浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等跟服务端进行数据交互。
浏览器的存储方式有哪些?
1.cookies
H5标准前的本地存储方式
兼容性好,请求头自带cookie
存储量小,资源浪费,使用麻烦(封装)
不能进行跨域,只能存储字符串
2.localstorage
H5加入的以键值对为标准的方式
操作方便,永久存储,兼容性较好
保存值的类型被限定(键是字符串,值是JSON字符串),浏览器在隐私模式(IE)下不可读取,不能被爬虫
3.sessionstorage
当前页面关闭后就会立刻清理,会话级别的存储方式。但是刷新网页不会清除。是一个临时的存在。
4.indexedDB
H5标准的存储方式,,他是以键值对进行存储,可以快速读取,适合WEB场景
一、cookie和session
cookie和session都是用来跟踪浏览器用户身份的会话方式。
区别:
1.保持状态:cookie保存在本地浏览器端(俗称:客户端),session保存在服务器端
2.使用方式:
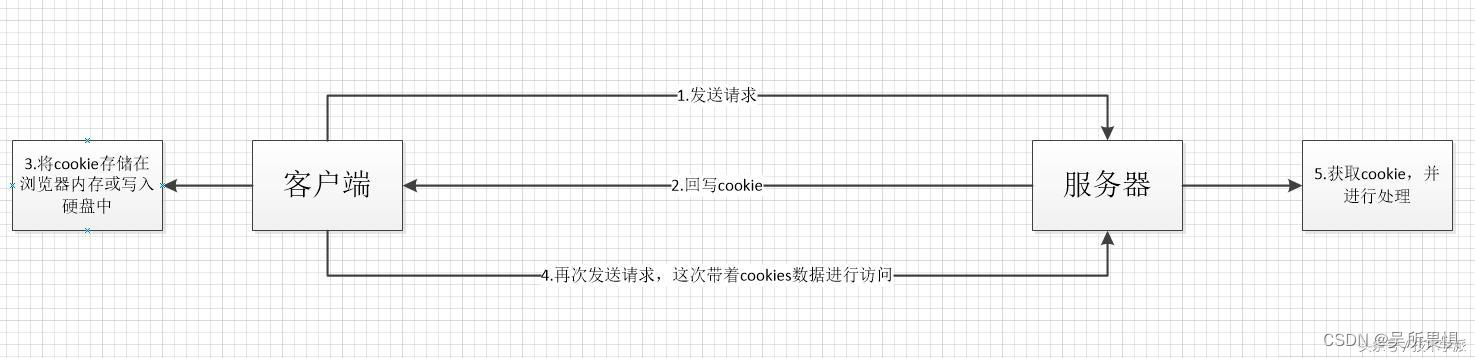
(1)cookie机制:如果不在浏览器中设置过期时间,cookie被保存在内存中,生命周期随浏览器的关闭而结束,这种cookie简称会话cookie。如果在浏览器中设置了cookie的过期时间,cookie被保存在硬盘中,关闭浏览器后,cookie数据仍然存在,直到过期时间结束才消失。
Cookie不能进行跨域
js跨域
cookie是服务器发给客户端的特殊信息,cookie是以文本的方式保存在客户端,每次请求时都带上它
(2)session机制:当服务器收到请求需要创建session对象时,首先会检查客户端请求中是否包含sessionid。如果有sessionid,服务器将根据该id返回对应session对象。如果客户端请求中没有sessionid,服务器会创建新的session对象, 并把sessionid在本次响应中返回给客户端。通常使用cookie方式存储sessionid到客户端,在交互中浏览器按照规则将sessionid发送给服务器。如果用户禁用cookie,则要使用URL重写,可以通过response.encodeURL(url) 进行实现;API对encodeURL的结束为,当浏览器支持Cookie时,url不做任何处理;当浏览器不支持Cookie的时候,将会重写URL将SessionID拼接到访问地址后。
3.存储内容:cookie只能保存字符串类型,以文本的方式;session通过类似与Hashtable的数据结构来保存,能支持任何类型的对象(session中可含有多个对象)
4.存储的大小:cookie:cookie的存储大小有限制,对于每个域,一般只能设置20个cookie,每个cookie大小不能超过4KB;session大小没有限制。
5.安全性:cookie:针对cookie所存在的攻击:Cookie欺骗,Cookie截获;session的安全性大于cookie。
原因如下:
- sessionID存储在cookie中,若要攻破session首先要攻破cookie;
- sessionID是要有人登录,或者启动session_start才会有,所以攻破cookie也不一定能得到sessionID;
- 第二次启动session_start后,前一次的sessionID就是失效了,session过期后,sessionID也随之失效。
- sessionID是加密的 综上所述,攻击者必须在短时间内攻破加密的sessionID,这很难。
6.应用场景:
cookie:
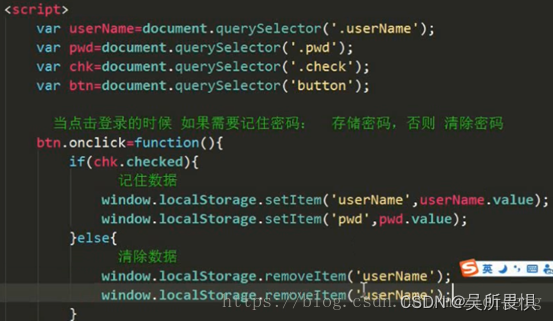
- 保存用户登录状态。判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除cookie,则每次登录必须从新填写登录的相关信息。
- 保存上次登录的时间等信息。
- 跟踪用户行为。通过cookie记住用户操作行为,当下次再打开该页面时,自动默认该行为。比如说:不同用户所在地区的天气情况只要设置一次,下次打开就是之前设置的地方的天气。或者说网站的换肤功能等。
- 浏览计数

session:Session用于保存每个用户的专用信息,变量的值保存在服务器端,通过SessionID来区分不同的客户。
- 网上商城中的购物车
- 保存用户登录信息。
- 将某些数据放入session中,供同一用户的不同页面使用
- 防止用户非法登录
7.缺点:
cookie:
- cookie的存储大小有限制,对于每个域,一般只能设置20个cookie,每个cookie大小不能超过4KB
- 浏览器会主动存储后台接口返回的 set-cookie 头信息,在浏览器本地设置cookie值
- 通过 Expires(到期时间) / Max-Age(持续时间 ----单位是秒)、设置时效性,如果不设置,关闭清空cookie
