个人主页 : zxctscl
如有转载请先通知
文章目录
- 1. ECharts的图表混搭及多图表联动
- 1.1 ECharts的图表混搭
- 1.2 ECharts的多图表联动
- 2. 动态切换主题及自定义ECharts主题
- 2.1 ECharts 4.x/5.x中动态切换主题
- 2.2 自定义ECharts主题
- 3. ECharts中的事件和行为
- 3.1 ECharts中的事件
- 3.1.1 ECharts中鼠标事件的处理
- 3.1.2 ECharts组件交互的行为事件
- 3.2 代码触发ECharts中组件的行为
- 4. 异步数据加载与显示加载动画
- 4.1 ECharts中如何异步数据加载
- 4.2 异步数据加载时如何显示加载动画
1. ECharts的图表混搭及多图表联动
为了使图表更具表现力,可以使用混搭图表对数据进行展现。
当多个系列的数据存在极强的不可分离的关联意义时,为了避免在同一个直角系内同时展现时产生混乱,需要使用联动的多图表对其进行展现。
1.1 ECharts的图表混搭
在ECharts的图表混搭中,一个图表包含唯一图例、工具箱、数据区域缩放模块、值域漫游模块和一个直角坐标系,直角坐标系可包含一条或多条类目轴线、一条或多条值轴线,类目轴线和值轴线最多上下左右共4条。
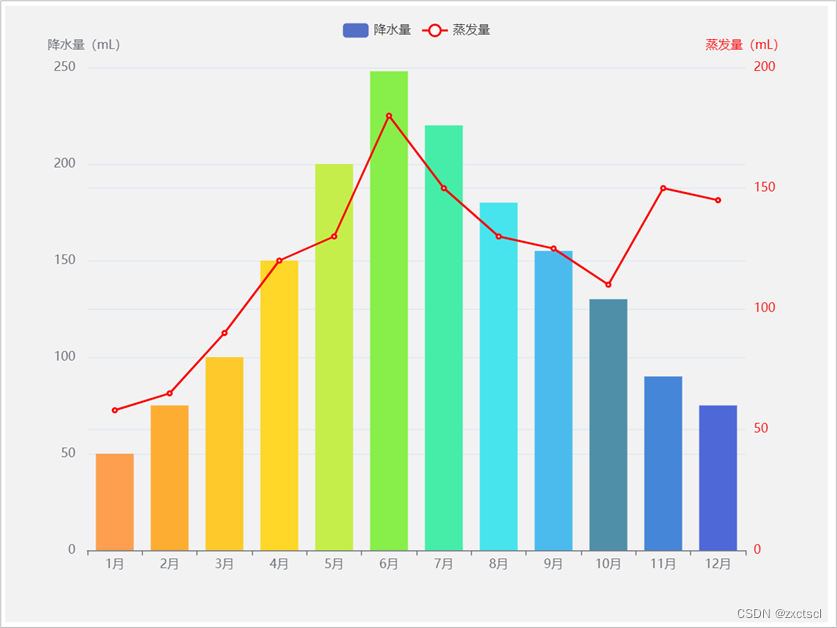
ECharts中支持任意图表的混搭,其中常见的图表混搭有折线图与柱状图的混搭、折线图与饼状图的混搭等。利用某地区一年的降水量和蒸发量数据绘制双y轴的折线图与柱状图混搭图表,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>-图表混搭1</title>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 800px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的dom,初始化ECharts图表
let myChart = echarts.init(document.querySelector("#main"));
let option = { //指定图表的配置项和数据
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
tooltip: {
trigger: 'axis'
},
legend: {
data: ['降水量', '蒸发量'],
left: 'center',
top: 12
},
xAxis: [
{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月',
'7月', '8月', '9月', '10月', '11月', '12月']
}
],
yAxis: [
{ //设置两个Y轴之1:降水量
type: 'value',
name: '降水量(mL)',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value} '
}
},
{ //设置两个Y轴之2:蒸发量
type: 'value',
name: '蒸发量(mL)',
min: 0,
max: 200,
position: 'right', //设置y轴安置的位置
offset: 0, //设置向右偏移的距离
axisLine: {
lineStyle: {
color: 'red'
}
},
axisLabel: {
formatter: '{value} '
}
}
],
series: [
{
name: '降水量',
type: 'bar',
itemStyle: { //设置柱状图颜色
color: function (params) { //注意:color的值支持函数,这里是一个函数,而不是一个函数立即调用
let colorList = [ //build a color map as your need
'#fe9f4f', '#fead33', '#feca2b', '#fed728', '#c5ee4a',
'#87ee4a', '#46eda9', '#47e4ed', '#4bbbee', '#4f8fa8',
'#4586d8', '#4f68d8', '#F4E001', '#F0805A', '#26C0C0'];
return colorList[params.dataIndex]
}
},
data: [50, 75, 100, 150, 200, 248, 220, 180, 155, 130, 90, 75]
},
{
name: '蒸发量',
type: 'line',
yAxisIndex: 1, //指定使用第2个y轴
itemStyle: {
color: 'red' //设置折线颜色
},
data: [58, 65, 90, 120, 130, 180, 150, 130, 125, 110, 150, 145]
}
]
};
myChart.setOption(option); //为echarts对象加载数据
</script>
</body>
</html>
如图所示。

在图表混搭代码中,数据中的yAxis数组中,通过代码position:‘right’指定Y轴安置的位置(如果没有指定position的值,那么默认安置位置为’left’);在series数组中,通过代码yAxisIndex:1,指定使用第2个Y轴(0代表第1个Y轴,1代表第2个Y轴)。

