接入短剧播放插线
- 申请添加插件
- 基础接入
-
-
- app.json
- app.js
- playerManager.js
-
-
- 数据加密
-
- 跳转到播放器页面
- 运行出错
-
- 示例
-
-
- 小程序页面
- 页面使用的方法
- 小程序输入框绑定
-
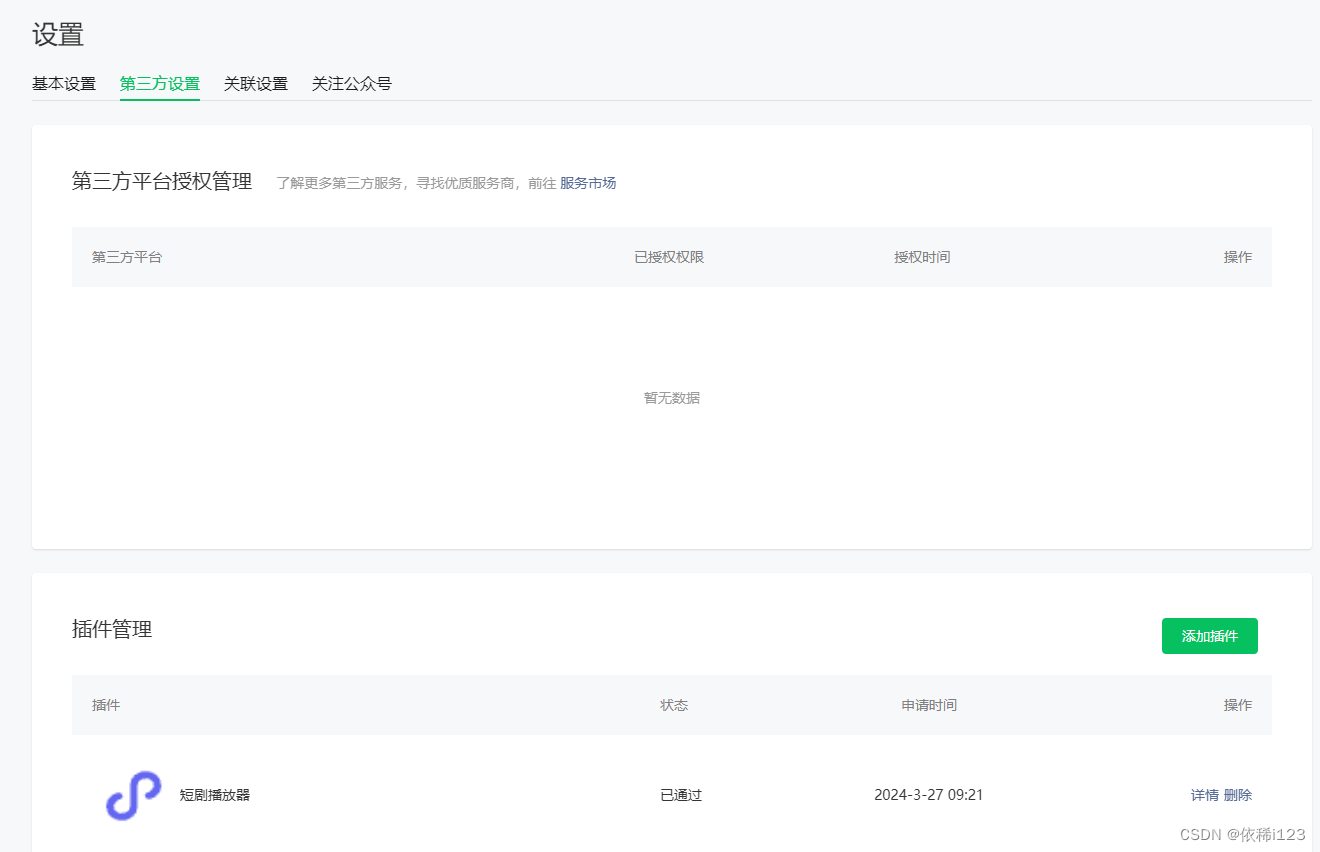
申请添加插件
添加插件:登录微信开发者平台 ——> 设置 ——> 第三方设置 ——> 插件管理 ——> 搜索“短剧播放器”插件并添加。

基础接入
app.json
找到app.json文件,加入以下配置:
// 添加插件为“playlet-plugin”
"plugins": {
"playlet-plugin": {
"version": "latest",
"provider": "wx94a6522b1d640c3b"
}
}
其中provider"字段为插件提供方的appid,设置为wx94a6522b1d640c3b即可。请确保将 version 字段设置为 latest,以使用最新版本的插件。
补充问题处理:
- 在开发者工具调试时,可能会出现黑屏,或者报错
Plugin module "__wx__/plugin-private-api" is not defined.问题,可以先去掉app.json中默认的设置"lazyCodeLoading": "requiredComponents"; - 有些使用框架的开发者,例如uniapp,如果碰到自定义运营区域组件,或者充值组件无法渲染的问题,可能是该组件被框架删除了。可通过创建一个空的页面,去引用对应的组件,页面的json文件可参考:
"usingComponents": {
"charge-dialog": "/components/charge-dialog/charge-dialog",
"open-area-left": "/components/open-area-left/open-area-left",
"open-area-left-side": "/components/open-area-left-side/open-area-left-side",
"open-area-right": "/components/open-area-right/open-area-right"
}
或者我看其他人提供的是:
"usingComponents": {
"charge-dialog": "/components/charge-dialog/charge-dialog",
"open-area-left": "/components/open-area-left/open-area-left",
"open-area-left-side": "/components/open-area-left-side/open-area-left-side",
"open-area-right": "/components/open-area-right/open-area-right",
"mp-cells": "weui-miniprogram/cells/cells",
"mp-cell": "weui-miniprogram/cell/cell"
},
以下分别是:组件存储文件夹、新建项目默认组件(顶部导航栏)、以上新增组件文件夹



关于
- 新增
charge-dialog充值组件的JS代码见基础接入文档中的充值组件; - 新增的
open-area-left、open-area-left-side、open-area-right组件的JS代码编写见文档。
app.js
// 引用下面的playerManager.js文件,./utils/playerManager为与app.js的相对路径
var PlayerManager = require('./utils/playerManager')
