一、深度学习概述
1.深度学习入门概念及介绍

注:
(1)感知机是深度学习网络算法的起源,神经网络是深度学习算法的中心。
(2)损失函数和梯度下降是用来对模型优化和训练的一种方式。
(3)反向传播算法是用来在神经网络中求导用的,用于调整参数和权重。
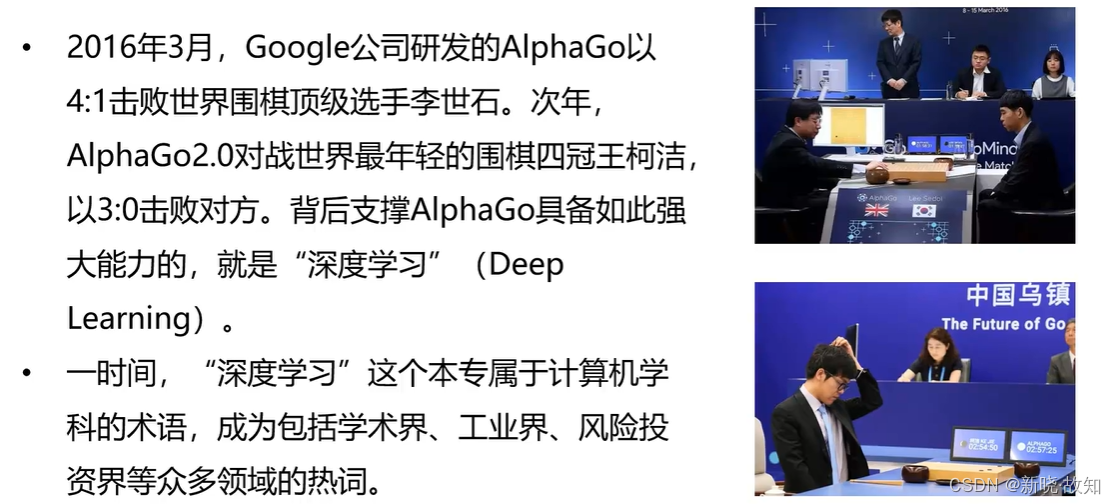
人工智能划时代事件:
 ** 深度学习巨大影响:**
** 深度学习巨大影响:**

2.什么是深度学习

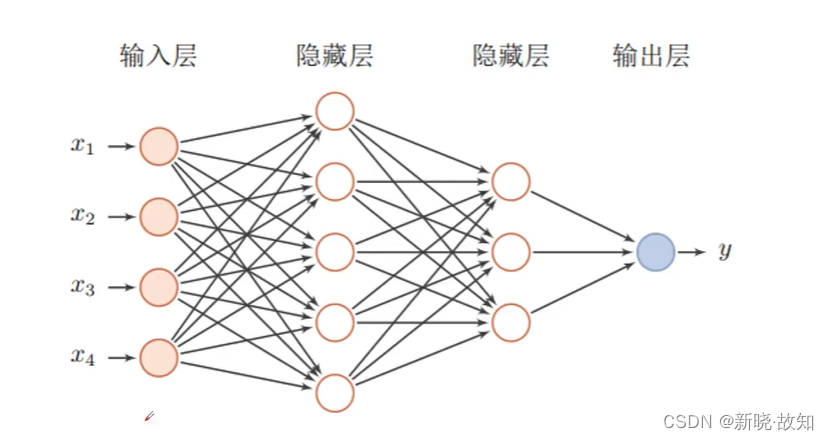
深度神经网络:

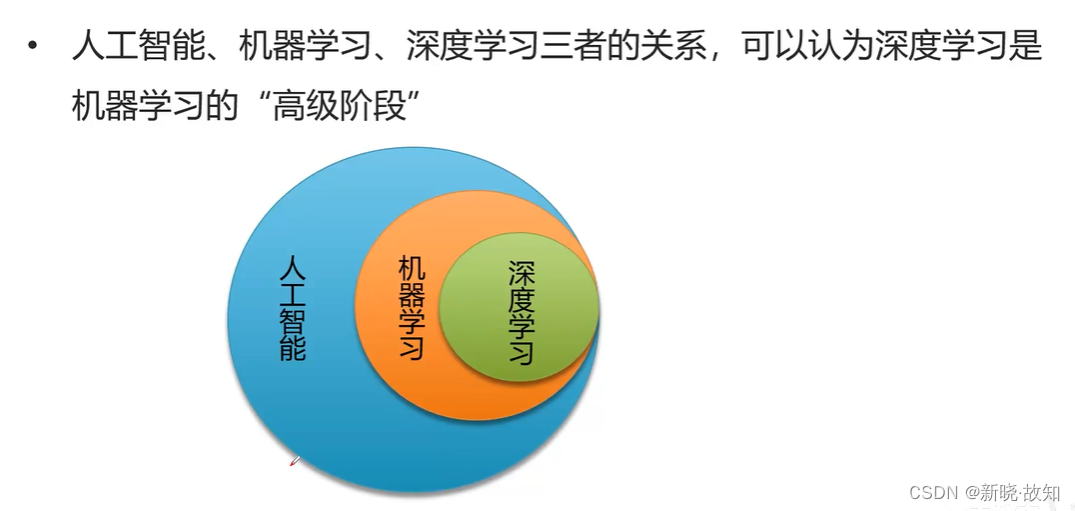
人工智能、机器学习、深度学习之前的关系:

3.深度学习的特点

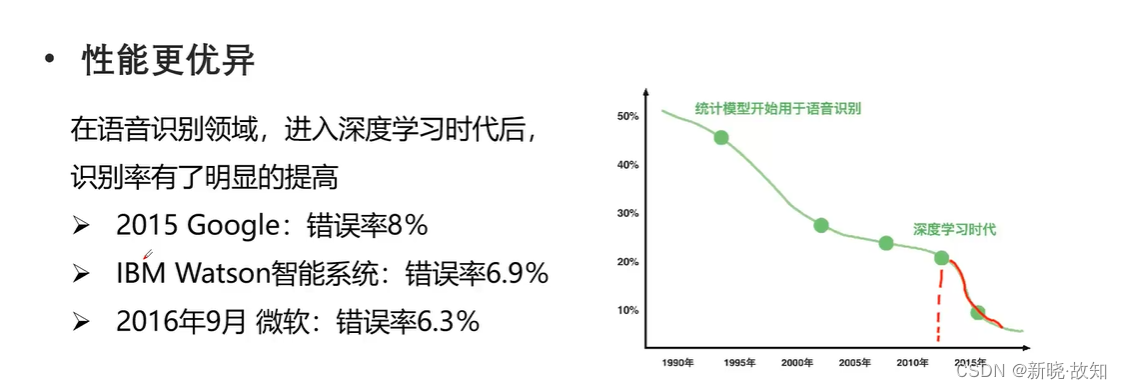
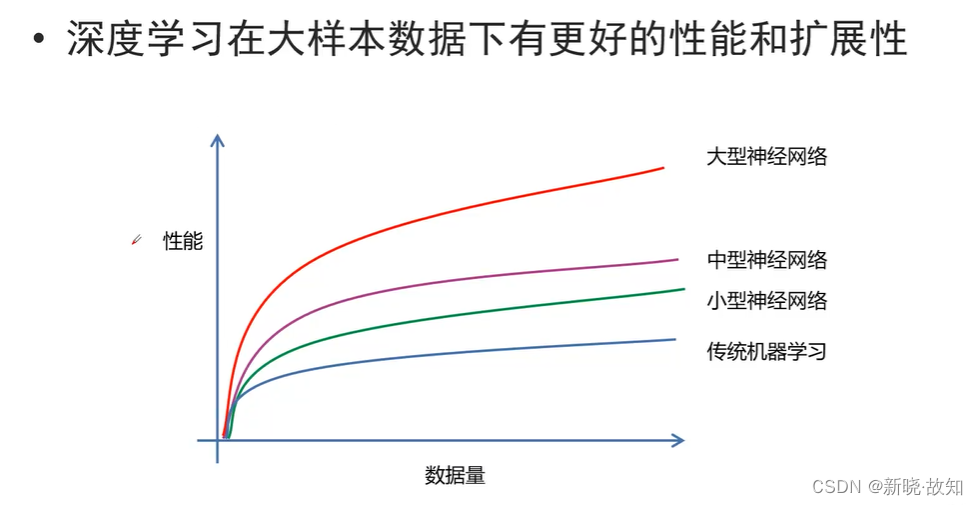
3.1深度学习的优点

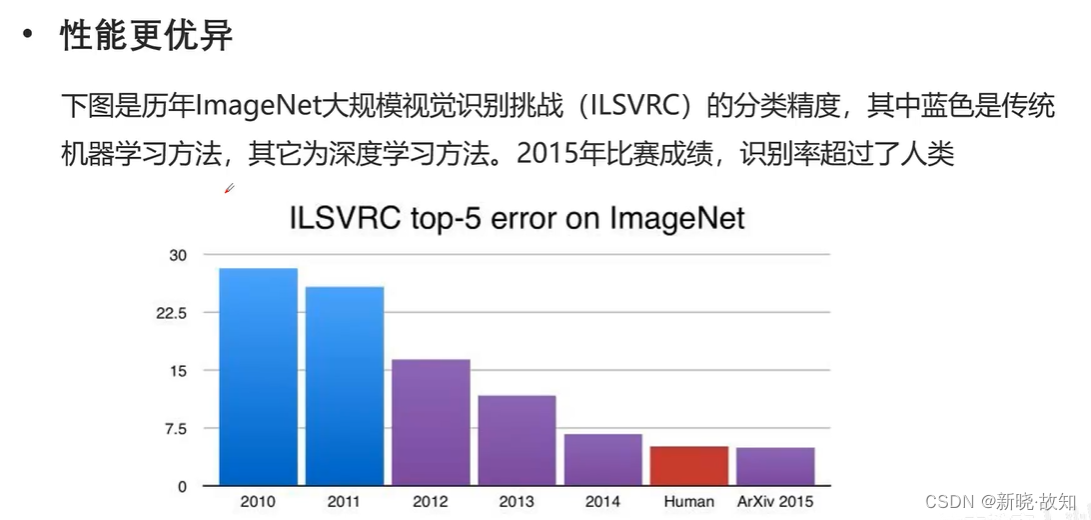
注:(上图所示的竖轴为错误率)
2011年及之前ImageNet大赛都是采用传统的机器学习模型,2012年之后开始采用深度学习网络模型,如图显示错误率大幅下降。在2015年,深度学习网络模型错误率低于人类平均水平,代表着以机器进行分类的水平已经超越了人类平均水平,直到2017年,ImageNet大赛停办。




3.2深度学习的缺点

(1)深度学习需要有大量的数据作为样本进行训练特征提取。
(2)深度学习网络可能会有上千层,构建复杂。
(3)传统的机器学习模型、方程都是自己设计建立的,特征是自己提取的,其过程具有可解释性。而深度学习模型中包含许多隐藏层,有些中间的处理是不可知的。目前,深度学习遇到的一些问题如:通过实验其结果是正确的,而其可解释性较难以解释等,说明其原理比较复杂。类似于量子学等。随着研究的深入,这类问题可能将会得到合理的解释。
4.深度学习与传统机器学习的对比

5.为什么要学习深度学习

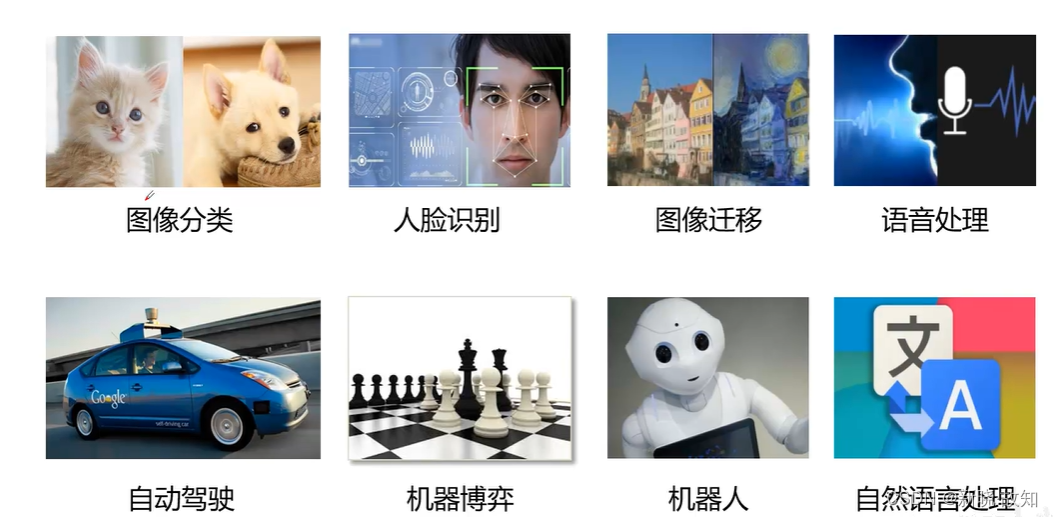
6.深度学习的应用

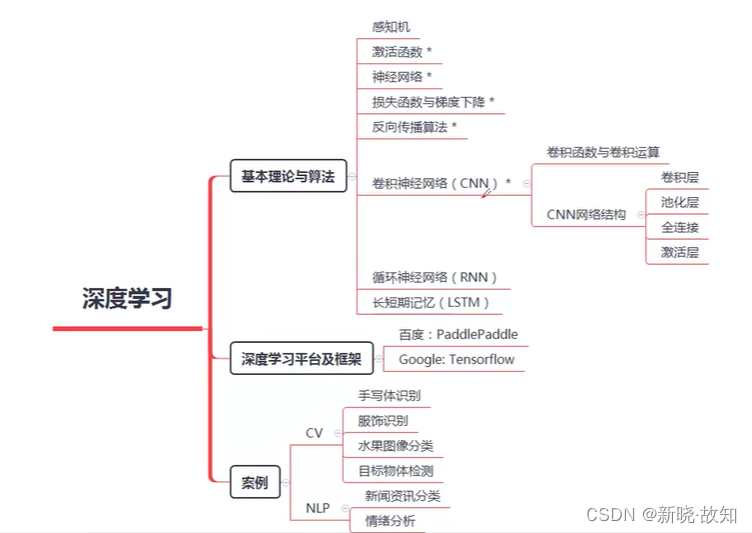
将要学习的知识:

课程特点:

二、感知机和神经网络
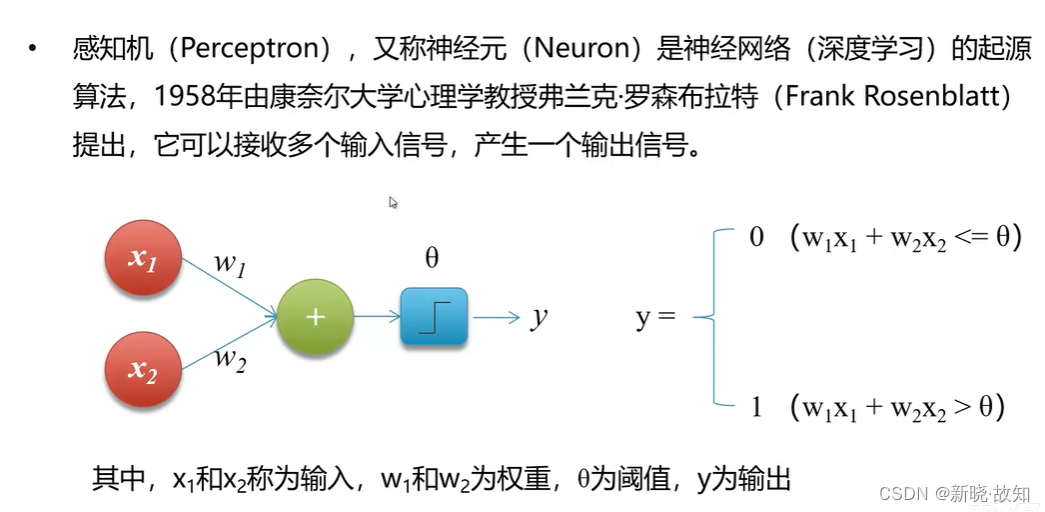
1.感知机概述
1.1什么是感知机

1.2感知机的功能

实现逻辑运算:
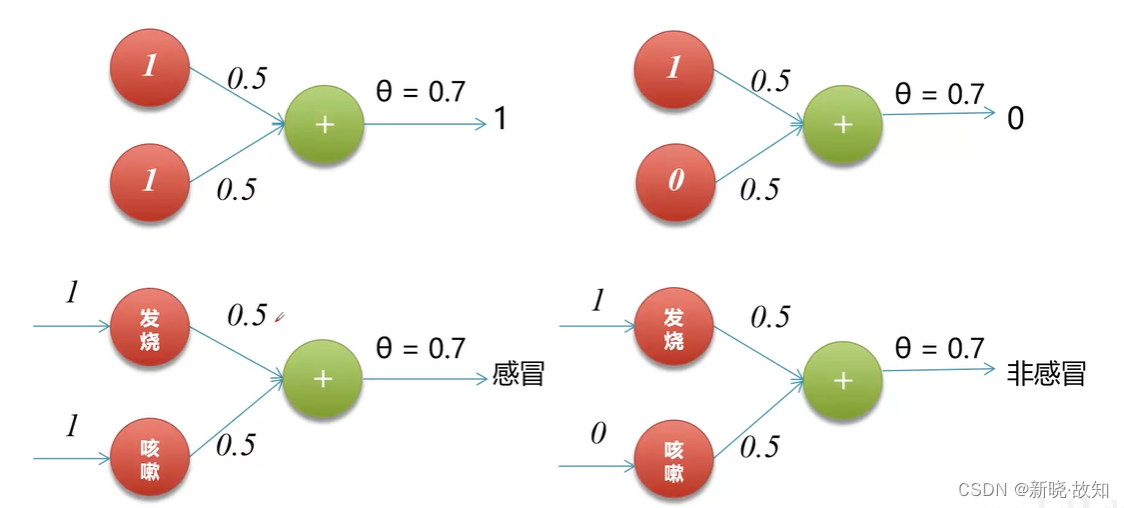
实现逻辑和:

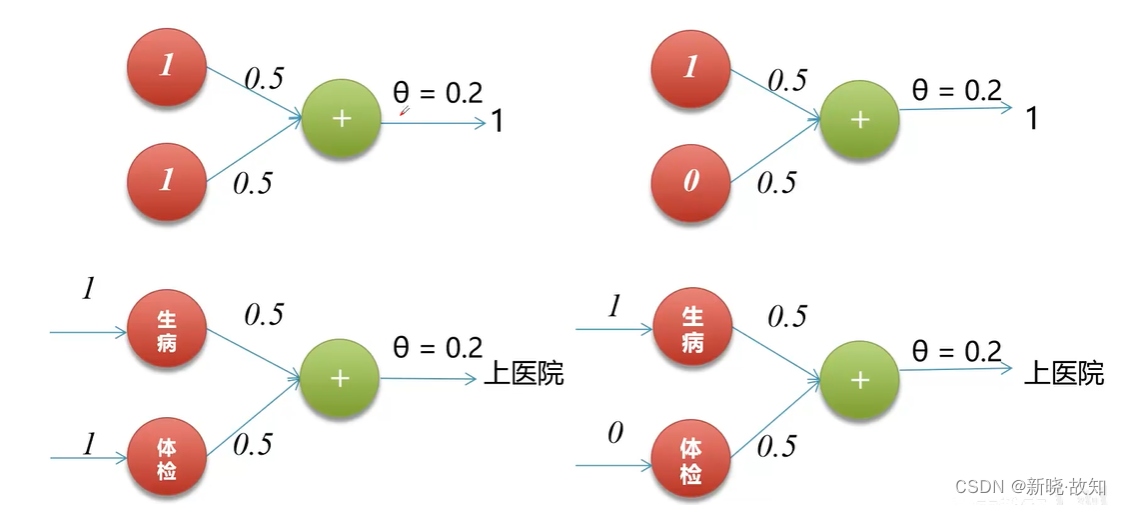
实现逻辑或:

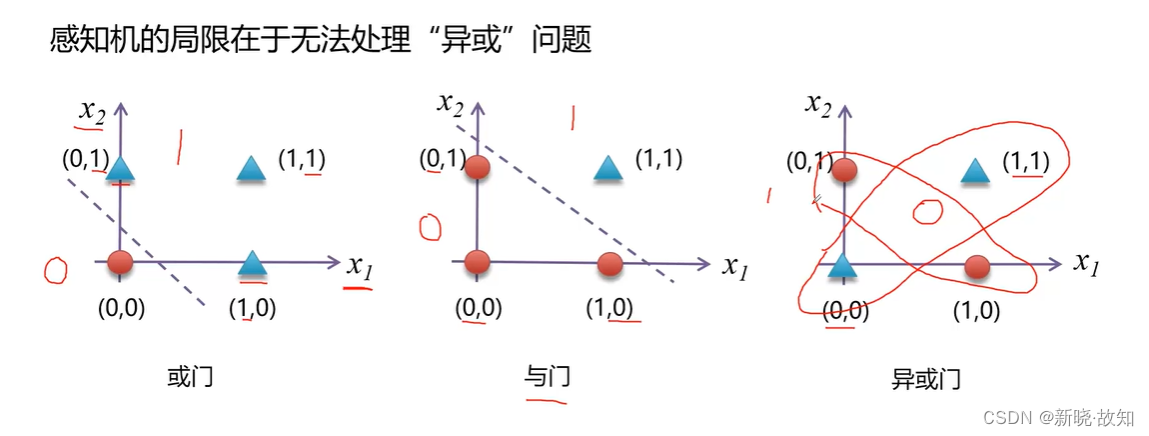
1.3感知机的缺陷

可以看出,“或”、“与”问题都可以在平面上找到一条直线将其分类,是线性可分问题。而“异或”问题在平面上不是一个线性可分问题,所以通过一个感知机在平面上实现异或问题的处理是无法解决的。
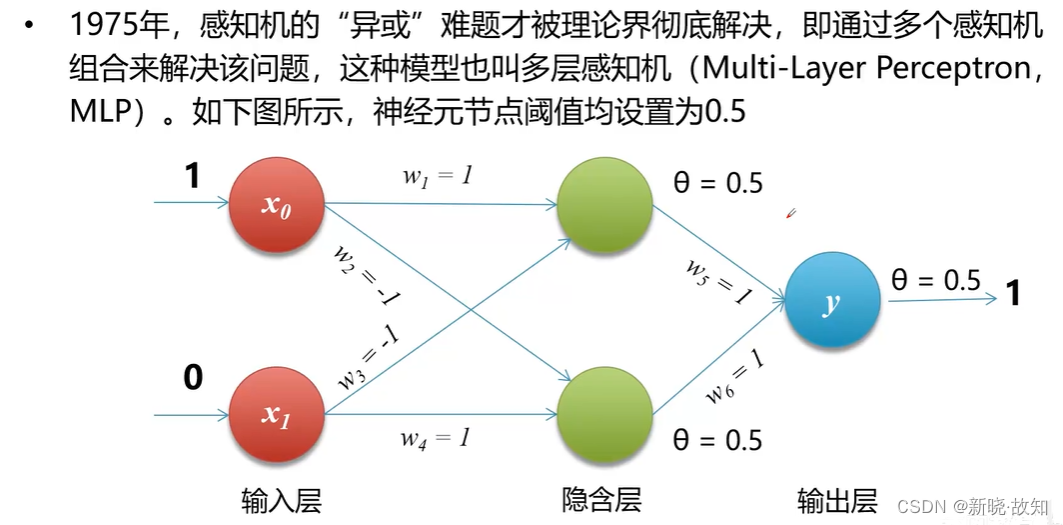
1.4解决方法
多层感知机:

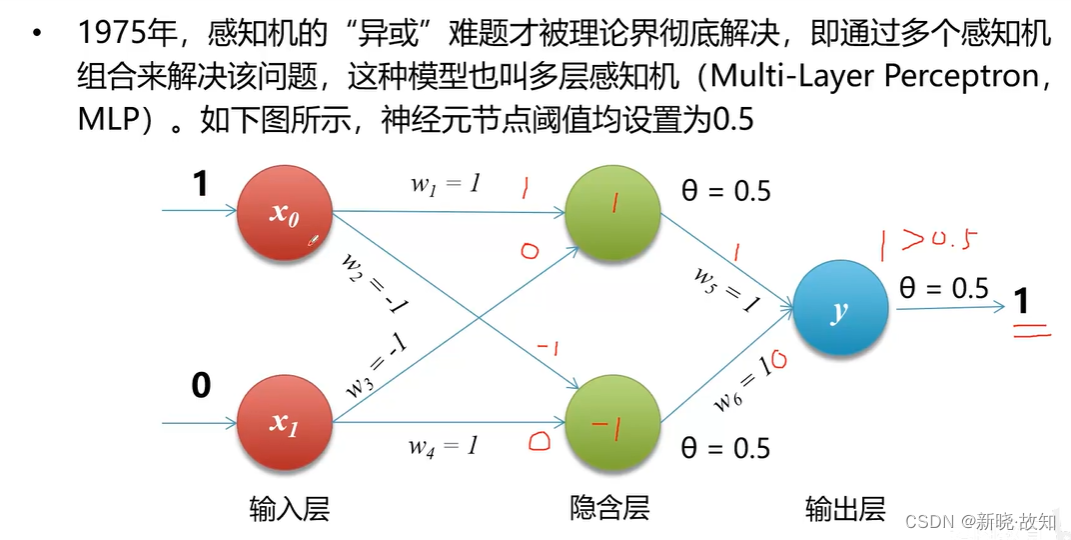
当输入为1、0演示:

(因为这个结构是对称的,所以当上面输入0、下面输入1时,也可以输出为1)
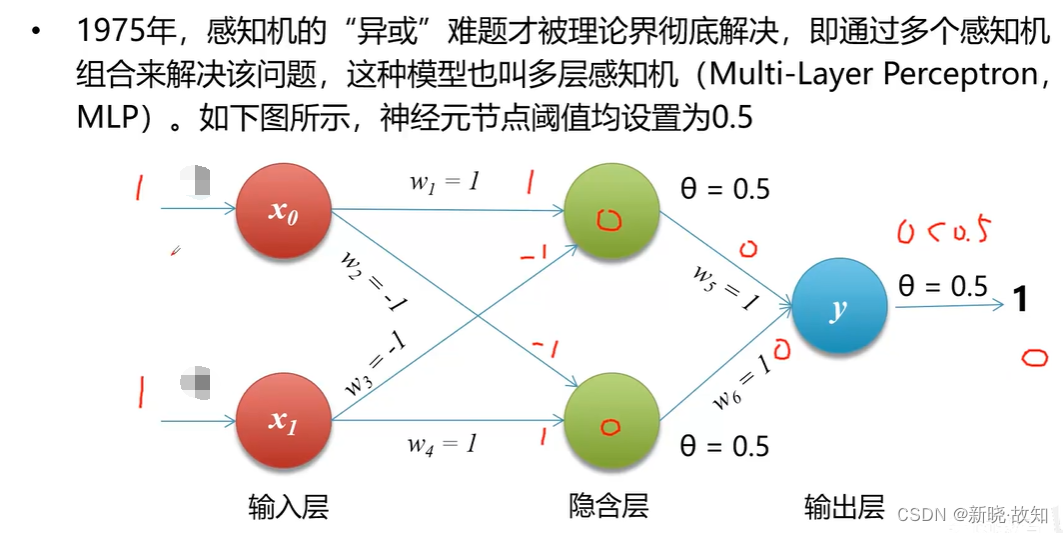
当输入为1、1演示:

当输入为0、0易得输出为0,无需演示,即可证明多层感知机解决异或问题。
1.5使用Python模拟实现自定义感知机
# percetron.py
# 自定义感知机
# 实现逻辑和
def AND(x1, x2):
w1, w2 = 0.5, 0.5 # 两个权重
theta = 0.7 # 阈值
tmp = x1 * w1 + x2 * w2
if tmp <= theta:
return 0
else:
return 1
print(AND(1, 1)) # 1
print(AND(1, 0)) # 0
print(AND(0, 0)) # 0
# 实现逻辑或
def OR(x1, x2):
w1, w2 = 0.5, 0.5 # 两个权重
theta = 0.2 # 阈值
tmp = x1 * w1 + x2 * w2
if tmp <= theta:
return 0
else:
return 1
print(OR(1, 1)) # 1
print(OR(1, 0)) # 1
print(OR(0, 0)) # 0
# 实现逻辑异或
def XOR(x1, x2):
s1 = not AND(x1, x2) # 对x1,x2做逻辑和计算再取非
s2 = OR(x1, x2) # 直接对x1,x2做逻辑或计算
y = AND(s1, s2)
return y
print(XOR(1, 1)) # 0
print(XOR(1, 0)) # 1
print(XOR(0, 1)) # 1
print(XOR(0, 0)) # 0
2.神经网络
2.1什么是神经网络

