Vue的数据双向绑定是通过Vue的响应式系统实现的。具体原理:
1. Vue会在初始化时对数据对象进行遍历,使用Object.defineProperty方法将每个属性转化为getter、setter。这样在访问或修改数据时,Vue能够监听到数据的变化。
2. 当数据发生变化时,Vue会通知所有依赖该数据的地方进行更新。这是通过收集依赖和触发更新的过程实现的。
3. 在模板中,通过使用Vue提供的指令(如v-model)或插值表达式({{}})将数据绑定到DOM元素上。
4. 当用户输入或操作DOM元素时,触发相应的事件(如input事件),Vue会根据事件类型和绑定的指令,更新数据对象中的对应属性的值。
5. 数据对象的值发生变化后,Vue会自动更新绑定了该数据的DOM元素,实现视图的更新。
总结来说,Vue的数据双向绑定是通过使用Object.defineProperty方法将数据对象转化为响应式的getter、setter,并通过收集依赖和触发更新的机制,实现数据的变化能够自动更新到视图中,同时用户的操作也能够更新数据对象的值。这样就实现了数据和视图之间的双向绑定。
vue的指令有哪些
- v-if:根据表达式的值来条件性地渲染元素。
- v-for:基于数组的数据进行循环渲染元素。
- v-on:绑定事件监听器,用于监听DOM事件。
- v-bind:动态地绑定一个或多个属性。
- v-model:在表单元素上创建双向数据绑定。
- v-show:根据表达式的值来显示或隐藏元素。
模版字符串:`${}`
注:v-model,只能用在表单类元素(输入类元素含有value的)
v-if和v-show不能混用的原因
渲染顺序问题:v-if和v-for在渲染顺序上存在冲突。Vue.js的渲染顺序规定,v-for的优先级高于v-if。也就是说,在每次循环迭代时,v-if的条件判断都会执行一次。这可能会导致一些意外的结果,特别是在有大量数据和复杂条件逻辑的情况下。
