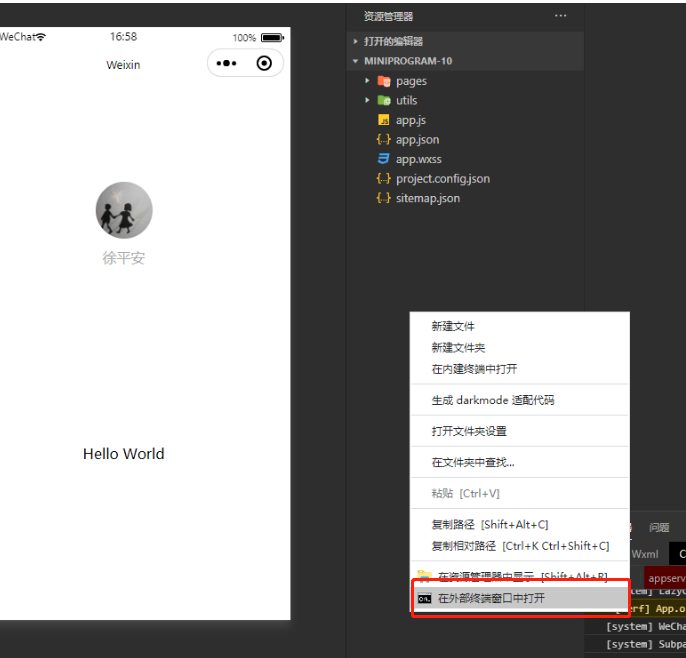
在项目内右键空白处选择在外部终端打开

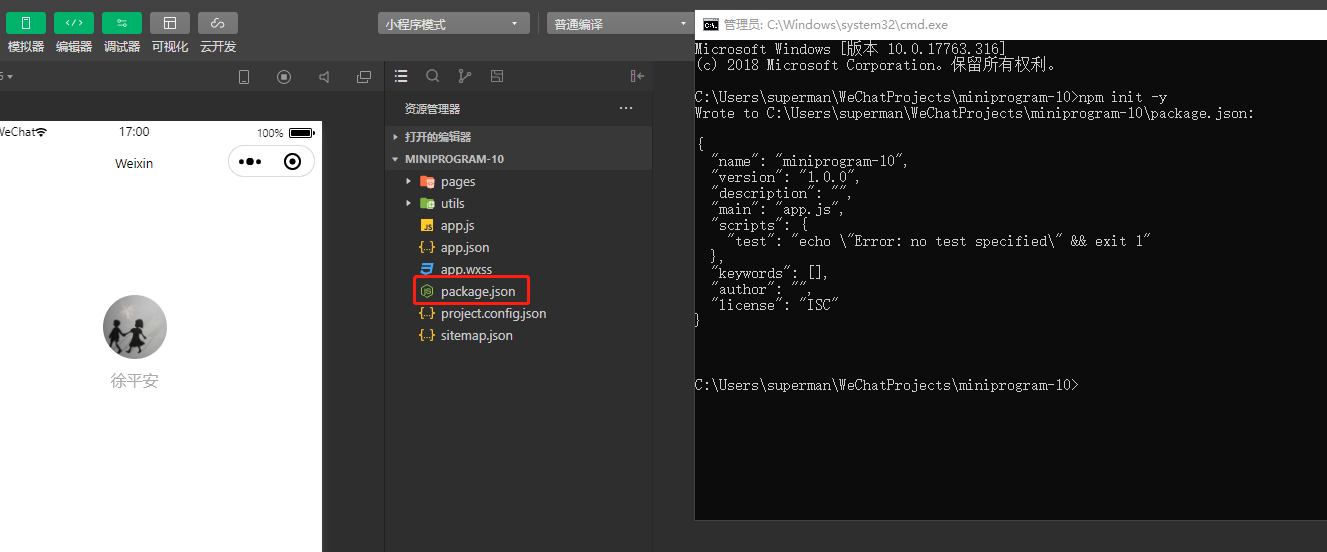
2、在终端窗口输入 npm init -y,创建package-lock.json
npm init -y
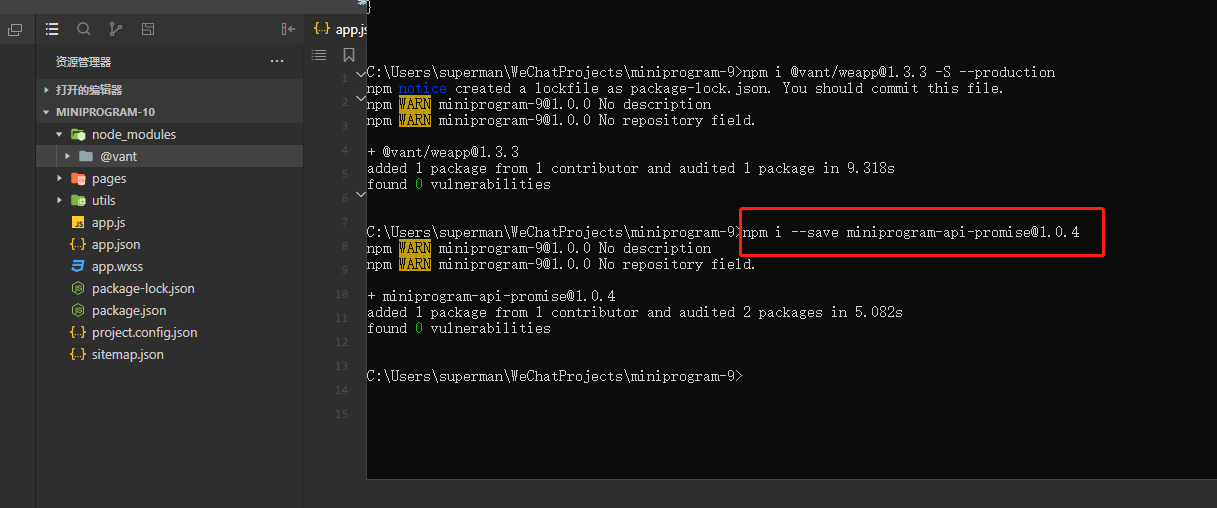
3、在终端输入npm i @vant/weapp@1.3.3 -S --production,创建node_modules文件夹
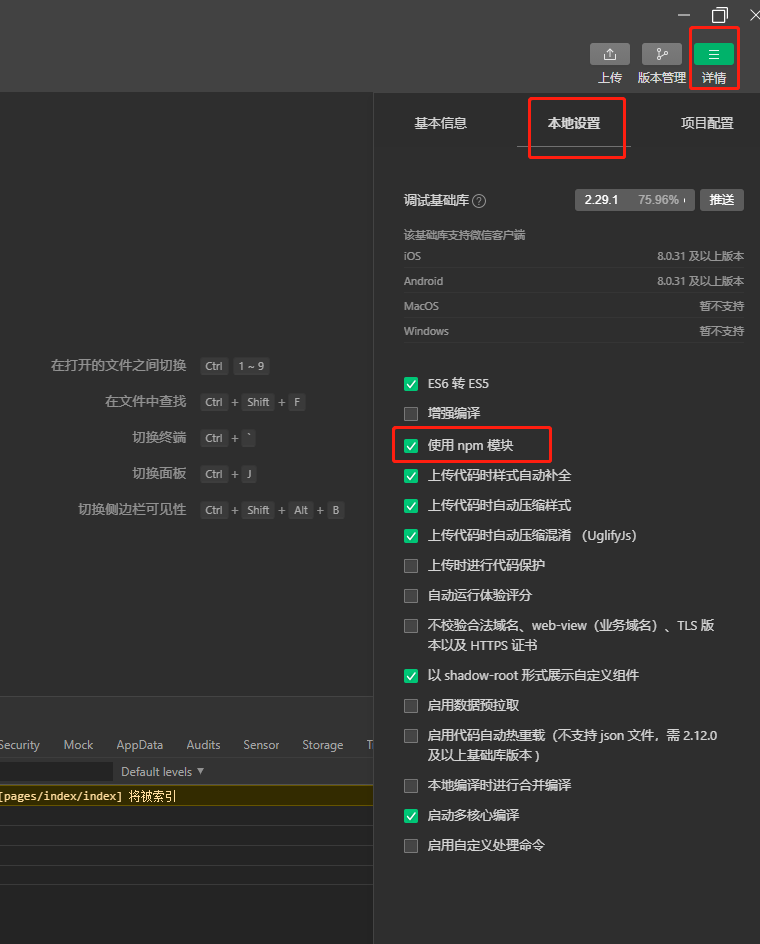
npm i @vant/weapp@1.3.3 -S --production4、详情-本地设置,使用npm模块

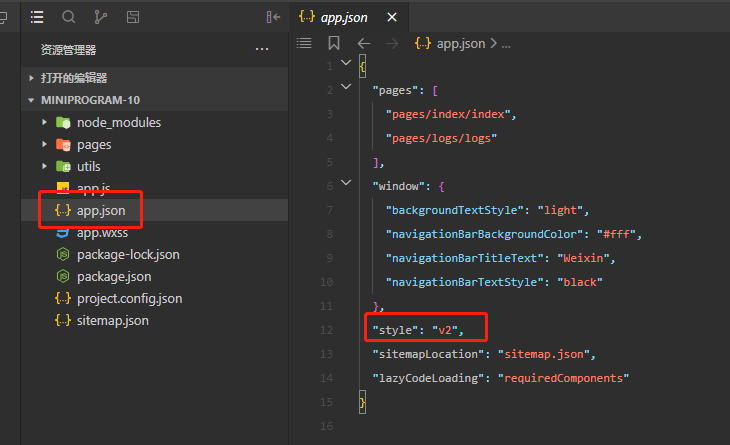
5、app.json中删除style:v2这行

6、添加api-promise模块
npm i --save miniprogram-api-promise@1.0.4
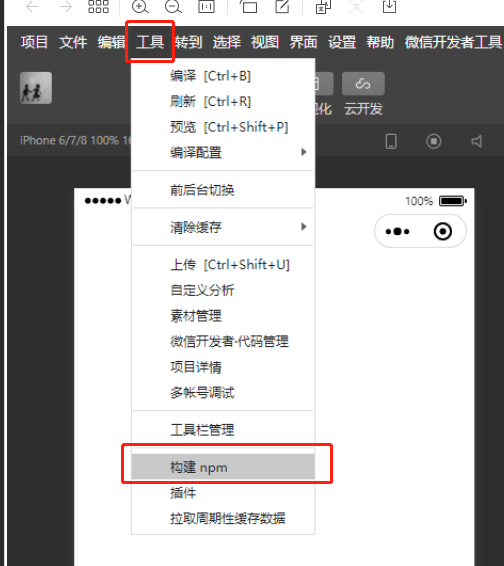
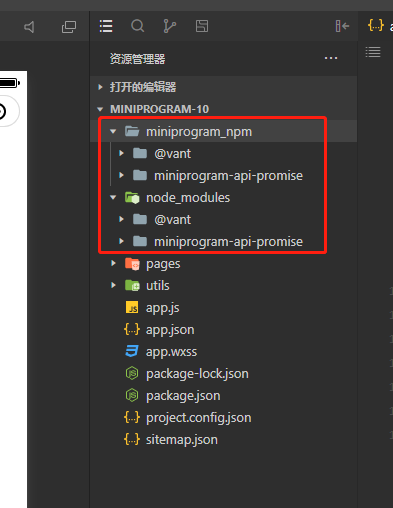
7、工具-构建npm,构建后可以看到node_modules中的包打包到miniprogram_npm包中


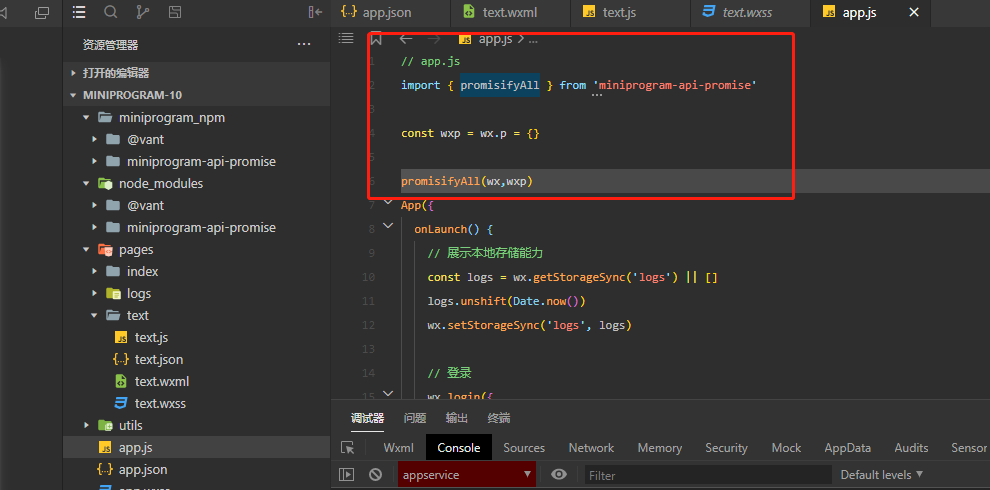
8、在app.js中导入api-promise包