/* 播放器页面和小程序之间有比较多的逻辑交互,例如某一集是否能解锁观看,需要开发者提供,插件提供了一些接口来让小程序去交互。接口通过const playletPlugin = requirePlugin('playlet-plugin')返回的插件实例来调用 */
// playlet-plugin必须与上面的app.json里面声明的插件名称一致(plugins插件名称也是playlet-plugin)
const playletPlugin = requirePlugin('playlet-plugin')
//app.js
App({
onLaunch(options) {
// 注册播放器页面的onLoad事件
playletPlugin.onPageLoad(this._onPlayerLoad.bind(this))
},
_onPlayerLoad(info) {
// 初始化一个PlayerManager,封装了插件的接口
const playerManager = new PlayerManager()
playerManager._onPlayerLoad(info)
},
})
在onLaunch调用playletPlugin.onPageLoad(func),func是回调函数,这个回调函数会在播放器页面onLoad时触发,可以在该回调函数中进行其他信息的初始化。
上述文件位置:
playerManager.js
上面的app.js里面引用了playerManager.js文件,新建一个文件夹utils,在其中加入一个playerManager.js文件:
/* 播放器页面和小程序之间有比较多的逻辑交互,例如某一集是否能解锁观看,需要开发者提供,插件提供了一些接口来让小程序去交互。接口通过const playletPlugin = requirePlugin('playlet-plugin')返回的插件实例来调用 */
// playlet-plugin必须与上面的app.json里面声明的插件名称一致(plugins插件名称也是playlet-plugin)
var playletPlugin = requirePlugin("playlet-plugin");
// 点击按钮触发此函数跳转到播放器页面
function navigateToPlayer(obj) {
// 下面的${dramaId}变量,需要替换成小程序管理后台的媒资管理上传的剧的dramaId
// 变量${srcAppid}是提审方appid
// 变量${serialNo}是活动的页面路径
// 变量${extParam}是分享参数,分享的卡片和二维码会在分享的链接上携带此参数
const {
extParam, dramaId, srcAppid } = obj
wx.navigateTo({
// 播放器的路径前缀为plugin-private://wx94a6522b1d640c3b/pages/playlet/playlet,再将数据进行拼接即可访问
url: `plugin-private://wx94a6522b1d640c3b/pages/playlet/playlet?dramaId=${
dramaId}&srcAppid=${
srcAppid}&extParam=${
extParam || ''}`
})
}
const proto = {
_onPlayerLoad(info) {
// PlayletManager是一个类,可通过playletPlugin.PlayletManager.getPageManager(playerId)获取其实例,大部分的接口都在该实例对象上提供,例如getInfo、showChargeDialog等
const pm = playletPlugin.PlayletManager.getPageManager(info.playerId)
