文章目录
- HashMap源码分析
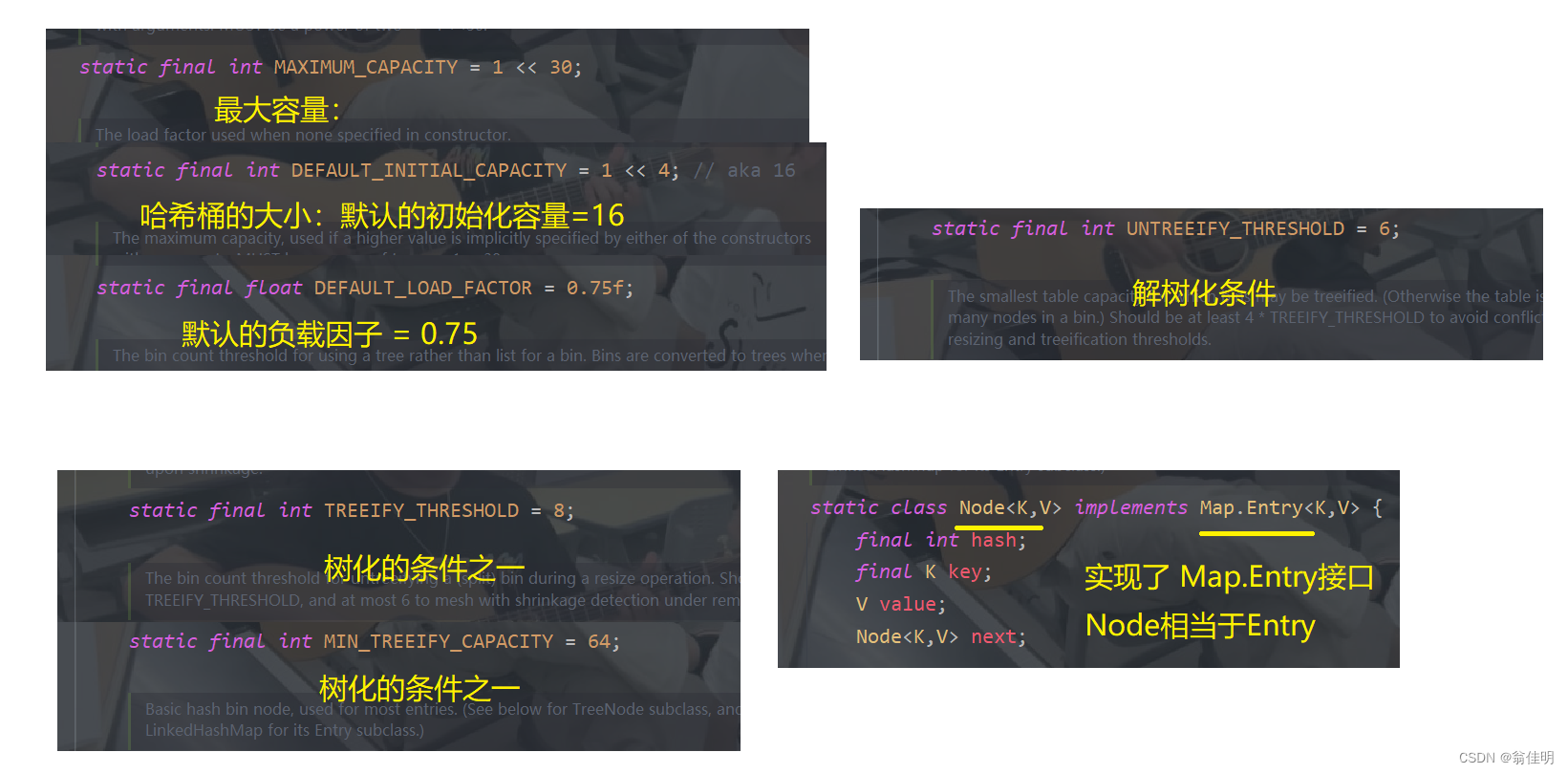
- 一、成员常量
- 二、构造方法
- 三、方法
- 1.此时假定为进行了无参构造,没有分配内存
- 2.当发生有参构造时,完成对容量的大小判断后,将容量大小,传进tableSizeFor方法中:
HashMap源码分析
一、成员常量