可读性和维护性:同时使用v-if和v-for可能会增加代码的复杂性,
数据改变了但有时候没有渲染在页面的原因:
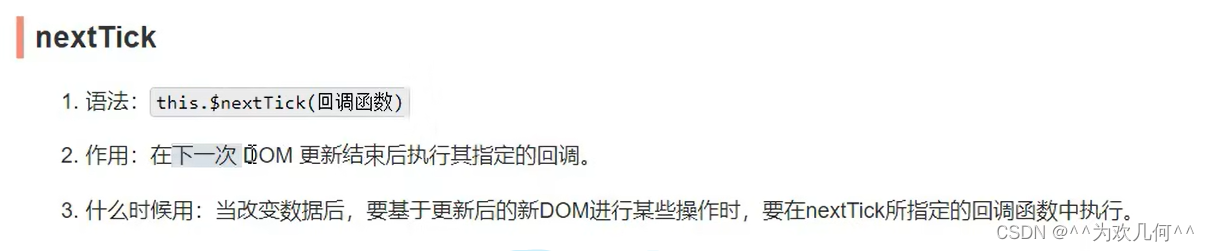
异步更新问题:在某些情况下,数据的变化可能是在异步操作中发生的,而Vue的更新是同步进行的。这意味着在异步操作结束之前,页面上的内容不会被更新。可以使用Vue提供的nextTick方法来在下一次DOM更新循环结束后执行回调函数,确保页面上的内容已经更新。
Vuex
Vuex是一个用于Vue.js应用程序的状态管理模式和库。它可以帮助我们在应用程序中管理和共享状态,使得不同组件之间的数据共享和通信更加方便和可维护。
Vuex的核心概念包括:

1. State(状态):存储应用程序的状态数据,类似于组件中的data属性。
2. Getters(获取器):用于从状态中派生出新的数据,类似于组件中的计算属性。
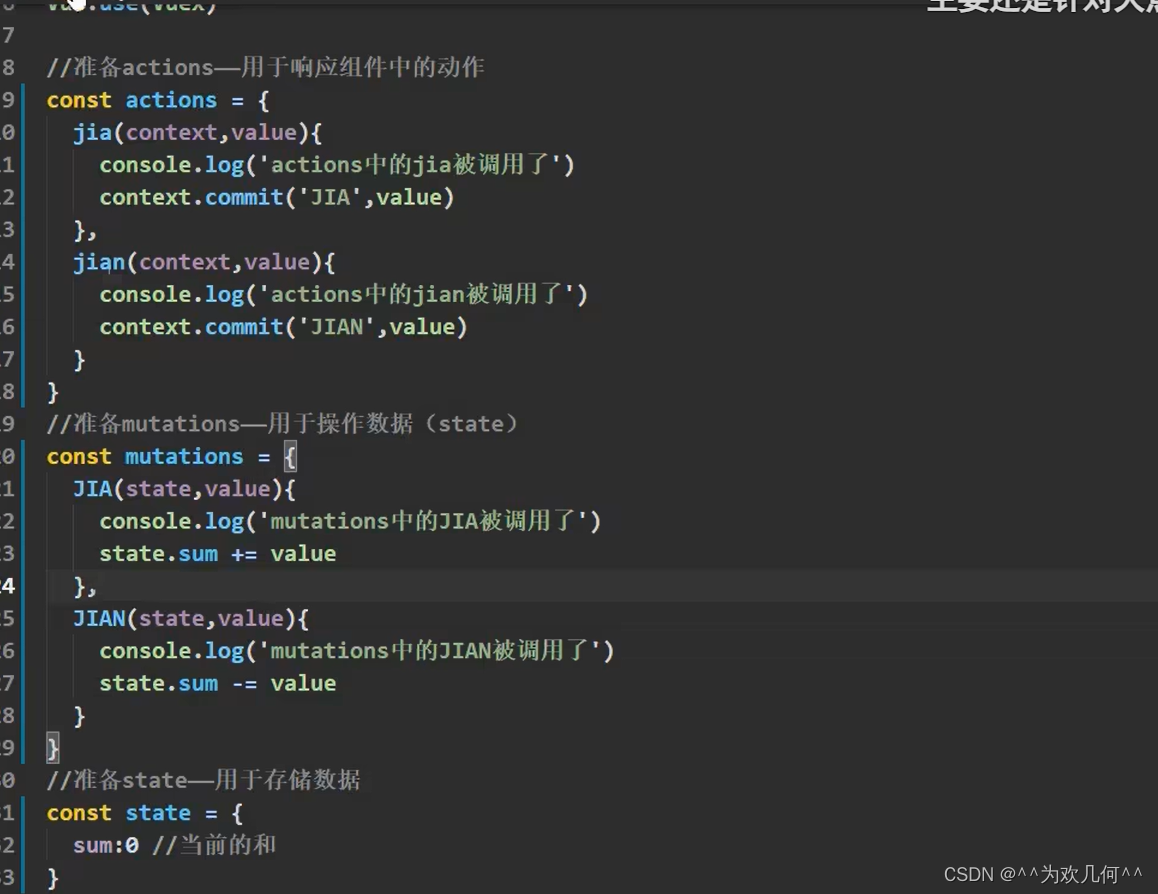
3. Mutations(变更):用于修改状态的方法,必须是同步的,类似于组件中的方法。
4. Actions(动作):用于处理异步操作或复杂的业务逻辑,可以包含多个变更操作,类似于组件中的方法。
5. Modules(模块):将应用程序的状态拆分为多个模块,每个模块可以有自己的状态、获取器、变更和动作。
通过使用Vuex,我们可以将应用程序的状态集中管理,使得状态的变化更加可追踪和可控,同时也方便了不同组件之间的数据共享和通信。
Vuex适合存储以下类型的数据:
1. 全局状态:适合存储应用程序的全局状态,例如用户登录状态、用户信息、主题设置等。
2. 共享数据:适合存储多个组件之间需要共享的数据,例如购物车中的商品列表、筛选条件、通知消息等。
3. 异步请求结果:适合存储异步请求的结果,例如从服务器获取的数据、API返回的状态等。
4. 缓存数据:适合存储需要在多个组件之间共享的缓存数据,以避免重复请求或计算。
