一、简要介绍
1.本项目为面向对象程序设计的大作业,基于Qt creator进行开发,Qt框架版本6.4.1,编译环境MINGW 11.2.0。
2.项目结构简介:关于系统逻辑部分的代码的头文件在head文件夹中,源文件在s文件夹中。与图形界面相关的代码在项目头文件和源文件的文件夹内。
应用程序内使用的一些图片、动图在rc文件夹内。
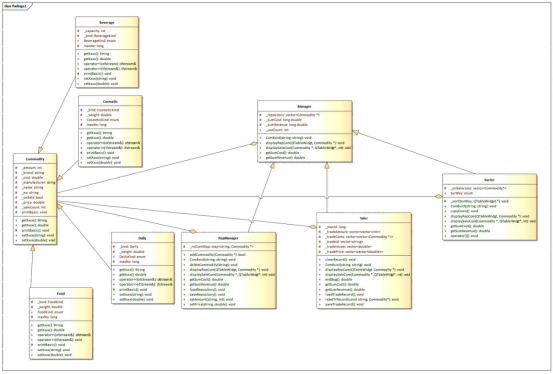
3.UML类图:

二、使用方式
1.可下载源码使用Qt creator进行构建后运行
2.若无Qt环境,可以直接下载Releases版本运行,无需任何依赖。若需要测试用例,可将文件夹内的测试数据文件夹内的文件移动至可执行程序目录中。
若不移动,则系统无初始数据,需要输入初始密码。
三、关键代码
#include "mainwindow.h"
#include "ui_mainwindow.h"
void MainWindow::on_backBtn_released()
{
ui->stackedWidget->setCurrentWidget(ui->mainPg);
}
void MainWindow::on_backBtn_2_released()
{
ui->stackedWidget->setCurrentWidget(ui->mainPg);
}
void MainWindow::on_backBtn_3_released()
{
ui->stackedWidget->setCurrentWidget(ui->mainPg);
}
void MainWindow::on_backBtn_5_released()
{
ui->stackedWidget->setCurrentWidget(ui->mainPg);
}
void MainWindow::on_showBtn_released()
{
ui->stackedWidget->setCurrentWidget(ui->showPg);
}
void MainWindow::on_buyBtn_released()
{
ui->stackedWidget->setCurrentWidget(ui->buyPg);
}
void MainWindow::on_saleStatBtn_released()
{
ui->stackedWidget->setCurrentWidget(ui->saleStatPg);
//更新总成本和总收入
ui->sumRevenLcd->display(rm.getSumRevenue());
ui->sumCostLcd->display(rm.getSumCost());
}
void MainWindow::on_comManagerBtn_released()
{
ui->stackedWidget->setCurrentWidget(ui->managerPg);
}
void MainWindow::on_exitBtn_released()
{
this->close();
}
logindia.cpp
#include "logindia.h"
#include "ui_logindia.h"
#include<QInputDialog>
#include<QMessageBox>
#include<fstream>
LoginDia::LoginDia(QWidget *parent) :
QDialog(parent),
ui(new Ui::LoginDia)
{
_canLog=false;
ui->setupUi(this);
this->setWindowIcon(QIcon(":/new/prefix1/rc/n133f35jvek.jpg"));
QImage* keyImg=new QImage(":/new/prefix1/rc/key.png");
ui->imgLab->setScaledContents(true);
ui->imgLab->setPixmap(QPixmap::fromImage(*keyImg));
std::ifstream ifs("passWord.pwd");
if(ifs.is_open())
{
std::string buff;
ifs>>buff;
_passWord = buff.c_str();
ifs.close();
}
else //不存在密码文件
{
bool ok=false;
_passWord = QInputDialog::getText(this,"设置密码","请输入新密码:",QLineEdit::Password,"",&ok);
if(!ok)
{
this->close();
}
std::ofstream ofs("passWord.pwd");
ofs<<_passWord.toStdString();
ofs.close();
}
}
LoginDia::~LoginDia()
{
delete ui;
std::ofstream ofs("password.pwd");
ofs<<_passWord.toStdString();
}
bool LoginDia::canLog()
{
return _canLog;
}
void LoginDia::on_okBtn_released() //确定密码
{
if(ui->pwdEdit->text() ==_passWord&&ui->accountEdit->text()==QString("admin"))
{
_canLog=true;
this->close();
}
else
{
QMessageBox::critical(this,tr("错误"),tr("密码错误,请重新输入"));
}
}
void LoginDia::on_cancelBtn_released() //关闭窗口
{
this->close();
}
void LoginDia::on_chPwdEdit_released() //改密码
{
bool ok;
auto oriPwd = QInputDialog::getText(this,"输入","请输入旧密码:",
QLineEdit::Password,"",&ok);
if(ok)
{
if(oriPwd==_passWord)
{
auto newPwd = QInputDialog::getText(this,"输入","请输入新密码:",QLineEdit::Password,"",&ok);
if(ok)
{
_passWord = newPwd;
QMessageBox::information(this,tr("提示"),tr("修改成功!"));
}
}
else
{
QMessageBox::critical(this,tr("错误"),tr("原密码错误"));
}
}
}
void LoginDia::on_aboutBtn_released()
{
QMessageBox::about(this,tr("关于系统"),tr("制作者:刘家麒 赵鹿均\n\n系统版本:V1.0\n\nQt版本:Qt 6.4.1"));
}
四、运行截图
登录界面

