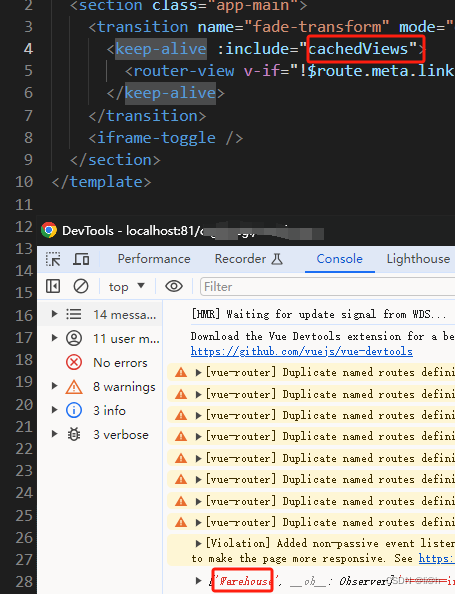
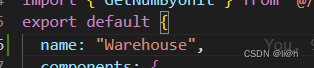
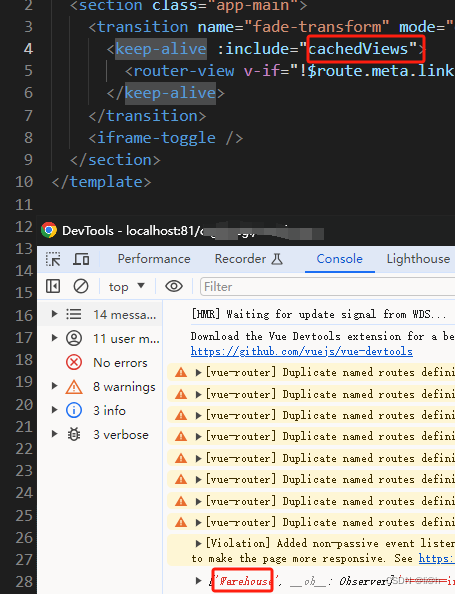
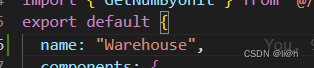
当对页面APP.vue组件router-view标签使用了keep-alive之后在组件activated状态时不会发送请求,这时需要使用 keep-alive标签的 exclude属性排除需要重新发送请求的组件。需要注意exclude的值要和组件本身的name值要一致,如果不一致就会不生效。目前我出现的就是组件界面本身的name值和exclude不一致才不生效


当对页面APP.vue组件router-view标签使用了keep-alive之后在组件activated状态时不会发送请求,这时需要使用 keep-alive标签的 exclude属性排除需要重新发送请求的组件。需要注意exclude的值要和组件本身的name值要一致,如果不一致就会不生效。目前我出现的就是组件界面本身的name值和exclude不一致才不生效


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1551896.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!