import { promisifyAll } from 'miniprogram-api-promise'
const wxp = wx.p = {}
promisifyAll(wx,wxp)
9、调用van中的组件,在app.json中添加如下代码
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"van-field": "@vant/weapp/field/index",
"van-cell": "@vant/weapp/cell/index",
"van-cell-group": "@vant/weapp/cell-group/index",
"van-toast": "@vant/weapp/toast/index"
}10(1)、开始测试,新建一个页面, 在wxml中添加如下代码
<view class="buttons">
<van-button type="warning" bindtap="getBookList">查询所有</van-button>
<van-button type="warning" bindtap="addBookUI">添加</van-button>
<van-button type="warning" bindtap="getByNameUI">根据书名查询</van-button>
<van-button type="warning" bindtap="deleteByIdUI">根据id删除</van-button>
</view>
<!-- 根据书名查询 -->
<view class="selectUI" wx:if="{{bookVisiable}}">
<van-cell-group>
<van-field model:value="{{ bookName }}" placeholder="请输入书名查询" border="{{ true }}" />
</van-cell-group>
<van-button type="warning" bindtap="getByName">查询</van-button>
<view class="book" wx:if="{{list.length>0}}">
<van-cell wx:for="{{list}}" title="{{index+1+'. '+item.name}}" wx:key="id" is-link link-type="navigateTo" url="/pages/desc/desc?name={{item.name}}&description={{item.description}}" />
</view>
</view>
<!-- 根据id删除 -->
<view class="deleteUI" wx:if="{{deleteVisiable}}">
<van-cell-group>
<van-field model:value="{{ id }}" placeholder="请输入删除id" border="{{ true }}" />
</van-cell-group>
<van-button type="warning" bindtap="deleteById">根据id删除</van-button>