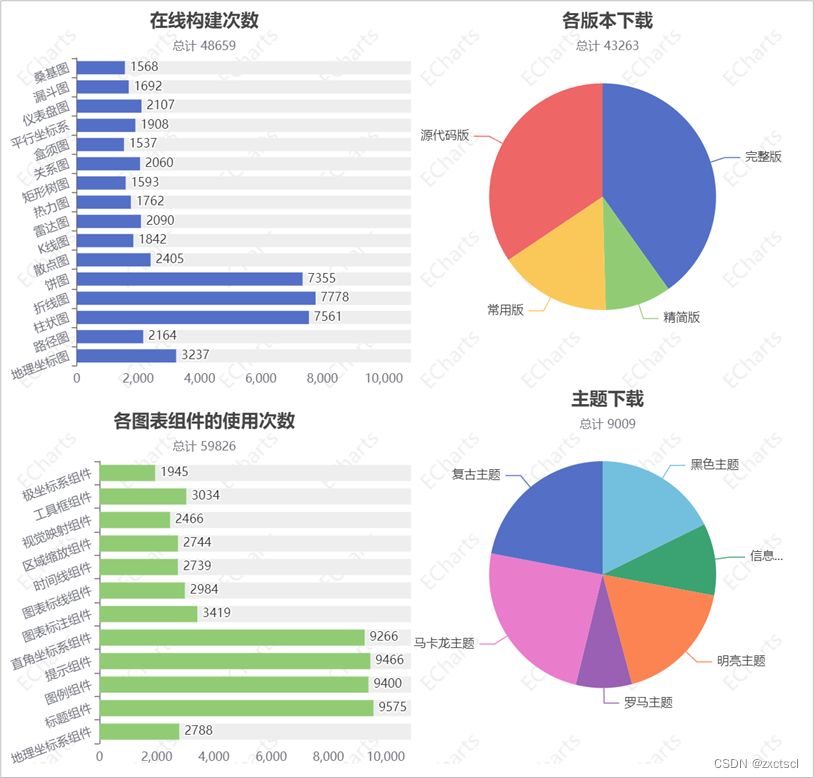
利用ECharts各图表的在线构建次数、各图表组件的使用次数、各版本下载和各主题下载情况的数据绘制柱状图与饼图混搭图表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>5-2-柱状图和饼图混搭</title>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 800px; height: 750px"></div>
<script type="text/javascript">
//基于准备好的dom,初始化ECharts图表
let myChart = echarts.init(document.querySelector("#main"));
let builderJson = {
"all": 10887,
"charts": { //各ECharts图表的json数据
"地理坐标图": 3237,
"路径图": 2164,
"柱状图": 7561,
"折线图": 7778,
"饼图": 7355,
"散点图": 2405,
"K线图": 1842,
"雷达图": 2090,
"热力图": 1762,
"矩形树图": 1593,
"关系图": 2060,
"盒须图": 1537,
"平行坐标系": 1908,
"仪表盘图": 2107,
"漏斗图": 1692,
"桑基图": 1568
},
"components": { //各ECharts组件的json数据
"地理坐标系组件": 2788,
"标题组件": 9575,
"图例组件": 9400,
"提示组件": 9466,
"直角坐标系组件": 9266,
"图表标注组件": 3419,
"图表标线组件": 2984,
"时间线组件": 2739,
"区域缩放组件": 2744,
"视觉映射组件": 2466,
"工具框组件": 3034,
"极坐标系组件": 1945
},
"ie": 9743
};
let downloadJson = { //各ECharts版本下载的json数据
"完整版": 17365,
"精简版": 4079,
"常用版": 6929,
"源代码版": 14890
};
let themeJson = { //各ECharts下载的主题json数据
"黑色主题": 1594,
"信息主题": 925,
"明亮主题": 1608,
"罗马主题": 721,
"马卡龙主题": 2179,
"复古主题": 1982
};
let waterMarkText = 'ECharts'; //设置水印的字符
let canvas = document.createElement('canvas');
let ctx = canvas.getContext('2d');
canvas.width = canvas.height = 100;
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.globalAlpha = 0.08;
ctx.font = '20px Microsoft Yahei'; //设置水印文字的字体
ctx.translate(50, 50); //设置水印文字的偏转值
ctx.rotate(-Math.PI / 4); //设置水印旋转的角度
ctx.fillText(waterMarkText, 0, 0); //设置填充水印
let option = { //指定图表的配置项和数据
backgroundColor: {
type: 'pattern',
image: canvas, //水印
repeat: 'repeat'
},
tooltip: {},
title: [{ //配置标题组件
text: '在线构建次数',
subtext: '总计 ' + Object.keys(builderJson.charts).reduce(function (all, key) {
return all + builderJson.charts[key];
}, 0),
left: '25%',
textAlign: 'center'
}, { //配置标题组件
text: '各图表组件的使用次数',
subtext: '总计 ' + Object.keys(builderJson.components).reduce(function (all, key) {
return all + builderJson.components[key];
}, 0),
left: '25%',
top: '53%',
textAlign: 'center'
}, {
text: '各版本下载',
subtext: '总计 ' + Object.keys(downloadJson).reduce(function (all, key) {
return all + downloadJson[key];
}, 0),
left: '75%',
textAlign: 'center'
}, {
text: '主题下载',
subtext: '总计 ' + Object.keys(themeJson).reduce(function (all, key) {
return all + themeJson[key];
}, 0),
left: '75%',
top: '50%',
textAlign: 'center'
}],
grid: [{ //配置网格组件
top: 50,
width: '50%',
bottom: '50%',
left: 10,
containLabel: true
}, {
width: '50%',
bottom: 0,
top: '60%',
left: 10,
containLabel: true
}],
xAxis: [{ //配置x轴坐标系
type: 'value',
max: builderJson.all,
splitLine: {
show: false
}
}, {
type: 'value',
max: builderJson.all,
gridIndex: 1,
splitLine: {
show: false
}
}],
yAxis: [{ //配置y轴坐标系
type: 'category',
data: Object.keys(builderJson.charts),
axisLabel: {
interval: 0,
rotate: 20
},
splitLine: {
show: false
}
}, {
gridIndex: 1,
type: 'category',
data: Object.keys(builderJson.components),
axisLabel: {
interval: 0,
rotate: 20
},
splitLine: {
show: false
}
}],
series: [{ //配置数据系列
type: 'bar',
stack: 'chart',
z: 3,
label: {
position: 'right',
show: true
},
data: Object.keys(builderJson.charts).map(function (key) {
return builderJson.charts[key];
})
}, {
type: 'bar',
stack: 'chart',
silent: true,
itemStyle: {
color: '#eee'
},
data: Object.keys(builderJson.charts).map(function (key) {
return builderJson.all - builderJson.charts[key];
})
}, {
type: 'bar',
stack: 'component',
xAxisIndex: 1,
yAxisIndex: 1,
z: 3,
label: {
position: 'right',
show: true
},
data: Object.keys(builderJson.components).map(function (key) {
return builderJson.components[key];
})
}, {
type: 'bar',
stack: 'component',
silent: true,
xAxisIndex: 1,
yAxisIndex: 1,
itemStyle: {
color: '#eee'
},
data: Object.keys(builderJson.components).map(function (key) {
return builderJson.all - builderJson.components[key];
})
}, {
type: 'pie',
radius: [0, '30%'],
center: ['75%', '25%'],
data: Object.keys(downloadJson).map(function (key) {
return {
name: key.replace('.js', ''),
value: downloadJson[key]
}
})
}, {
type: 'pie',
radius: [0, '30%'],
center: ['75%', '75%'],
data: Object.keys(themeJson).map(function (key) {
return {
name: key.replace('.js', ''),
value: themeJson[key]
}
})
}]
};
myChart.setOption(option); //为echarts对象加载数据
</script>
</body>
</html>

由图可知,由左边的两个柱状图和右边的两个饼图共同组成了一个混搭的图表。左边的两个柱状图分别表示在线构建的各种不同图表的次数和各图表组件的使用次数。
从左上角的柱状图中可以看出,折线图、柱状图和饼图3种图表最为常用;从左下角的柱状图中可以看出,在各种图表组件中,使用较多的图表组件分别有标题组件(title)、提示组件(tooltip)、图例组件(legend)和直角坐标系组件(grid)。
右边的两个饼图分别表示各种ECharts版本的下载情况的统计分析和各种主题(Themes)下载情况的统计分析。
1.2 ECharts的多图表联动
当需要展示的数据比较多时,放在一个图表进行展示的效果并不佳,此时,可以考虑使用两个图表进行联动展示。
ECharts提供了多图表联动(connect)的功能,连接的多个图表可以共享组件事件并实现保存图片时的自动拼接。多图表联动支持直角系下tooltip的联动。
实现EChart中的多图表联动,可以使用以下两种方法。
(1)分别设置每个ECharts对象为相同的group值,并通过在调用ECharts对象的connect方法时,传入group值,从而使用多个ECharts对象建立联动关系,格式如下。
myChart1.group = 'group1'; //给第1个ECharts对象设置一个group值
myChart2.group = 'group1'; //给第2个ECharts对象设置一个相同的group值
echarts.connect('group1'); //调用ECharts对象的connect方法时,传入group值
(2)直接调用ECharts的connect方法,参数为一个由多个需要联动的ECharts对象所组成的数组,格式如下。
echarts.connect([myChart1,myChart2]);
若想要解除已有的多图表联动,则可以调用disConnect方法,格式如下:
echarts.disConnect('group1');

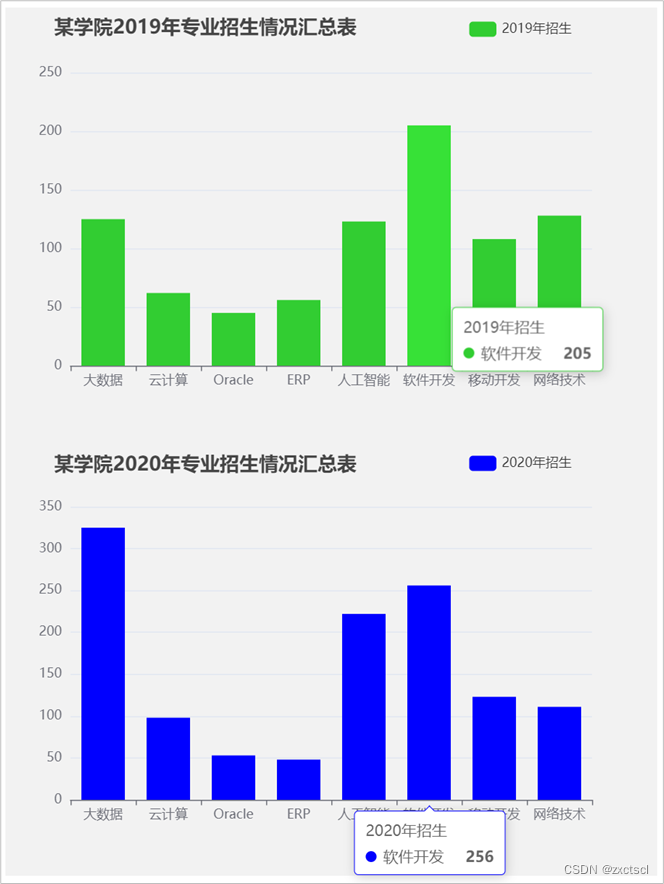
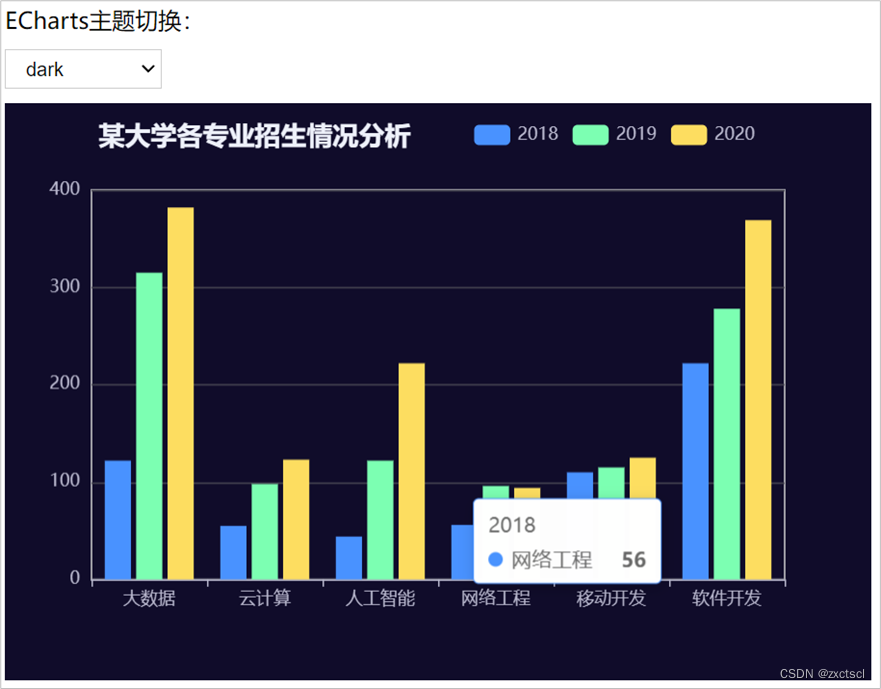
利用某学院2019年和2020年的专业招生情况绘制柱状图联动图表,如图所示。