- 可以设置 http-only 属性为 true ,禁止客户端代码(js)修改该值
- 安全性较低
- 有些状态不可能保存在客户端。
- 每次访问都要传送cookie给服务器,浪费带宽。
- cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。
session:
- Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。
- 依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全
- 创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。
//设置cookie
document.cookie = `${key}=${value};`
//获取cookie,
// 返回值是当前域名下的所有cookie,并按照某种格式组织的字符串 :key=value;key1=value1;......keyn=valuen
let allCookies = document.cookie; //再以 “; ”来切割
/**
* 设置cookie
* name cookie名字
* value cookie值
* day cookie保存的天数
*/
function setCookie(name, value, day) {
var oDate = new Date();
oDate.setDate(oDate.getDate() + day);
document.cookie = name + "=" + value + ";expires" + oDate;
}
setCookie("name","muzidigbig", 1);
console.log(document.cookie);
/**
* name 获取cookie值
*/
function getCookie(name) {
var str = document.cookie;
var arr = str.split(';');
for(var i = 0; i < arr.length; i++) {
var arr1 = arr[0].split("=");
if(arr1[0] == name) {
return arr1[1];
}
}
}
console.log(getCookie("name"));
/**
* name 移除cookie
*/
function removeCookie(name) {
setCookie(name, null, -1);
}
removeCookie("name")
console.log(document.cookie);
cookie总结
1.cookie 在过期时间之前一直有效,即使窗口或浏览器关闭
2.浏览器也会在每次请求的时候主动组织所有域下的cookie到请求头 cookie 中,发送给服务器端
3.浏览器会主动存储接收到的 set-cookie 头信息的值
4.可以设置 http-only 属性为 true 来禁止客户端代码(js)修改该值
5.可以设置有效期 (默认浏览器关闭自动销毁)(不同浏览器有所不同)
6.同域下个数有限制,最好不要超过50个(不同浏览器有所不同)
7.单个cookie内容大小有限制,最好不要超过4000字节(不同浏览器有所不同)
二、WebStorage
WebStorage的目的是克服由cookie所带来的一些限制,当数据需要被严格控制在客户端时,不需要持续的将数据发回服务器。
WebStorage两个主要目标:(1)提供一种在cookie之外存储会话数据的路径。(2)提供一种存储大量可以跨会话存在的数据的机制。
HTML5的WebStorage提供了两种API:localStorage(本地存储)和sessionStorage(本地会话存储)。
1.生命周期:
localStorage的生命周期是永久的,关闭页面/刷新/关闭浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。localStorage中数据以键值对的形式存储,键是字符串,值是JSON字符串,这意味着数值类型会自动转化为字符串类型。
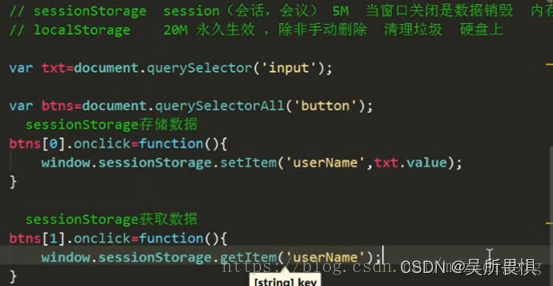
sessionStorage的生命周期是在仅在当前会话下有效存储一个会话(session)中的数据。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage在关闭页面/关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
2.存储大小:localStorage和sessionStorage的存储数据大小一般都是:5MB
