目录管理


基地址存储
在utils/request.js配置axios请求基地址
作用:提取公共前缀地址,配置后axios请求时都会baseURL+url


填写API的公共前缀后,将js文件导入到html文件中
<script src="../../utils/request.js"></script>再使用axios请求接口的时候,只写API地址后半段

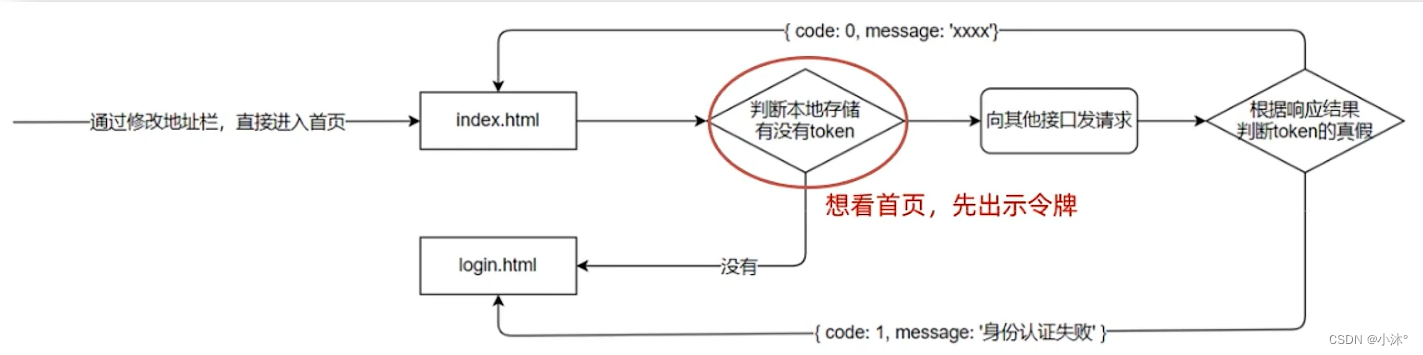
token
概念:访问权限的令牌,本质上是一串字符串
创建:正确登录后,由后端签发并返回
作用:判断是否有登录状态等,控制访问权限


