vite 官网: https://cn.vitejs.dev/guide/
兼容性注意
Vite 需要 Node.js 版本 18+,20+。然而,有些模板需要依赖更高的 Node
版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
安装项目
1. 使用npm 、yarn 、pnpm 其中一种命令安装即可
使用 NPM:
$ npm create vite@latest
使用 Yarn:
$ yarn create vite
使用 PNPM:
$ pnpm create vite
你还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个 Vite + Vue 项目,运行:
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue
# bun
bun create vite my-vue-app --template vue

2. 输入vue项目名称,比如vue-vite-project
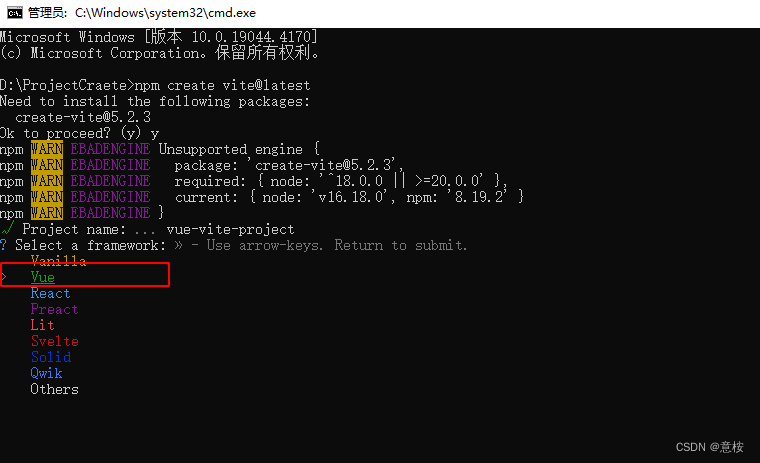
输入y并且回车,输入项目名称vue-vite-project


3. 选择模板,这里选择vue

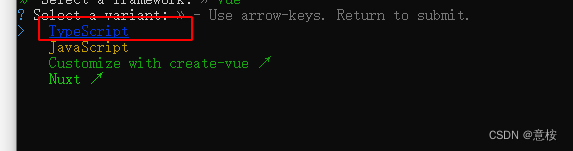
4. 选择语法,这里选择TypeScript

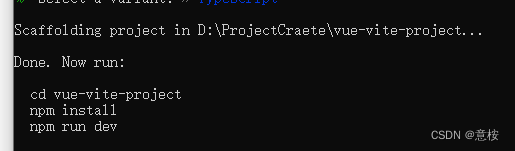
5. 创建完成

至此项目创建完成,执行cd vue-vite-project,并且npm i 安装依赖就可以启动项目。
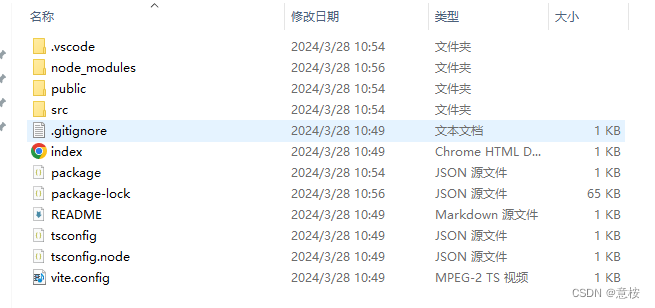
项目目录:

以上只是一个简单的 vue + vite 项目,我们要使用的话, 还要安装 vue-router/ sass/sass-loader/pinia/axios /Element Plus 等一系列生态。
6. 安装vue Router
npm install vue-router

配置router.ts文件
import { createRouter, createWebHashHistory, RouteRecordRaw } from "vue-router";
const routes: Array<RouteRecordRaw> = [
{
path: "/",
name: "main",
component: () => import("../views/Home/index.vue"),
redirect: "/home",
children: []
},
];
const router = createRouter({
scrollBehavior() {
return { top: 0 };
},
history: createWebHashHistory(),
routes,
});
export default router;
配置app.vue
<template>
<router-view></router-view>
</template>
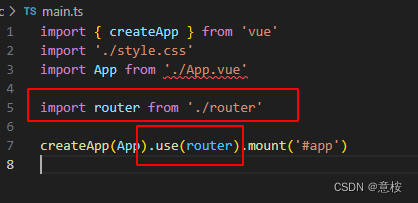
配置main.ts

