vue文件上传
前言
今天写一篇关于文件上传的文章,其实对于真正工作的人来说,这不是很难的事,但对于新手来说无疑是个新技术
实现功能如下图
根据上传文件类型显示对应文件类型,图片直接显示,当然图片特可以做对应类型显示出来

下图红色可以删了,因为当时产品经理觉得不好看,换那种图片的,用蓝色的
图片链接

html
该功能是基于iview-ui 的Upload 上传
如果没下载提前安装到项目里
$npm install view-design --save
具体请点开 快速上手 这个链接
参数说明


<Form ref="form" :label-width="100">
<FormItem label="营业执照信息:">
<div class="fileBox">
<div v-for="(item,index) in fileList" :key="item.fileUrl">
<Card class="cardBox">
<div >
<div class="mdclose" @click="deleteFile(index)"><Icon type="md-trash" size="30" style="color: #ed4014;"></Icon></div>
<div class="file_eye" @click="fileLook(item.fileUrl)"><Icon type="md-eye" size="30" style="color: #19be6b;"></Icon></div>
</div>
<div style="text-align:center;height:140px;">
<img v-if="!['image/png', 'image/jpeg','image/jpg'].includes(item.fileType) " :src="item.iconType" width="80" height="80">
<img v-if="item.fileType == 'image/png' || item.fileType =='image/jpeg'|| item.fileType =='image/jpg' " :src="item.fileUrl" width="80" height="81">
<h4 class="title">{{item.fileName}}</h4>
</div>
</Card>
</div>
<div style="cursor: pointer;">
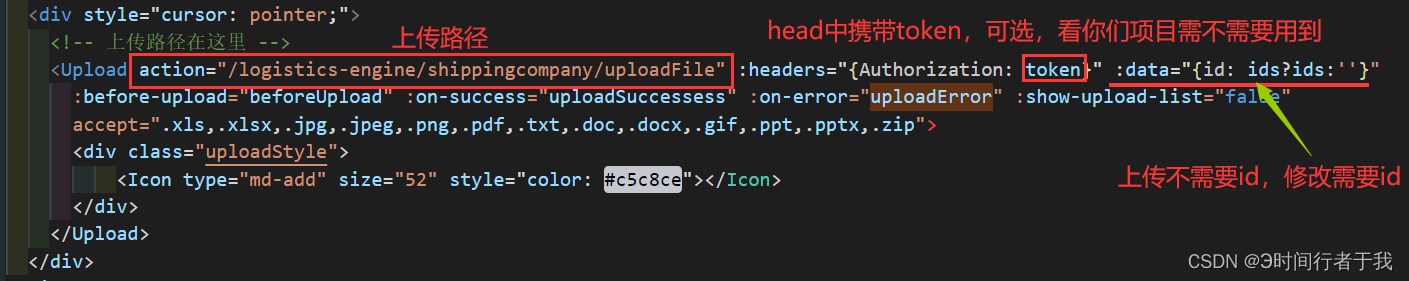
<!-- ***上传路径在这里action*** -->
<Upload action="/logistics-engine/shippingcompany/uploadFile" :headers="{Authorization: token}" :data="{id: ids?ids:''}"
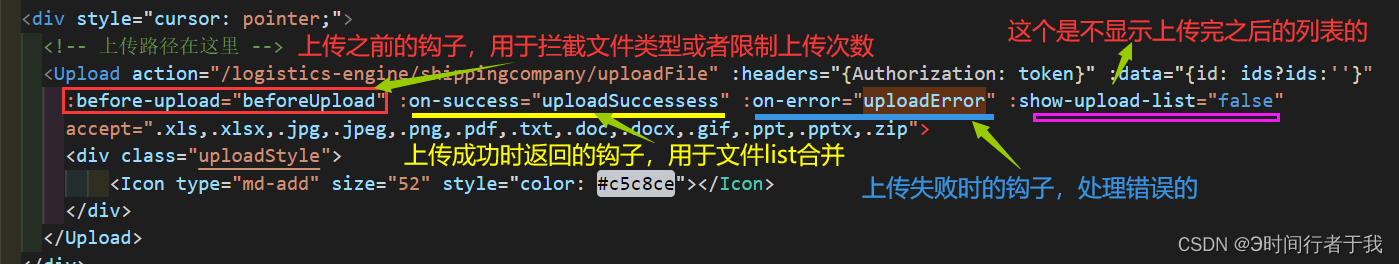
:before-upload="beforeUpload" :on-success="uploadSuccessess" :on-error="uploadError" :show-upload-list="false"
accept=".xls,.xlsx,.jpg,.jpeg,.png,.pdf,.txt,.doc,.docx,.gif,.ppt,.pptx,.zip">
<div class="uploadStyle">
<Icon type="md-add" size="52" style="color: #c5c8ce"></Icon>
</div>
</Upload>
</div>
</div>
</FormItem>
</Form>
js
import { getToken } from '@/libs/util' // token
data() {
return {
form: {
code: '', // 公司代码
token: '', // Token
publicAttachments: null, // 营业执照
},
token: getToken(),// token 看你们上传是不是需不需要了
ids: '',
fileList: [], // 上传文件信息集合
attachmentIconPath: {
'default': require('@/assets/uploadFIle/fileUpload-file.png'),
pdf: require('@/assets/uploadFIle/fileUpload-pdf.png'),
txt: require('@/assets/uploadFIle/fileUpload-txt.png'),
zip: require('@/assets/uploadFIle/fileUpload-zip.png'),
doc: require('@/assets/uploadFIle/fileUpload-doc.png'),
docx: require('@/assets/uploadFIle/fileUpload-docx.png'),
ppt: require('@/assets/uploadFIle/fileUpload-ppt.png'),
pptx: require('@/assets/uploadFIle/fileUpload-pptx.png'),
xls: require('@/assets/uploadFIle/fileUpload-xls.png'),
xlsx: require('@/assets/uploadFIle/fileUpload-xlsx.png'),
jpg: require('@/assets/uploadFIle/fileUpload-jpg.png'),
png: require('@/assets/uploadFIle/fileUpload-png.png'),