由图可知,共有上下两个柱状图,分别表示2019、2020两个年度的招生情况汇总。由于建立了多图表联动,所以当鼠标滑过2019年或2020年的人工智能专业柱体上时,系统会同时在2019年、2020年的人工智能专业上自动弹出相应的详情提示框(tooltip)。

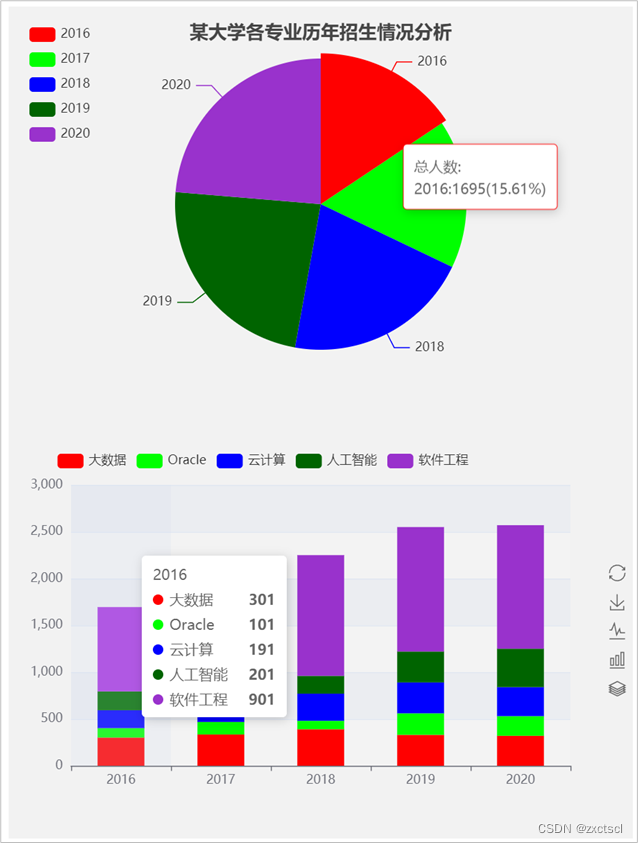
利用某大学各专业2016-2020年的招生情况绘制饼图与柱状图的联动图表,如图所示。
由图可知,上方的饼图和下方的柱状图(柱状图也可以通过工具箱转为折线图)。当鼠标滑过饼图的某个扇区时,饼图出现的详情提示框显示相应扇区所对应年份的招生人数及其所占各年总招生人数的比例,同时柱状图(或折线图)也会相应地出现详情提示框,显示对应年份各个专业的招生人数的详细数据。

2. 动态切换主题及自定义ECharts主题
主题是ECharts图表的风格抽象,用于统一多个图表的风格样式。
为了顺应不同的绘图风格需求,需要下载ECharts官方提供的default、infographic、shine、roma、macarons、vintage等主题,并利用某大学各专业招生数据实现动态主题的切换。
此外,为了让图表整体换装,还需要制作自定义主题。
2.1 ECharts 4.x/5.x中动态切换主题
ECharts是一款利用原生JS编写的图表类库,ECharts为打造一款数据可视化平台提供了良好的图表支持。
在前端开发中,站点样式主题CSS是与样式组件的CSS样式分离的,这样可以根据不同的需求改变站点风格,如春节、中秋等节假日都需要改变站点风格。
顺应这种需求,百度ECharts团队提供了多种风格的主题。
切换ECharts 4.x/5.x主题的步骤如下。
(1)下载主题文件。在使用主题之前需要下载主题.js文件(在ECharts官网上下载官方提供的主题,如macarons.js,或自定义主题)。
(2)引用主题文件。将下载的主题.js文件引用到HTML页面中。注意,如果ECharts主题中需要使用到jQuery,那么还应该再在页面中引用jQuery的.js文件。
(3)指定主题名。在ECharts对象初始化时,通过init的第2个参数指定需要引入的主题名。如var myChart=echarts.init(document.getElementById(‘main’),主题名)。

利用某大学各专业招生情况绘制ECharts的shine主题柱状图,如图所示
由图可知,图形使用了3种不同的 灰度表示每个专业分别在2018年、2019年、2020年的招生情况。

在ECharts 4.x/5.x的shine主题柱状图代码中,首先引入主题的.js文件,同时,由于主题需要使用jQuery,所以也需要引入jquery-3.7.1.js文件。
最后,使用jQuery语句$(this).val()获得主题名称,在初始化ECharts实例时,通过init的第2个参数指定需要引入的主题。
2.2 自定义ECharts主题
ECharts除了默认主题样式之外,还可以使用主题在线构建工具,根据需求快速直观地生成主题配置文件,并在ECharts中使用自定义的主题样式。自定义主题的步骤如下。
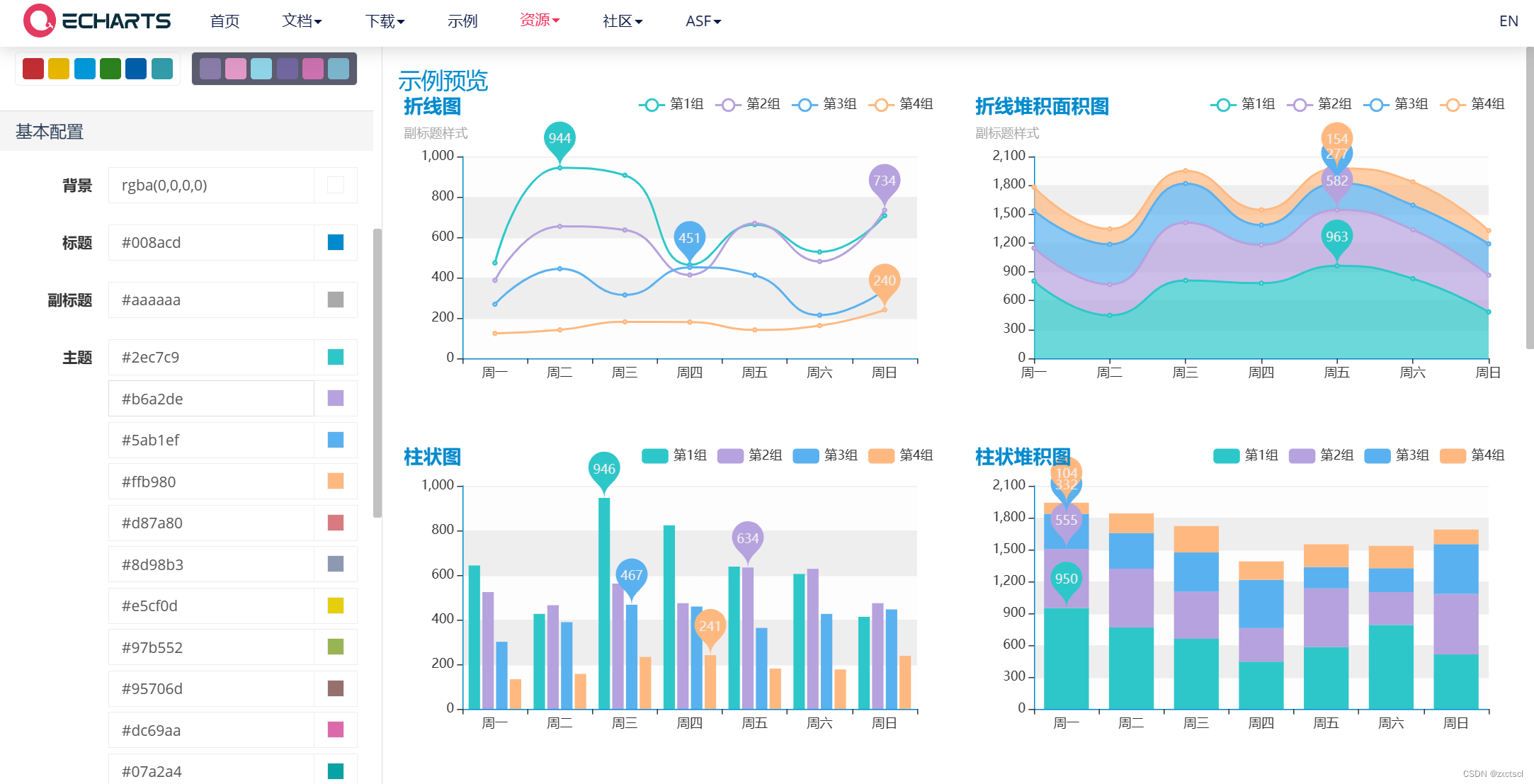
(1)打开ECharts的主题构建工具,如图所示

(2)选择和配置主题。在ECharts的主题构建工具中,有十几套主题可以选择。如果这些主题还满足不了需求,那么还可以设置各种配置。ECharts提供了基本配置、视觉映射、坐标轴、图例、提示框、时间轴、数据缩放等各个模块的样式配置,配置形式相当丰富。对主题构建工具中的基本配置中的背景、标题、副标题等进行相应的配置,如图所示。

