一、父子组件传参
1、父传子
- 在父组件的子组件中自定义一个属性
- 在子组件中有一个props属性,用来接收父组件传递的数据,传递的数据不能修改,还可以设置默认值
<!-- 父组件 -->
data() {
return {
flag: false,
num:10, //传的参数
free:''
}
}
<!-- :type1="num"自定义的属性 -->
<header-com :type1="num" type2="free"></header-com>
<header-com type2="free"></header-com><!--没有传type1 undefined -->
<swiper-com class="swiper"></swiper-com>
<!-- 子组件 -->
<!-- 一个props属性,用来接收父组件传递的数据 -->
props: {
// type1:[Number],
type2: [Number, String],
//不传的话默认值是30
type1: {
default: 30
}
},
created() {
//父组件传过来的值不能修改
// this.type1++
console.log(this.type1)
console.log(this.type2)
}
2、子传父
- 在父组件中的子标签自定义一个事件,事件里面有一个参数,用来接收子组件传递的参数
- 在子组件中有一个方法this.$emit(自定义事件的名字,传递的参数)
<!-- 父组件 -->
<!-- 2、自定义一个事件 里面有参数 用来接收-->
methods:{
fromSon1(data){
console.log(data)
}
}
<!-- 1、自定义一个事件-->
<swiper-com class="swiper" @fromSon="fromSon1"></swiper-com>
<!-- 子组件-->
<!--传递的数据-->
data() {
return {
swiper: {
name: 'swiper '
}
}
},
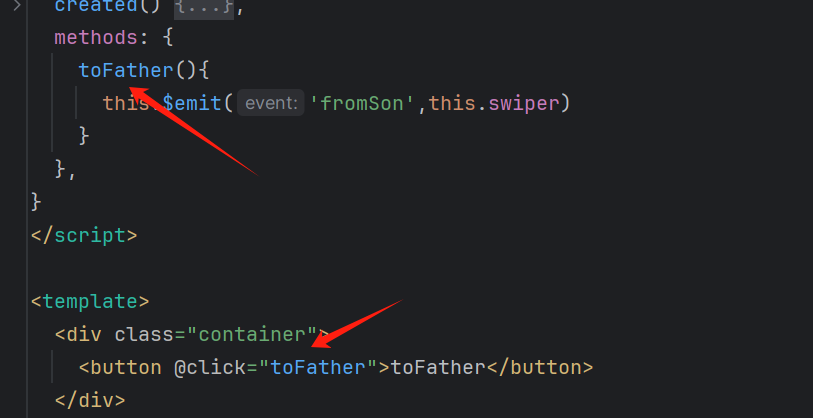
<!--子组件中有一个方法this.$emit(自定义事件的名字,传递的参数)-->
created() {
<!--this.$emit(自定义事件的名字,传递的参数)-->
this.$emit('fromSon',this.swiper)
}
- 或者用方法来传参
-

二、路由的嵌套
-
声明路由的时候设置children,这是children是一个数组,数组是路由对象,路径后面不加 /
-
在声明的父组件里面写上标签
-
1、在index.js中 ,找到父组件 注意里面不能写 /
// 品牌案例
{
path: '/brand',
component: brandManagement,<!-- 声明路由的时候设置children -->
children: [
{
<!-- 里面不能写 / -->
path: 'keyUp',
component: keyBoard,
},
{
path: 'filter',
component: filterView,
}
]
},
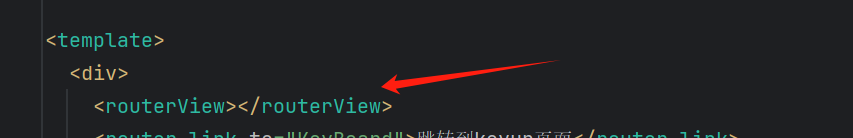
- 2、然后在父组件里面写

- 用来在 头部和底部相同的项目中,只用更换中间的部分
三、命名视图
- 一个地址对应一个组件,现在可以一个地址对应多个组件
- 在路由对象里面声明components属性,里面写的是组件名称
- 在父组件用router-view里面有一个name属性进行展示
- 1、在index.js页面,
{
path: '/brand',
component: brandManagement,
children: [
{
path: 'keyUp',
<!-- 写一个components-->
components: {
default:keyBoard,
filterView,
axiosView
}
},
]
},
- 2、在父组件里面写
- 用来布局 同时传入两个组件,相当于标签
路由跳转传参
1、声明式(2种)
//pageA
<router-link :to="{path:'/pageB',query:{id:111}}">pageA1</router-link>
//pageB
created() {
console.log(this.$route.query.id)
}
<router-link :to="{name: 'pageB',params:{id:999}}">pageB</router-link>
//pageB
created() {
console.log(this.$route.params.id)
}
- 在路由里面加 冒号id

2、函数式
- this.$router.push({path:‘路由地址’, query:{传递的参数}})
<!--path: '/pageB', path,path 不用id -->
methods: {
toPageB() {
this.$router.push({
path: '/pageB',
path: {
id:1000
}
})
}
}
<button @click="toPageB">toPageB</button>
<!-- path: '/pageB/:id' name,params -->
methods: {
toPageB() {
this.$router.push({
name: 'pageB',
params: {
id:1000
}
})
}
}