5. 表单数据:适合存储表单中的输入数据,以便在不同组件之间共享和管理。
需要注意的是,Vuex并不适合存储大量的非共享数据或者临时状态,因为它会导致状态过于庞大,不易维护和追踪。对于组件内部的局部状态,可以直接在组件中使用data属性来管理。在使用Vuex时,需要根据具体的场景和需求来决定哪些数据应该存储在Vuex中。
单页 Web 应用 (single-page application 简称为 SPA)
简单理解为:仅仅在web页面初始化时加载相应的HTML、JavaScript、CSS,一旦页面加载完成了,SPA不会因为用户的操作而进行页面的重新加载或跳转,而是利用 JavaScript 动态的变换HTML的内容(采用的是div切换显示和隐藏),从而实现UI与用户的交互。
1. 无刷新界面,给用户体验原生的应用感觉
2、 节省原生(android 和 ios)app 开发成本
3、 提高发布效率,无需每次安装更新包
缺点:效果和性能确实和原生的有较大差距
2、各个浏览器的版本兼容性不一样
3、业务随着代码量增加而增加,不利于首屏优化
通信方式
一.全局事件总线、vux:适用于所有组件通信
1.安装全局事件总线:在main.js文件中在beforeCreate里面将this(此时的this指向vm)赋值给绑定在vue的原型对象上的$bus
2.数据发送者:用this.$bus.$emit(this.name)来发送要共享的数据
3.数据接收者:用this.$bus.$on(
(data)=>{console.log(data)})接受数据
二.自定义事件:适用于父子组件通信
在父组件写一个函数,将这个函数绑定在子组件(子组件的实例对象上)上并赋值给子组件的v-on的方法名上,然后在对应子组件用this.$eimt(v-on上的方法名 ,参数二可以是子组件要传给父组件的数据,例如this.name,然后父组件接受参数)触发这个事件
三.props:适用于父子组件通信
1.父组件里定义一个方法,然后动态绑定一个方法给子组件,