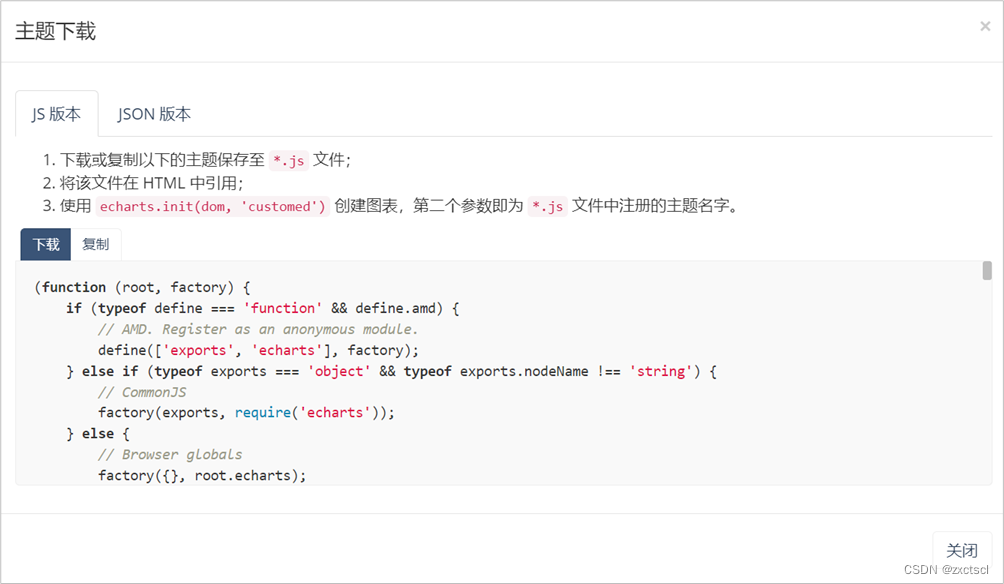
3)配置文件下载。在ECharts主题样式配置完成后,需要下载配置文件。单击主题构建工具页面左上角的“下载”按钮,弹出“主题下载”对话框中,如图所示,单击左边的“JS版本”选项卡,将其中的代码复制到所命名的“.js”格式的文件中保存。ECharts提供了“.js”“.json”两种格式的文件,主题下载时应该选择“.js”版本的配置文件。下载好“.js”格式的文件后,对“.js”格式的文件的使用与动态切换主题的方法相同。

为了便于二次修改,ECharts的主题构建工具支持导入、导出配置项,导出的配置可以通过导入恢复配置项。
导出的“.json”格式的文件仅用于在ECharts的主题构建工具中导入使用,而不能直接作为主题在ECharts页面中使用。
3. ECharts中的事件和行为
3.1 ECharts中的事件
事件是用户或浏览器自身执行的某种动作,如click、mouseover、页面加载完毕后触发load事件,都属于事件。
为了记录用户的操作和行为路径,需要完成鼠标事件处理和组件交互的行为事件的处理。
3.1.1 ECharts中鼠标事件的处理
响应某个事件的函数称为事件处理程序,也可称为事件处理函数、事件句柄。鼠标事件即鼠标操作点击图表的图形(如click、dblclick、contextmenu)或hover图表的图形(如mouseover、mouseout、mousemove)时触发的事件。
在ECharts中,用户的任何操作,都可能会触发相应的事件。在ECharts中,支持9种常规的鼠标事件,包括click、dblclick、mousedown、mousemove、mouseup、mouseover、mouseout、globalout、contextmenu。
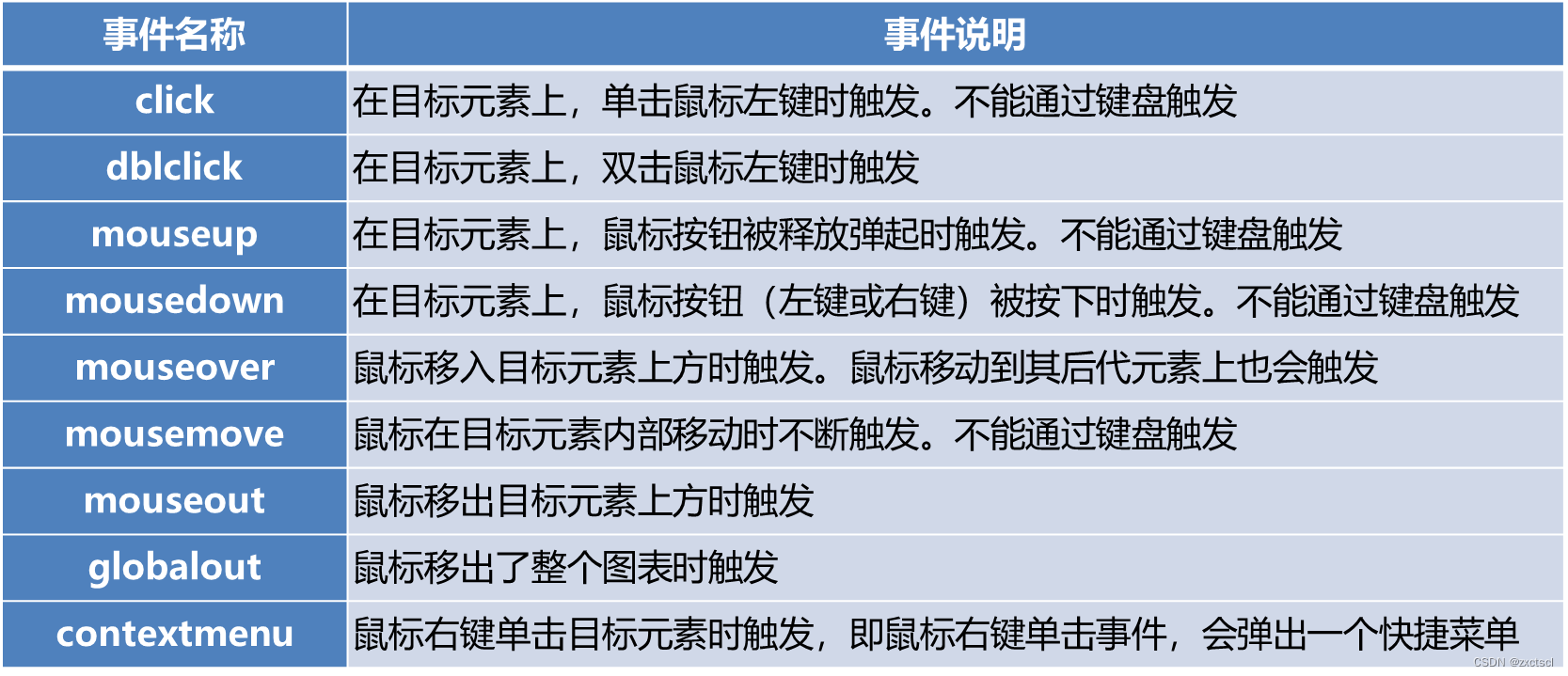
其中,click事件最为常用。常规的鼠标事件及说明如表所示。

在一个图表元素上相继触发mousedown和mouseup事件,才会触发click事件。两次click事件相继触发才会触发dblclick事件。如果取消了mousedown或mouseup中的一个,click事件就不会被触发。如果直接或间接取消了click事件,dblclick事件就不会被触发。
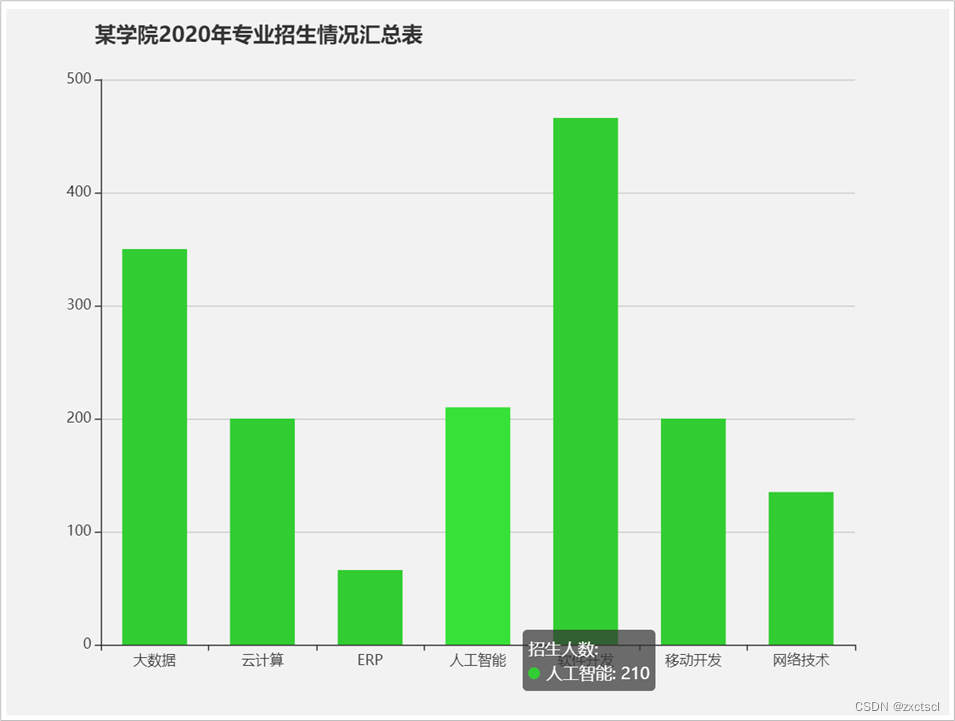
利用某学院2020年专业招生情况绘制柱状图,如图所示