注意:前端只能判断token有无,而后端才能判断token的有效性
如果很多接口都需要用header传递token,那么可以在请求拦截器里统一设置公共headers选项
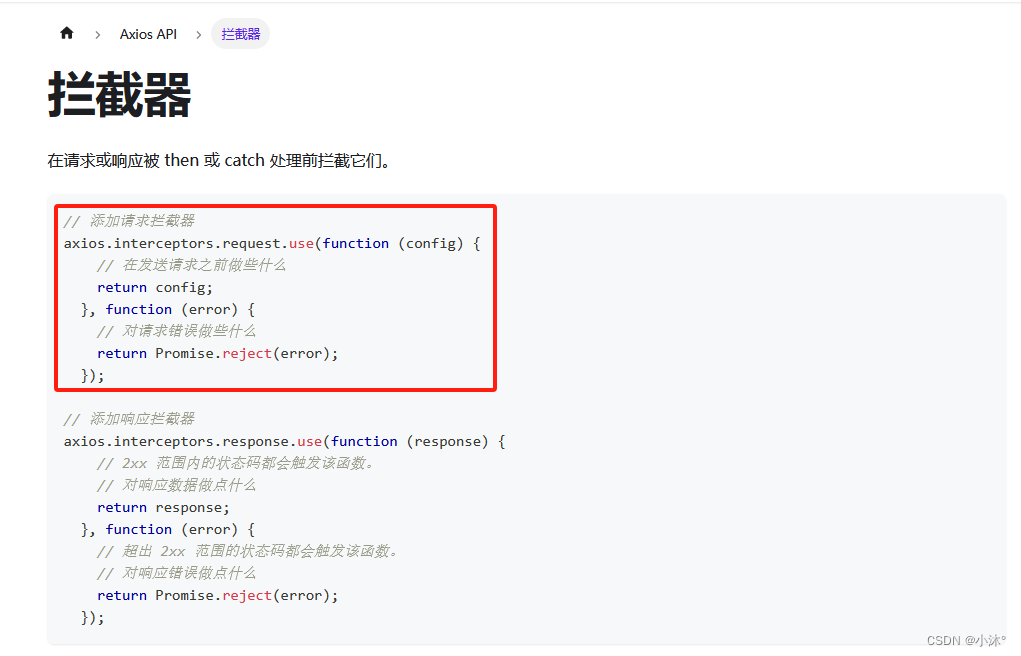
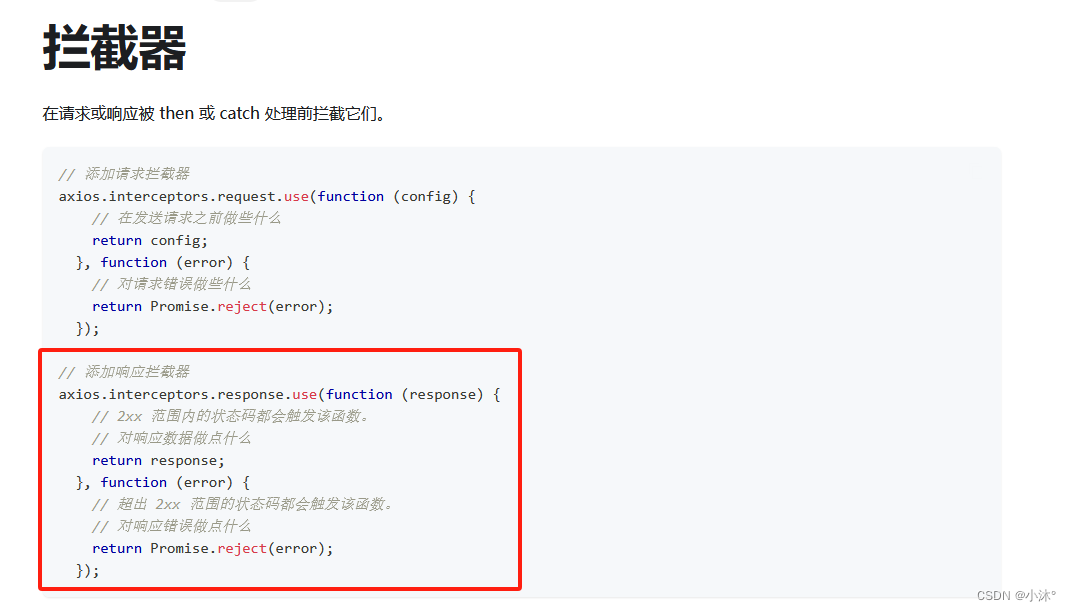
官网:拦截器 | Axios中文文档 | Axios中文网
axios请求拦截器
发起请求之前,触发的配置函数,对请求参数进行额外配置
在utils/request.js中配置拦截器

// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
//统一携带token令牌字符串在请求头上
const token = localStorage.getItem('token')
token && (config.headers.Authorization = token)
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});axios响应拦截器
响应回到then/catch之前,触发的拦截函数,对响应结果统一处理

// 添加响应拦截器
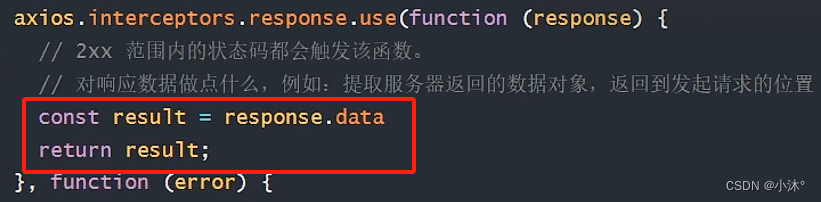
axios.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return response;
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么,例如:统一对401身份验证失败情况做出处理
if(error?.response?.status === 401){
alert('身份验证失败,请重新登录')
}
return Promise.reject(error);
});优化响应结果:可以观察返回信息的层级,把return response改为return response.data(或其他),这样获取到的返回信息都由response下的信息变为了response.data下的信息