2.在子组件里面用props:[“方法名”],然后就可以子组件调用这个父组件传过来的方法(父传子)
3.在子组件的函数里面调用这个方法,可以传入参数,然后父组件在最初定义的方法里面接受这个参数(子传父)
四.ref:适用于父子组件通信
1.在父组件引入的子组件里面用ref进行命名,在mounted里面用this.$refs.student(ref名字).$on(“stguigu”(子组件要触发函数名),this.getStudentName(接收子组件传过来的参数的函数))
2.子组件里面用this.$emit(“atigui”(绑定在子组件的函数名)this.name(要传到父组件里面的参数))接收父组件传过来的方法名atiguigu
3.父组件用getStudentName接收子组件传过来的参数
vue2和vue3的区别:
1、vue2的双向数据绑定利用了es5的api object.definepropert(),而vue3中使用了es6的api proxy;
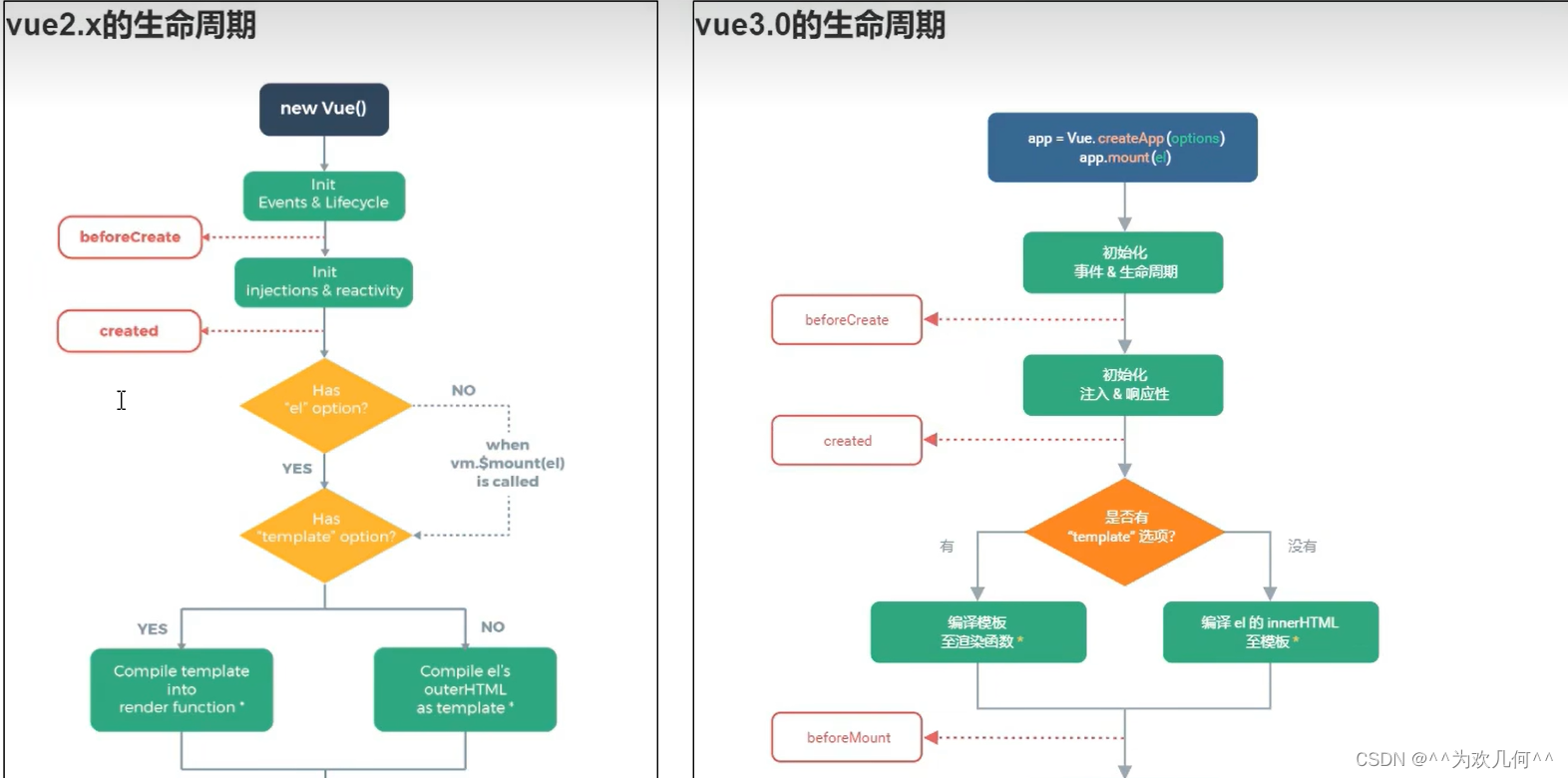
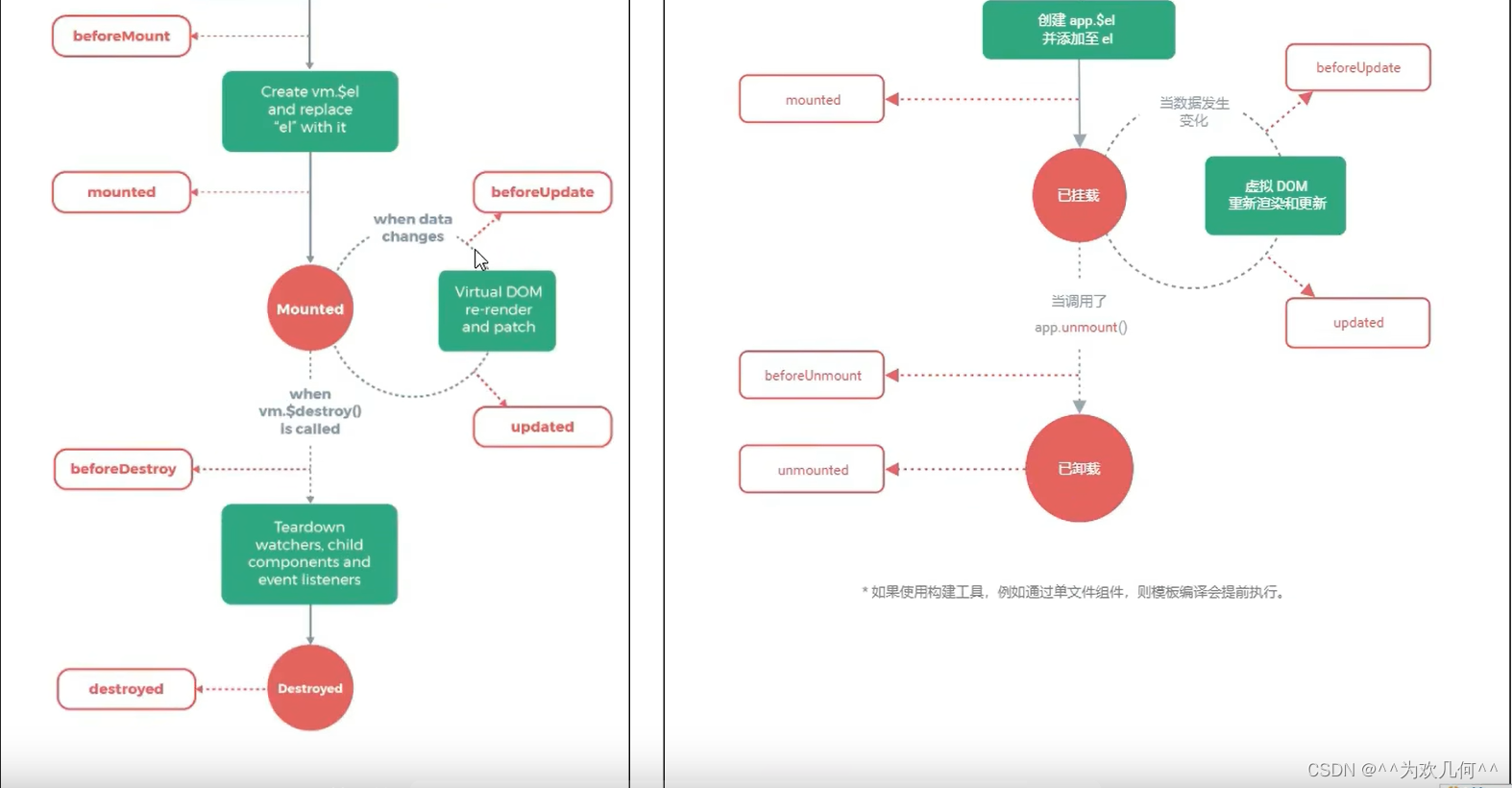
2、生命周期函数钩子不同


3、 vue2使用选项类型api,而vue3使用合成型api;
4、建立数据,vue2把数据放入data属性中,而vue3使用setup()方法;
持久连接(长连接),是指客户端和服务器之间的一种长期维持的连接机制,可以在不断开连接的情况下保持数据传输和通信,提高了客户端与服务器之间的通讯效率和响应速度
Websockets技术是一种以TCP协议为基础的全双工通信机制,从而实现客户端和服务器的实时数据传递,优点是通讯效率高、实时性好,具有良好的跨平台性和可扩展性,支持双向通讯和并发处理。
后端向前端发送数据的方法有哪些:
1.JSON格式:后端将数据转换成JSON格式,然后通过http协议发送给前端