当点击添加鼠标单击事件的柱状图中的“人工智能”柱体后,弹出一个提示对话框,如上图所示。
单击提示对话框的确定按钮后,将自动打开相应的百度搜索页面,如下图所示。


在添加鼠标单击事件的柱状图代码中,通过on方法绑定鼠标的单击事件(click),鼠标事件包含一个参数params,通过params.name获得用户鼠标单击的数据名称,再通过window.alert方法弹出一个对话框,最后通过window.open方法自动打开一个新的搜索网页。
open方法至少带一个参数用于指定打开的新网页的网址,open方法还可带多个其他参数用于指定新打开网页的其他属性。

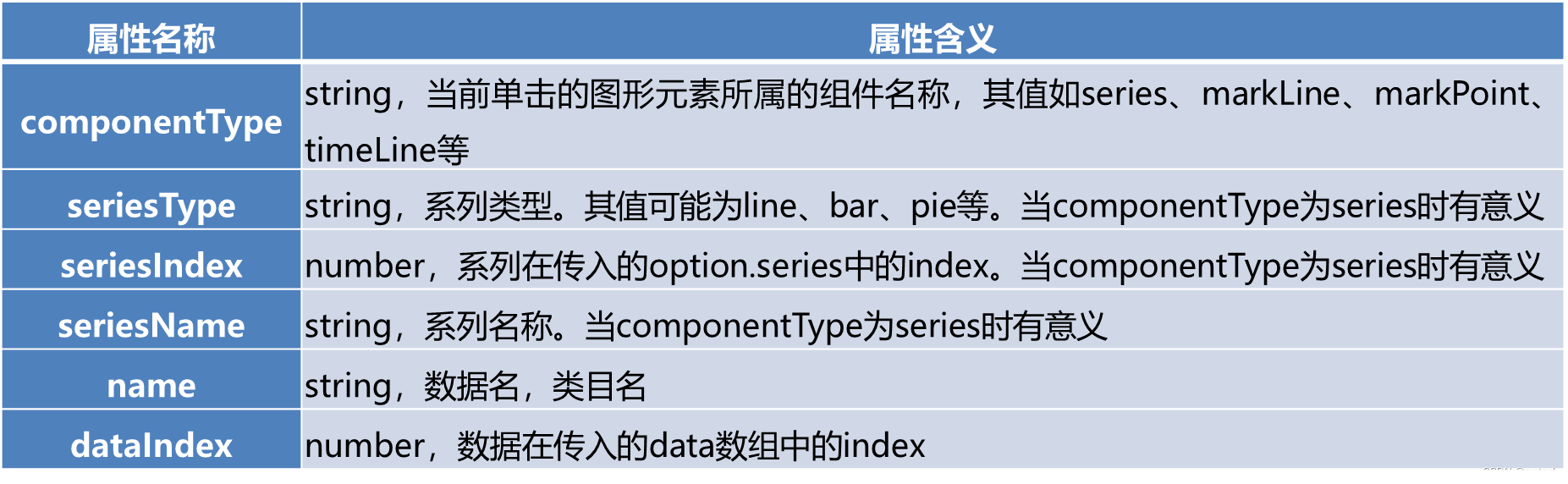
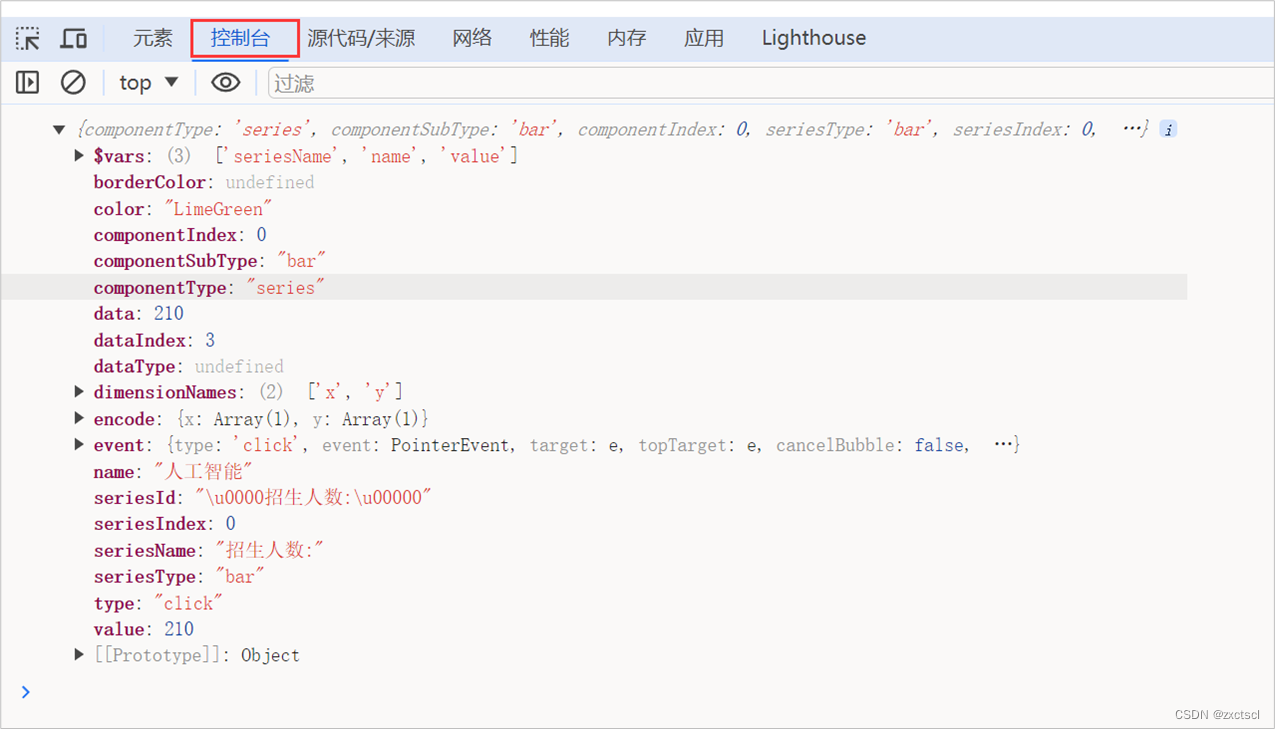
在ECharts中,所有的鼠标事件都包含一个参数params。params是一个包含单击图形的数据信息的对象,params中的基本属性及含义如表所示。


可通过console.log(params)函数在控制台打印出params参数的所有内容。


回调函数本身是主函数的一个参数,将回调函数作为参数传到另一个主函数中,当主函数执行完后,再执行回调函数。这个过程就叫作回调。在回调函数中获得对象中的数据名、系列名称,然后在数据中索引得到其它的信息后,再更新图表、显示浮层等。
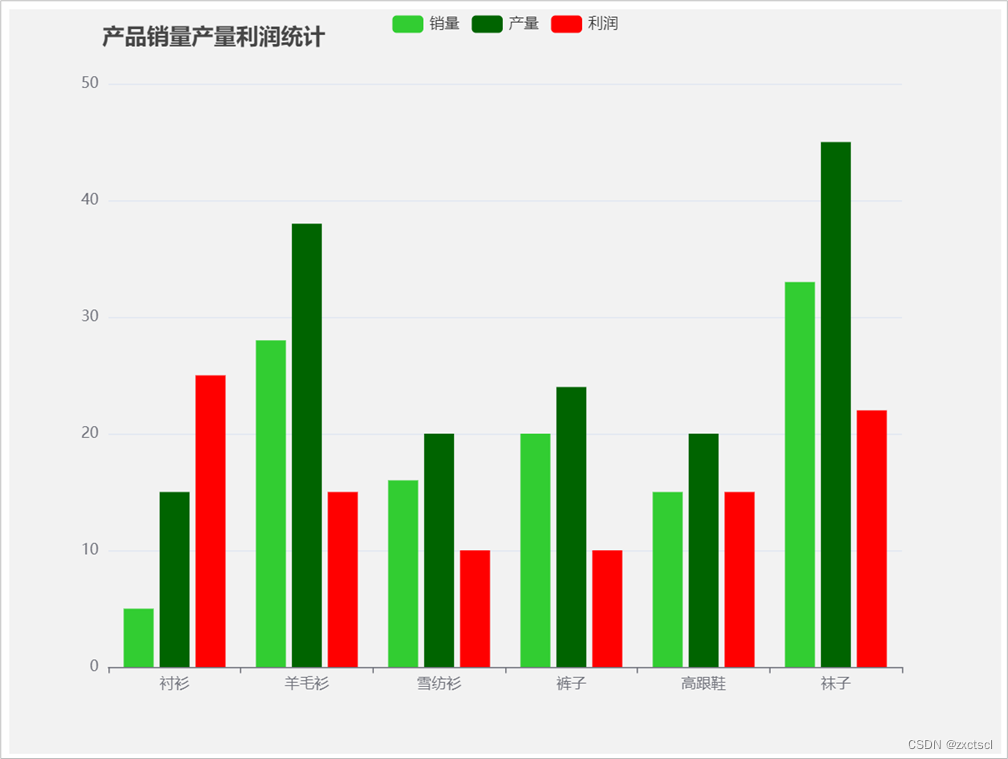
利用产品销量和产量利润数据绘制柱状图,如图所示。