gif: require('@/assets/uploadFIle/fileUpload-gif.png'),
jpeg: require('@/assets/uploadFIle/fileUpload-jpeg.png')
}
}
},
methods: {
fileLook(val) { // 预览文件 url 图片是预览,文件是下载
window.open(`${val}`)
},
deleteFile(idx) { // 删除文件
// 删除接口调用
shippingCompaniesOpt.deletePublicAttachment(this.fileList[idx].id).then(res => {
if (res.data.success) {
this.$Message.info('删除成功')
this.fileList.splice(idx, 1) // 删除成功之后把当前哪一张删除就OK了
this.form.publicAttachments = this.fileList
} else {
this.$Message.error(('删除失败:') + err.data.errorMsg || err.message || '服务端-500')
}
}).catch(err => {
this.$Message.error('删除失败:' + err.data.message)
})
},
beforeUpload(file) { // 上传之前的逻辑处理
if (this.fileList.length >= 3) { // 限制最多上传三张
this.$Message.error('最多支持上传三张')
return false
}
const fileExt = file.name.split('.').pop().toLocaleLowerCase()
if (['xlsx', 'xls', 'jpg', 'png', 'pdf', 'jpeg', 'txt', 'doc', 'docx', 'gif', 'ppt', 'pptx', 'zip'].includes(fileExt)) {
console.log('上传文件信息成功')
} else {
this.$Notice.warning({
title: '文件类型错误',
duration: 6,
desc:
'文件:' + file.name +
'不是想要的文件,请选择后缀为xlsx,xls,jpg,jpeg,png,pdf,txt,doc,docx,gif,ppt,pptx的文件上传。'
})
return false
}
},
uploadError(file) { //on-error 文件上传失败时的钩子
this.$Modal.error({ title: file.message })
},
uploadSuccessess(res) { // on-success 文件上传成功时的钩子
const _this = this
if (res.result && res.result.msg) {
return _this.$Message.success('上传文件失败')
}
if (res.success && res.result) {
let name = res.result.fileName.split('.')[1]
name = name in _this.attachmentIconPath ? name : 'default'
let list = Object.assign(res.result, { iconType: _this.attachmentIconPath[name] })
_this.fileList.push(list)
_this.form.publicAttachments = _this.fileList
return _this.$Message.success('上传文件成功')
} else {
_this.$Modal.error({ title: res.errorMsg })
}
}
}
css样式表
注意:这里用的less,如果你没装less环境,你就拆开就可以了,不用嵌套里面
<style lang="less" scoped>
.fileBox{
margin-bottom: 14px;
display: flex;
justify-content: flex-start;
flex-flow: wrap;
.cardBox{
width:170px;margin: 10px;
cursor: pointer;
position: relative;
.title{
word-wrap:break-word;
}
.mdclose{
// border: 1px solid red;
display: none;
text-align: center;
position: absolute;
right: 50px;
top: 50px;
}
.file_eye{
display: none;
position: absolute;
left: 50px;
top: 50px;
}
.eye_left{
left: 70px;
}
}
.cardBox:hover .mdclose, .cardBox:hover .file_eye{
display: block;
}
}
.uploadStyle{
padding: 20px 0;
width: 174px;
height: 170px;
line-height: 120px;
margin: 12px 10px;
border: 1px dashed #5cadff;
border-radius: 8px;
text-align: center;
&>.ivu-icon-ios-cloud-upload{
margin: 0 auto;
}
}
</style>