2.5. WebSocket: 后端通过WebSocket技术与前端建立持久的双向通信连接,可以实时地向前端推送数据。这种方式适用于需要实时更新的应用,如即时聊天或实时数据监控。
发送ajax请求
1.xhr new XMLHttpRequest
2.jQuery:对xhr的封装,对Dom进行操作(用vue和react就是为了减少Dom操作,而JQuery大多都在操作Dom)
3.axios:对xhr的封装,promise类型的,有响应拦截和请求拦截
4.fetch:和xhr平级的,window内置对象里面就有fetch这个方法,并且也是promise类型的,但是缺点:返回的数据包了两层promise,也就是两次.then才能获取数据,最大的缺点是兼容性比较差,IE浏览器就用不了
axios二次封装的原因:
主要是为了实现请求拦截器(可以在请求发起之前处理一些业务,如请求发送之前添加loading效果)和响应拦截器(当数据返回以后可以做些处理,例如返回数据的过滤)
解决跨域方法
1.cors:由后端人员返回响应的时候,加几个特殊的响应头
2.jsonp:巧妙的利用了script标签里面的src属性不受同源策略的限制,但只能解决get请求类型的跨域
3.代理服务器
跨域时浏览器报错关键字:
CORS,Access-Control-Allow-Origin
生命周期
created:vue实例初始化了,还没有开始渲染
mounted:组件在网页上真正渲染完成了(ajax获取信息、事件绑定)
beforeDestroy:解除绑定、销毁子组件
watch和computed的区别
computed:data里面不用定义需要计算的属性(fullname),直接使用计算属性的函数名就可以拿到计算出来的属性值
watch:data里面需要定义计算的属性(fullname),并且需要再watch里面需要监听所有用来计算fullname的属性并且需要将新获取的值赋给旧值,如firstname和lastname