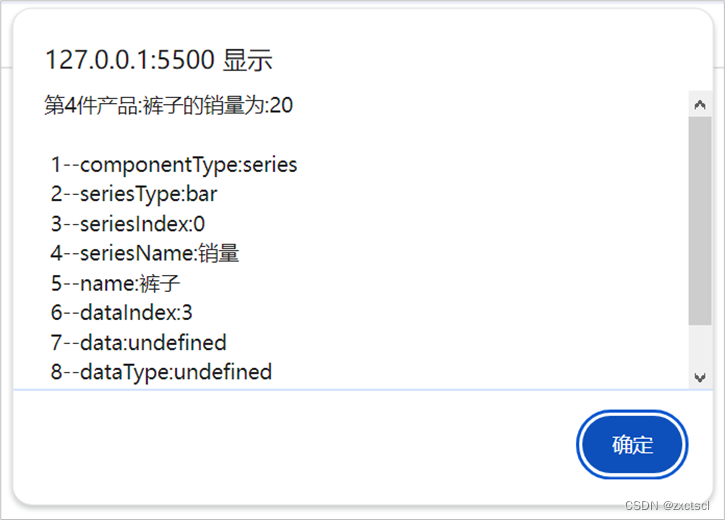
当单击左图中的第2件产品“羊毛衫”的“产量”柱体后,弹出一个提示对话框,如右图所示。
由右图可以得到左图中的第2件产品“羊毛衫”的“产量”柱体params参数的各属性信息。

在包含鼠标单击事件的参数params的柱状图代码中,可以通过调用回调函数,访问鼠标事件的参数params中的基本属性,如params.dataIndex、params.name、params.seriesName、params.value,在倒第数12、13行 显示出“第2件产品:羊毛衫产量为38”。
倒数第11行至倒数第2行代码 依次访问鼠标事件的参数params中的10种基本属性,并依次显示在图5-13的提示对话框中的每一行上。
注意,其中的params.data,params.dataType的值为undefined。
3.1.2 ECharts组件交互的行为事件
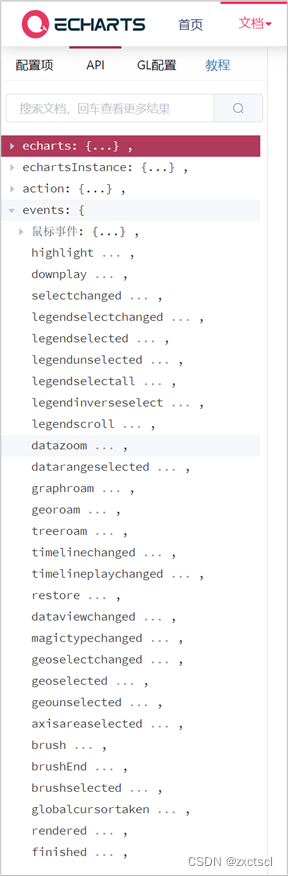
用户在使用交互的组件后触发的行为事件,即调用“dispatchAction”后触发的事件,如切换图例开关时触发legendselectchanged事件(这里需要注意,切换图例开关是不会触发legendselected事件的)、数据区域缩放时触发的datazoom事件等。
在ECharts中,基本上所有的组件交互行为都会触发相应的事件。

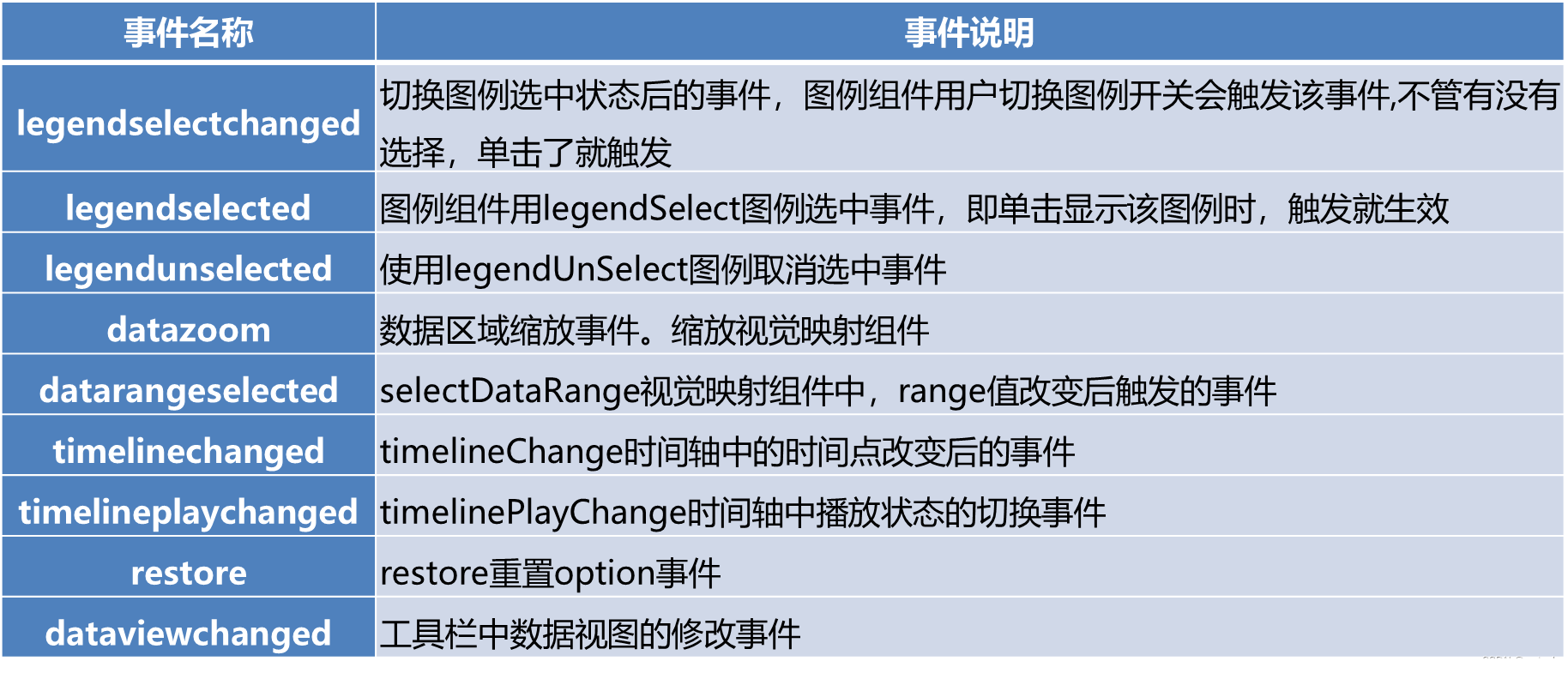
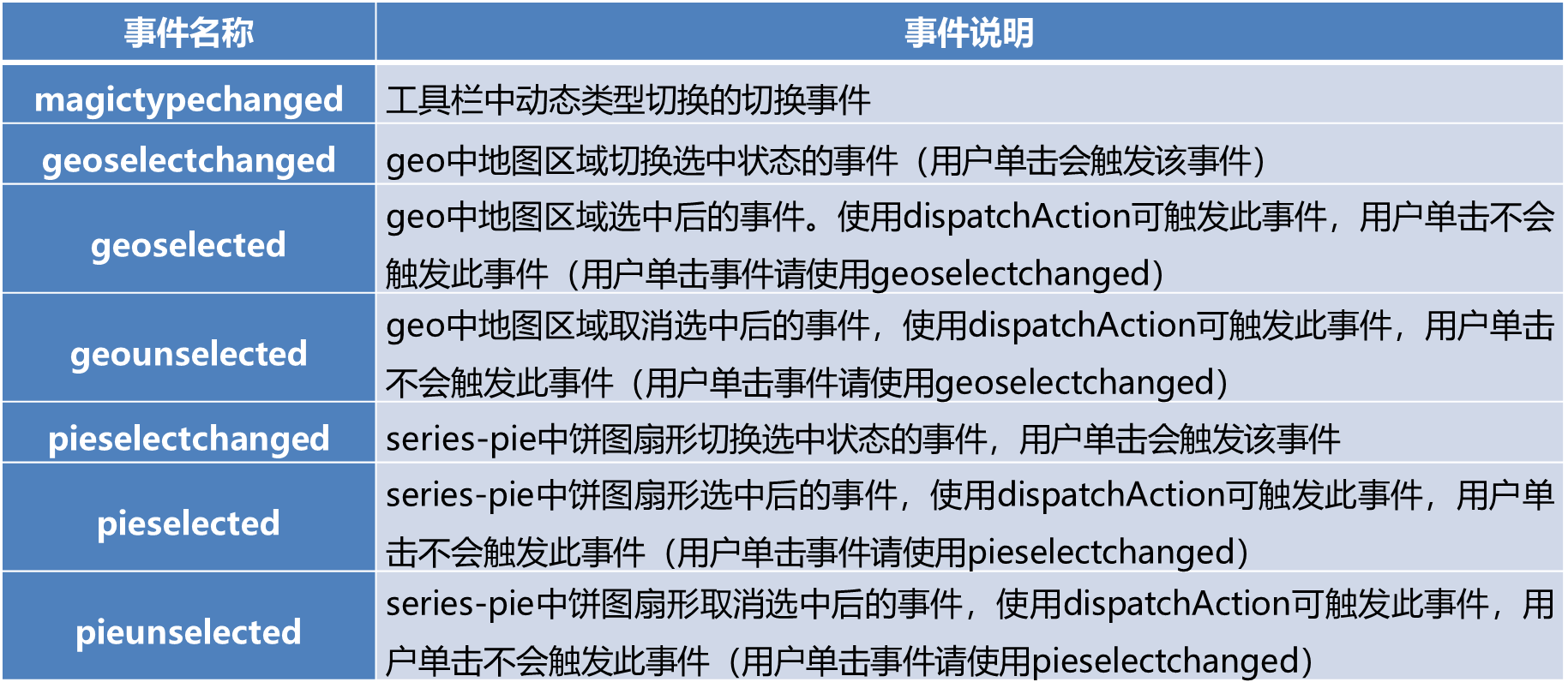
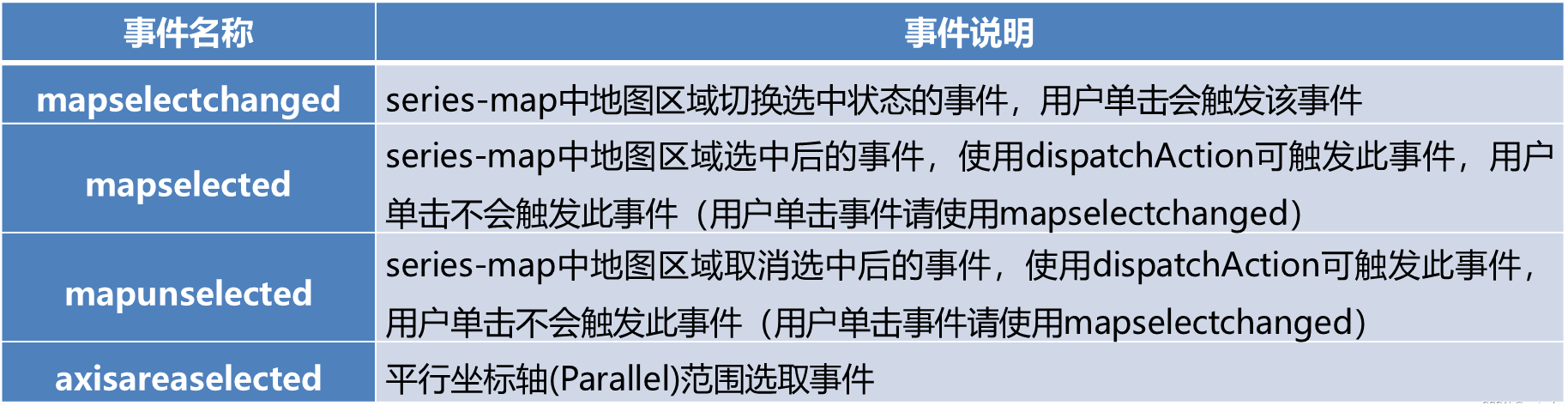
在ECharts中的交互事件及事件说明如表所示。



