介绍
本篇Codelab基于ArkTS的声明式开发范式实现了三种不同的弹窗,第一种直接使用公共组件,后两种使用CustomDialogController实现自定义弹窗,效果如图所示

相关概念
- AlertDialog:警告弹窗,可设置文本内容和响应回调。
- CustomDialogController:通过CustomDialogController类显示自定义弹窗。
环境搭建
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:润和RK3568开发板。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:

2.搭建烧录环境。
- 完成DevEco Device Tool的安装
- 完成RK3568开发板的烧录
3.搭建开发环境。
- 开始前请参考工具准备,完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考使用工程向导创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用真机进行调测。
代码结构解读
本篇Codelab只对核心代码进行讲解。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──constants
│ │ └──StyleConstants.ets // 抽离样式
│ │ └──utils
│ │ └──Logger.ets // 日志工具类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ └──DialogPage.ets // 主界面
│ └──view
│ ├──CustomAlertDialog.ets // 自定义弹窗组件
│ └──ConfirmDialog.ets // 自定义弹窗组件
└──entry/src/main/resources // 资源文件目录构建页面
界面主要包括自定义弹窗以及公共组件警告弹窗两部分,效果如图所示:

公共弹窗组件
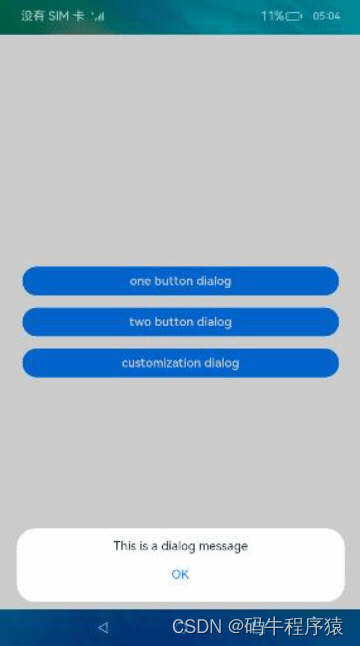
首先创建DialogPage.ets作为主界面,公共弹窗组件直接使用AlertDialog的show方法拉起,效果如图所示:

// DialogPage.ets
@Entry
@Component
struct DialogPage {
...
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button($r('app.string.one_button_dialog'))
.onClick(() => {
AlertDialog.show(
{
message: $r('app.string.dialog_message'),
offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') },
alignment: DialogAlignment.Bottom,
confirm: {
value: $r('app.string.confirm_txt'),
action: () => {
Logger.info('Button clicking callback');
}
},
cancel: () => {
Logger.info('Closed callbacks');
}
}
);
})
.height(StyleConstants.BUTTON_HEIGHT)
.width(StyleConstants.BUTTON_WIDTH)
...
}
}自定义弹窗
通过CustomDialogController的builder属性设置自定义弹窗组件,调用open方法拉起弹窗,效果如图所示:

// DialogPage.ets
@Entry
@Component
struct DialogPage {
dialogControllerExample: CustomDialogController = new CustomDialogController({
builder: ConfirmDialog({ cancel: this.onCancel, confirm: this.onAccept }),
cancel: this.existApp,
autoCancel: true,
alignment: DialogAlignment.Bottom,
customStyle: true,
offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') }
});
dialogControllerAlert: CustomDialogController = new CustomDialogController({
builder: CustomAlertDialog({ cancel: this.onCancel, confirm: this.onAccept }),
cancel: this.existApp,
autoCancel: true,
alignment: DialogAlignment.Bottom,
customStyle: true,
offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') }
});
...
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
...
Button($r('app.string.two_button_dialog'))
.onClick(() => {
this.dialogControllerAlert.open();
})
.margin({ top: $r('app.float.button_margin_top') })
.height(StyleConstants.BUTTON_HEIGHT)
.width(StyleConstants.BUTTON_WIDTH)
Button($r('app.string.customization_dialog'))
.onClick(() => {
this.dialogControllerExample.open();
})
.margin({ top: $r('app.float.button_margin_top') })
.height(StyleConstants.BUTTON_HEIGHT)
.width(StyleConstants.BUTTON_WIDTH)
}
.width(StyleConstants.FULL_PERCENT)
.height(StyleConstants.FULL_PERCENT)
}
}总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- 使用公共弹窗组件AlertDialog。
- 使用CustomDialogController实现自定义弹窗。
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→《HarmonyOS教学视频》
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF:
获取完整版白皮书方式请点击→《鸿蒙生态应用开发白皮书V2.0PDF》

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
- 应用开发导读(ArkTS)
- .……

二、HarmonyOS 概念
- 系统定义
- 技术架构
- 技术特性
- 系统安全
- …

三、如何快速入门?《鸿蒙基础入门学习指南》
- 基本概念
- 构建第一个ArkTS应用
- .……

四、开发基础知识
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- .……

五、基于ArkTS 开发
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 7.网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- .……

更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙 (Harmony OS)开发学习手册》