🎈个人主页:靓仔很忙i
💻B 站主页:👉B站👈
🎉欢迎 👍点赞✍评论⭐收藏
🤗收录专栏:SpringBoot
🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步!
天下大势,分久必合,合久必分。前后端分离已经火了很多年了,随着现在互联网越来越卷,工程师都变成了全站工程师。想必大家对繁琐CRUD微服务都很厌倦了。大道至简,返璞归真。其实guns出来已经很多年头了,它也出了很多新版本,包括前后端不分离的,以及微服务版本的。但用来用去,还是感觉最早开源的还是最好用的。今天推荐给大家,这个特别适合做小项目和毕设,简单易学,希望大家喜欢。
用Guns开发手头常备如下几个工具:
guns4.2代码:https://gitee.com/stylefeng/guns/tree/v4.2
mybatis-plus文档:http://mp.baomidou.com/
beetl文档:http://ibeetl.com/guide/#beetl
layui文档:https://www.layui.com/doc/
Spring Boot文档:https://docs.spring.io/spring-boot/docs/current/reference/html/
Guns开发五部曲 :
1.建表
2.代码生成
3.添加菜单
4.生成页面表格
5.生成数据访问层,编写业务代码
下面以一个订单业务为例,实战演练如何用Guns编写简单的增删改查业务
1.建表
新建订单表如下:

DROP TABLE IF EXISTS `biz_order`;
CREATE TABLE `biz_order` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键',
`goods_name` varchar(255) DEFAULT NULL COMMENT '商品名称',
`place` varchar(255) DEFAULT NULL COMMENT '下单地点',
`create_time` datetime DEFAULT NULL COMMENT '下单时间',
`user_name` varchar(255) DEFAULT NULL COMMENT '下单用户名称',
`user_phone` varchar(255) DEFAULT NULL COMMENT '下单用户电话',
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8 ROW_FORMAT=DYNAMIC COMMENT='订单表';
SET FOREIGN_KEY_CHECKS = 1;
2.代码生成
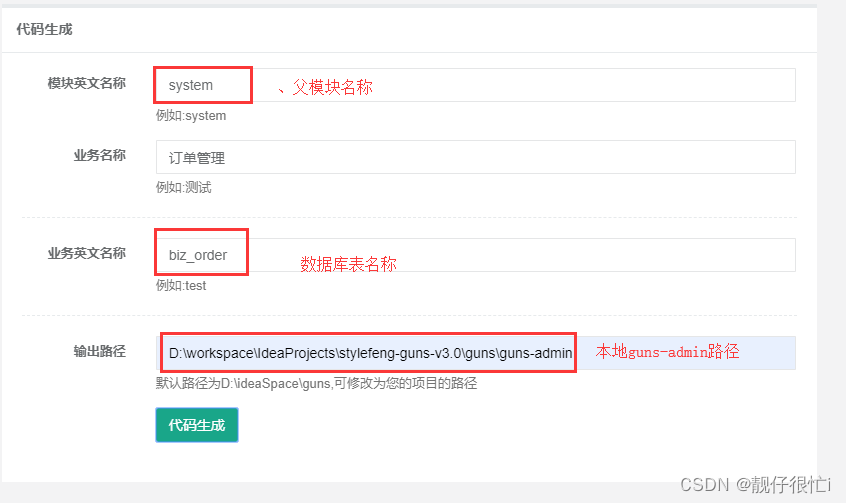
登录管理系统,打开代码生成页面,填写如下内容,注意看 红线部分 内容

生成代码之后需要重启一下管理系统,生成的代码才可以生效!
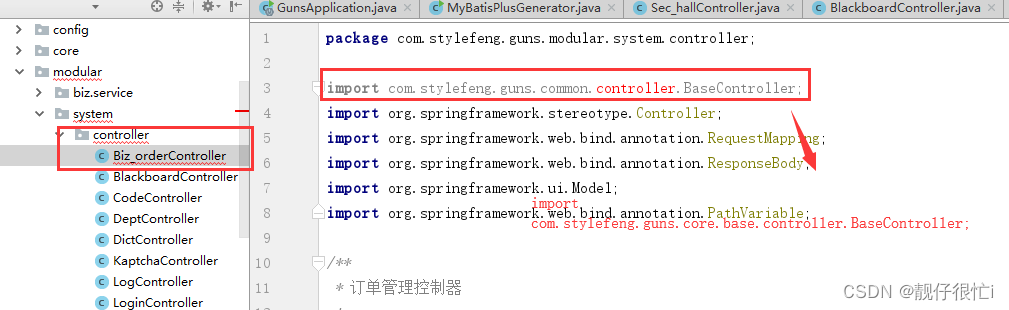
*生成的conntroller层中,baseController的包路径不对,需要替换成
import com.stylefeng.guns.core.base.controller.BaseController;

