文章目录
- 一、JavaScript 数组索引
- 1、数组索引
- 2、数组索引 - 代码示例
- 二、JavaScript 遍历数组
- 1、使用 for 循环遍历数组
- 2、使用 for 循环遍历数组 - 代码示例
一、JavaScript 数组索引
1、数组索引
在 JavaScript 中 , 数组 的 " 索引 " 又称为 " 下标 " , 从 0 开始计数 , 是 可用于访问 数组元素 的 " 序号 " ;
通过 数组索引 可以 访问 / 获取 / 修改 对应的数组元素 , 语法如下 :
数组名称[索引]
访问数组 元素 时 , 要注意数组的边界 , 如果尝试访问一个不存在的索引 , 会返回 undefined 值 , 并不会报错 ;
下面的 数组 arr , 第一个元素 'apple' 的索引是 0 , 第二个元素 'banana' 的索引是 1 , 第三个元素 'cherry' 的索引是 2 ;
let arr = ['apple', 'banana', 'cherry'];
2、数组索引 - 代码示例
完整代码示例 : 在本示例中 ,
arr 数组 中的 'apple' 元素 的索引是 0 ,
arr 数组 中的 'banana' 元素 的索引是 1 ,
arr 数组 中的 'cherry' 元素 的索引是 2 ;
该 arr 数组中只有 3 个元素 , 所以 第四个元素 索引 3 是不存在的 , 如果访问该索引的元素 , 会返回 undefined 值 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 数组索引
let arr = ['apple', 'banana', 'cherry'];
console.log(arr[0]); // 输出 : apple
console.log(arr[1]); // 输出 : banana
console.log(arr[2]); // 输出 : cherry
console.log(arr[3]); // 输出 : undefined
</script>
</head>
<body>
</body>
</html>
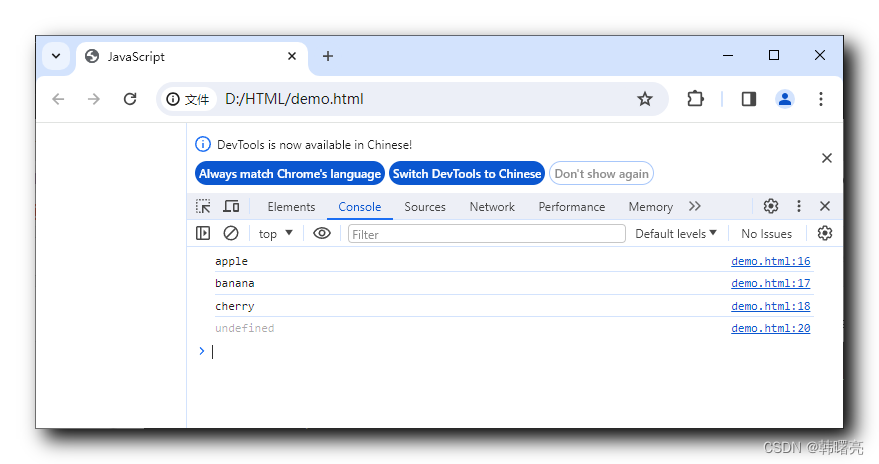
执行结果 : 前 3 个输出的是数组中的 0 ~ 2 索引对应的元素 , 访问第 4 个元素获取的值为 undefined ;

二、JavaScript 遍历数组
1、使用 for 循环遍历数组
JavaScript 中 使用 for 循环遍历数组 是 最常用的方式 ;
循环控制变量 初始化为 0 , 然后每次循环累加 1 , 循环 数组元素个数 次 , 这样就能实现 数组的完整遍历 ;
使用 arr.length 可以获取 arr 数组的长度 ;
代码示例 :
let arr = ['apple', 'banana', 'cherry'];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
2、使用 for 循环遍历数组 - 代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 数组遍历
let arr = ['apple', 'banana', 'cherry'];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
</script>
</head>
<body>
</body>
</html>
执行结果 :