背景
随着时代的飞速进步,计算机技术已经广泛而深刻地渗透到社会的各个层面。人们生活质量的持续提升,以及对母婴产品需求的日益增长,都推动了母婴用品网站开发的必要性和紧迫性。这类网站依托计算机技术,通过对相关产品信息的有效管理,不仅丰富了消费者的选择范围,还简化了用户对信息的即时检索、更新以及对用户数据的快速掌握。母婴用品网站为用户带来了极大的方便,通过与数据库管理系统的紧密配合,充分满足了用户的各种需求。
技术简介
本文中数据库服务器端采用了Mysql作为后台数据库,使Web与数据库紧密联系起来。
关键词:母婴用品网站 ;jsp技术 ;Mysql数据库
系统简介
母婴用品网站,主要的模块包括管理员;主页、个人中心、用户管理、商品分类管理、商品信息管理、留言板管理、成长交流、系统管理、订单管理、留言管理,用户;主页、个人中心、我的收藏管理、订单管理,前台首页;首页、商品信息、论坛信息、新闻资讯、留言反馈、我的、跳转到后台、购物车等功能。
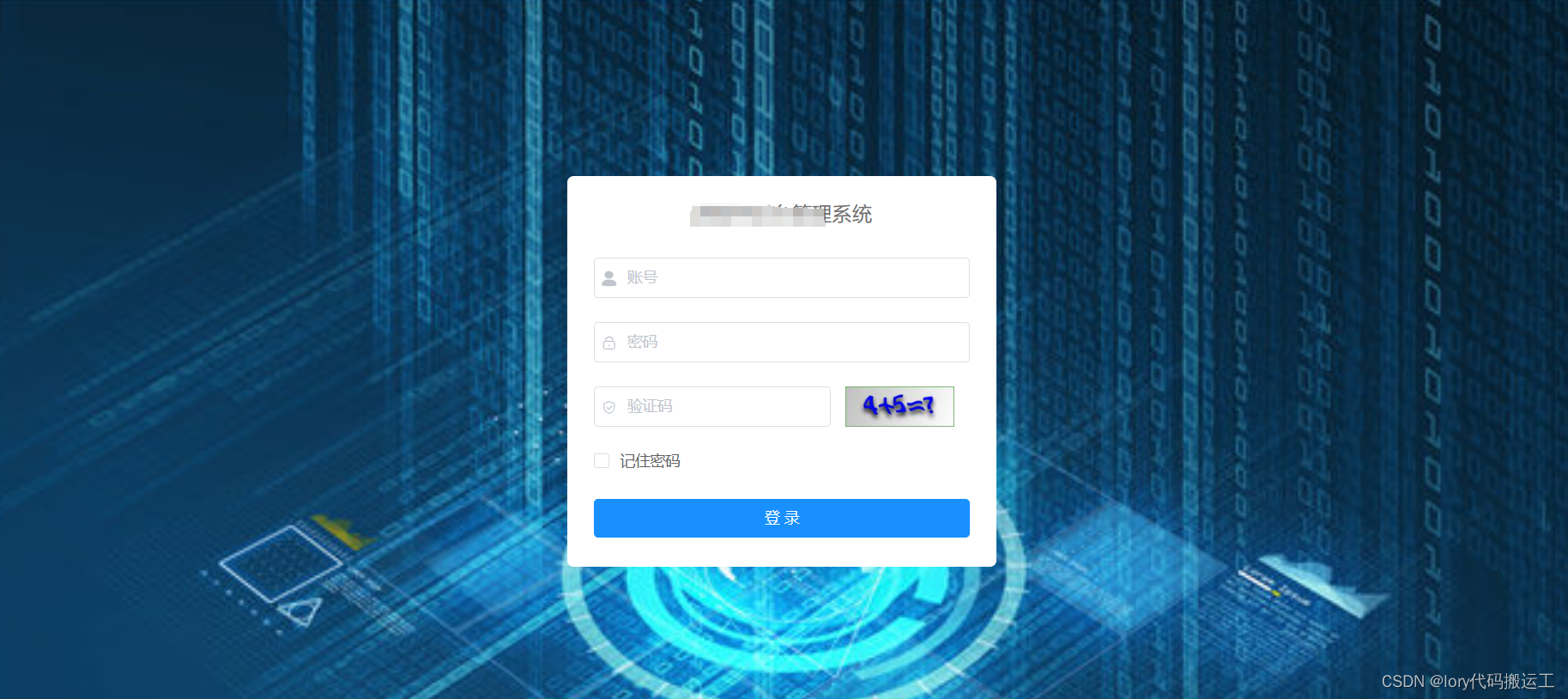
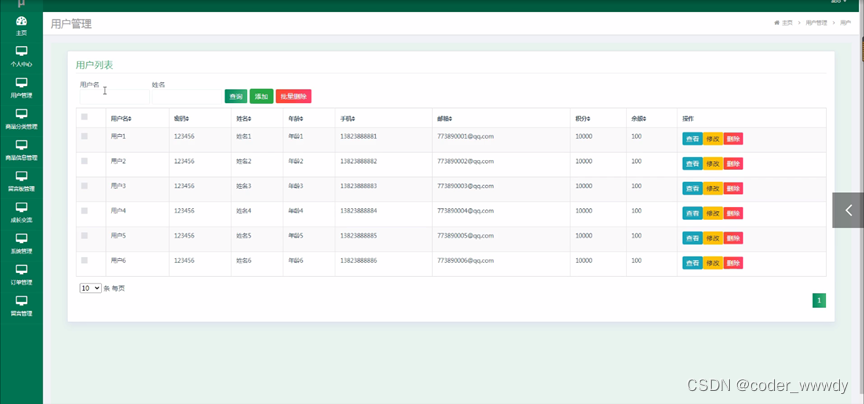
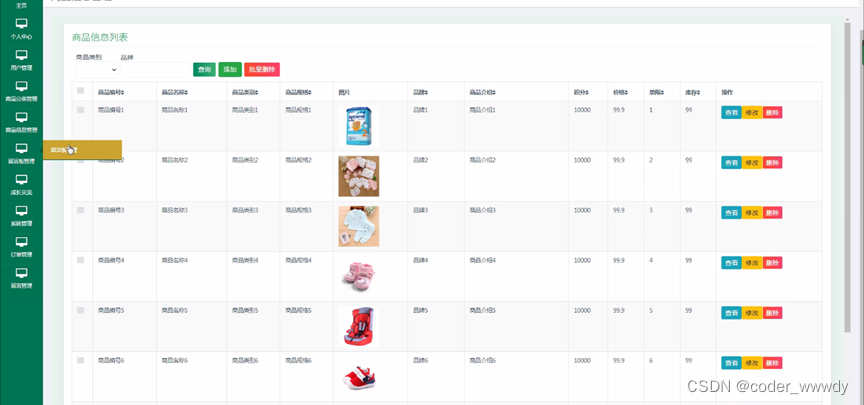
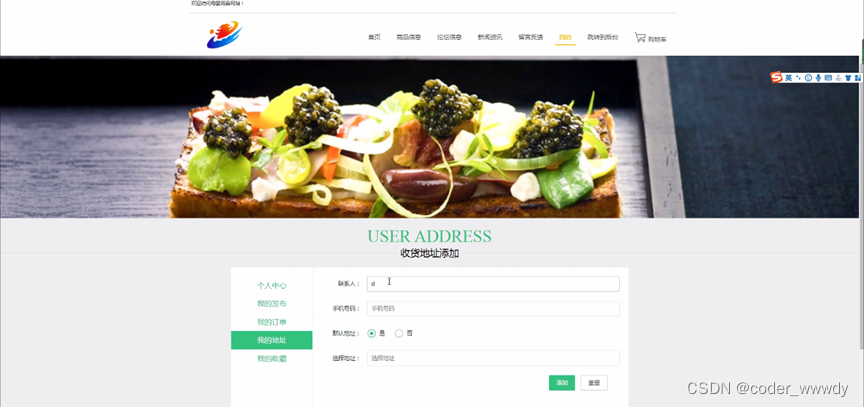
界面预览







目 录
摘 要.................................................................. 1
Abstract................................................................ 1
1 系统概述.......................................................... 4
1.1 概述....................................................... 4
1.2课题意义................................................ 4
1.3 主要内容............................................... 4
2 系统开发环境.................................................. 5
2. 1 JSP技术介绍......................................... 5
2. 2 JAVA简介.............................................. 5
2.3访问数据库实现方法............................ 5
2.4系统对MySQL数据库的两种连接方式 6
2.5 MySql数据库........................................ 6
3 需求分析.......................................................... 7
3.1技术可行性:技术背景 .... 7
3.2经济可行性............................................ 7
3.3操作可行性: .................................... 8
3.4系统设计规则........................................ 8
3.5系统流程和逻辑.................................... 8
4系统概要设计................................................. 12
4.1 概述..................................................... 12
4.2 系统结构............................................. 12
4.3. 数据库设计....................................... 14
4.3.1 数据库实体.............................. 14
4.3.2 数据库设计表.......................... 16
第5章 系统详细设计...................................... 19
5.1管理员功能模块.................................. 21
5.2用户功能模块...................................... 25
5.3前台首页功能模块.............................. 25
6 系统测试........................................................ 27
6.1系统测试的目的.................................. 27
6.2系统测试方法...................................... 28
6.3 测试结果............................................. 28
结论.................................................................... 29
致 谢................................................................ 30
参考文献............................................................ 31