3.添加菜单与分配权限
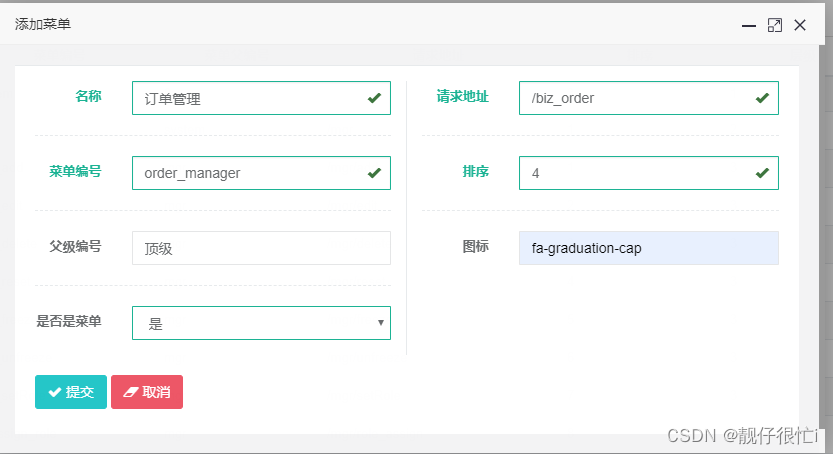
生成代码之后,需要为管理系统添加菜单,才可以让新增加的业务显示到页面上,添加菜单的方式: 依次点击系统管理->菜单管理->点击添加,打开添加页面,如下

这里需要注意如下几点:
选择语言
请求地址需要和Controller中的RequestMapping的值一致
排序为同层级菜单中显示菜单的顺序
父级编号的选择可以更改菜单插入的位置
图标可以从H+的资源库中获取
因为菜单管理不单单是对管理系统中的菜单管理,也包含权限的管理,所以需要选择是否是菜单这个选项
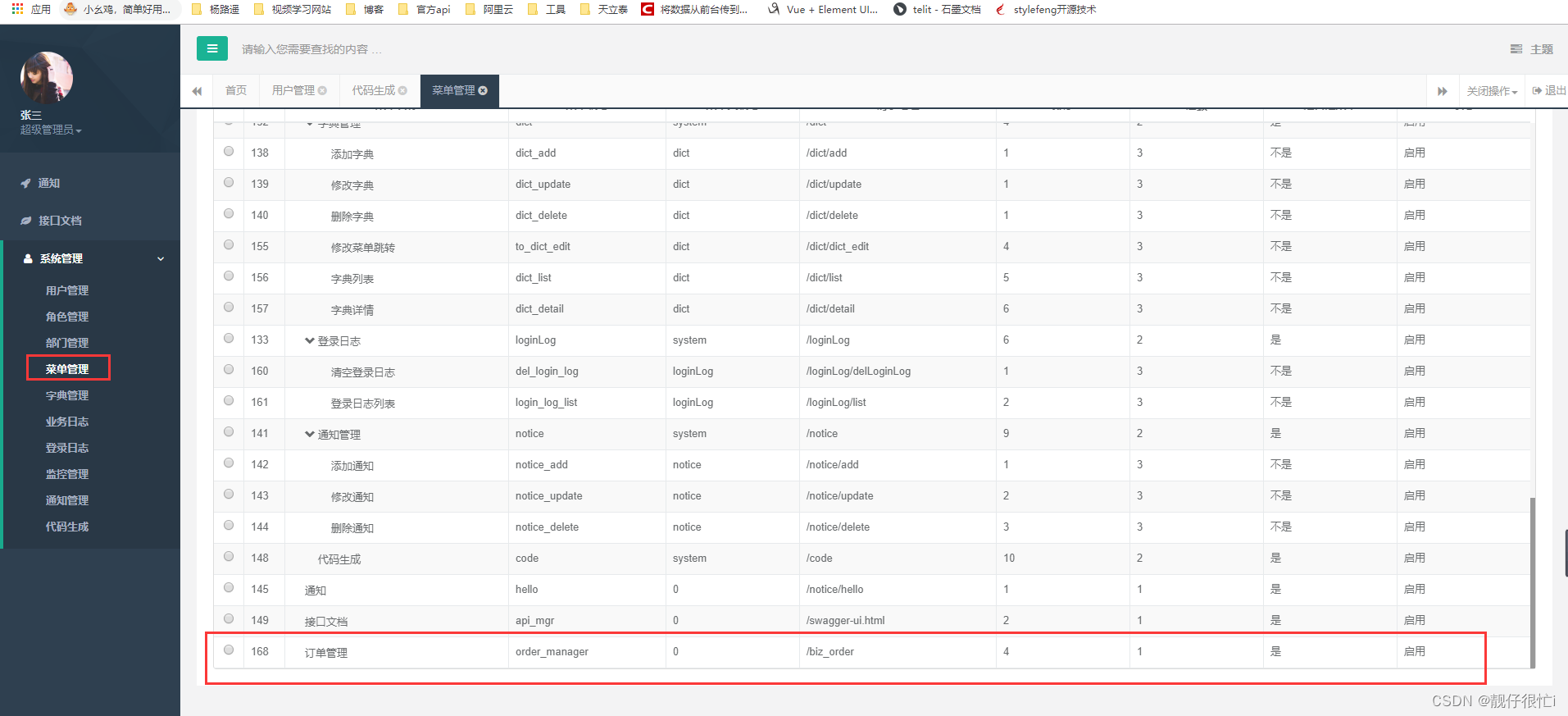
执行完成后可以看到,菜单管理页面中已经有了新添加的订单相关的菜单和资源,如下