2.2神经网络的功能
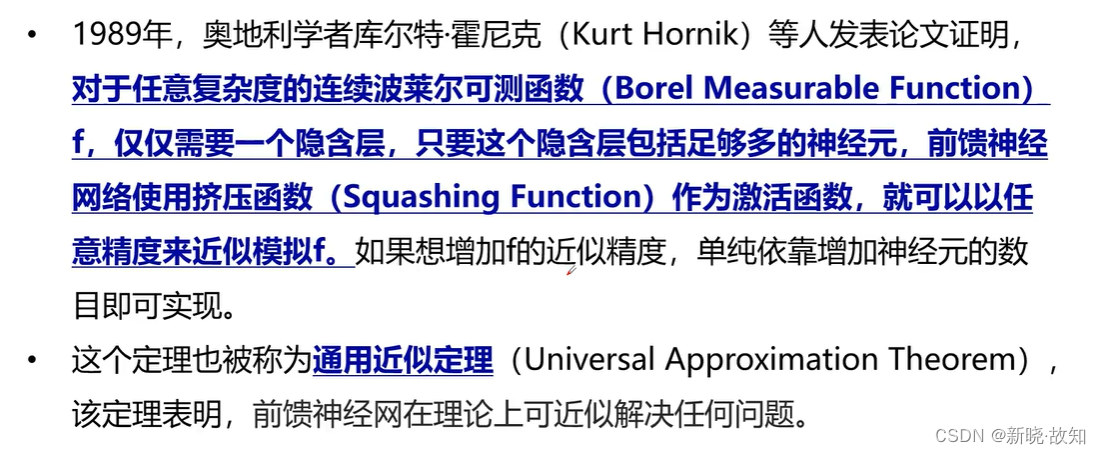
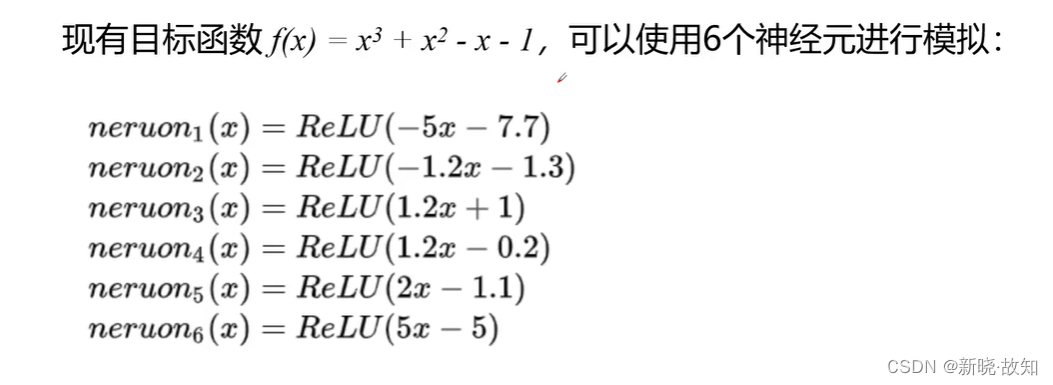
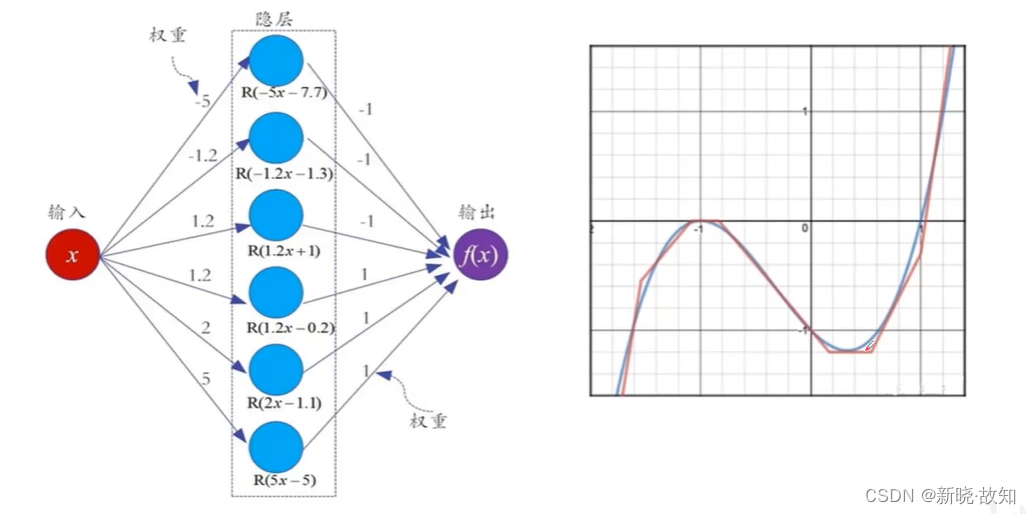
 通用近似定理:
通用近似定理:


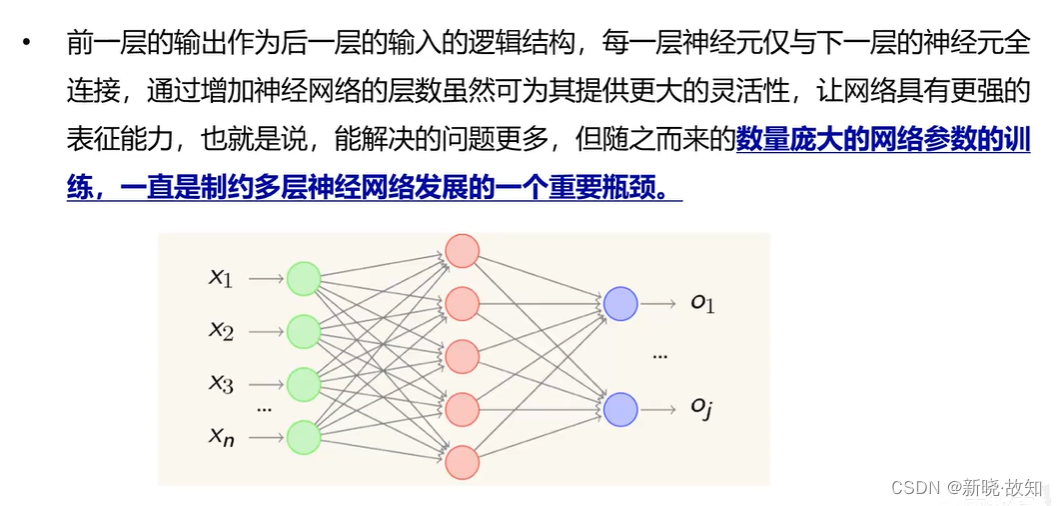
2.3深层网络的特点

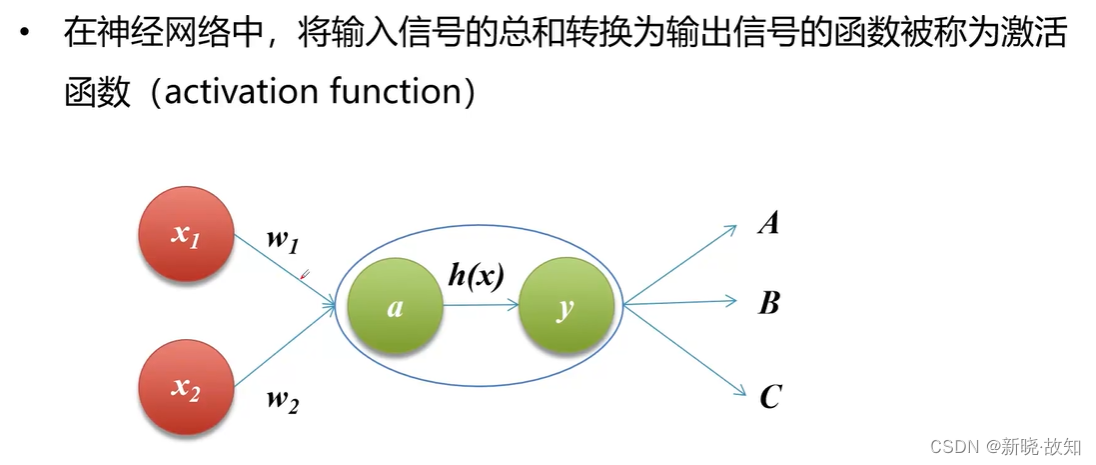
2.4激活函数
什么是激活函数:

为什么使用激活函数:

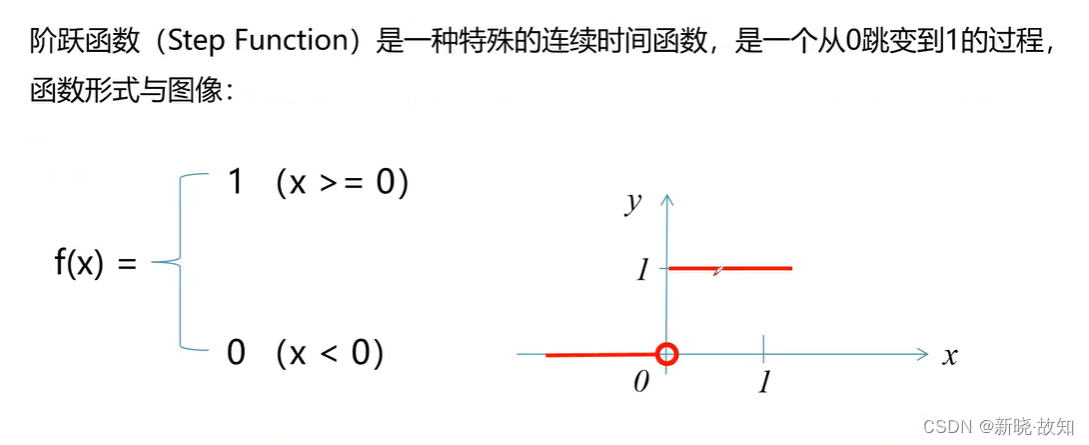
常用的激活函数——阶跃函数:

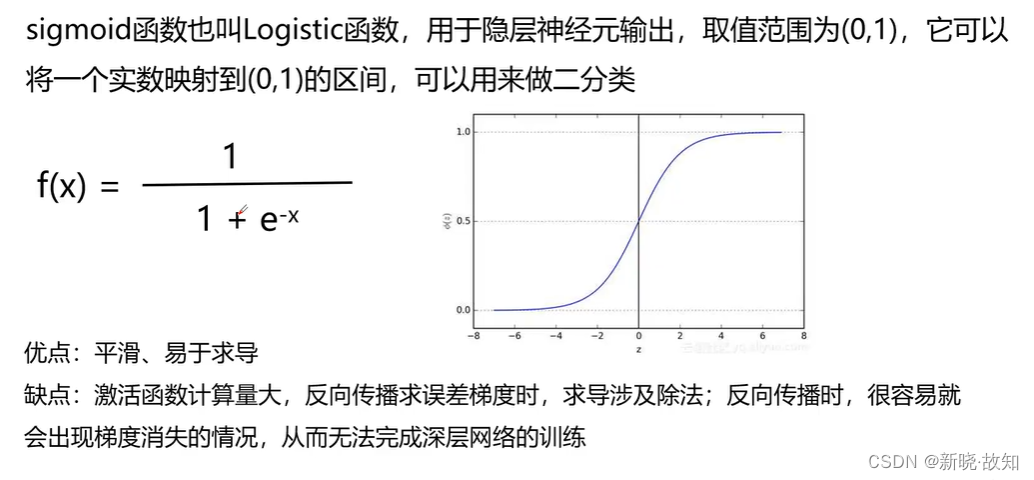
常用的激活函数——sigmoid函数:

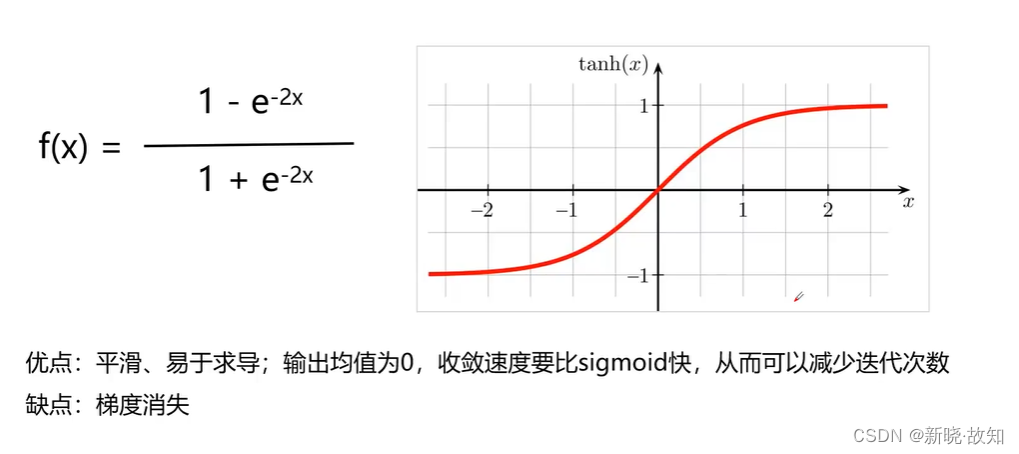
常用的激活函数——tanh(双曲正切)函数:

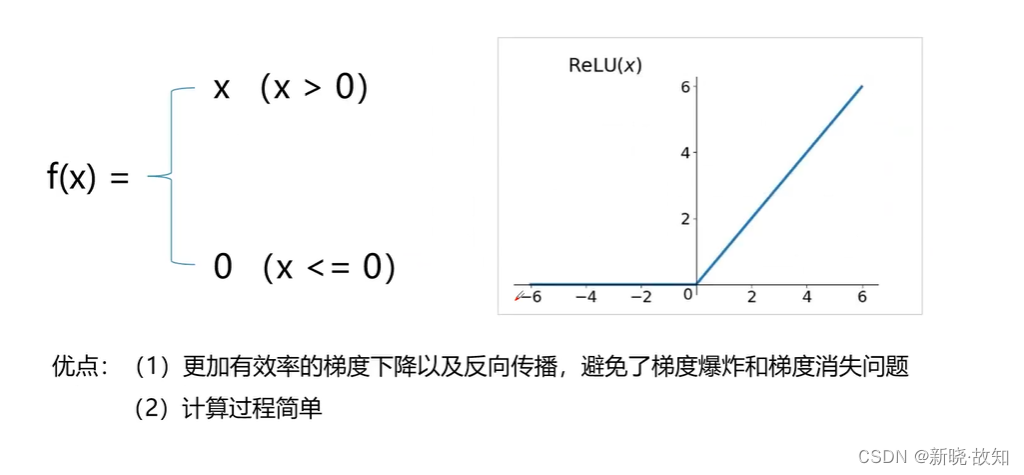
常用的激活函数——ReLU(修正线性单元)函数:

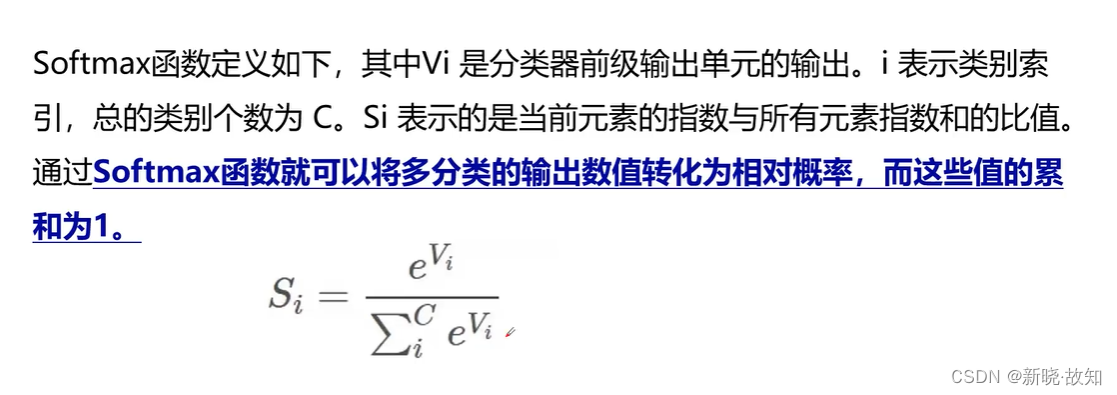
常用的激活函数——Softmax函数:

总结:
三、损失函数与梯度下降
1.损失函数
1.1什么是损失函数

1.2损失函数的作用

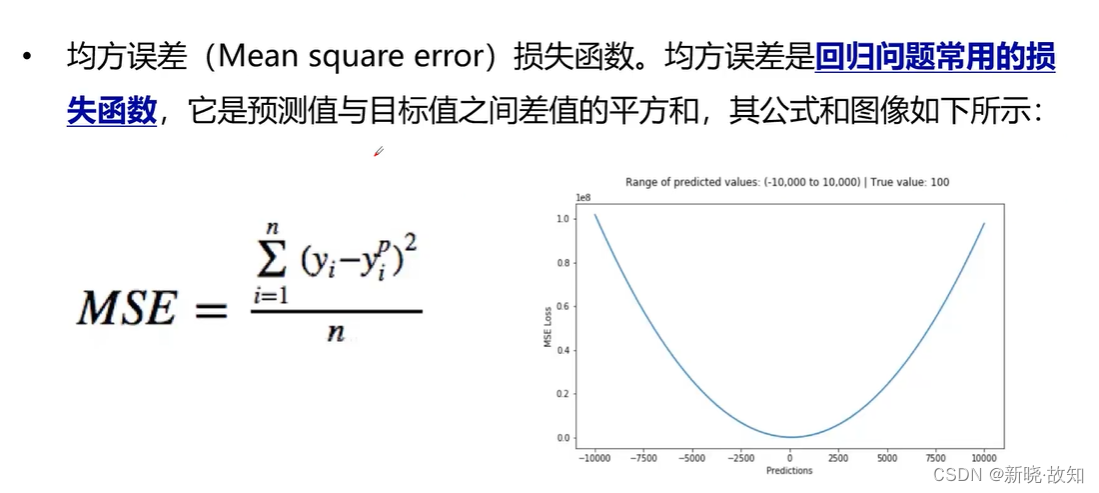
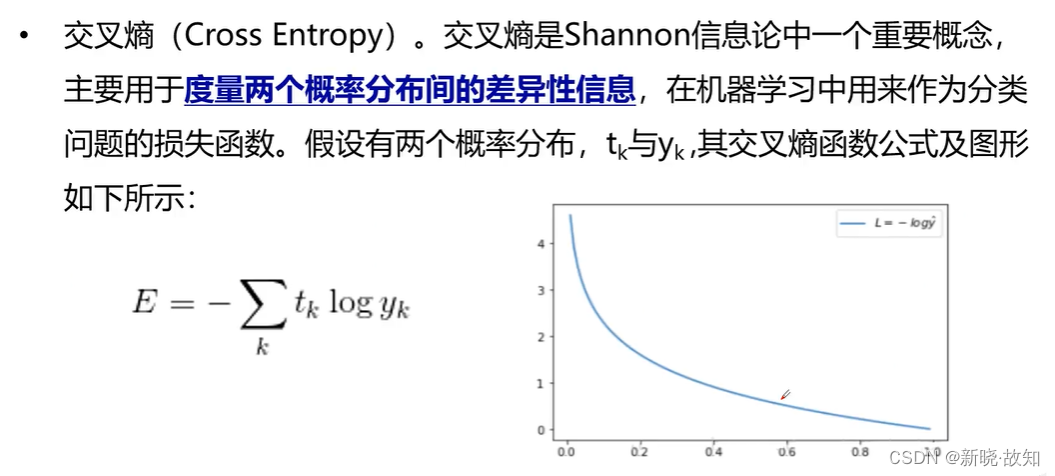
1.3常用的损失函数


2.梯度下降
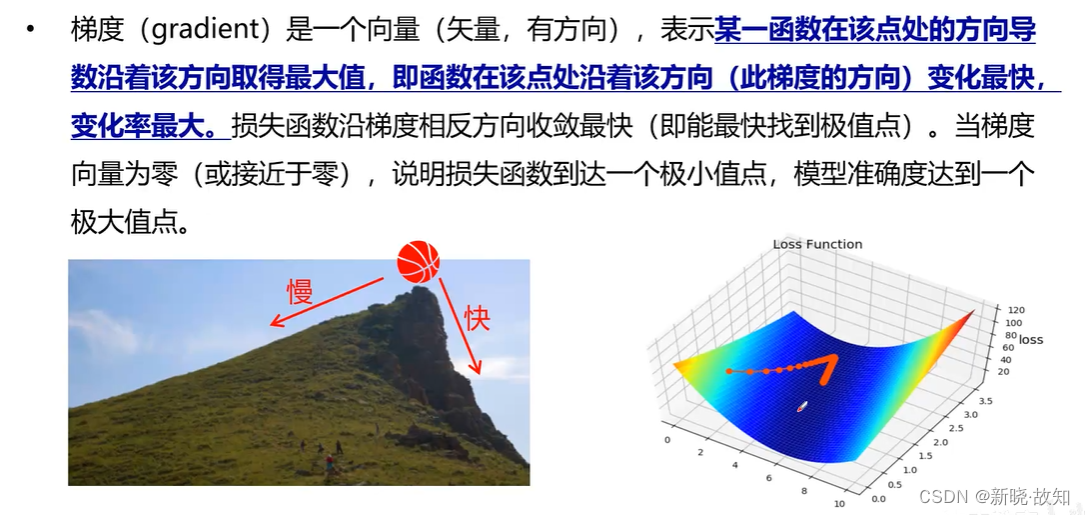
2.1什么是梯度

2.2梯度下降

梯度下降计算:
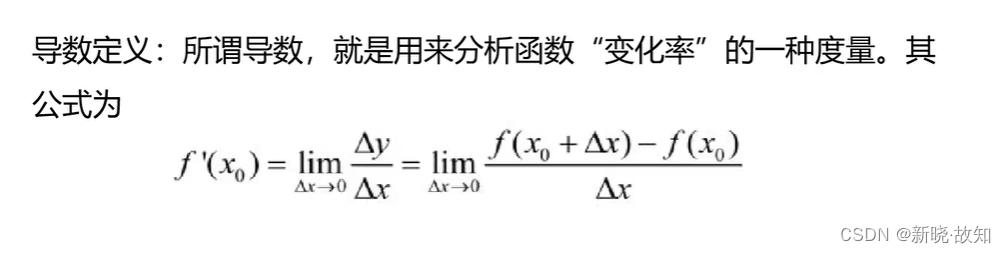
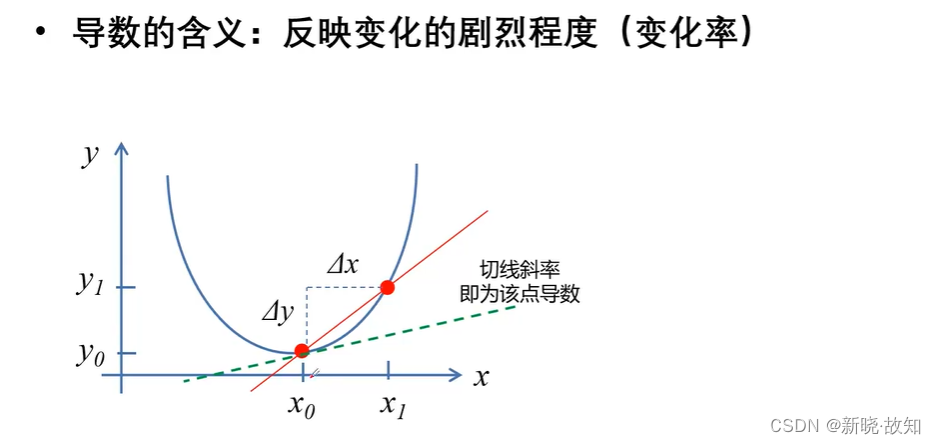
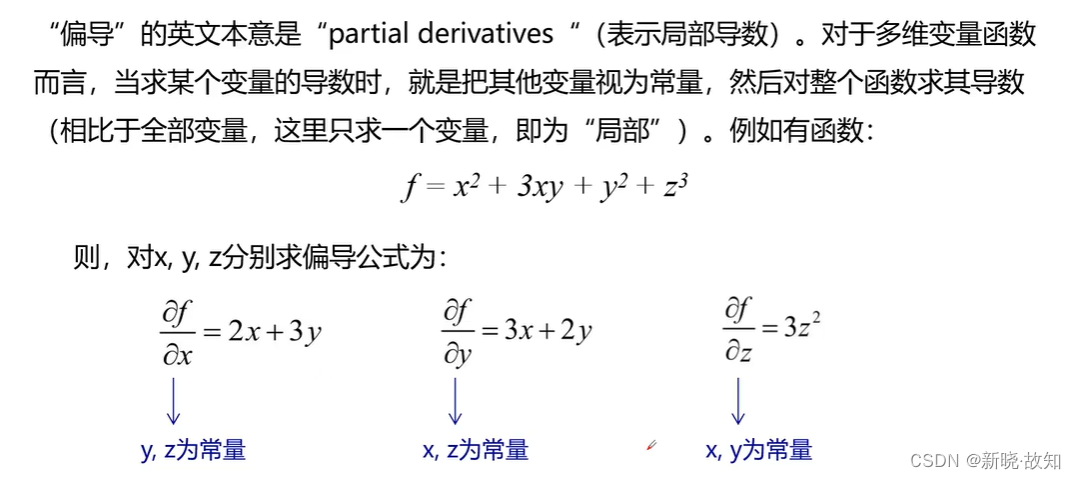
依赖于导数、偏导数:



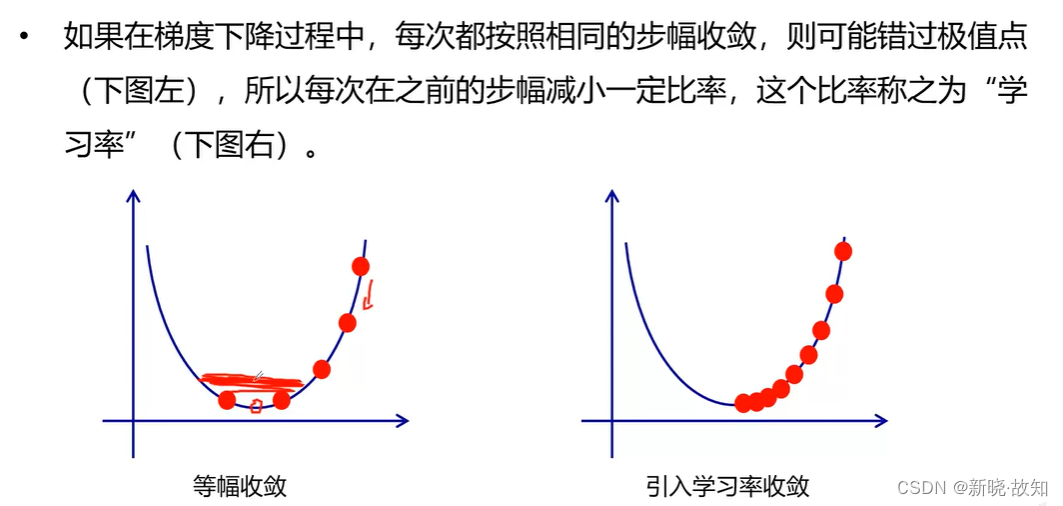
2.3学习率

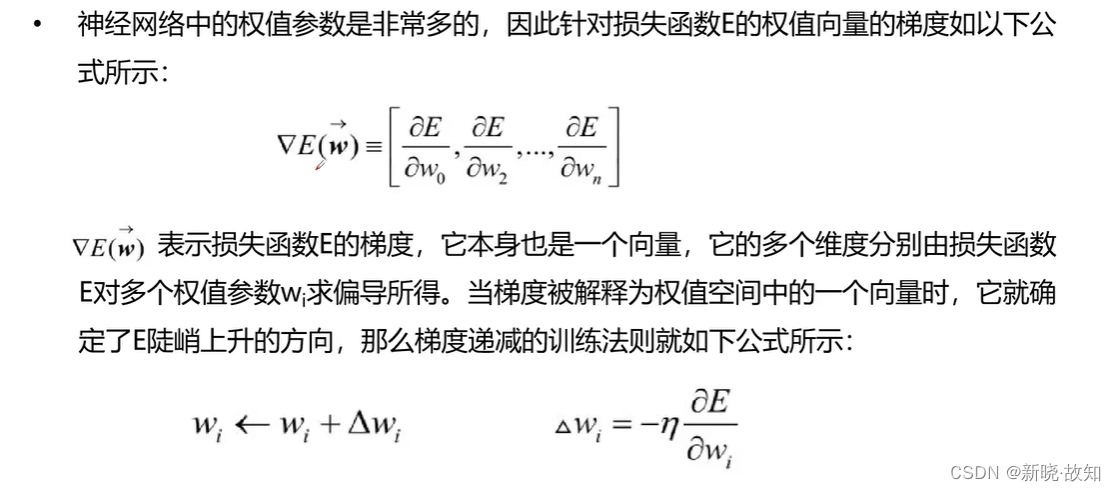
2.4梯度递减训练法则

2.5梯度下降算法
批量梯度下降:

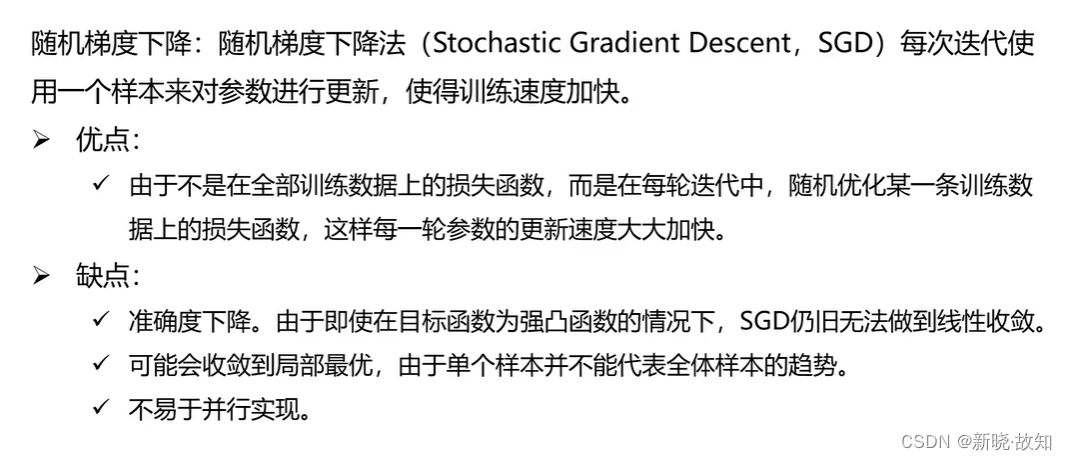
随机梯度下降:

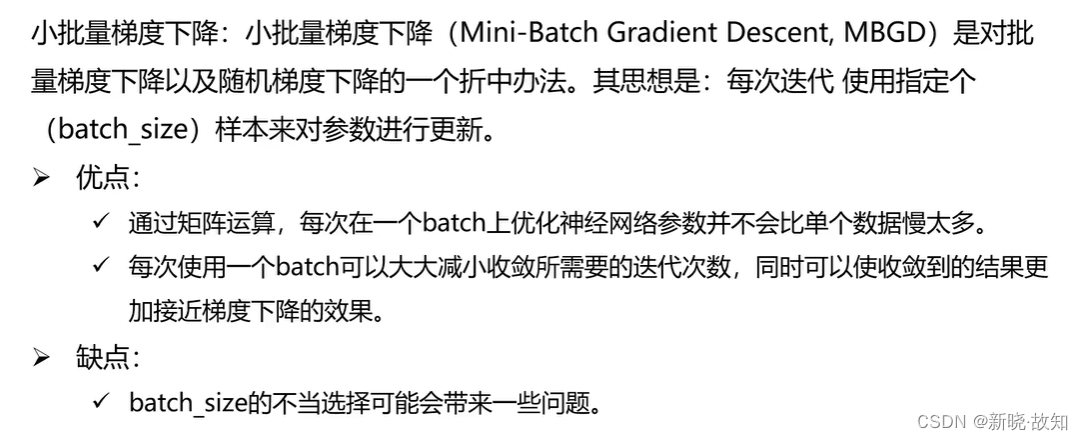
小批量梯度下降:

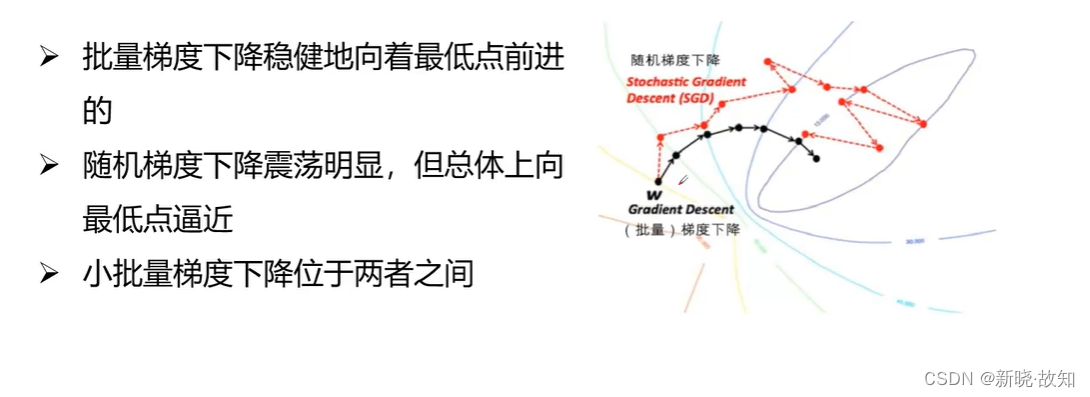
2.6几种梯度下降算法收敛比较

总结:

四、反向传播算法
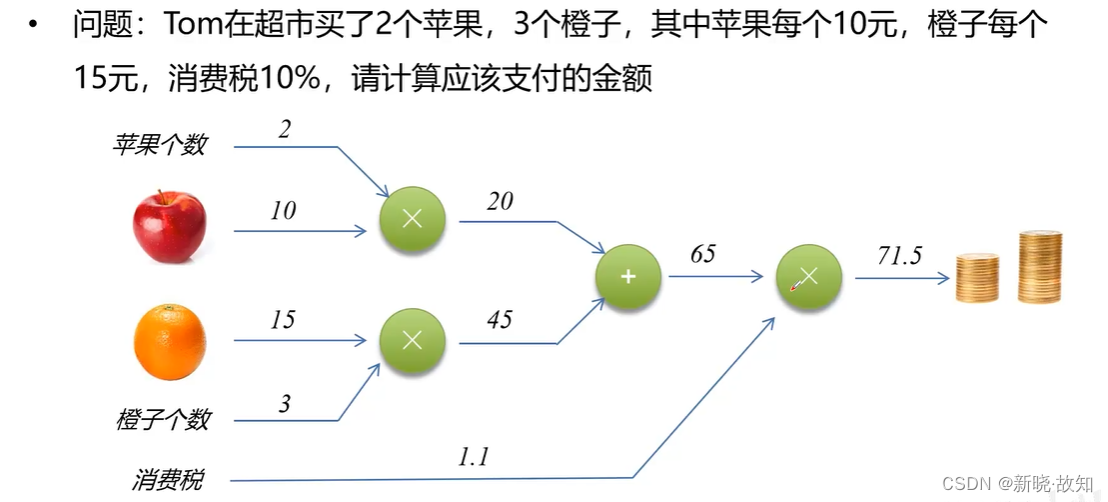
1.什么是正向传播网络

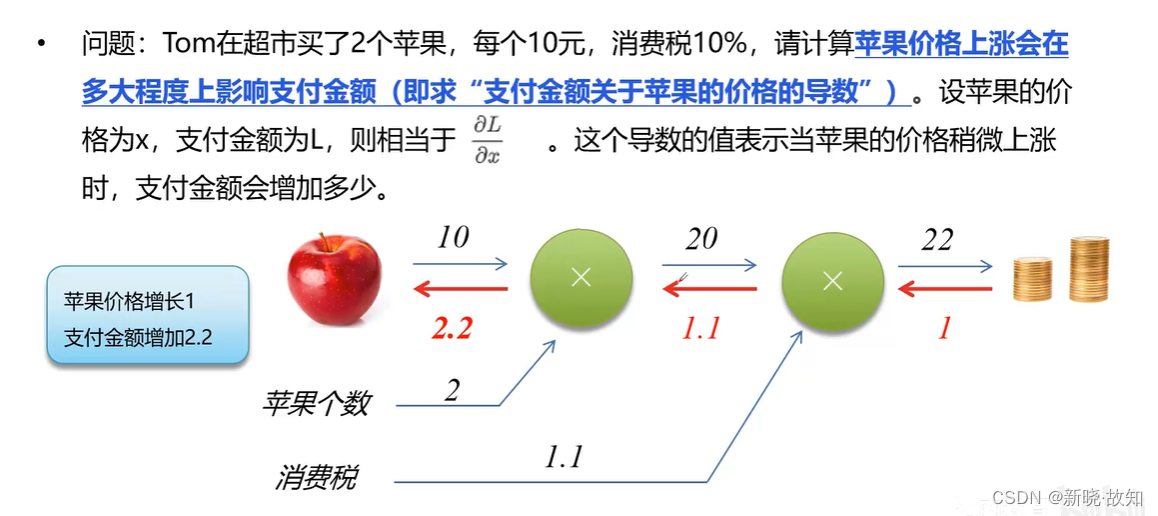
2.什么是反向传播网络

2.1为什么需要反向传播

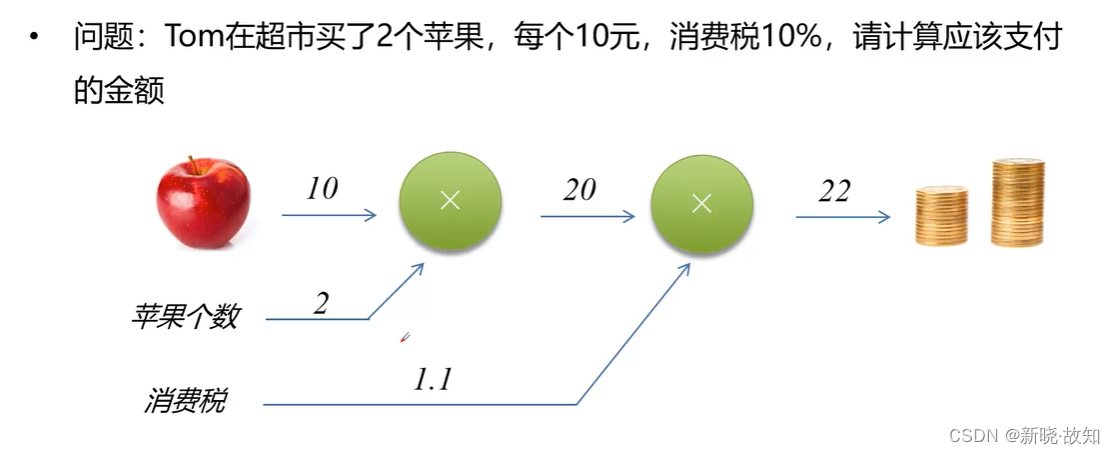
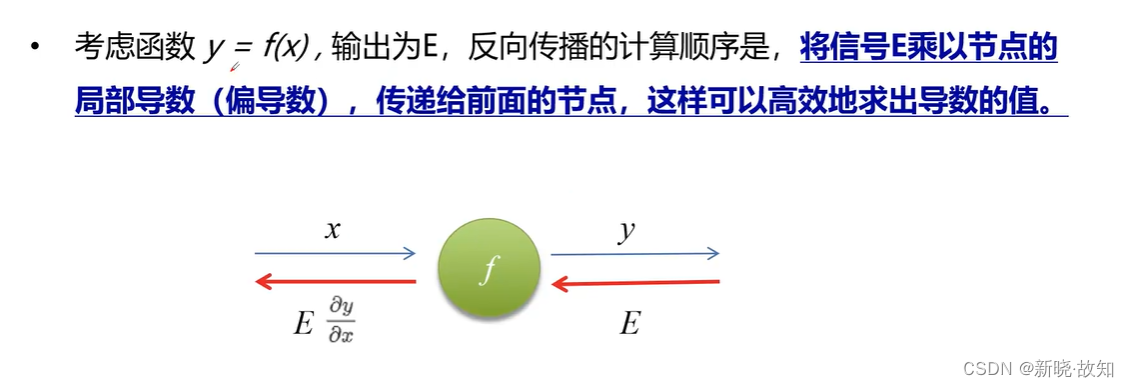
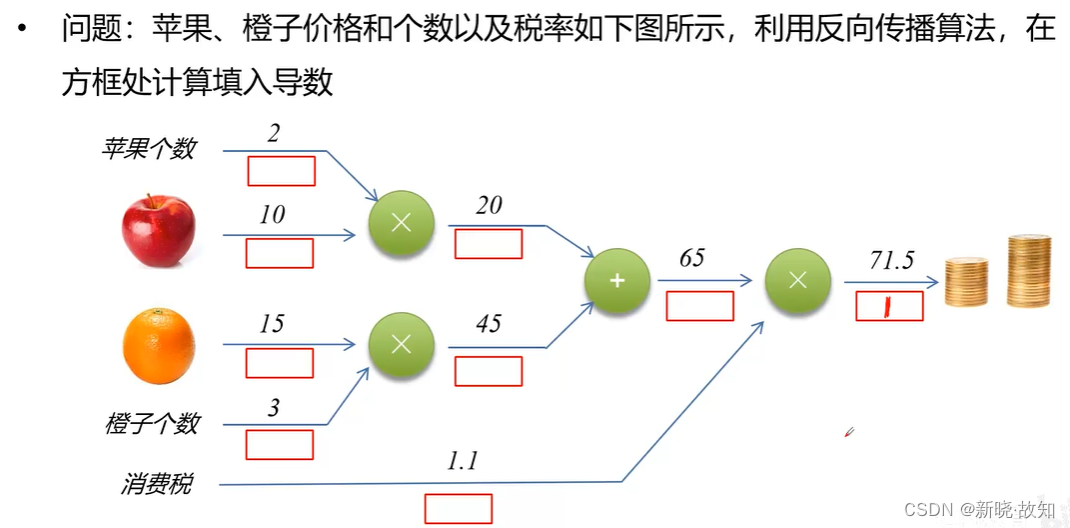
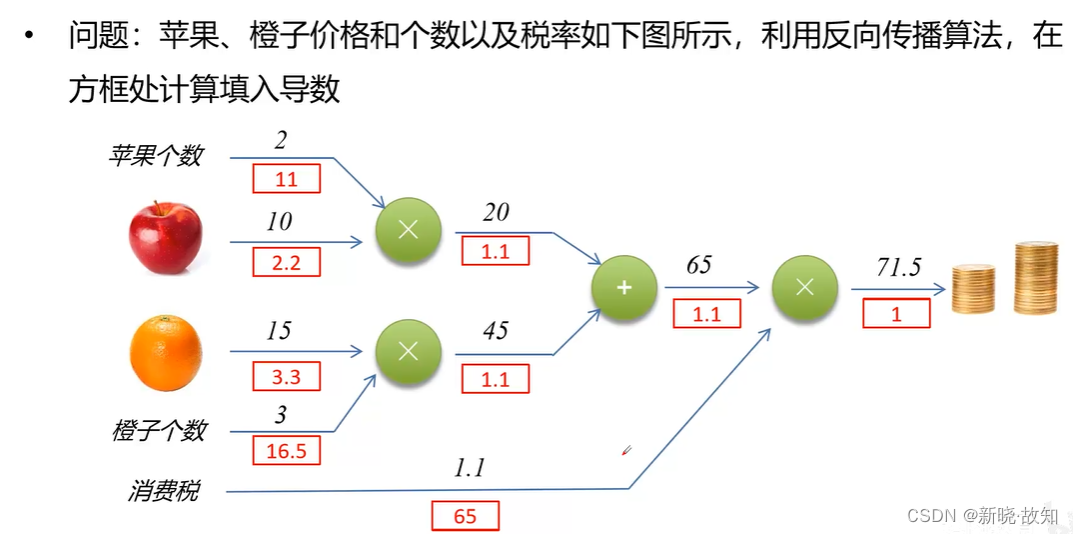
图解反向传播:







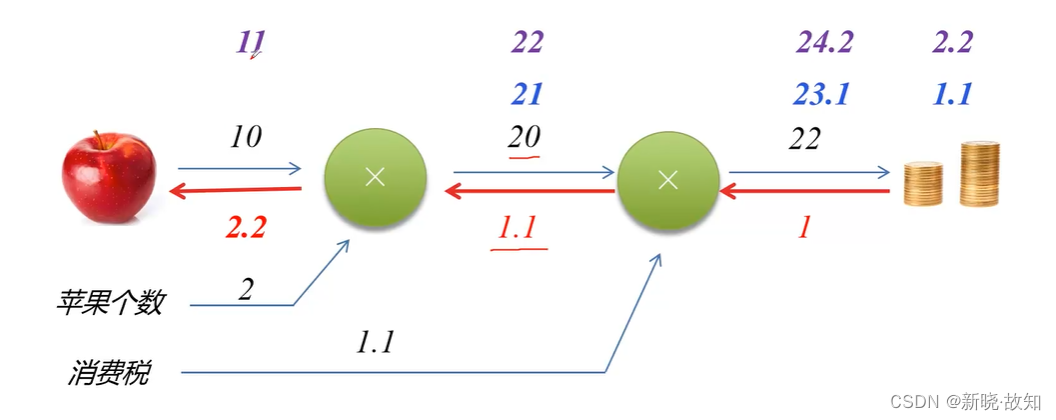
2.2反向传播计算

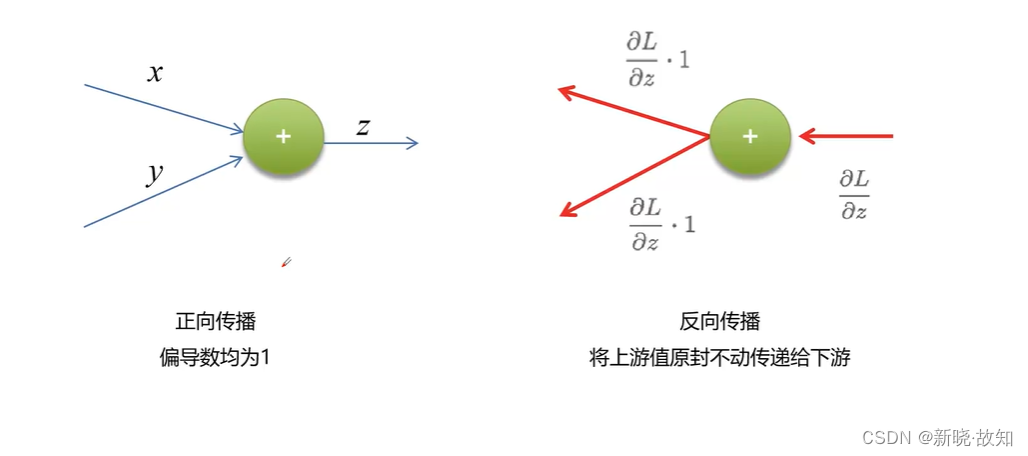
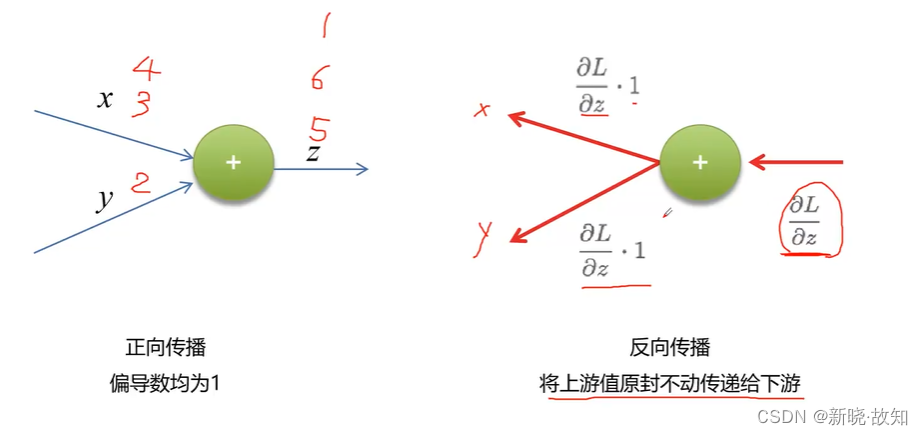
加法节点反向传播计算:


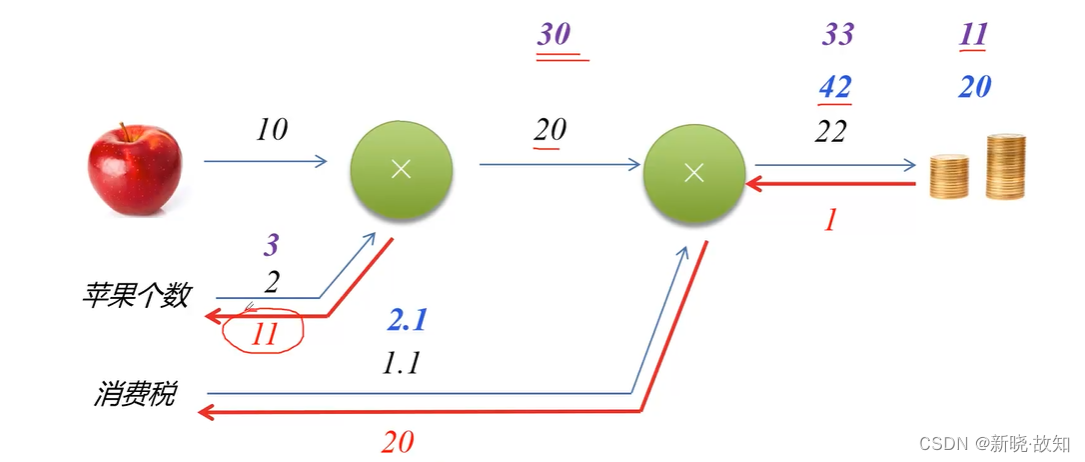
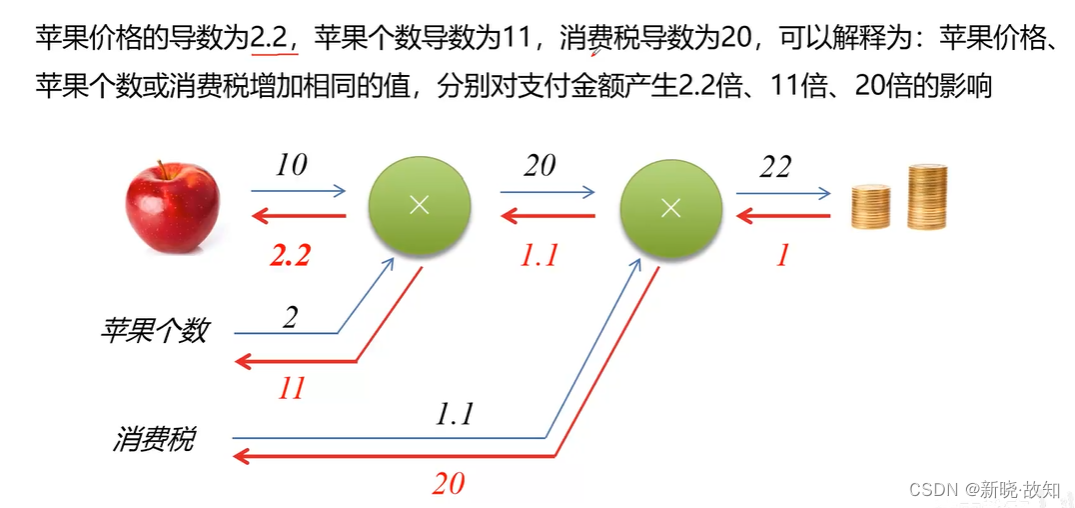
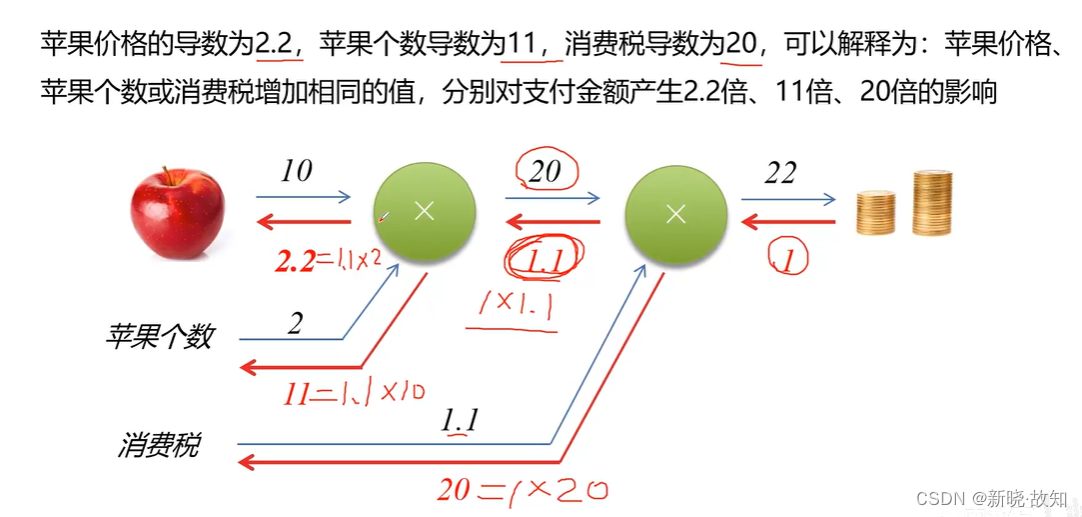
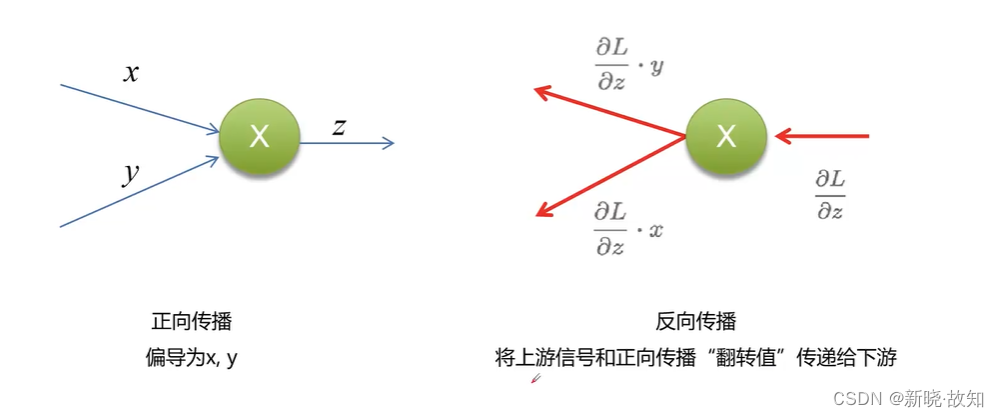
乘法节点反向传播计算:

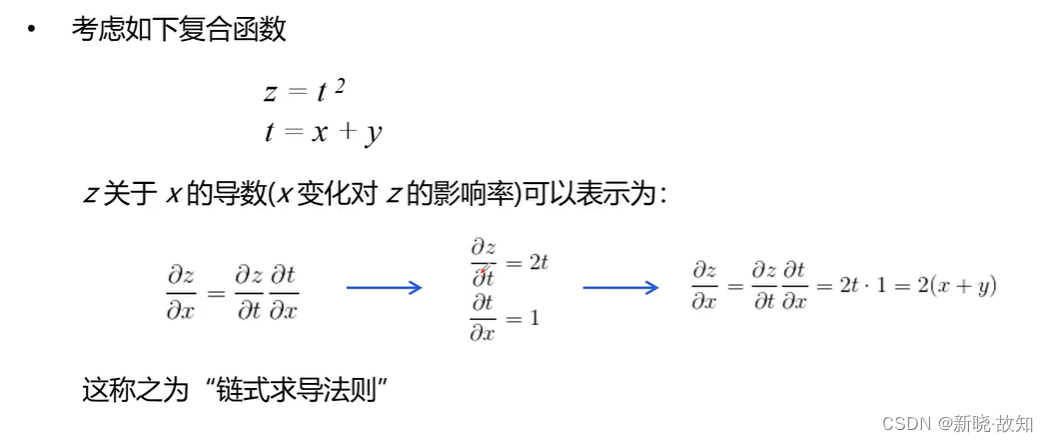
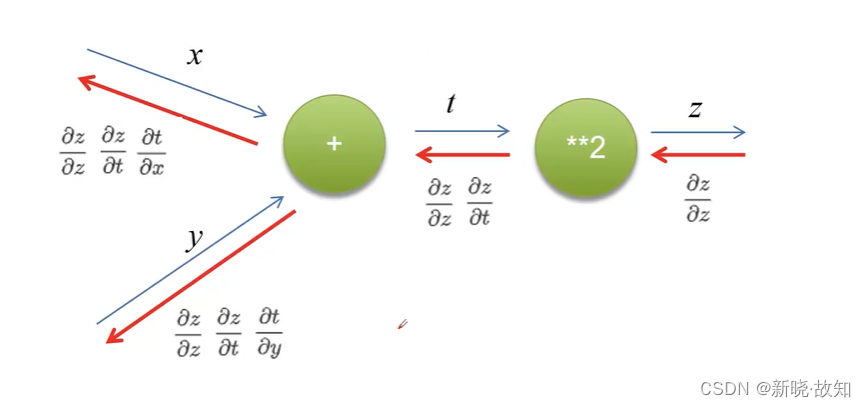
链式求导法则:


练习:


五、卷积神经网络
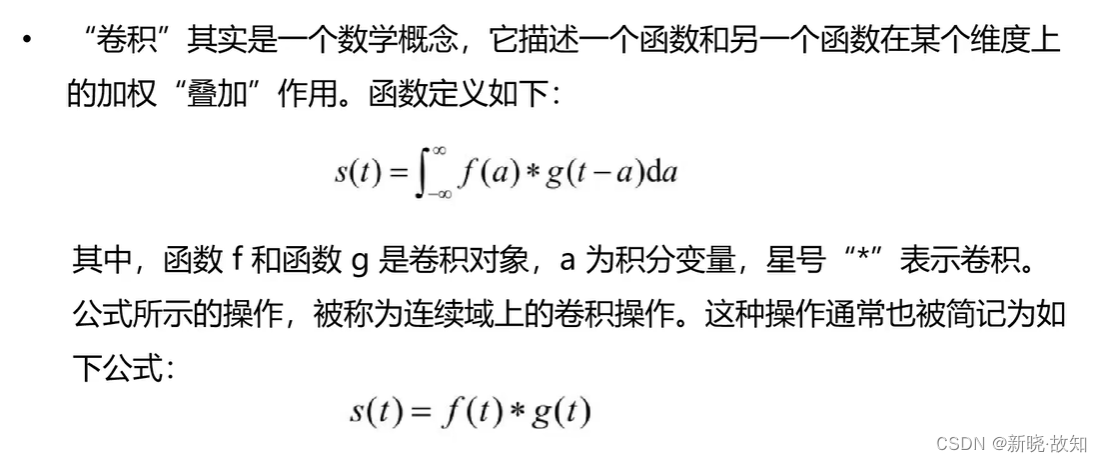
1.什么是卷积

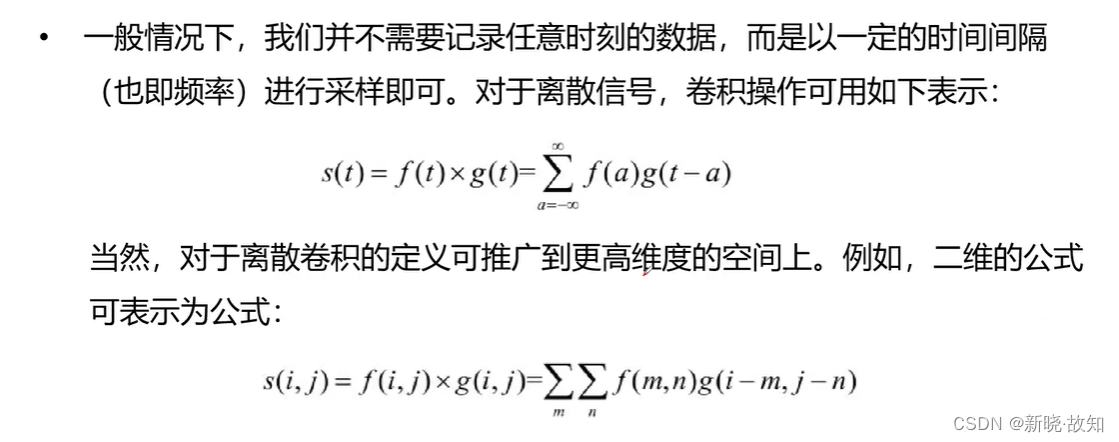
离散卷积与多维卷积:

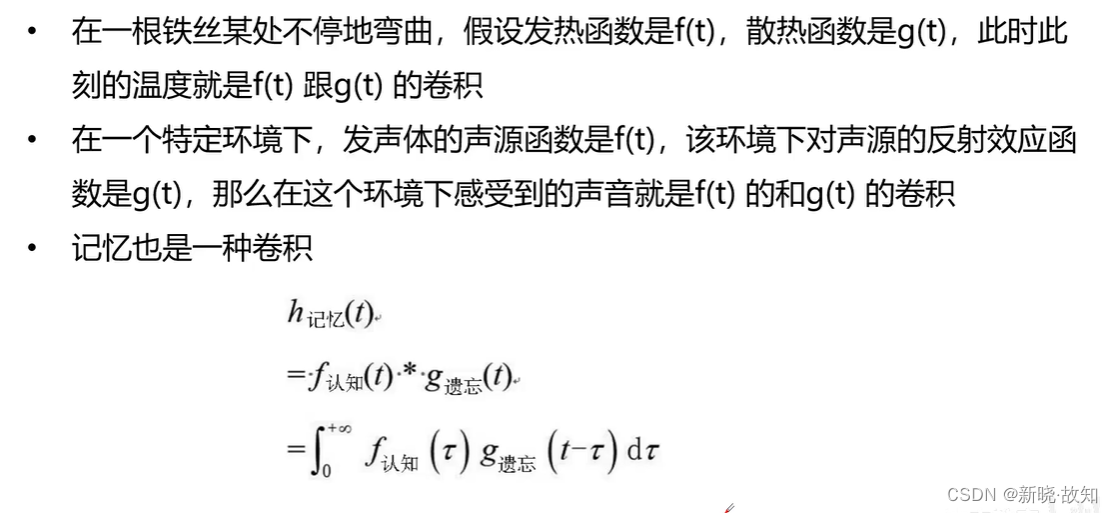
生活中的卷积:

2. 卷积神经网络
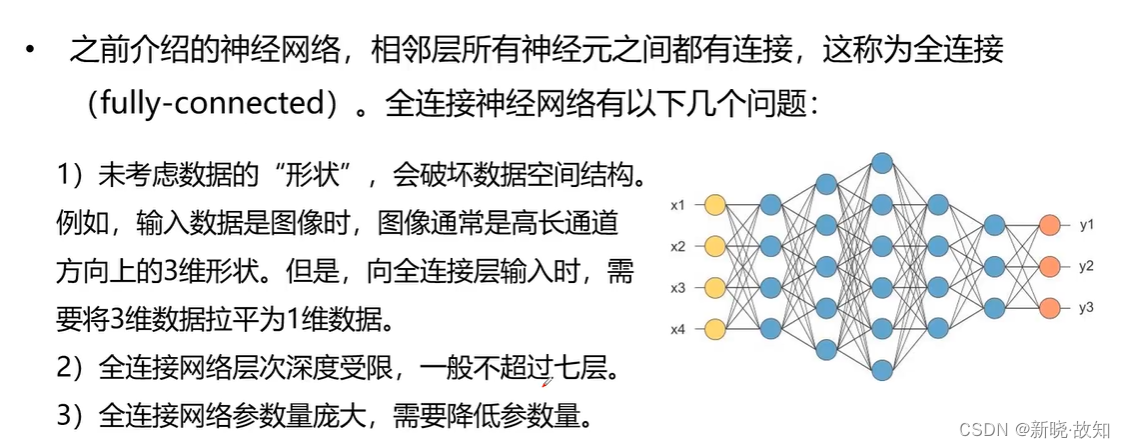
2.1全连接神经网络的局限

2.2什么是卷积神经网络


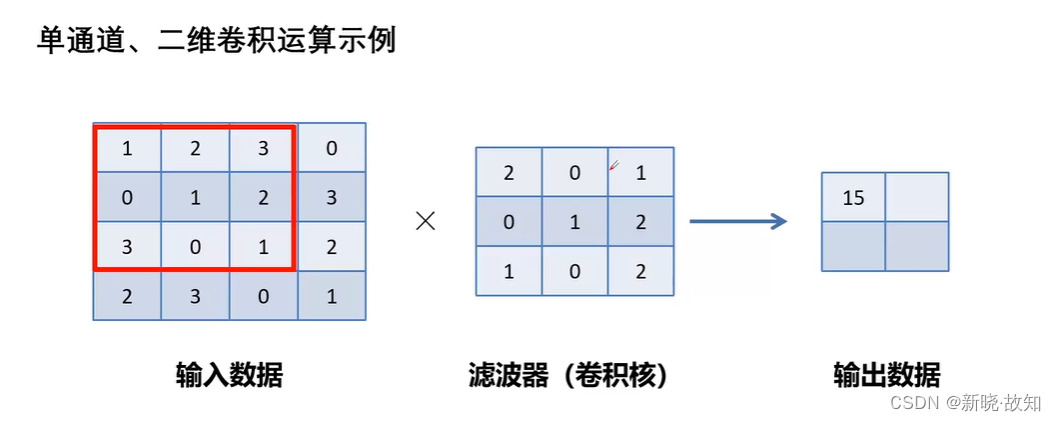
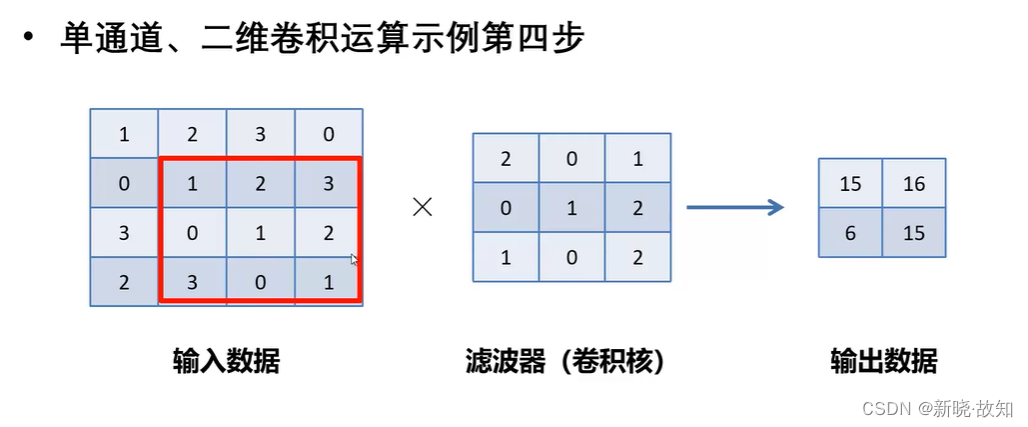
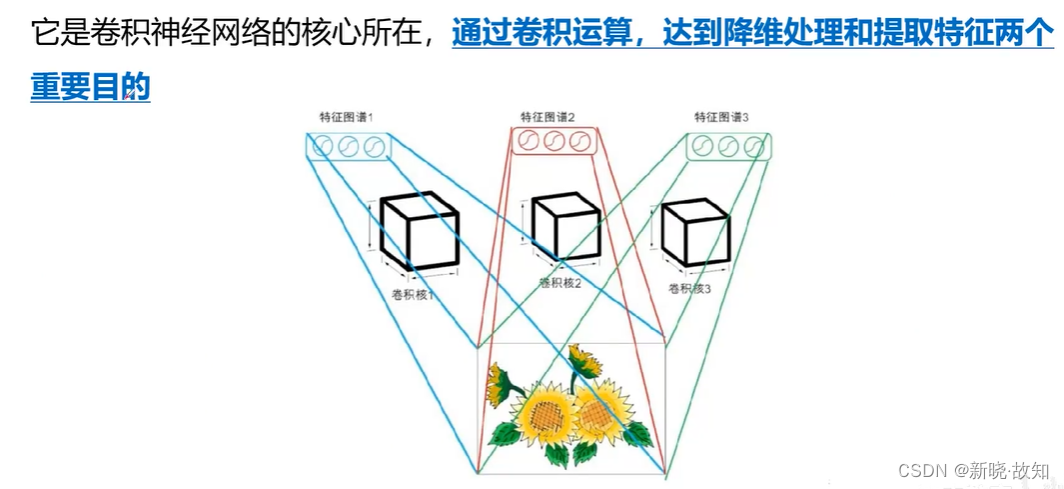
2.3卷积运算
单通道、二维卷积:


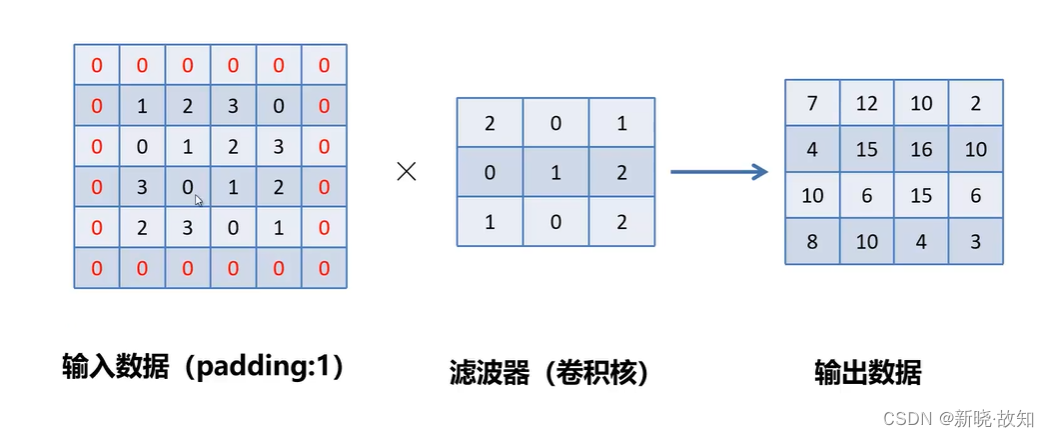
带填充的卷积运算:

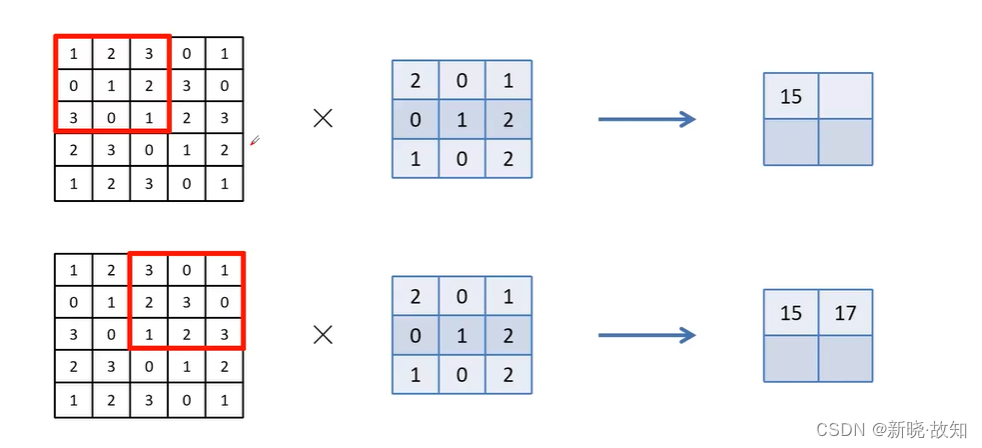
步符为2的卷积运算:

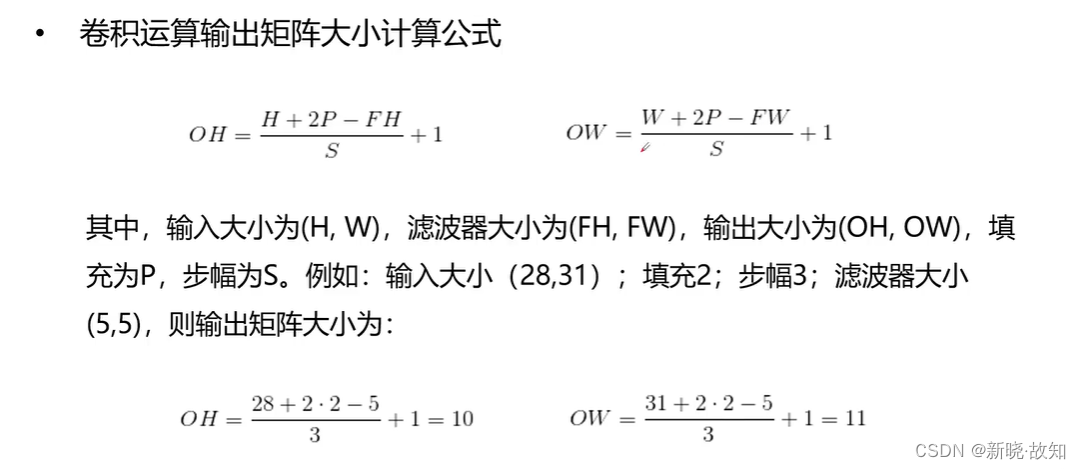
输入输出大小计算公式:

多通道卷积计算演示GIF:

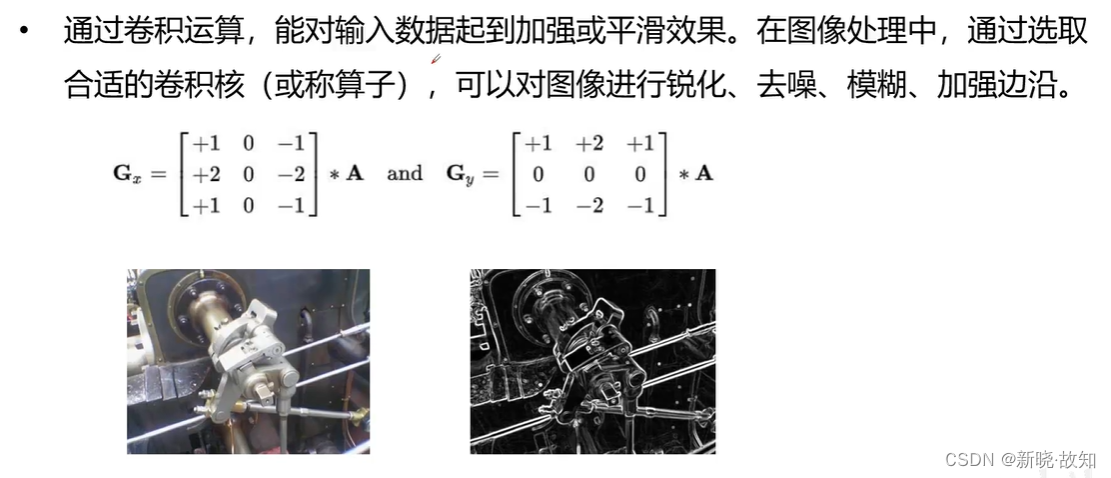
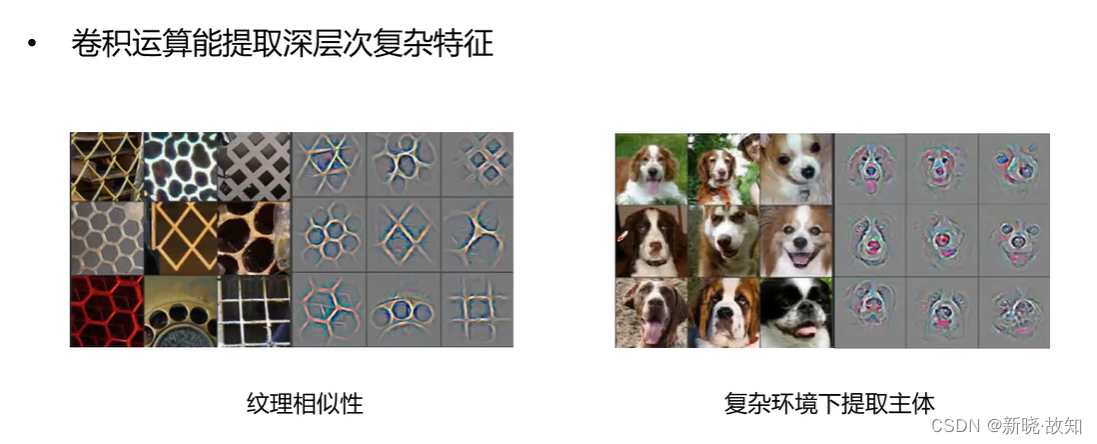
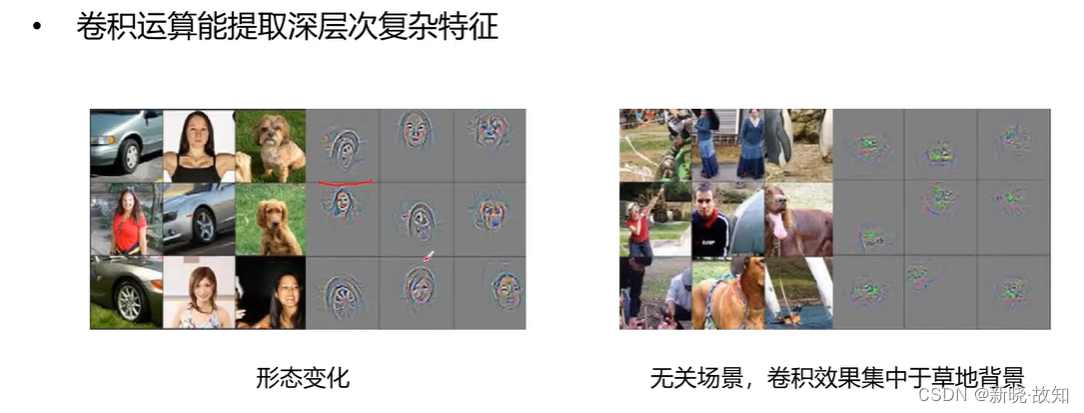
卷积运算的效果:



