一、CSS三大特性
1.1层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
1.样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
2.样式不冲突不会重叠
<style>
div {
color: red;
font-size: 12px;
}
div {
color: pink;就近原则保留pink,层叠掉red
}
</style>1.2继承性
子标签会继承父标签的某些样式:例如文本颜色,大小等
1.恰当使用继承可以简化代码,降低CSS样式的复杂性
2.子元素可以继承父元素的样式,text-,font-,line-,这些元素开头的可以继承,以及color属性
特殊继承:行高继承
<style>
div {
font: 14px/1.5 '微软雅黑';行高14*1.5px
}
p {
font: 12px;行高会改变为12*1.5px
}
</style>运用继承性,可以方便子类修改字体大小,根据字体大小自动改变行高而不用修改行高
1.3优先级
| 选择器 | 选择器权重 |
|---|---|
| 继承或者* | 0 |
| 元素选择器 | 1 |
| 类选择器,伪类选择器 | 10 |
| ID选择器 | 100 |
| 行内样式style=“” | 1000 |
| !important重要的 | 最高级 |
注意点:
1.权重是有4组数字组成,但是不会有进位
2.继承的权重为0,不管父类权重有多大,子类都是继承权重都是0
权重叠加
复合选择器有权重叠加,但不会进位
<style>
ul li {权重:0001+0001
color: red;
}
li {权重:0001
color: green;
}
</style>二、盒子模型
1.看透网页布局的本质
网页布局过程:
1.先准备好相关的网页元素,网页元素基本都是盒子Box
2.利用CSS设置好盒子样式,然后摆放到相应位置
3.往盒子里面装内容
网页布局的核心本质:就是利用CSS摆盒子
2.盒子模型组成
盒子模型:就是把html页面中的布局元素看作是一个矩形的盒子,也就是一个橙装内容的容器
CSS盒子本质上是一个盒子,封装周围的HTML元素,它包括:边框,外边距,内边距和实际内容
| 构成 | 作用 |
|---|---|
| border边框 | 盒子的外边框 |
| content内容 | 盒子内的元素 |
| padding内边距 | 盒子内元素与外边框的距离 |
| margin外边距 | 盒子与盒子之间的距离 |
2.1边框border
border可以设置元素的边框,有三部分组成:边框宽度,边框样式,边框颜色
语法
border: border-width || border-style || border-color| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细单位像素 |
| border-style | 边框的样式 solid实线 dashed虚线 dotted点线 |
| border-color | 边框颜色 |
缩写
border: 1px solid blue;border-top 上边框,其余同理
2.2表格的细线边框table
表格table就是一个盒子,table的边框就是border
border-collapse细线边框 合并相邻的边框
table,td {
border: 1px solid blue;
border-collapse;合并相邻边框,像素不会叠加
}2.3边框会影响盒子的实际大小
盒子是固定大小的,边框是在盒子的外围增加
2.4内边距
padding属性用于设置内边距
padding-left: 20px;| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上 |
| padding-bottom | 下 |
缩写:
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px; | 表示上下左右内边距都是5px |
| padding: 5px 10px; | 上下是5,左右10 |
| padding: 5px 10px 20px; | 上5,左右10,下20 |
| padding: 5px 10px 20px 30px; | 上5右10下20左30 顺时针 |
padding也是会影响盒子实际大小的,会把盒子撑大
好处:给盒子设定padding,元素字数不同大小不同,盒子会自动增扩
当没有设置盒子指定大小