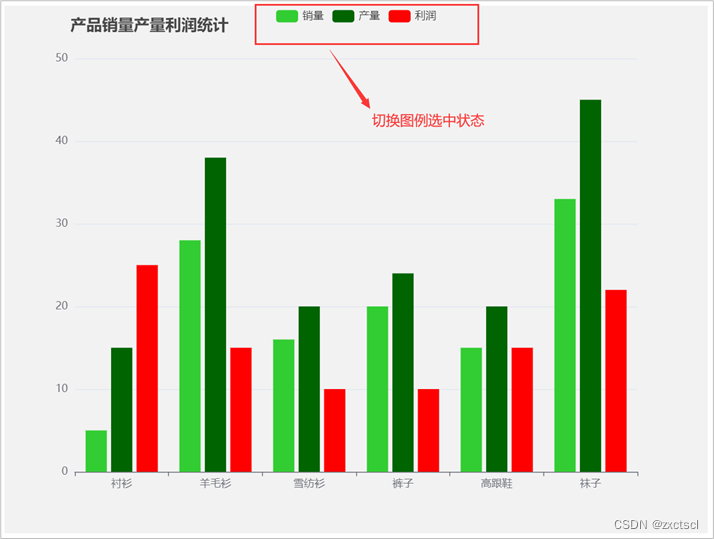
在包含鼠标单击事件的参数params的柱状图代码的基础上增加的新的一段代码,

添加图例选中事件,运行结果如图所示。

由图可以看出,用户的单击操作依次为“取消选中了图例–销量”→“取消选中了图例–产量”→“选中了图例–销量”→“选中了图例–产量”。

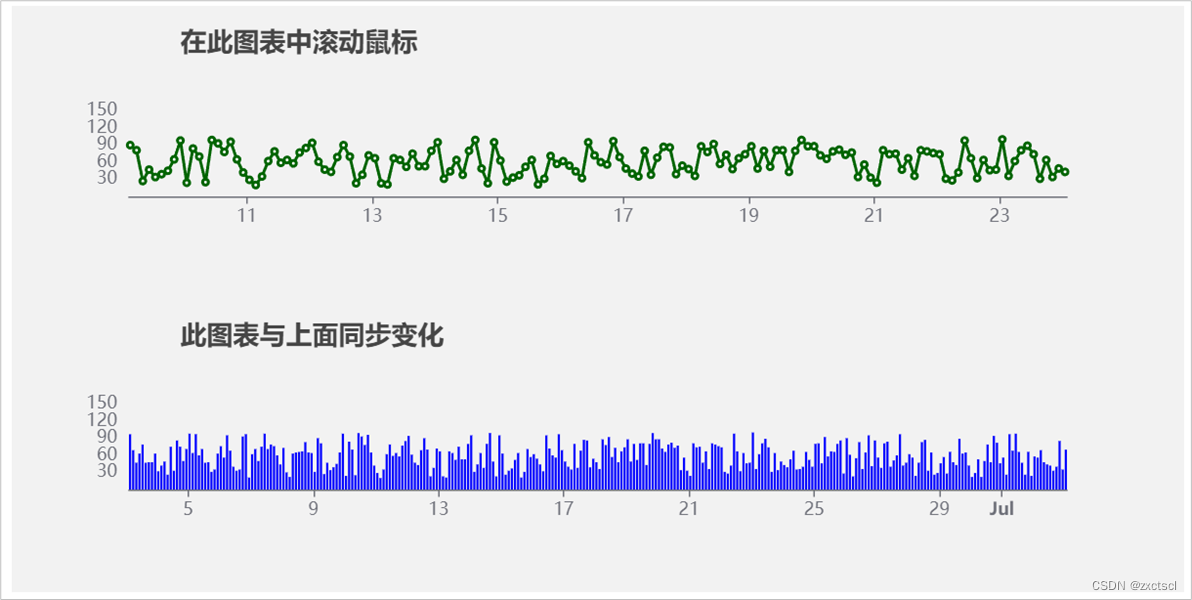
利用随机生成的300个数据绘制折线图与柱状图,如图所示。
由图可知,有上、下两个图表,两个图表使用相同的随机生成的300个随机数据。通过调用折线图的滚动鼠标,带动柱状图的图表同步变化,这主要是因为鼠标在折线图中滚动时,会产生dataZoom(数据区域缩放组件)事件。

3.2 代码触发ECharts中组件的行为
除了用户的交互操作,有时也需要在程序里调用方法并触发图表的行为,如显示tooltip、选中图例等。在ECharts 3.x和ECharts 4.x中,通过dispatchAction({ type: ’ ’ })触发图表行为,统一管理了所有动作,也可以根据需要记录用户的行为路径。
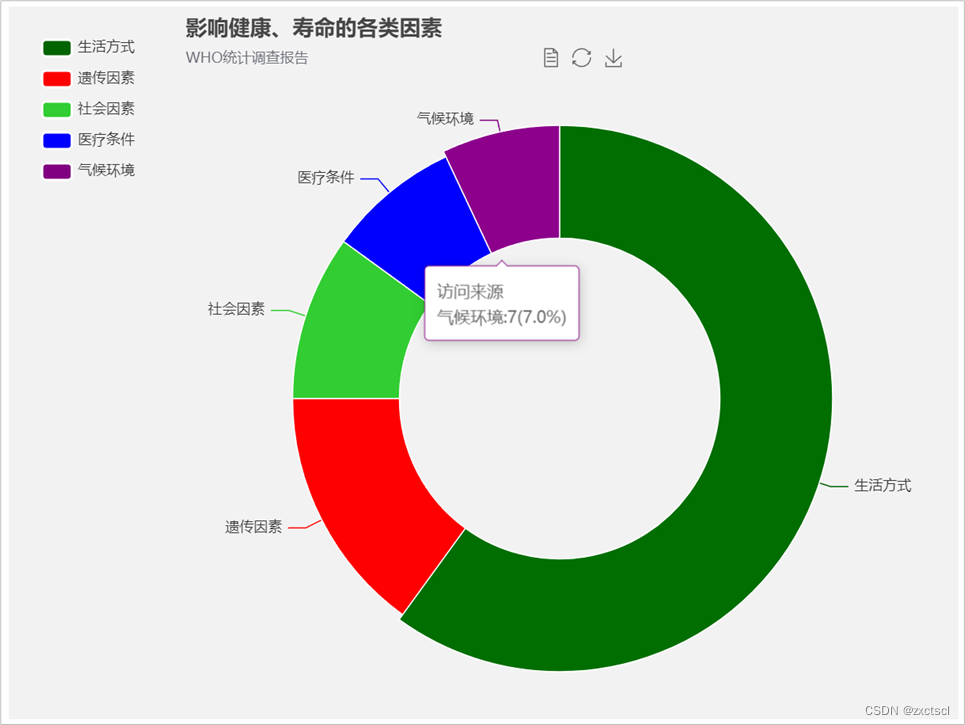
利用影响健康寿命的各类因素数据绘制圆环图,如图所示。

