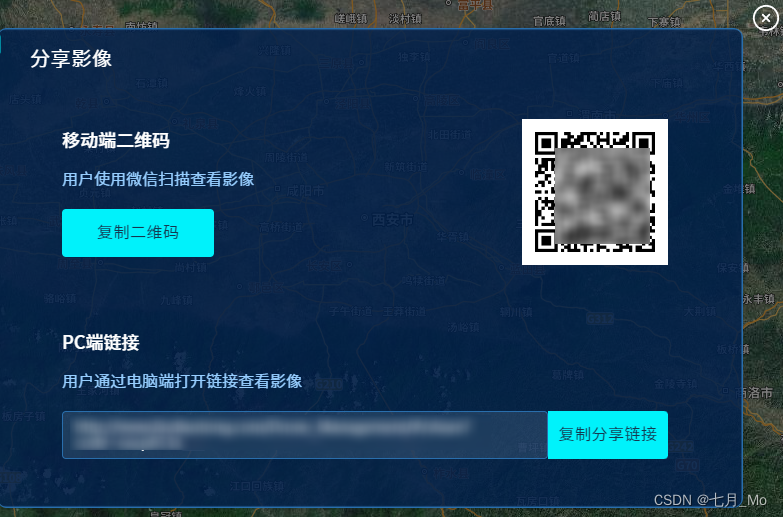
界面效果:

描述
要实现的功能分别是
1.复制链接可以将次链接分享给他人,他人依靠链接便可以打开你想要让他看到的数据
2.通过微信扫一扫,便可看到和链接一样的内容在手机端
需要的依赖
二维码:qrcode
复制功能:vue-clipboard3
下载二维码:html2canvas、file-saver
功能代码
生成二维码
<script setup>
import QRCode from 'qrcode';
import { onMounted, ref} from 'vue';
const qrCodeDataUrl = ref('');
let shareUrl='分享的内容'//这里可以是要分享的网站地址,也可以是一段描述内容
onMounted(() => {
QRCodeUrlXX();
});
const QRCodeUrlXX=async()=>{
try {
const dataUrl = await QRCode.toDataURL(shareUrl);
qrCodeDataUrl.value = dataUrl;
} catch (error) {
console.error('Failed to generate QR Code', error);
}
}
</script>
<template>
<main>
<div class="content-right">
<img ref="htmlToImg" :src="qrCodeDataUrl" />
</div>
</div>
</main>
</template>
<style scoped lang="scss">
main{
.content-right {
& > img {
width: 146px;
height: 146px;
}
}
}
</style>
下载二维码
<script setup>
import QRCode from 'qrcode';
import { onMounted, ref} from 'vue';
const htmlToImg = ref(null);
// 下载二维码
const downloadQRcode = () => {
html2canvas(htmlToImg.value, {
useCORS: true, // 开启跨域配置
height: htmlToImg.value.height, //canvas高
width: htmlToImg.value.width, //canvas宽
}).then(function (canvas) {
const src = canvas.toDataURL('image/jpeg ', 0.5);
FileSaver.saveAs(base64toFile(src), '二维码.png');
});
};
// base64转文件流
const base64toFile = (dataurl, filename = 'file') => {
let arr = dataurl.split(',');
let mime = arr[0].match(/:(.*?);/)[1];
let suffix = mime.split('/')[1];
let bstr = atob(arr[1]);
let n = bstr.length;
let u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], `${filename}.${suffix}`, {
type: mime,
});
};
</script>
<template>
<main>
<div class="content-right">
<img ref="htmlToImg" :src="qrCodeDataUrl" />
</div>
</div>
<p @click="downloadQRcode()">复制二维码</p>
</main>
</template>
<style scoped lang="scss">
main{
.content-right {
& > img {
width: 146px;
height: 146px;
}
}
}
</style>
复制链接
<script setup>
import useClipboard from 'vue-clipboard3';
import { onMounted, ref} from 'vue';
let shareUrl='分享的内容'//这里可以是要分享的网站地址,也可以是一段描述内容
const handleTouchCopy = async () => {
try {
// 复制
await toClipboard(shareUrl);
ElMessage.success('复制成功');
// 复制成功
} catch (e) {
// 复制失败
}
};
</script>
<template>
<main>
<div class="copy-share-link">
<div>{{ shareUrl }}</div>
<div @click="handleTouchCopy">复制分享链接</div>
</div>
</main>
</template>