7 安装Element Plus,并实现按需引入
官网:https://element-plus.gitee.io/zh-CN/guide/design.html
NPM
$ npm install element-plus --save
Yarn
$ yarn add element-plus
pnpm
$ pnpm install element-plus

官方提供了三种引入方式: 完整引入,按需导入,手动导入,推荐按需导入
首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
Vite
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
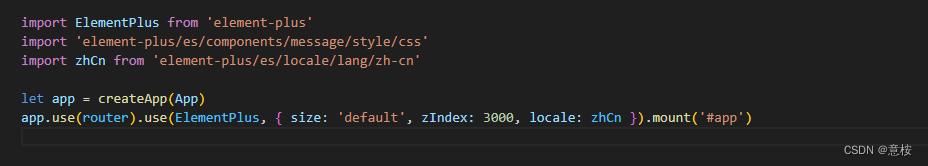
添加全局配置:
在引入 ElementPlus 时,可以传入一个包含 size 和zIndex 属性的全局配置对象。
size 用于设置表单组件的默认尺寸
zIndex 用于设置弹出组件的层级,zIndex 的默认值为 2000

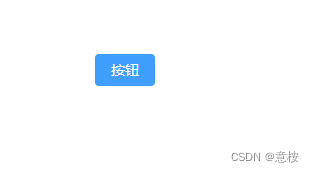
这样就可以使用element Plus啦。

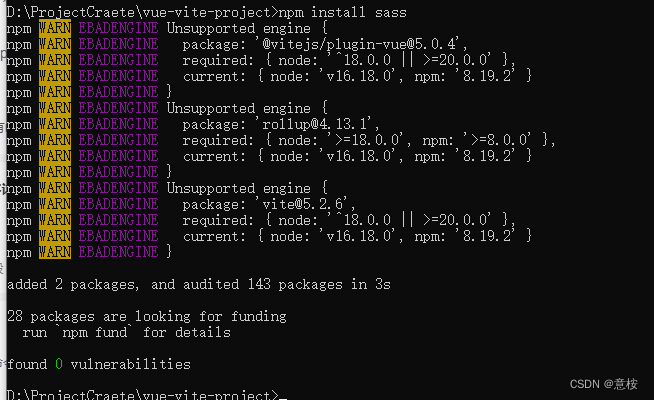
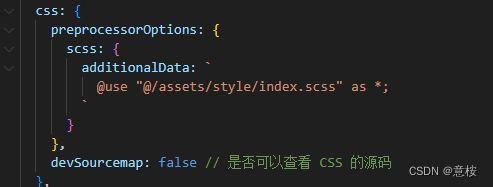
8 安装css预处理器sass

vite.config配置

tsconfig.json配置:
// 配置@别名
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
9. 配置路径别名 @
vite.config.ts
import { resolve } from 'path'
resolve: {
// ↓路径别名
alias: {
'@': resolve(__dirname, './src'),
'~@': resolve(__dirname, './src')
},
// 忽略后缀名的配置选项
extensions: ['.js', '.ts', '.vue', '.json']
},
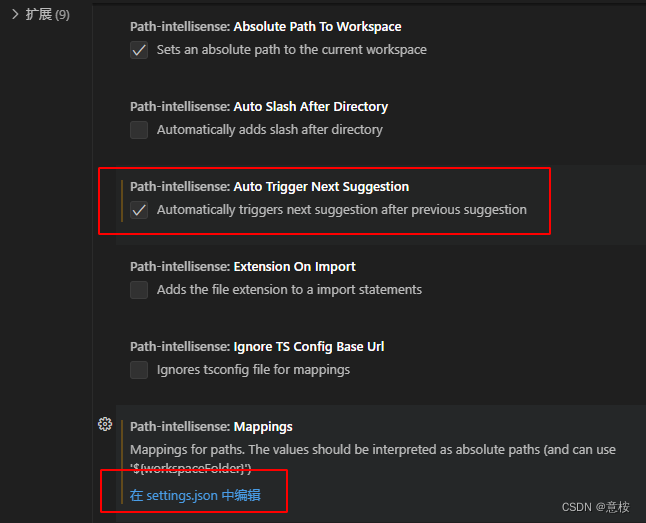
path-intellisense 插件(自动补全插件配置)

{
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"path-intellisense.mappings": {
"@/": "${workspaceFolder}/src",
"/": "${workspaceFolder}",
"lib": "${workspaceFolder}/lib",
"global": "/Users/dummy/globalLibs"
},
"path-intellisense.autoTriggerNextSuggestion": true
}