由图可知,在图中有以下动画效果。
(1)在高亮的扇区上显示tooltip。
(2)鼠标没有移入时,圆环图自动循环高亮各扇区。
(3)鼠标移入时,取消自动循环高亮,只高亮鼠标选中的那一个扇区。
(4)鼠标移出后,又恢复自动循环高亮各扇区。

在调用dispatchAction循环高亮圆环图的每个扇区的关键代码中主要通过dispatchAction({ type: ’ ’ })触发图表行为。在type: ’ ‘中,引号中的内容用于指定具体的行为,如’highlight’、‘downplay’、‘showTip’。在运行时,代码通过检测鼠标的行为调用相应的回调函数,myChart.on (‘mouseover’,function(param) )设置了鼠标移入时的动画效果,myChart.on(‘mouseout’, function(param) )设置了鼠标移出之后的动画效果。在代码中,设置了以下行为。
(1)type: ‘highlight’,高亮当前图形。
(2)type: ‘downplay’,取消之前高亮的图形。
(3)type: ‘showTip’,显示tooltip。

4. 异步数据加载与显示加载动画
Echarts中数据一般是在初始化后的setOption中直接填入的,但是很多时候数据需要使用异步模式进行数据加载。
如果数据加载时间较长,一个空的坐标轴放在画布上会让用户怀疑是否运行错误,此时需要使用一个loading动画来提示用户数据正在加载
4.1 ECharts中如何异步数据加载
ECharts中实现异步数据的加载的操作其实并不困难,在初始化图表后的任何时间内,都可以通过使用jQuery等工具实现异步数据加载,并通过setOption填入数据和配置项。
还可以通过先设置完图表样式,显示一个空的直角坐标轴后,再获取数据、填入数据,并显示图表的方式实现异步数据的加载。
异步加载各专业人数统计数据并绘制饼图,如图所示。

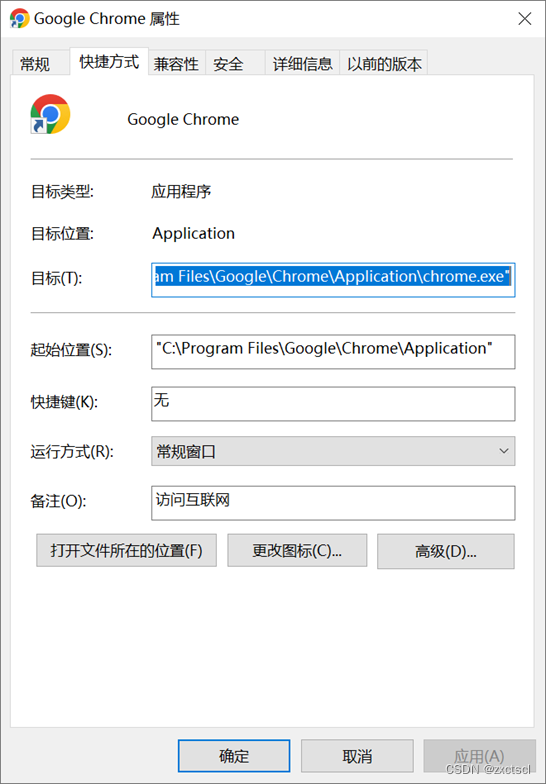
当异步加载数据时,需要配置Google浏览器以支持AJAX请求,具体操作如下。
(1)右键单击“Google Chrome”快捷方式图标,在弹出的快捷菜单中选择最下面的“属性”菜单项。
(2)在弹出的“Google Chrome属性”对话框中,在其中的“目标”文本框中添加“–allow-file-access-from-files”内容,再单击“确定”按钮,如图所示。
(3)打开Google浏览器。
(4)将网页文件拖放到打开的Google浏览器中。

4.2 异步数据加载时如何显示加载动画
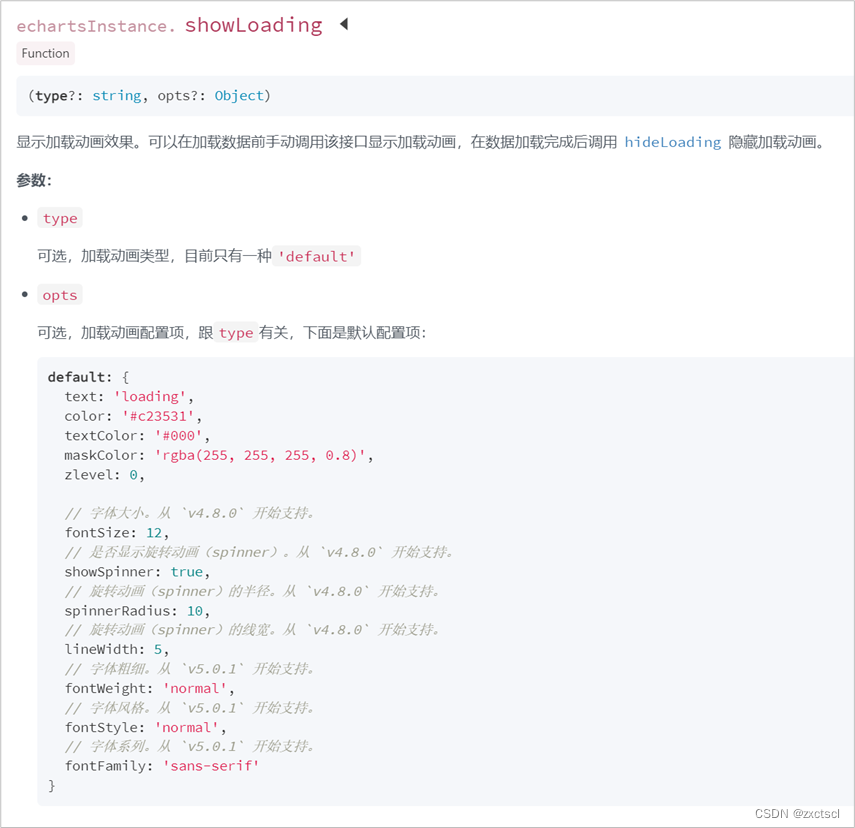
ECharts默认提供了一个简单的加载动画,只需要在数据加载前,调用showLoading方法显示加载动画,在数据加载完成后,再调用hideLoading方法隐藏加载的动画即可。
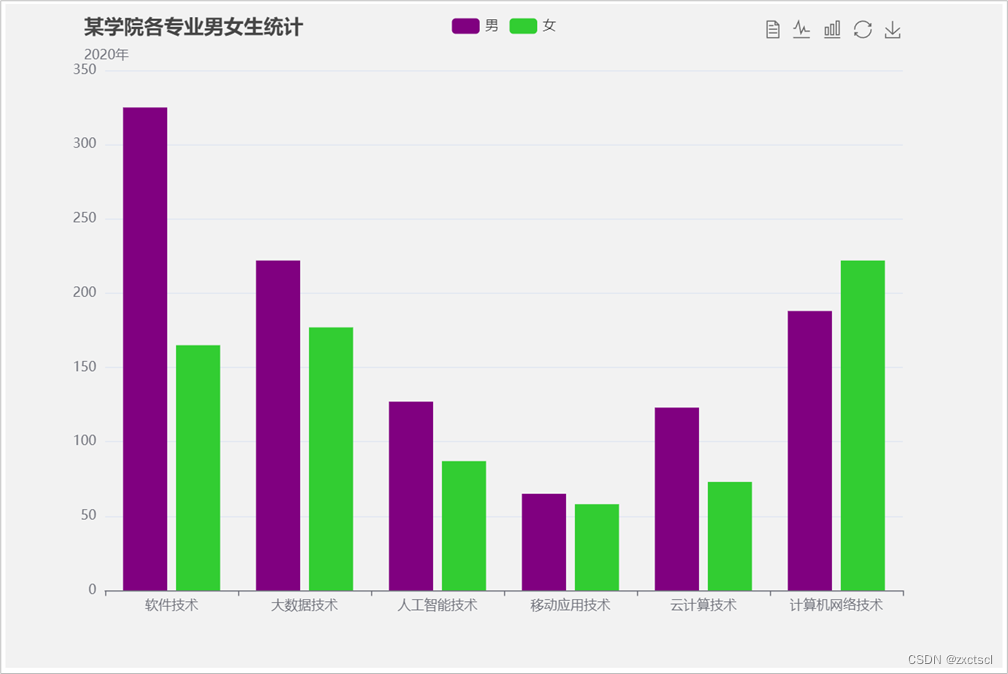
当然,也可以根据需要使用showLoading方法自定义加载动画。异步加载某学院各专业男女生统计数据并绘制双柱状图,如图所示。

在自定义数据加载动画中,可根据需要定义提示的文字、文字的样式、effect(可选为:‘spin’‘bar’‘ring’‘whirling’‘dynamicLine’‘bubble’ ,必须引入echarts27-all.js才可设置effect属性)、自定义的数据加载动画蒙板颜色等属性。
左图为完成自定义的数据加载动画后得到的双柱状图,其数据加载动画效果如图所示。

在Echarts 5.x版本中,动画类型只有一种。

有问题请指出,大家一起进步!!!