目录
1. ISP / IXP / ICP 定义
2. 网络连接宏观结构
3. 网络连接层级结构
4. ISP 连接方式
1. ISP / IXP / ICP 定义
ISP:Internet Service Provider,即互联网服务提供商。主要为用户提供互联网接入业务、信息业务的运营商,如移动和电信等。
IXP:Internet Exchange Point,即网络交换节点。该节点允许多个网络相连并交换分组。
ICP:Internet Content Provider,即向用户综合提供互联网业务和内容的运营商,如谷歌、百度。
- 考虑到运营成本以及用户访问便捷性,通常会通过自己布线或租线来连接自己的在各地DC(数据中心机房),走自己数据
- 连接若干local ISP和各级(包括一层)ISP,更加靠近用户
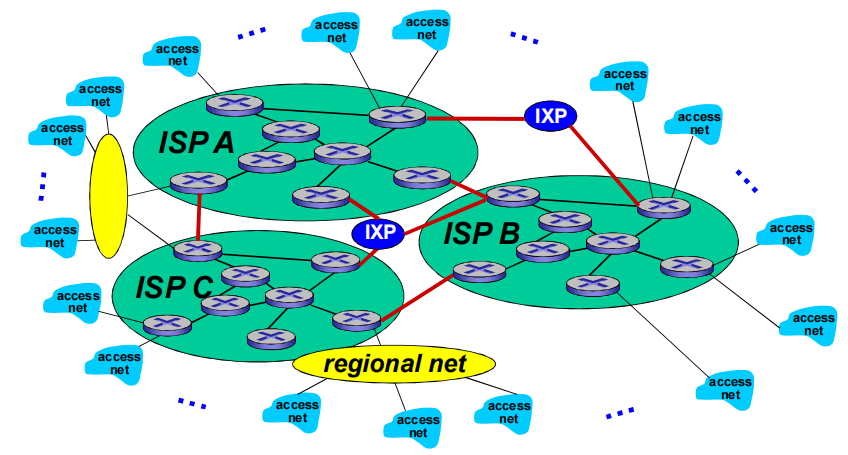
2. 网络连接宏观结构
如下图所示:

- 多个各地ISP之间通过IXP方式或者peering link平等连接的方式进行互联
- 每个ISP可以实现内部互联,同时还会连接局域网络(图中regional net)
- 局域网络就可连接多个access net(可接入网络)
- ICP (如:Google, Amazon)可能会构建它们自己的网络,将它们的服务、内容更加靠近端用户,向用户提供更好的服务,减少自己的运营支出
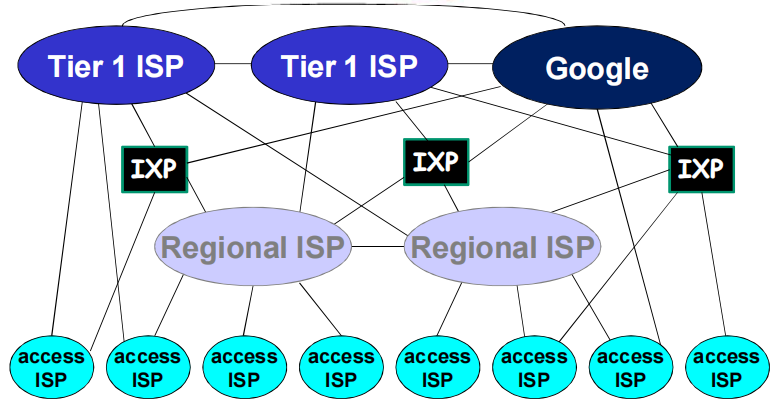
3. 网络连接层级结构

网络结构除了上述的连接模式,也可以从另外一个角度简化为松散的层级结构
- 中心:第一层ISP(如UUNet, BBN/Genuity, Sprint, AT&T),国家/国际覆盖,速率极高
- 直接与其他第一层ISP相连
- 还可与大量的第二层ISP和其他客户网络相连
- 第二层ISP: 更小些的 (通常是区域性的) ISP
- 与一个或多个第一层ISPs相连,也可能与其他第二层ISP直接相连
- 第三层ISP与其他本地ISP
- 接入网access net (与端系统最近)
4. ISP 连接方式
- POP: 高层ISP面向客户网络的接入点,涉及费用结算。如一个低层ISP接入多个高层ISP
- 对等接入:2个ISP对等互接,不涉及费用结算
- IXP:多个对等ISP互联互通之处,通常不涉及费用结算
- ICP自己部署专用网络,同时和各级ISP连接
注:本文为 中科大-计算机网络学习理解笔记,插图直接引用老师的课件,如侵必删,侵权必究