2.4使用Python模拟实现卷积运算
# img_conv.py
# 图像卷积示例
from scipy import signal
from scipy import misc
import matplotlib.pyplot as plt
import numpy as np
import scipy.ndimage as sn
im = misc.imread("d:\\tmp\\lily.png", flatten=True)
# im = sn.imread("d:\\tmp\\lily.png", flatten=True)
#1.以上两种读取函数均可以读取图像,返回的是矩阵数据
#2."d:\\tmp\\lily.png"这个是图片存储的路径
flt = np.array([[-1, 0, 1],
[-2, 0, 2],
[-1, 0, 1]]) # 卷积核(过滤器)
flt2 = np.array([[1, 2, 1],
[0, 0, 0],
[-1, -2, -1]]) # 另一个卷积核(对垂直方向上的色彩变化敏感)
grad = signal.convolve2d(im, # 输入数据
flt, # 卷积核
boundary="symm", # 边沿处理方式
mode="same").astype("int32") # same表示同维卷积
grad2 = signal.convolve2d(im, # 输入数据
flt2, # 卷积核
boundary="symm", # 边沿处理方式
mode="same").astype("int32") # same表示同维卷积
# 可视化
plt.figure("Conv2D")
plt.subplot(131) # 第一个子图, 显示原图
plt.imshow(im, cmap="gray") # 显示原图
plt.xticks([])
plt.yticks([])
plt.subplot(132) # 第二个子图, 显示卷积后的图像
plt.imshow(grad, cmap="gray") # 显示卷积后的图像
plt.xticks([])
plt.yticks([])
plt.subplot(133) # 第三个子图, 显示flt2卷积后的图像
plt.imshow(grad2, cmap="gray") # 显示flt2卷积后的图像
plt.xticks([])
plt.yticks([])
plt.show()

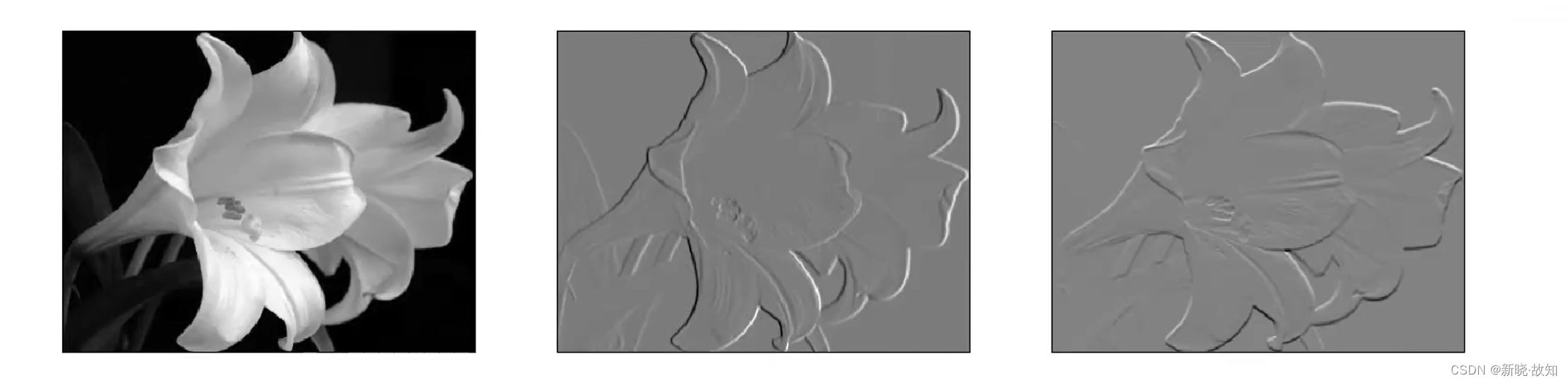
卷积计算后:

四、经典卷积网络介绍
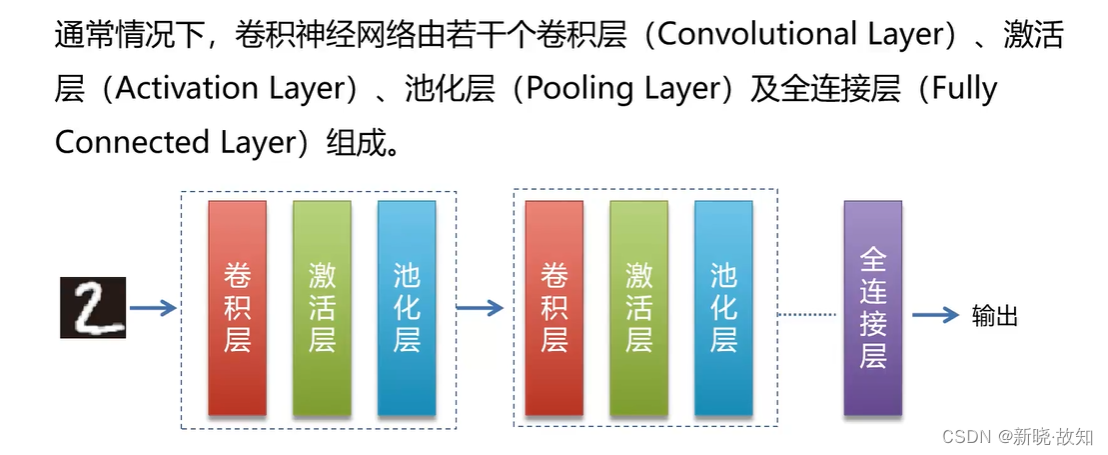
1.卷积神经网络结构

1.1卷积层

1.2激活层

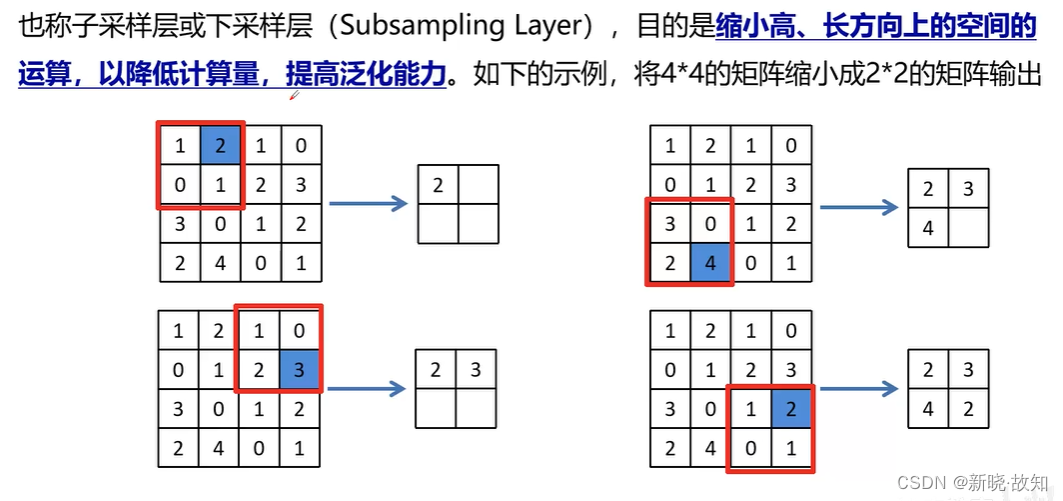
1.3池化层


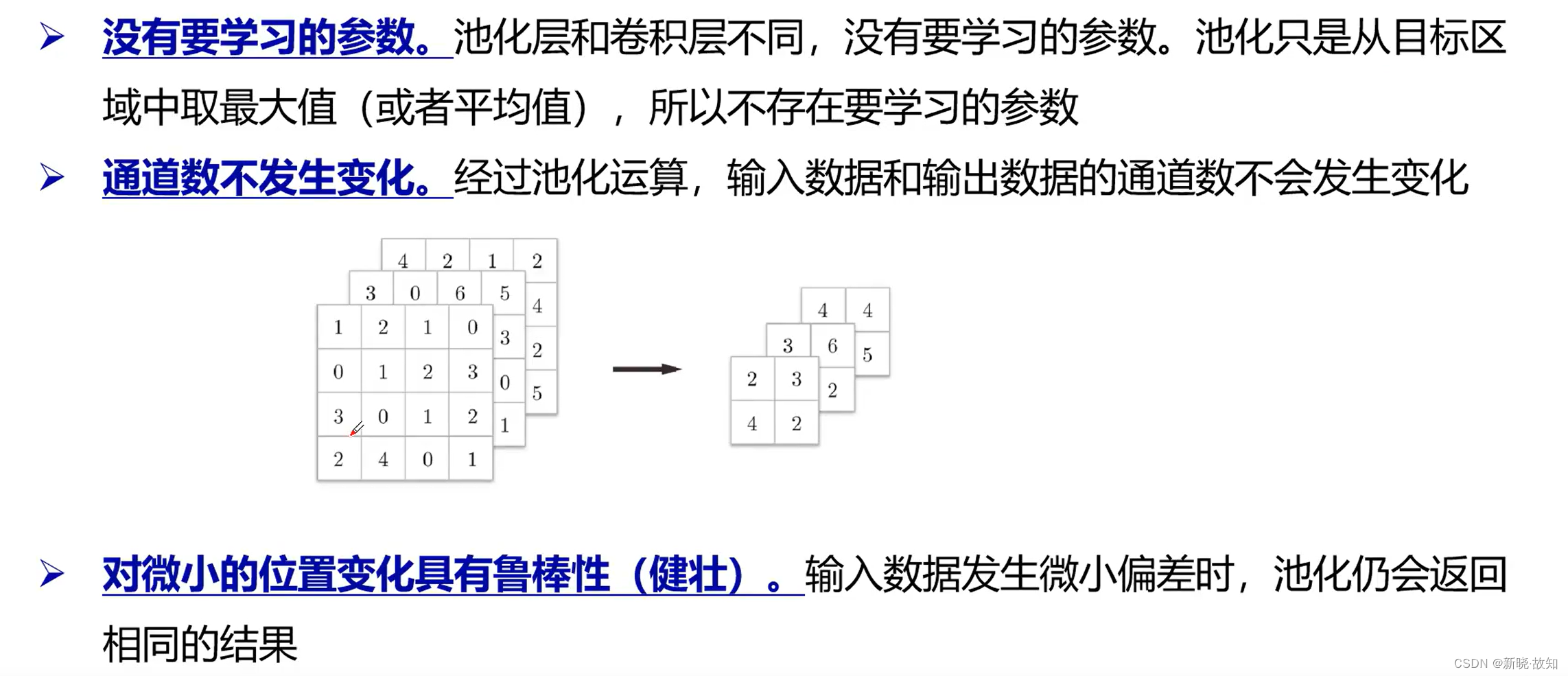
池化层的特征:

1.4全连接层

2.经典卷积神经网络模型
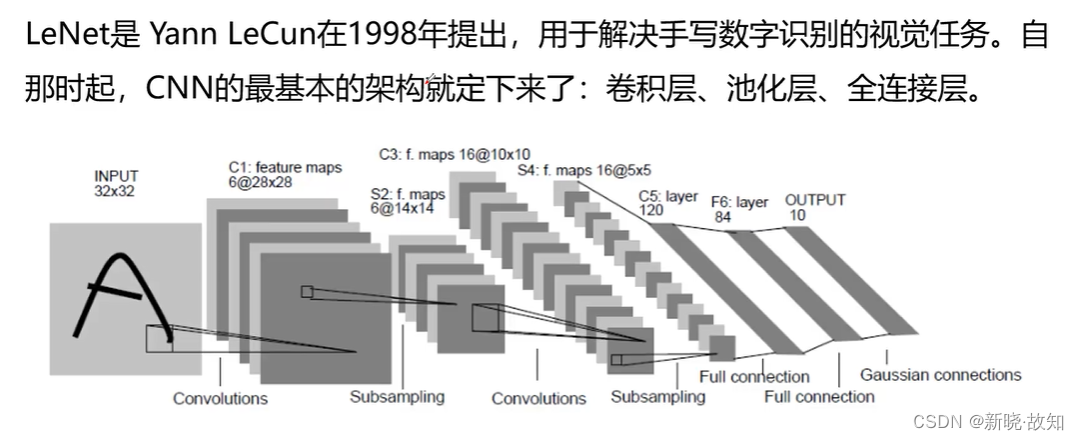
2.1LeNet


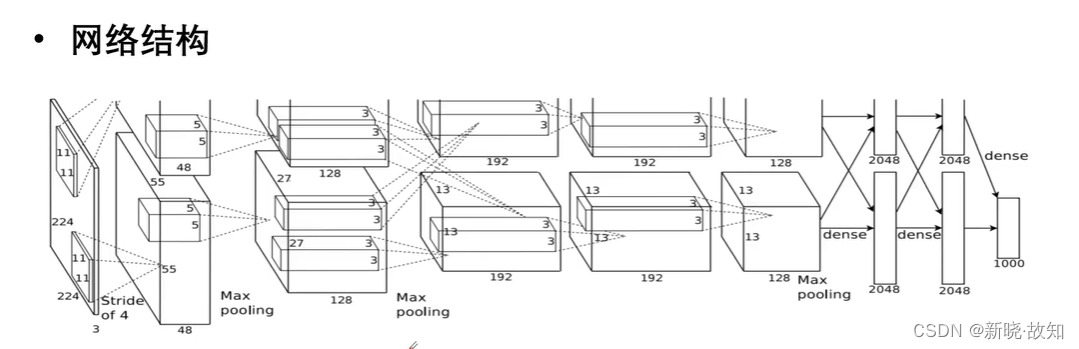
2.2AlexNet



AlexNet参考论文地址链接:http://www.cs.toronto.edu/~fritz/absps/imagenet.pdf
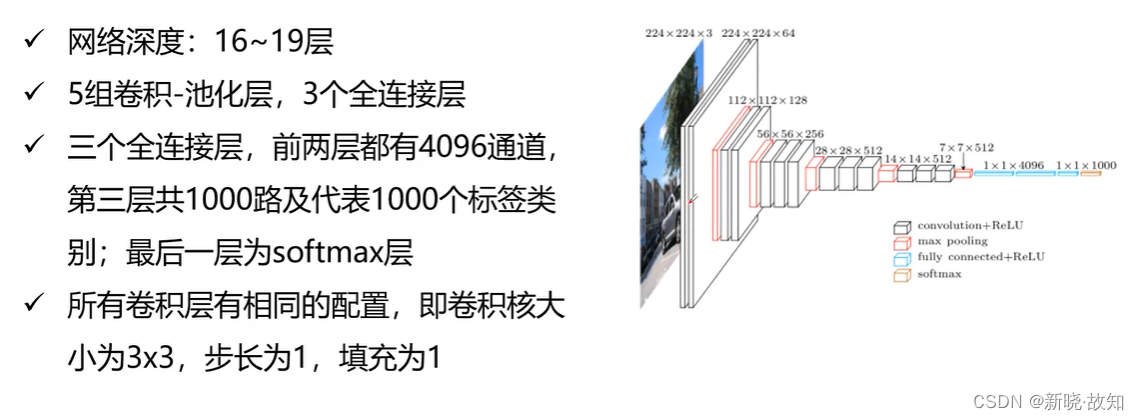
2.3VGG


总结:

后记:
●本博客基于B站开源学习资源,是作者学习的笔记记录,仅用于学习交流,不做任何商业用途!