3.存储位置:localStorage和sessionStorage都保存在客户端,不与服务器进行交互通信。
4.存储内容类型:localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理
5.获取方式:localStorage:window.localStorage;;sessionStorage:window.sessionStorage;。
6.应用场景:localStoragese:常用于长期登录(判断用户是否已登录),适合长期保存在本地的数据。sessionStorage:敏感账号一次性登录;
7.存储内容:数组、图片、json、样式、脚本……
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
同一浏览器的同源但不同标签页间,可以共享 localStorage,但是无法共享sessionStorage的详细说明
localStorage不同窗口共享
即A窗口新增/修改localStorage的值,那么B窗口也会新增/修改相应的值,两个窗口的localStorage数据是同步的。
sessionStorage不同窗口之间无法共享
1、刷新页面sessionStorage不会清除
2、打开多个相同的URL的Tab窗口,会创建各自的sessionStorage。
3、关闭对应tab窗口,会清除对应的sessionStorage。
4、在当前窗口打开一个新的同源窗口时,会复制当前窗口的session数据到新的窗口。
但是如果你不从当前窗口处打开,而是直接打开一个新的同源窗口,那么浏览器并不会复制之前同源窗口的session数据到新的窗口,而是会创建一个新的sessionStorage
WebStorage的优点:
- 存储空间更大:cookie为4KB,而WebStorage是5MB;
- 节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样美词请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
- 对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
- 快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
- 安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
- WebStorage提供了一些方法,数据操作比cookie方便;
注意:IE9 localStorage不支持本地文件,需要将项目署到服务器,才可以支持!
检测方法:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localStorage 则会一直保存 除非主动删除数据。





3、离线缓存(application cache)
本地缓存应用所需的文件 网址:点击打开链接
token存储在哪里? token的登录过程?

token的登录流程:
1.客户端用账号密码请求登录/发送手机号码和验证码
2.服务端收到请求后,需要去验证账号密码
3.验证成功后,服务端会签发一个 token 并设置一个过期事件 ,把这个 token 发给客户端
4.客户端收到token后保存起来,可以存在cookie/localstorage/vuex(做持久化)
5.客户端每次向服务端发送请求资源的时候,使用axios拦截器,读取vuex中的token,并放入请求头(客户端请求的时候通过请求头header 中的authorization = token)请求其他接口,就会带上token
6.服务端收到请求,接着去验证客户端里的token,验证成功后才会返回客户端请求的数据
7.用户在下次使用app,如果token还在有效期内,不需要重新登陆
三、无感登录
无感登录?
方式:
1.在响应器中拦截,判断 token 返回过期后,调用刷新 token 的接口
2.后端返回过期时间,前端判断token的过期时间,去调用刷新token的接口
3.写定时器,定时刷新token接口
方式1流程:
1.登录成功后保存 access_token 和 refresh_token
2.在响应拦截器中对 401 状态码引入(也可以和后端协商code)刷新access_token的api方法调用
3.替换保存本地新的access_token
4.把错误对象里的access_token替换
5.再次发送未完成的请求
6.如果 refresh_token 过期了,判断是否过期,过期了就清除所有的token重新登录
token 是有过期时间的,比如 3 天,那过期后再访问就需要重新登录了。
这样体验并不好。
想想你在用某个 app 的时候,用着用着突然跳到登录页了,告诉你需要重新登录了。
是不是体验很差?