</view>
<!-- 查询全部 -->
<view class="selectAllUI" wx:if="{{listVisiable}}">
<van-cell wx:for="{{list}}" title="{{item.id+'. '+item.name}}" wx:key="id" is-link link-type="navigateTo" url="/pages/desc/desc?name={{item.name}}&description={{item.description}}" />
</view>
<!-- 添加数据 -->
<view class="addItemUI" wx:if="{{addVisiable}}">
<van-cell-group >
<van-field model:value="{{ name }}" placeholder="请输入书名" border="{{ true }}" />
<van-field model:value="{{ description }}" type = "textarea" autosize = "{{true}}" placeholder="请输入介绍" border="{{ true }}" />
</van-cell-group>
<van-button type="warning" bindtap="addBook">添加数据</van-button>
</view>
<van-toast id="van-toast" />10(2)在js中添加如下代码
// pages/text/text.js
import Toast from '@vant/weapp/toast/toast';
Page({
/**
* 页面的初始数据
*/
data: {
bookName: '',
list:[],
listVisiable:false,
bookVisiable:false,
addVisiable:false,
deleteVisiable:false,
book:{},
name:'',
description:''
},
//添加按钮
addBookUI(){
this.setData({
name:'',
description:'',
listVisiable: false,
bookVisiable:false,
addVisiable:true,
deleteVisiable:false
})
},
//根据id删除按钮
deleteByIdUI(){
this.setData({
bookName:'',
book:{},
listVisiable: false,
bookVisiable:false,
addVisiable:false,
deleteVisiable:true
})
},
//根据书名查询按钮
getByNameUI(){
this.setData({
bookName:'',
book:{},
list:[],
listVisiable: false,
bookVisiable:true,
addVisiable:false,
deleteVisiable:false