padding不会影响盒子大小
2.5外边距
margin属性用于设置盒子外边距
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上 |
| margin-bottom | 下 |
| 值的个数 | 表达意思 |
|---|---|
| margin: 5px; | 表示上下左右外边距都是5px |
| margin: 5px 10px; | 上下是5,左右10 |
| margin: 5px 10px 20px; | 上5,左右10,下20 |
| margin:5px 10px 20px 30px; | 上5右10下20左30 顺时针 |
2.6外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
1.盒子必须指定宽度
2.盒子左右外边距都设置为auto
.header { width: 960px; margin:0 auto; }常见的写法:
1.margin-left: auto;margin-right: auto;
2.margin:auto;
3.margin:0 auto;2.7外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值
解决方案:
1.可以为父元素定义上边框
2.可以为父元素定义上内边框
3.可以为父元素添加overflow:hidden
2.8清除内外边距
网页元素很多带有默认的内外边距,不同浏览器默认的值也不一样,
因此在布局之前,首先要清除网页元素的内外边距
* {
margin: 0;
padding: 0;
}CSS第一行代码
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级和行内块元素就可以了
3.PS操作
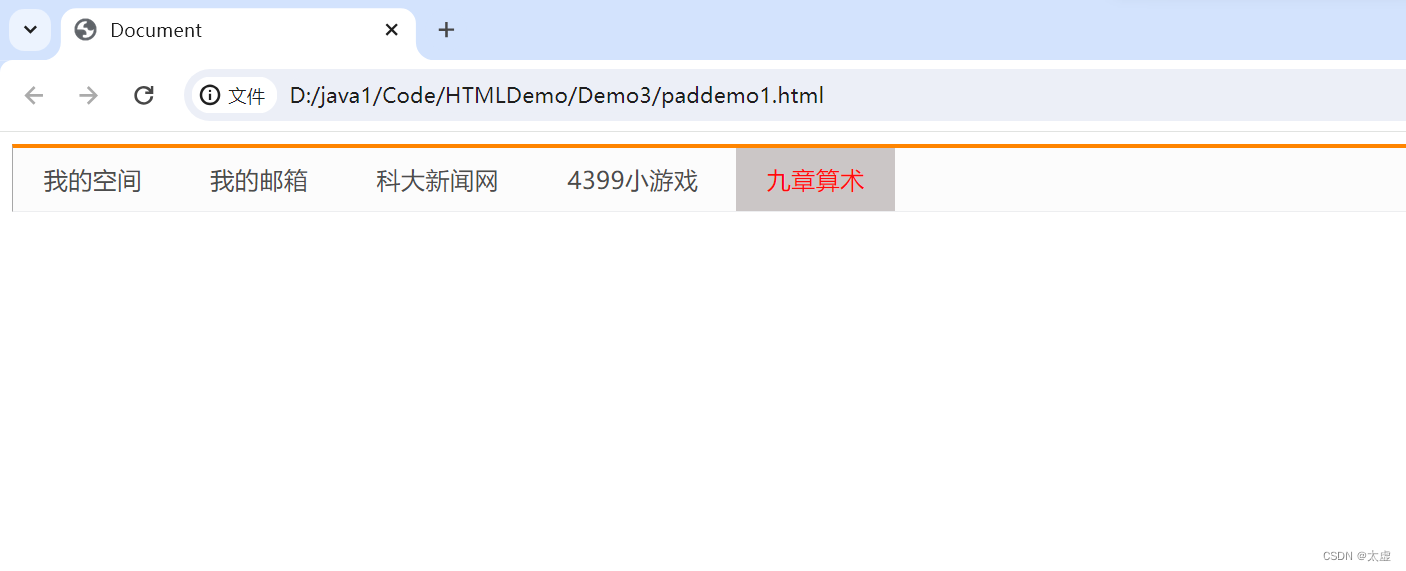
三、小样式-导航栏
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pad {
border: 1px solid rgb(167, 167, 167);
border-top-color: #ff8500;
border-bottom-color: #edeef0;
border-top-width: 3px;
border-bottom-width: 1px;
line-height: 41px;
background-color: #fcfcfc;
}
a {
display: inline-block;
text-decoration: none;
color: #4c4c4c;
padding: 0 20px;
height: 41px;
}
.pad a:hover {
background-color: rgb(203, 198, 198);
color: #ff0a0a;
}
</style>
</head>
<body>
<div class="pad">
<a href="https://user.qzone.qq.com/1106665698/infocenter">我的空间</a>
<a href="https://mail.qq.com/cgi-bin/frame_html?sid=PtynEXGUd4GFP34Y&r=2a95572dd6f7f4cde27b75e1e87b9835&lang=zh">我的邮箱</a>
<a href="http://news.sdust.edu.cn/">科大新闻网</a>
<a href="https://www.4399.com/">4399小游戏</a>
<a href="../Demo01/demo2.html">九章算术</a>
</div>
</body>
</html>效果
四、今日总结
学习完今天的课程,我对于基本的css网页布局具备了更多了解。
今天所学课程内容并不多,主要是学习了一上午的时间,下午和晚上要上课。昨天晚上做的小网页和今天的体会,让我体会到了时间并没有我想象中那么富裕,因此从头到尾一步一个坎学出来前端知识,对于现阶段的我来说性价比不高。
总结一下:
要在学中实践,在实践后继续学习。















![入门指南|营销中人工智能生成内容的主要类型 [新数据、示例和技巧]](https://img-blog.csdnimg.cn/img_convert/78a11014b6cc8c56bb37aa51aa7a1a83.webp?x-oss-process=image/format,png)