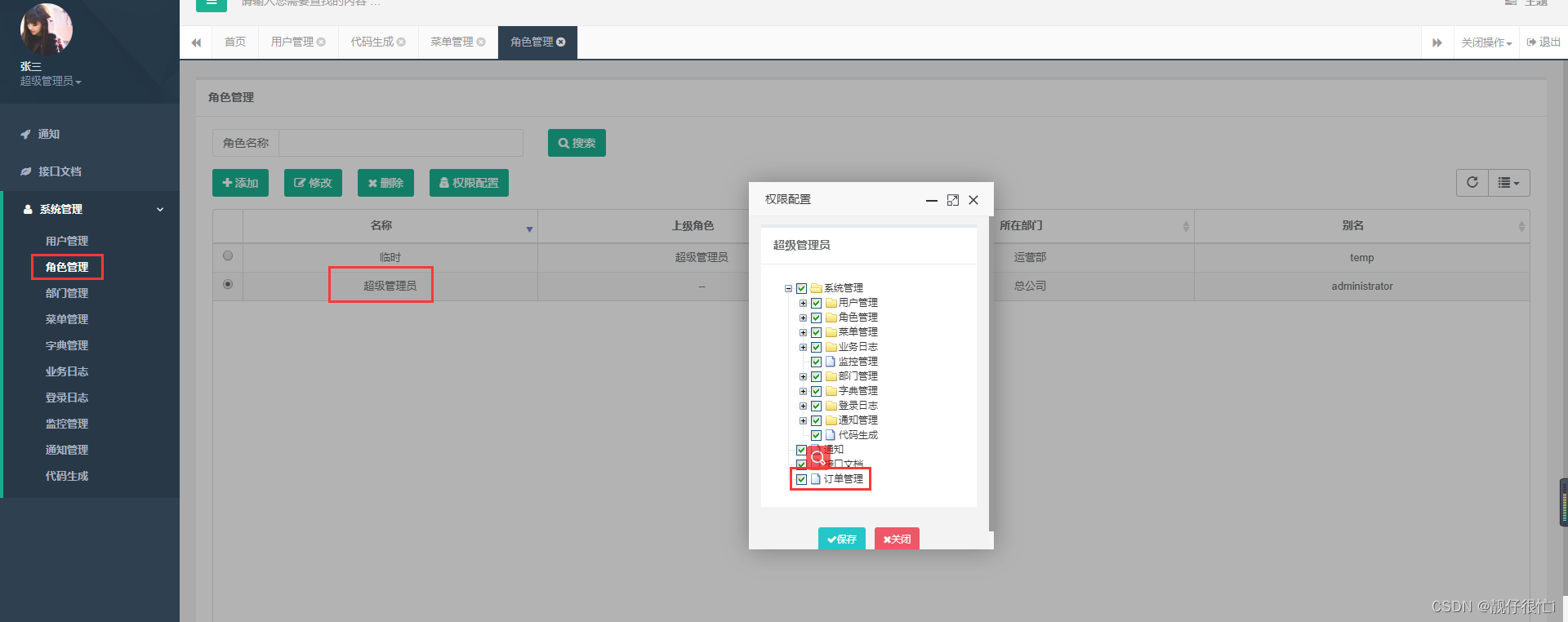
在添加完菜单只有,还需要给角色分配相关的菜单权限,才可以把新增的业务显示到菜单上
打开 系统管理 -> 角色管理,给当前的登录的超级管理员,增加刚才新增的权限,如下图