所以要加上续签机制,也就是延长 token 过期时间。
主流的方案是通过双 token,一个 access_token、一个 refresh_token。
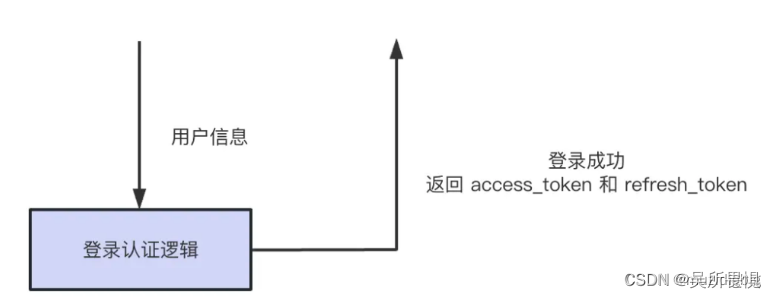
登录成功之后,返回这两个 token:

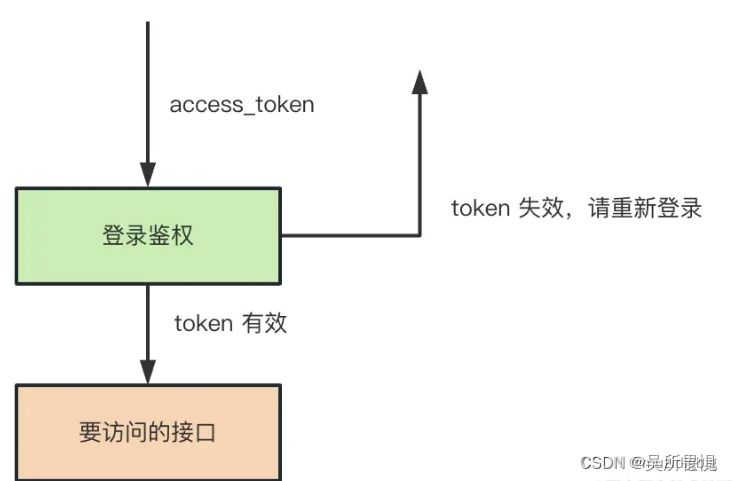
访问接口时带上 access_token 访问:

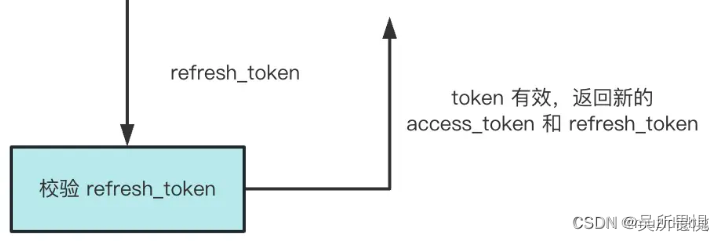
当 access_token 过期时,通过 refresh_token 来刷新,拿到新的 access_token 和 refresh_token:

这里的 access_token 就是我们之前的 token。
为什么多了个 refresh_token 就能简化呢?
因为如果你重新登录,是不是需要再填一遍用户名密码?而有了 refresh_token 之后,只要带上这个 token 就能标识用户,不需要传用户名密码就能拿到新 token。
而 access_token 一般过期时间设置的比较短,比如 30 分钟,refresh_token 设置的过期时间比较长,比如 7 天。
这样,只要你 7 天内访问一次,就能刷新 token,再续 7 天,一直不需要登录。
但如果你超过 7 天没访问,那 refresh_token 也过期了,就需要重新登录了。
想想你常用的 APP,是不是没再重新登录过?
而不常用的 APP,再次打开是不是就又要重新登录了?
这种一般都是双 token 做的。
知道了什么是双 token,以及它解决的问题,我们来实现一下。
五、补充知识(响应状态码):
HTTP状态码有哪些,分别代表什么意思?
