一、后端直接返回图片url
当图片字段接口直接返回的是图片url,可以直接放到img标签上
<img v-if="thumbLoader" class="r-image-loader-thumb" :src="resUrl" />
二、当图片字段接口直接返回的是图片Id
那么就需要去拼一下图片链接
调用下接口吧返回的id传过去拼接即可
<img v-if="thumbLoader" class="r-image-loader-thumb" :src="imgSrc" />
const imgSrc = computed(() => {
return `/bnc_rest/market/file/${resUrl};
});三、接口直接返回的是图片文件
需要自行拼接
------------------------结构部分
<img v-if="thumbLoader" class="r-image-loader-thumb" :src="logo" />
------------------------js部分
import { getEnterpriseLogo } from "@/api/index.js";
const logo = computed(() => {
let url = "";
if (props.detail && props.detail.enterpriseVO &&
props.detail.enterpriseVO.enterpriseId) {
//在api.js文件里写个方法调用 或者直接拼
//1.调用的方法
url = getEnterpriseLogo(props.detail.enterpriseVO.enterpriseId);
//2.直接在当前页面拼接
// url = `/bnc_rest/org/orgunits/${props.detail.enterpriseVO.enterpriseId}/logo`;
}
return url;
});api/index.js文件
/**
* 获取企业logo
*/
export const getEnterpriseLogo = id => {
return `/bnc_rest/org/orgunits/${id}/logo`;
};
相当于一个预览接口
/**
* 预览文件
* @param {string} fileId 文件id
*/
function purview(id) {
window.open(`/bnc_rest/market/file/${id}`);
}四、在table表格里去放置图片字段
用的ui组件库为arco-deiagn vue 组件库
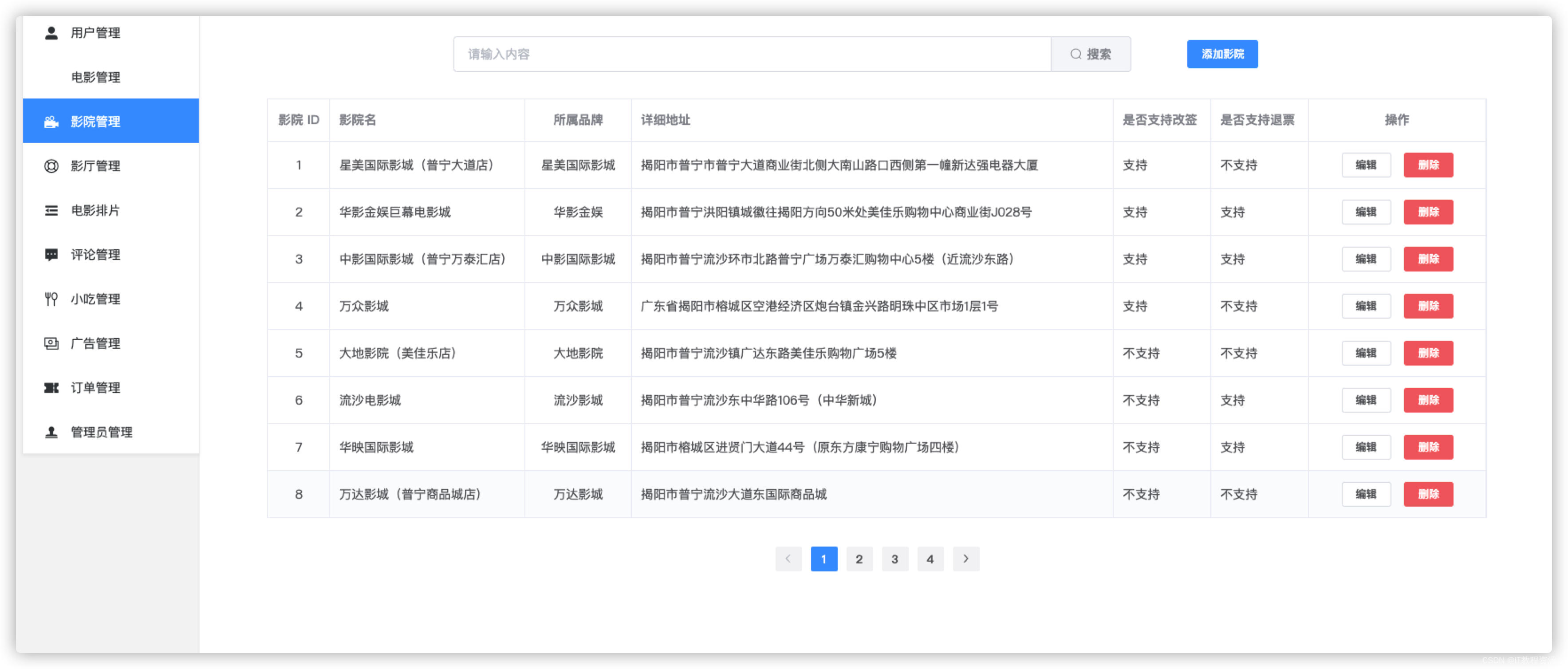
<a-table column-resizable :bordered="{ headerCell: true, wrapper: false }" :data="rtableTableData" :scrollbar="false" :pagination="false" :row-selection="rowSelection" @row-click="rowClick" v-model:selected-keys="selectedKeys" :row-key="rowKey" v-bind="{ ...OtherProps }" :scroll="scrollConfig" @select="rowSelect" @select-all="rowAllSelect" :span-method="spanMethod" ref="tableRef" > <template #summary-cell="{ column, record }"> <div>{{ record[column.dataIndex] }}</div> </template> <template #columns> <a-table-column align="left" title="序号" v-if="showSeq" :width="showSeqWidth" class="first"> <template #cell="{ rowIndex }">{{ currentPageStart + rowIndex }}</template> </a-table-column> <a-table-column v-for="(c, i) in columns" :width="c.width ? c.width : i + 1 < columns.length ? 120 : undefined" :align="c.align ? c.align : 'left'" :title="c.title" :data-index="c.dataIndex" :fixed="c.fixed ? c.fixed : ''" :key="i" > <template #cell="{ rowIndex, record, column }"> <!-- 自定义单元格内容 --> <slot :name="c.slotName ? c.slotName : c.dataIndex" :rowIndex="rowIndex" :record="record" :cell="record[column.dataIndex]" > <!-- 图片 --> <template v-if="c.type && c.type == 'img'"> <RImage v-if="record[column.dataIndex]" fit="cover" height="32" width="100%" :src="record[column.dataIndex]" show-loader class="r-table-content-img" ></RImage> <span v-else>-</span> </template> <!-- 附件 --> <template v-else-if="c.type && c.type == 'file'"> <RLink v-model="record[column.dataIndex]" v-if="record[column.dataIndex]"></RLink> <span v-else>-</span> </template> <div v-else>{{ formatterCell(record, c) }}</div> </slot> </template> </a-table-column> </a-table>
此处为表格内单元格的图片放置,对其设置一个表格插槽即可