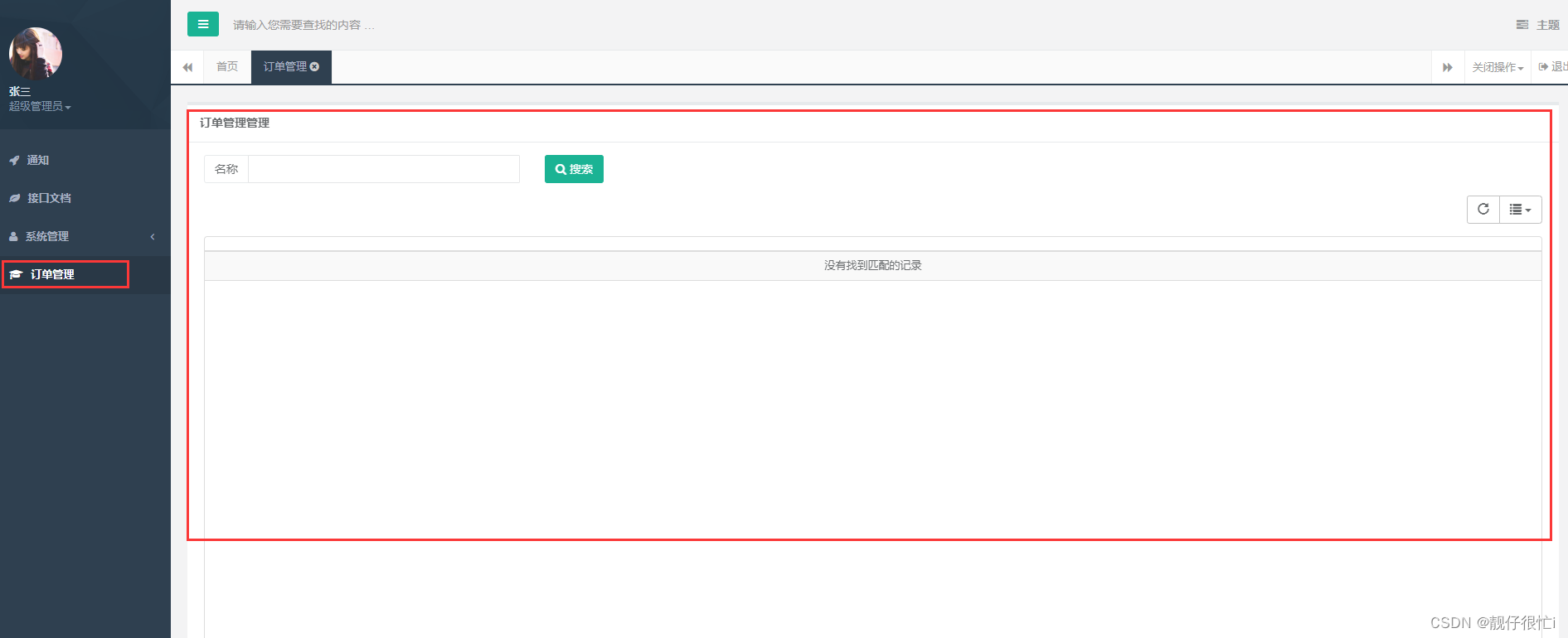
配置完成,重启项目,刷新页面即可看到,即可看到新增加的菜单,如下图,若看不到请重新登录

4.生成页面表格
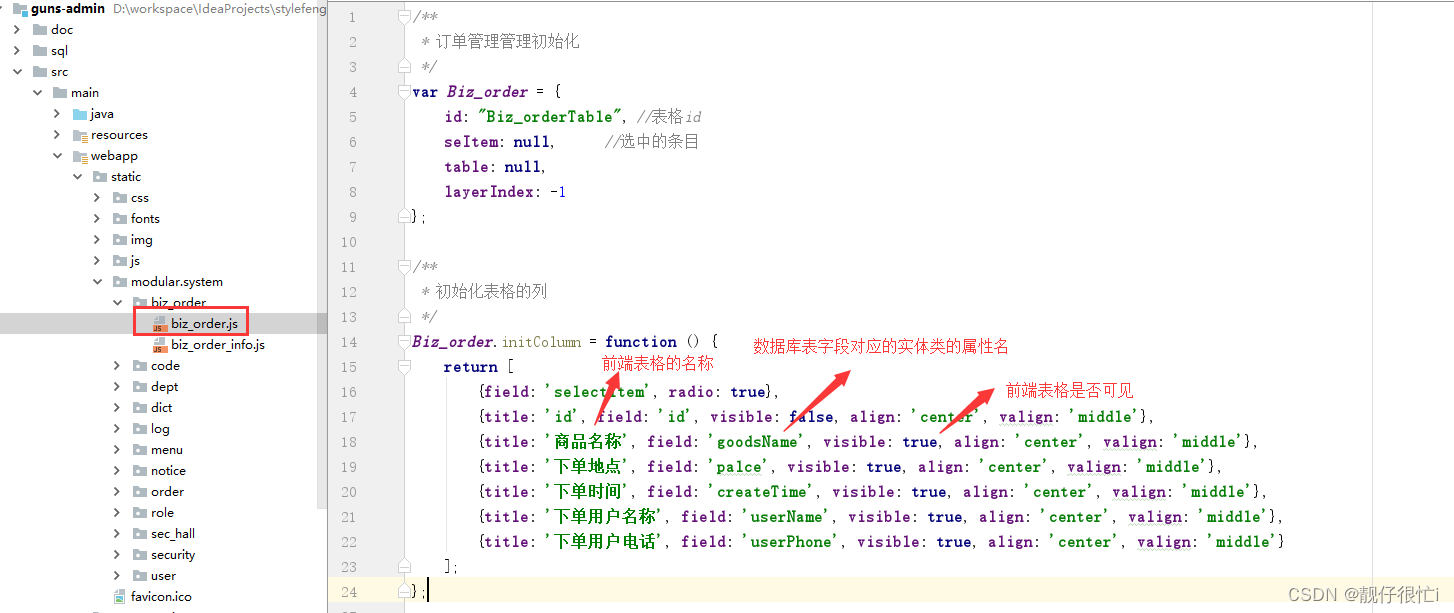
打开项目中的 guns-admin -> src -> main -> webapp -> static -> modular.system -> biz_order ->biz_order.js ,给当前的登录的超级管理员,增加刚才新增的权限,如下图