答:
1xx(临时响应)
100:初始的请求已经接受,客户应当继续发送请求的其余部分;
101:服务器将遵从客户的请求转换到另外一种协议;
2xx (成功)
200:请求数据成功。
3xx (重定向)
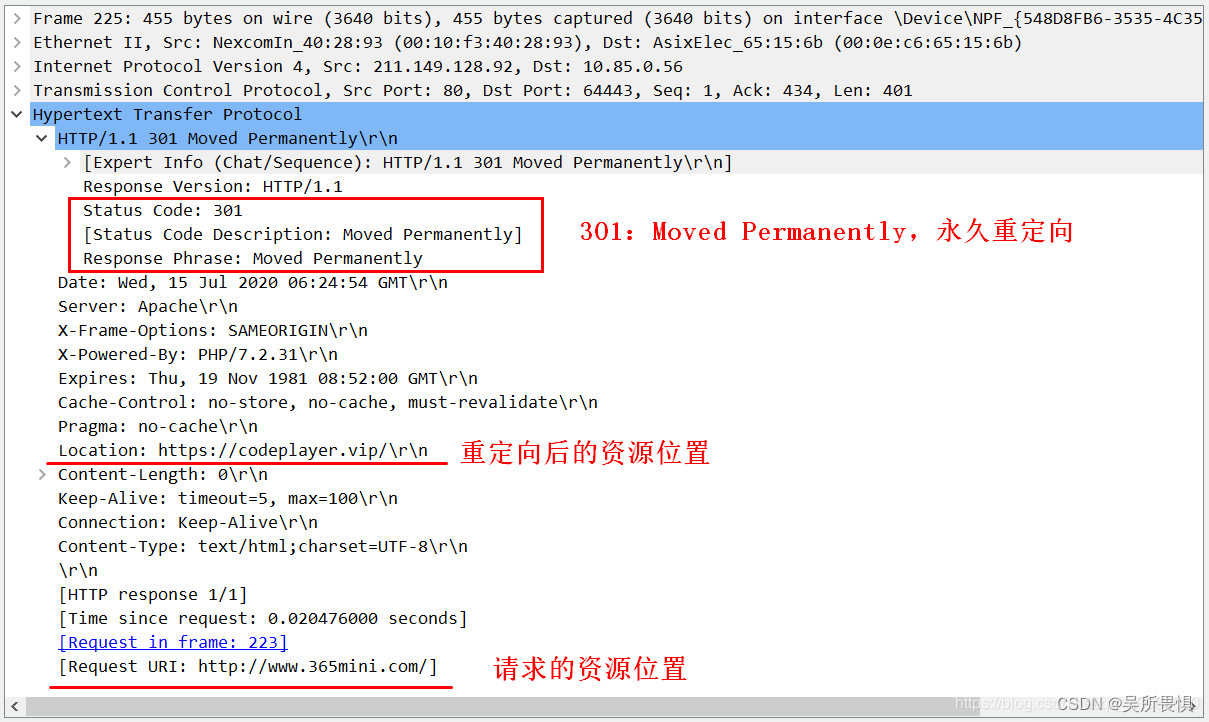
301:永久重定向(Moved Permanently),客户请求的文档在其他地方,新的URL在Location头中给出,浏览器应该自动地访问新的URL。

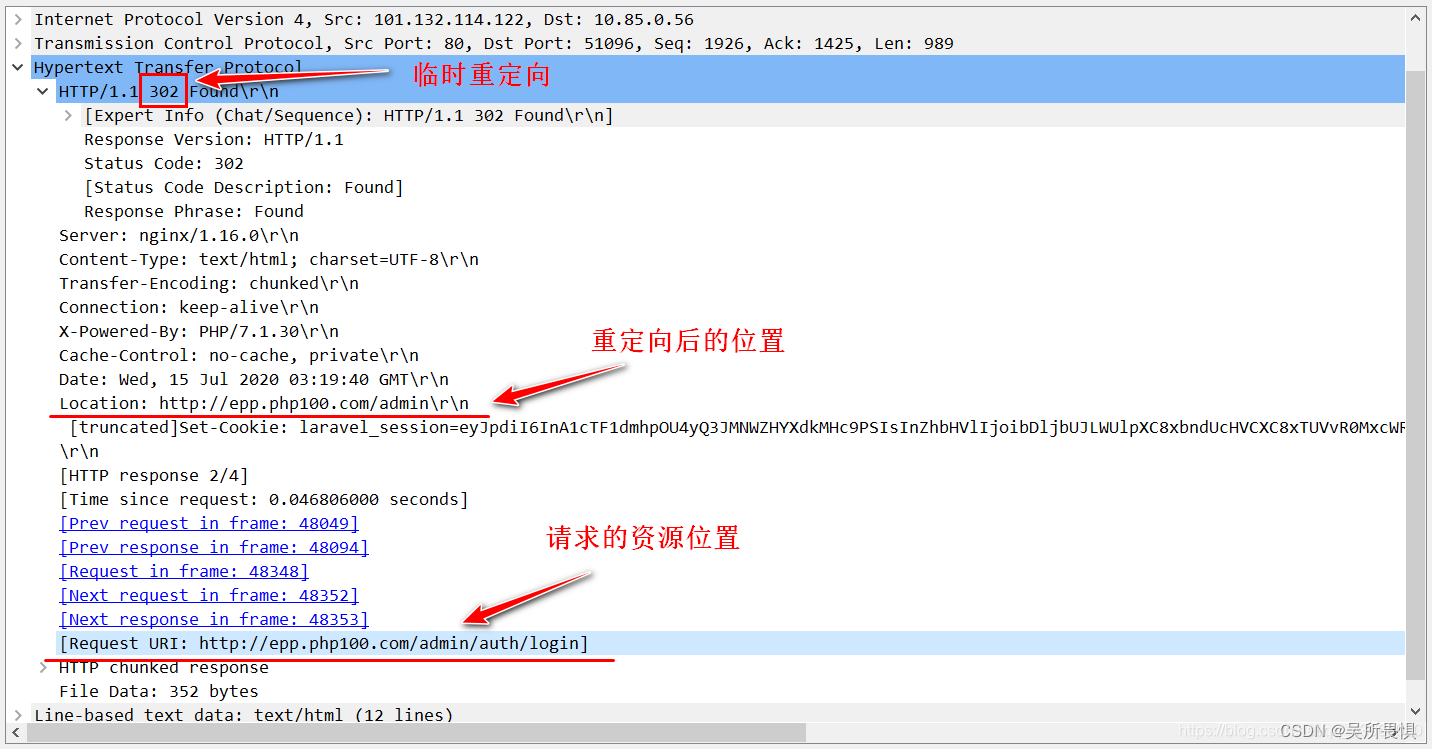
302状态码是临时重定向(Move Temporarily),表示所请求的资源临时地转移到新的位置,一般是24到48小时以内的转移会用到302。

301和302的区别:
1、302重定向是暂时的重定向,搜索引擎会抓取新的内容而保存旧的网址。由于效劳器前往302代码,搜索引擎以为新的网址只是暂时的。
2、301重定向是永久的重定向,搜索引擎在抓取新内容的同时也将旧的网址交换为重定向之后的网址。
303(SeeOther) :告知客户端使用另一个 URL 来获取资源。
304 Not Modified:客户端有缓冲的文件并发出了一个条件性的请求(一般是提供If-Modified-Since(协商缓存)头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
这个 304 状态一般主要在用户刷新页面(F5键)的时候触发,当用户在刷新页面的时候,因为原来的页面里的很多图片已经缓存过,客户端的浏览器已经记录了图片的最后更新时间(Last Mod),所以在用户刷新页面的时候,会向服务器提交一个字段:If-Modified-Since: Wed, 08 Sep 2010 21:35:06 GMT
4xx(请求错误)
400 (错误请求) 客户端请求有语法错误,不能被服务器所理解(一般请求参数问题)。
401 (未授权) 请求要求身份验证(未携带token)。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。服务器理解并得到请求客户端的请求,但是拒绝执行此请求,就不给你数据
404 请求失败,请求所希望得到的资源未被在服务器上发现,常被理解成请求的路径出现错我或就没有这个请求。
5xx(服务器错误)
500 服务器发生错误,无法完成请求
503 服务器当前不能处理客户端的请求,一段时间后可能恢复正常。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求
505 服务器不支持,或者拒绝支持在请求中使用的HTTP 版本。
其它状状态码:点击打开链接
原文链接:https://blog.csdn.net/muzidigbig/article/details/82085215