// 定义全局this.pm参数,将pm赋值给this.pm全局参数,方便该方法之外的其他方法使用
this.pm = pm
// encryptedData是经过开发者后台加密后(不要在前端加密)的数据,具体实现见下面的加密章节
// 调用 getEncryptData 方法获取加密后的数据,在 getEncryptData 方法中,需要自己实现一个后台接口来获取加密后的数据,并将其返回encryptedData
this.getEncryptData({
serialNo: info.serialNo }).then(res => {
// 在 setCanPlaySerialList 中,将加密后的数据传递给播放器管理器来设置,setCanPlaySerialList({ data, freeList })接口设置当前可播放的剧集,data参数就是上面提到的加密后的数据,表示那些集是可播放的,是LockDataReq类型对象经过JSON.stringify,然后再加密后得到的字符串
pm.setCanPlaySerialList({
data: res.encryptedData, // encryptedData是后台加密后的数据,具体实现见下面的加密章节
freeList: [{
// 1~10集是免费剧,data里面的字段也必须至少设置1~10集可播放
start_serial_no: 1,
end_serial_no: 10
}],
})
})
// 需要解锁的事件
pm.onCheckIsCanPlay(this.onCheckIsCanPlay)
// 关于分享的处理
// 开启分享以及withShareTicket
pm.setDramaFlag({
share: true,
withShareTicket: true
})
// 获取分享参数,页面栈只有短剧播放器一个页面的时候可获取到此参数
// 例如从分享卡片进入、从投流广告直接跳转到播放器页面,从二维码直接进入播放器页面等情况
playletPlugin.getShareParams().then(res => {
console.log('getLaunch options query res', res)
// 关于extParam的处理,需要先做decodeURIComponent之后才能得到原值
const extParam = decodeURIComponent(res.extParam)
console.log('getLaunch options extParam', extParam)
// 如果设置了withShareTicket为true,可通过文档的方法获取更多信息
// https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html
const enterOptions = wx.getEnterOptionsSync()
console.log('getLaunch options shareTicket', enterOptions.shareTicket)
}).catch(err => {
console.log('getLaunch options query err', err)
})
// 设置分享参数,extParam除了可以通过在path传参,还可以通过下面的接口设置
pm.setExtParam('hellotest')
},
onCheckIsCanPlay(param) {
// TODO: 碰到不可以解锁的剧集,会触发此事件,这里可以进行扣币解锁逻辑,如果用户无足够的币,可调用下面的this.isCanPlay设置
console.log('onCheckIsCanPlay param', param)
var serialNo = param.serialNo
this.getEncryptData({
serialNo: serialNo }).then(res => {