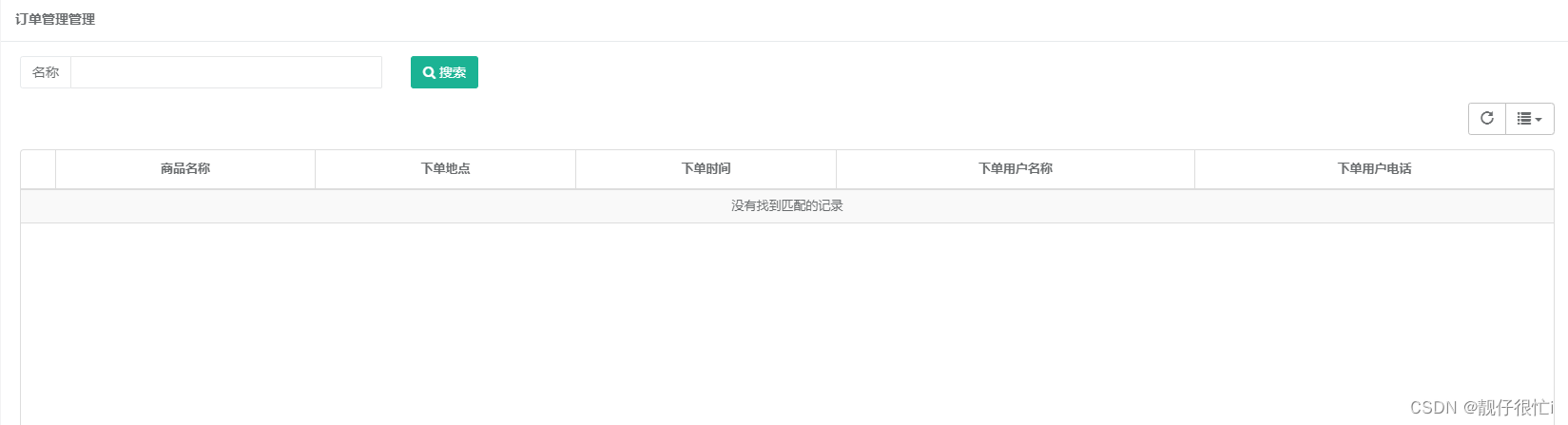
处理后的前端页面,如下如图

5.生成数据访问层,编写业务代码
5.1生成数据访问层
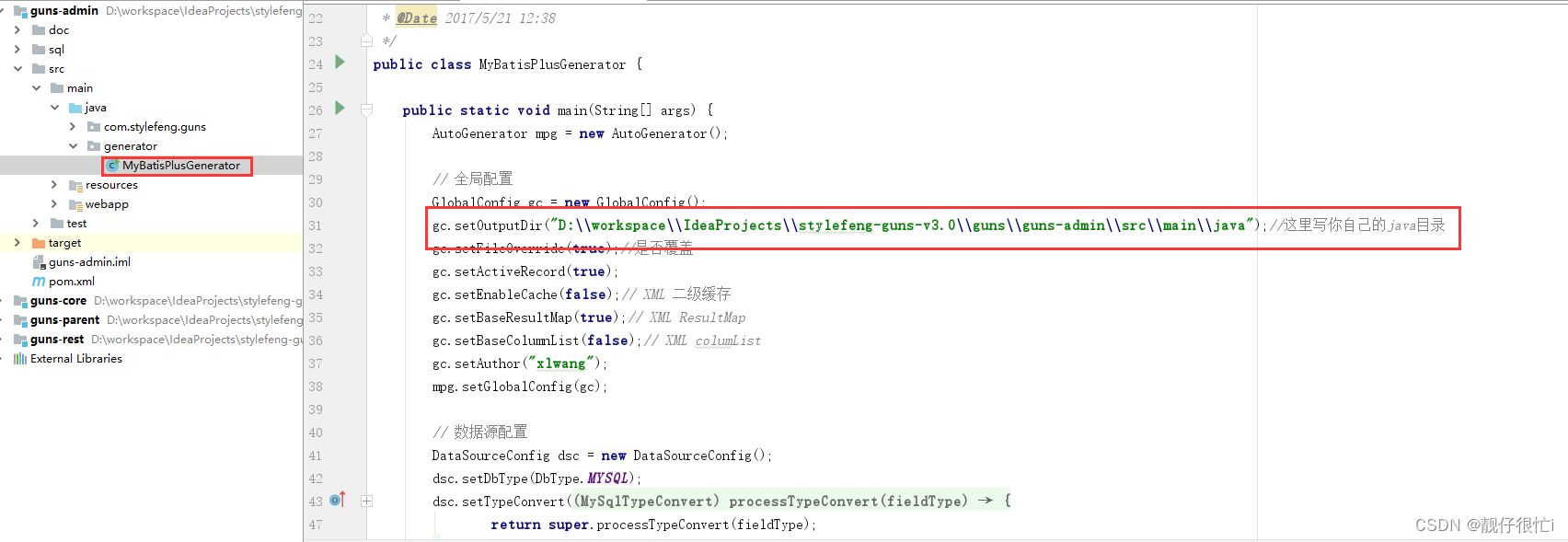
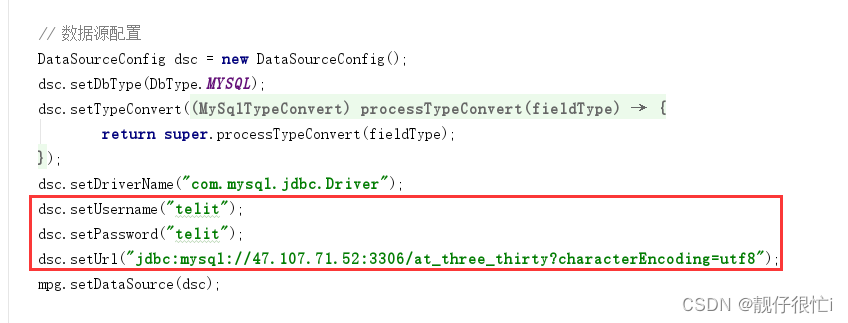
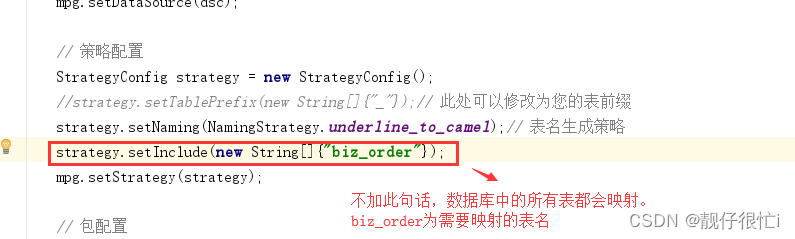
打开项目中的 guns-admin -> src -> main -> java-> generator-> MyBatisPlusGenerator,注意修改红色区域的内容,如下图