商品信息输入窗口

主界面

库存商品页面

销售统计

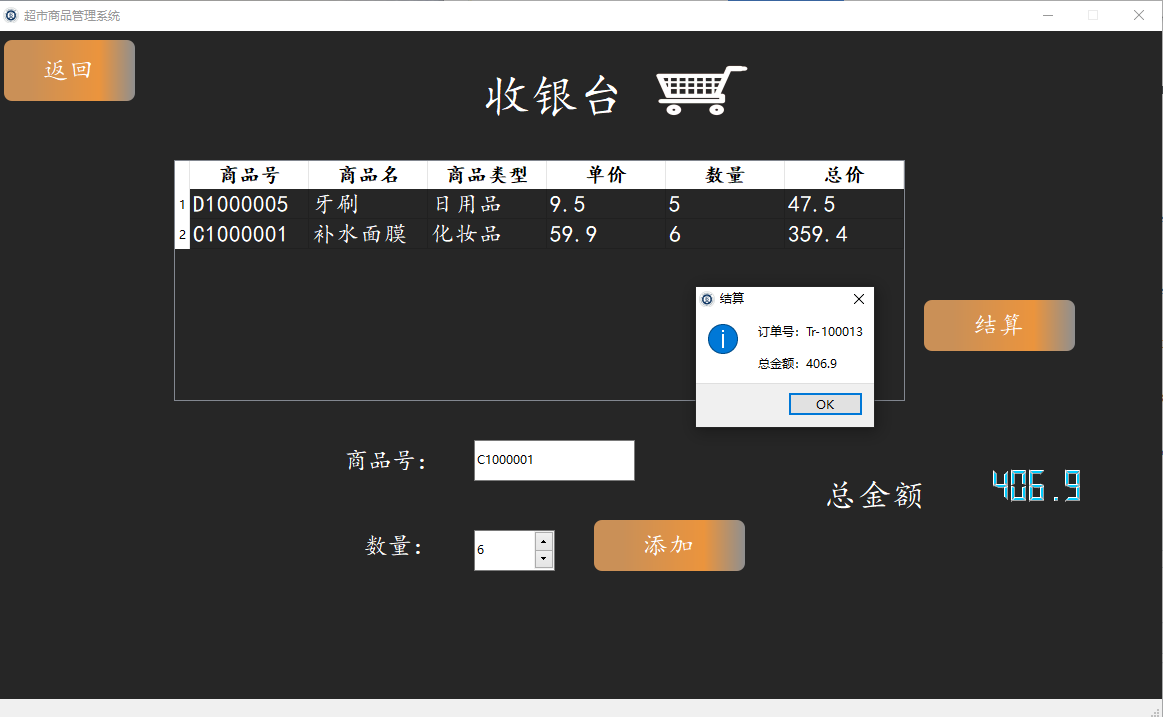
收银台界面

五、联系与交流
q:969060742 完整代码、程序报告