})
},
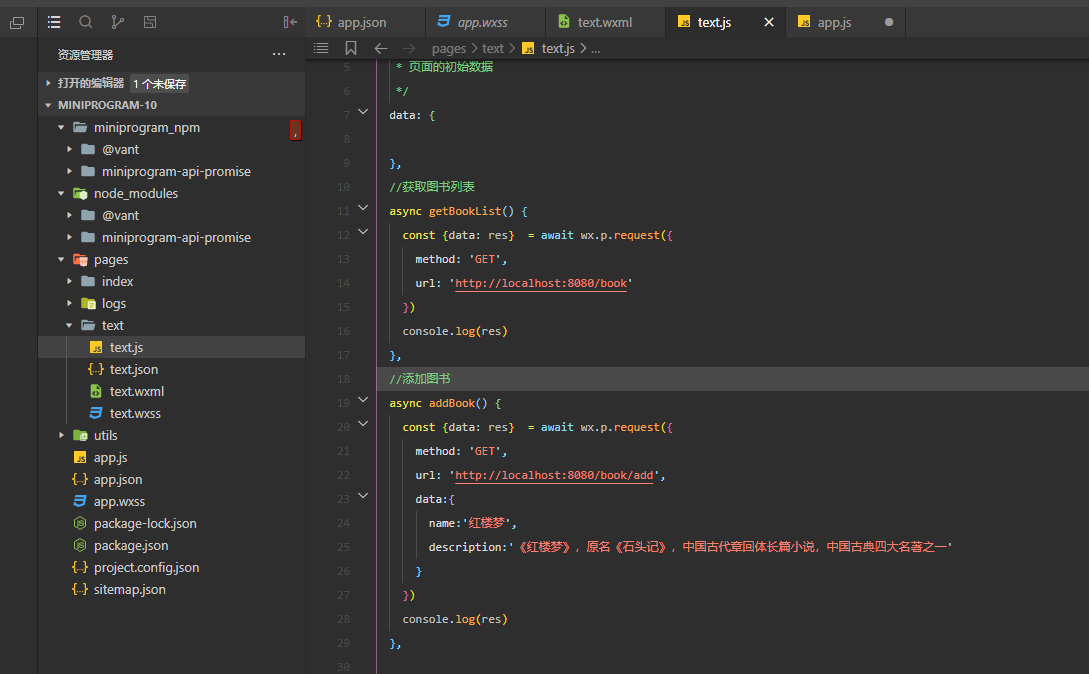
//获取列表
async getBookList() {
const {data: res} = await wx.p.request({
method: 'GET',
url: 'http://localhost:8080/book/list'
})
this.setData({
list:res.data,
listVisiable: true,
bookVisiable:false,
addVisiable:false,
deleteVisiable:false
})
console.log(this.data.list)
},
//添加数据
async addBook() {
const {data: res} = await wx.p.request({
method: 'POST',
url: 'http://localhost:8080/book/add',
data:{
name:this.data.name,
description:this.data.description
}
})
Toast.success('添加成功');
this.setData({
name:'',
description:''
})
console.log(res)
},
//根据书名查询数据
async getByName() {
const {data: res} = await wx.p.request({
method: 'GET',