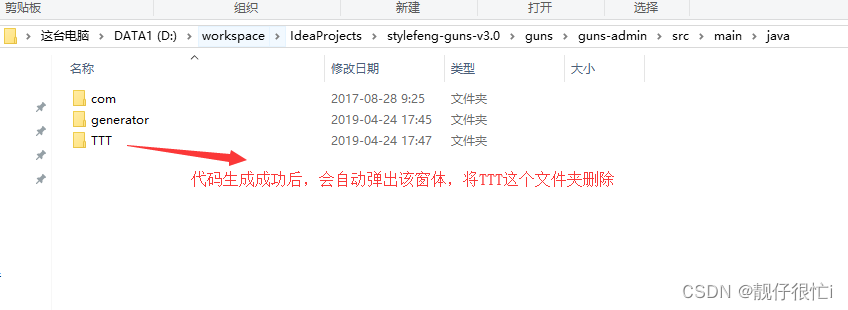
修改完成后,运行main函数,运行成功后会弹出下面的窗体

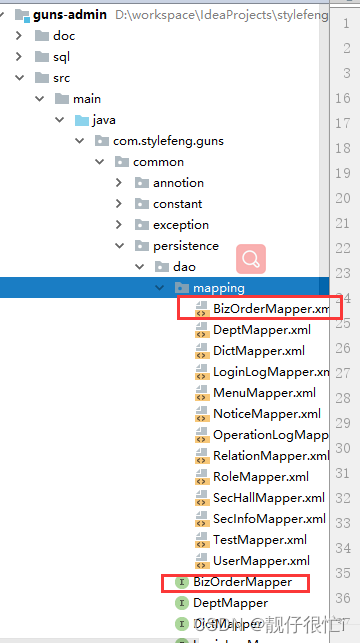
生成的代码如下:

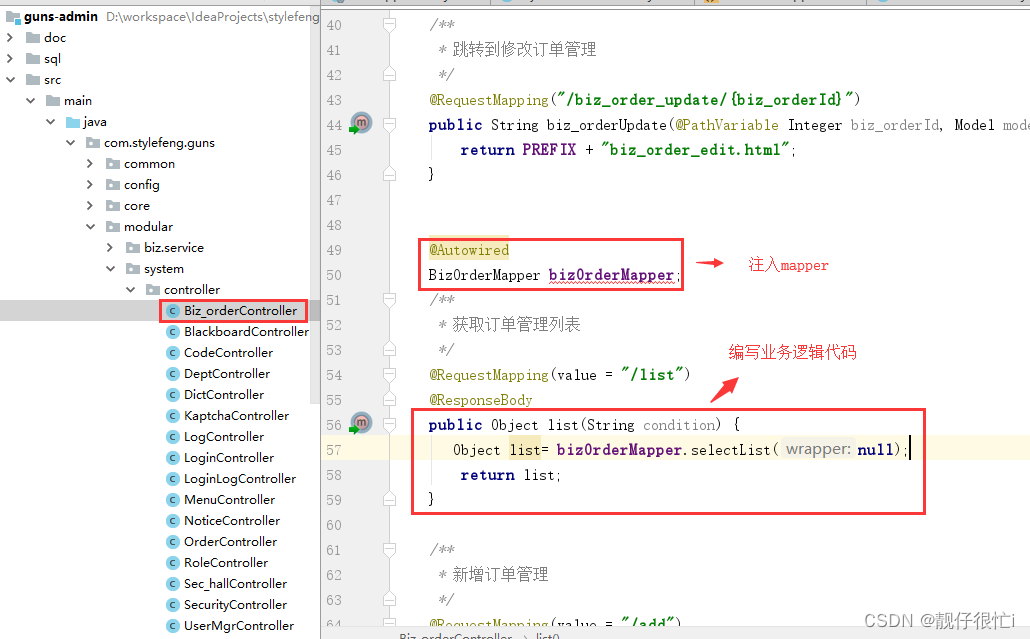
5.2 编写业务逻辑代码

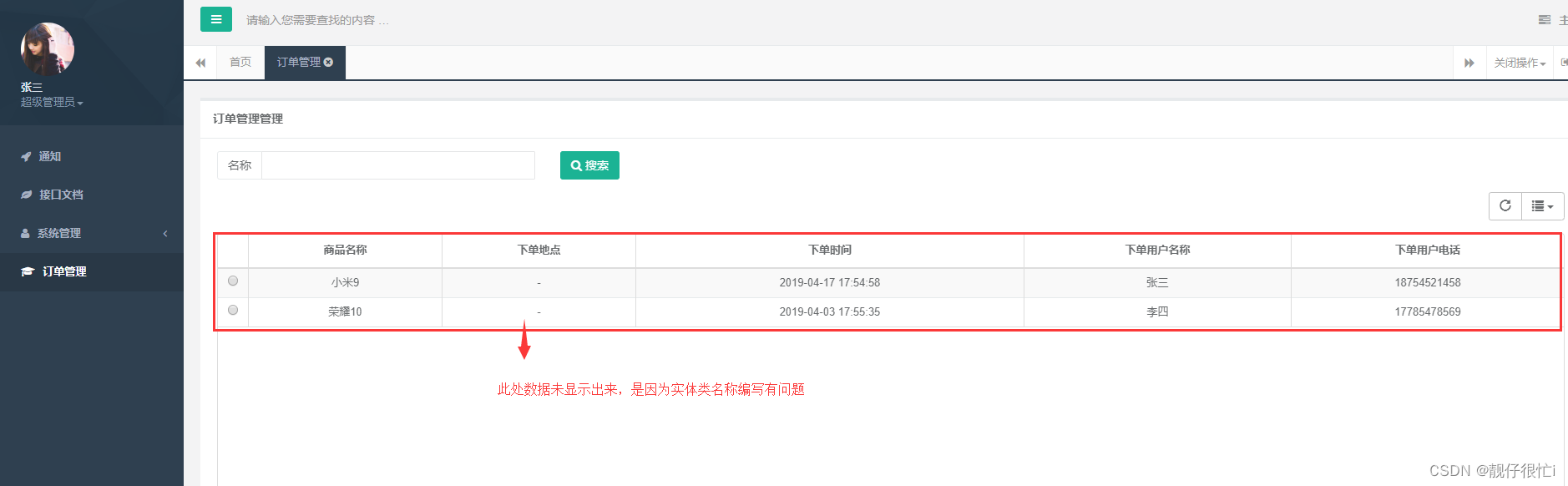
业务逻辑代码编写完成后,重启项目,运行后,如图

6.guns前后端交互
后端数据发送到前端响应前端请求
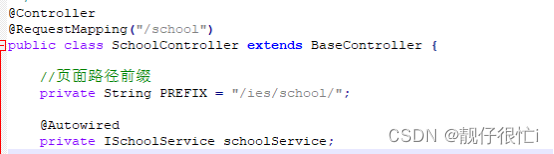
打开网页主页点击学校管理前端发送localhost:8080/school请求

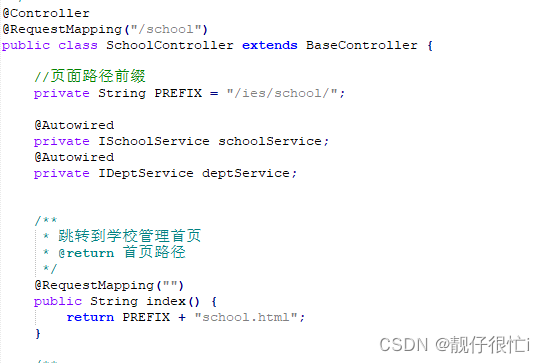
后端schoolController接收请求并响应对应界面
前端对应界面

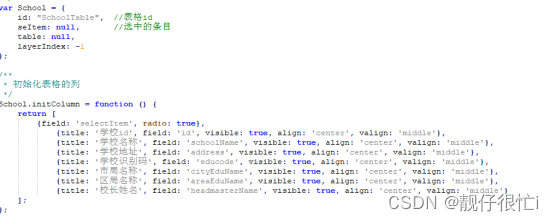
根据界面引入的js路径找到对应的表格<#table id=“SchoolTable”/>并初始化