url: `http://localhost:8080/book/findByBookName/${this.data.bookName}`,
})
this.setData({
list:res.data,
listVisiable: false,
bookVisiable:true,
addVisiable:false
})
console.log(this.data.book)
},
//根据id删除
async deleteById() {
const {data: res} = await wx.p.request({
method: 'DELETE',
url: `http://localhost:8080/book/${this.data.id}`,
})
console.log(res)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
bookName:'',
book:{},
listVisiable: true,
bookVisiable:false,
addVisiable:false,
deleteVisiable:true
})
this.getBookList()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})

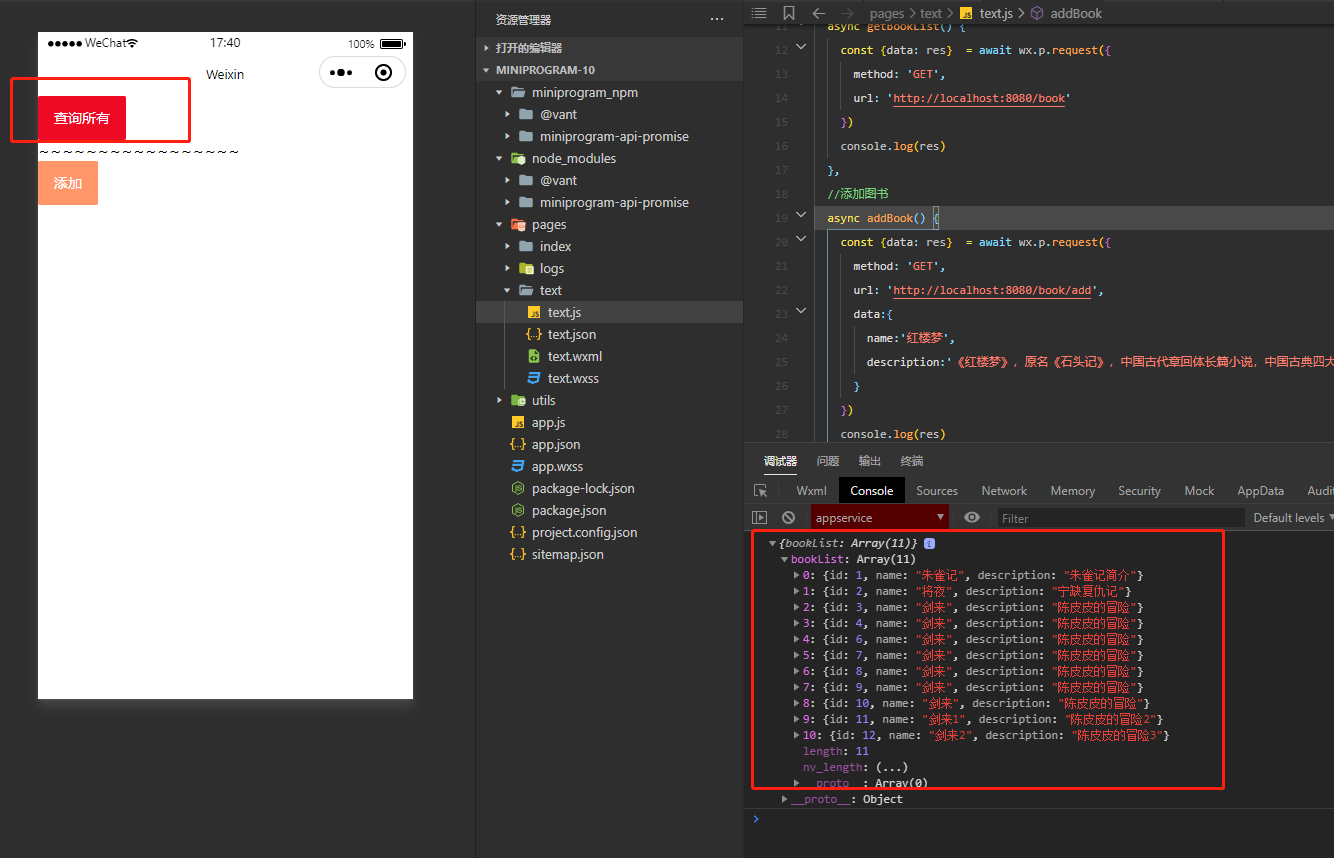
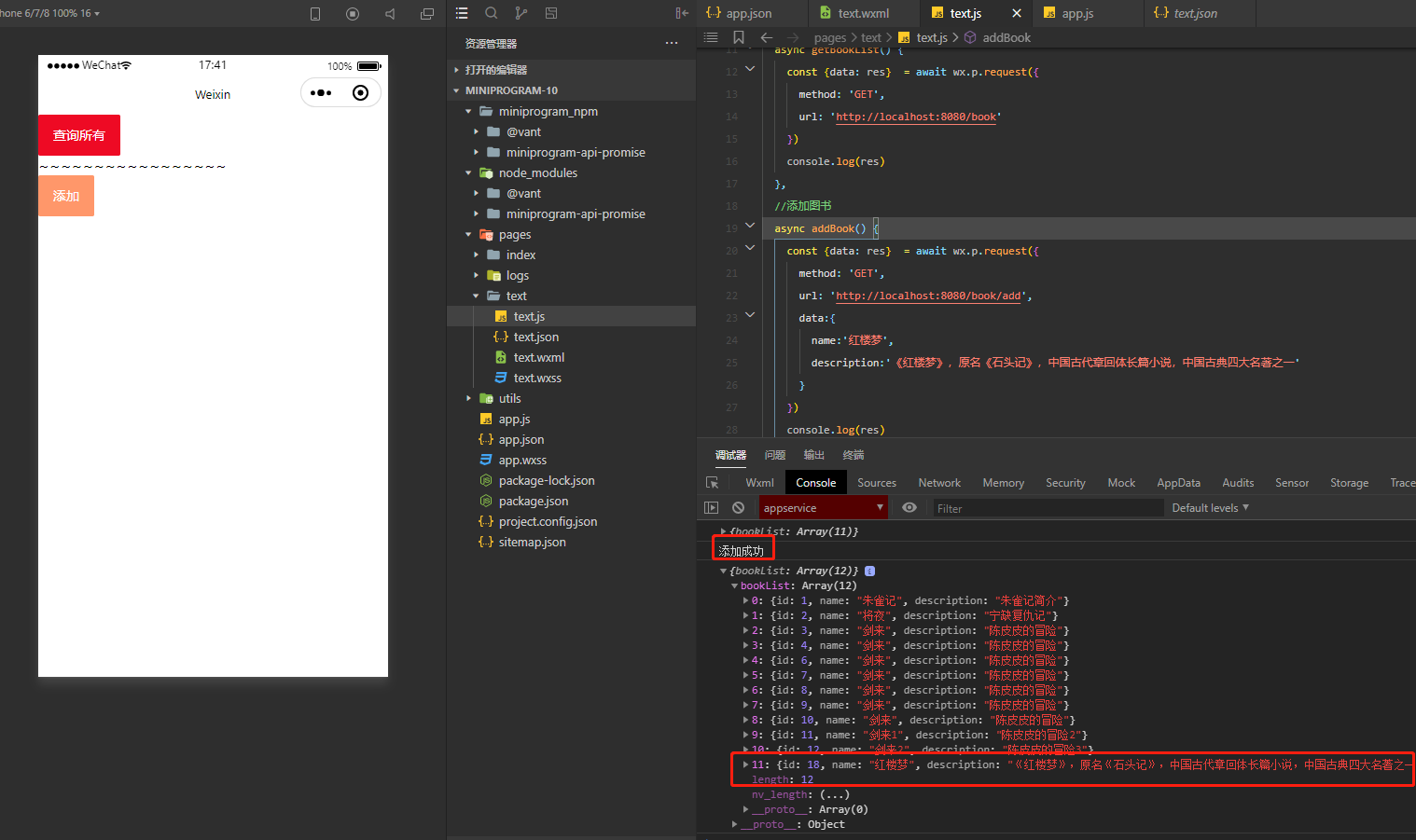
11、点击查询所有,获取本地搭的后台中的数据,点击添加,然后再次查询,可以看到数据添加成功