这里会处理一个函数从后台拉取对应的数据并显示

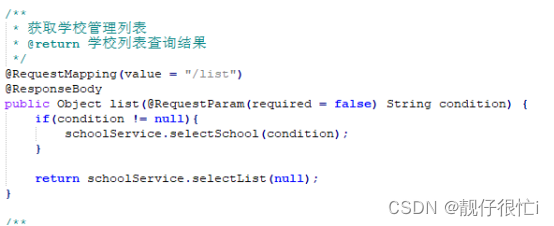
该函数向后台发送"/school/list" 请求,dispatchServlet解析后在SchoolController类找到对应的方法并执行

执行schoolService.selectSchool(null)方法并返回结果schoolService为service层的ISchoolService接口代理对象

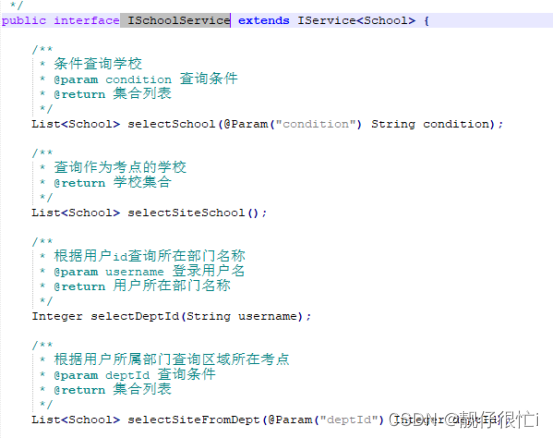
执行service实现层selectList()方法并返回结果,selectList()方法为系统封装到IService类的方法, ISchoolService继承IService,在开发过程中需要添加方法时直接添加在ISchoolService就可以,这里为方便举例使用selectSiteSchool()方法举例

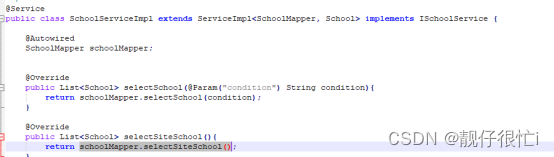
执行ISchoolService实现类的selectSiteSchool()方法并返回结果,schoolMapper为system.dao层的SchoolMapper接口代理对象

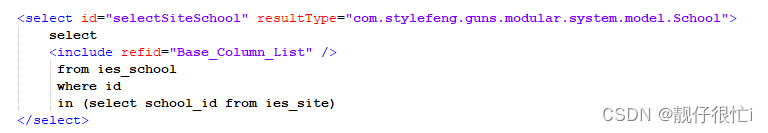
执行selectSiteSchool()方法方式为扫描system.dao.mapping包下SchoolMapper.xml里id为selectSiteSchool的sql语句并返回结果集

至此,controller层方法执行完毕,并将sql查询结果集返回给前端页面进行响应
收集页面用户输入数据存入数据库的流程
以添加学校为例,点击页面添加按钮,前端发送school_add请求到后端controller层

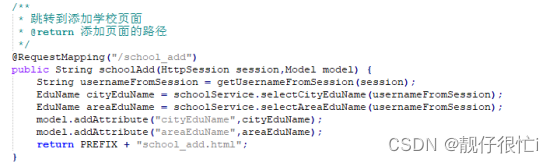
执行controller层schoolAdd()方法响应添加界面

添加学校界面

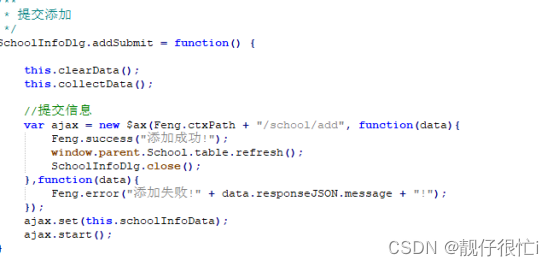
输入数据点击添加后根据路径src="${ctxPath}/static/modular/ies/school/school_info.js执行SchoolInfoDlg.addSubmit()方法

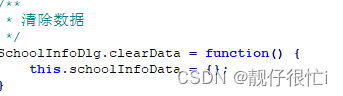
顺序执行addSubmit()里的clearData()方法

collectData()方法

collectData()方法里执行set()方法

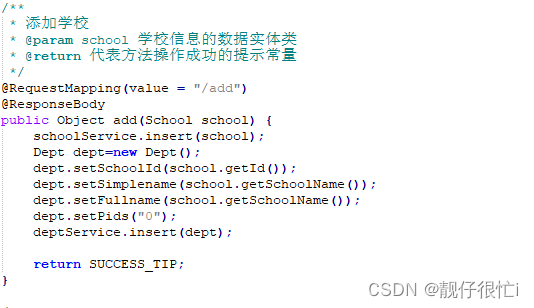
利用ajax将数据传输至后端,接收路径为/school/add
后端接收地址

至此,方法执行顺序和schoolService.selectSiteSchool()方法执行顺序相同;