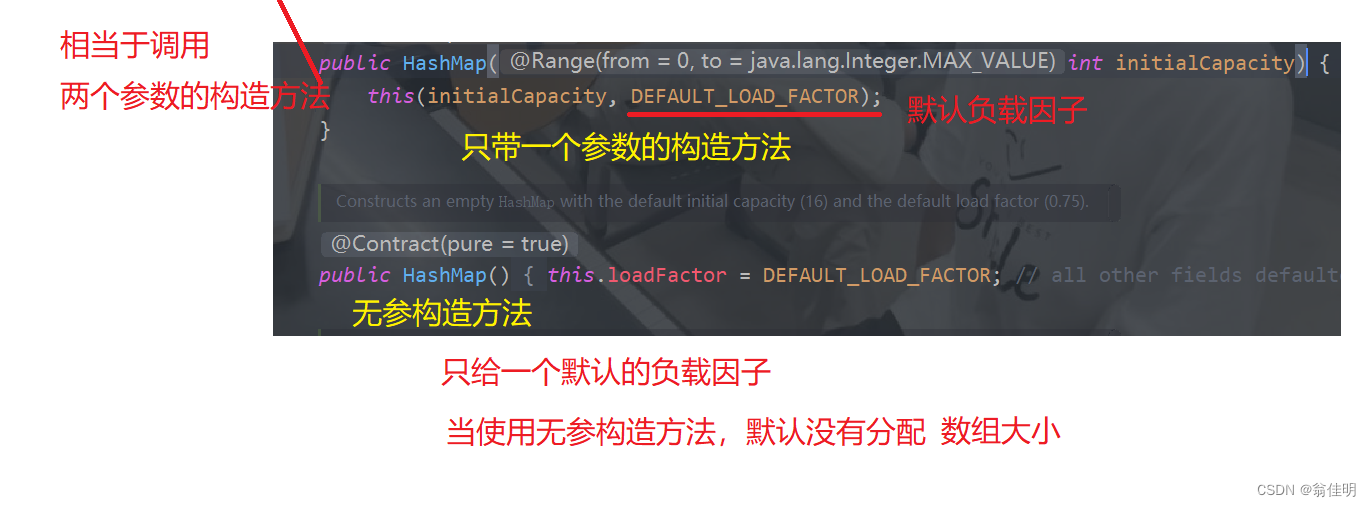
二、构造方法

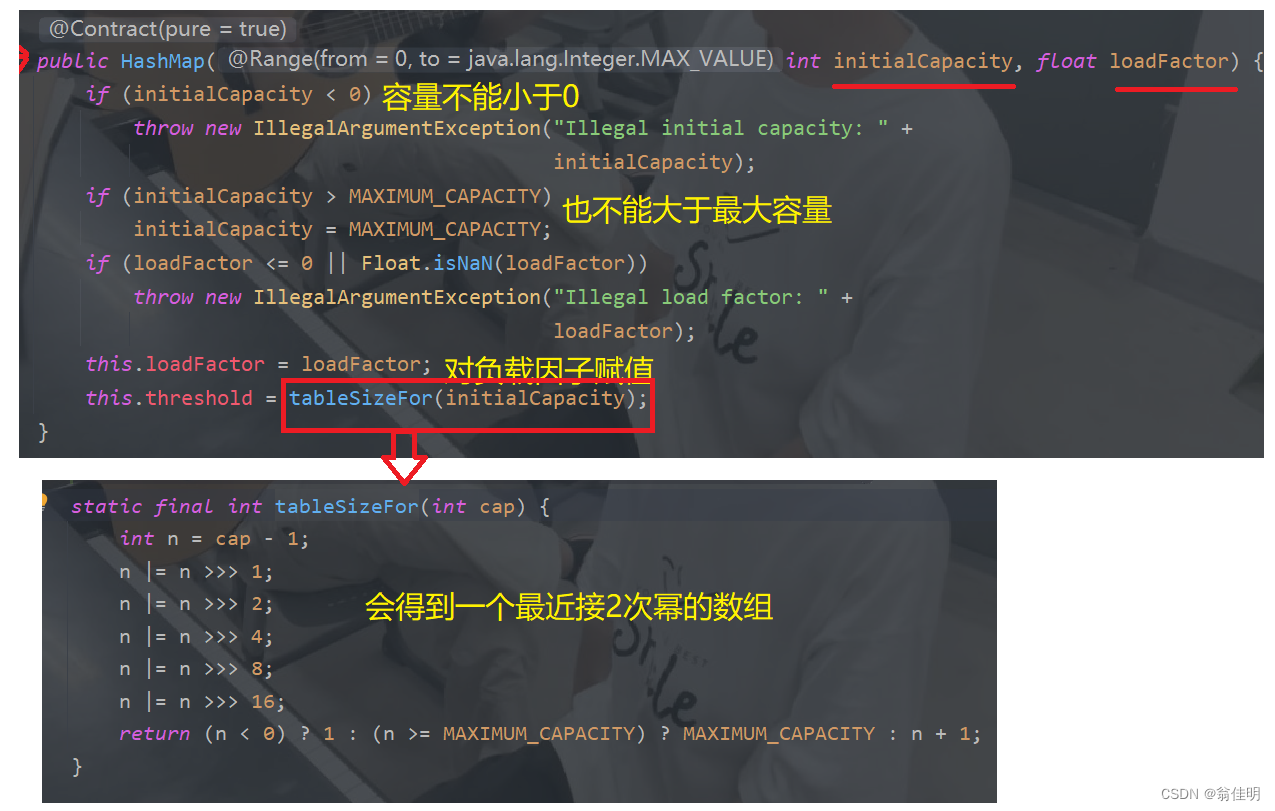
- 通过构造器可以传指定的容量大小和指定的负载因子
- 只有一个参数的构造方法,相当于拿指定的容量大小和默认的负载因子,调用两个参数的构造方法

- 对应它的无参构造方法,默认没有分配大小,只给了默认的负载因子
三、方法
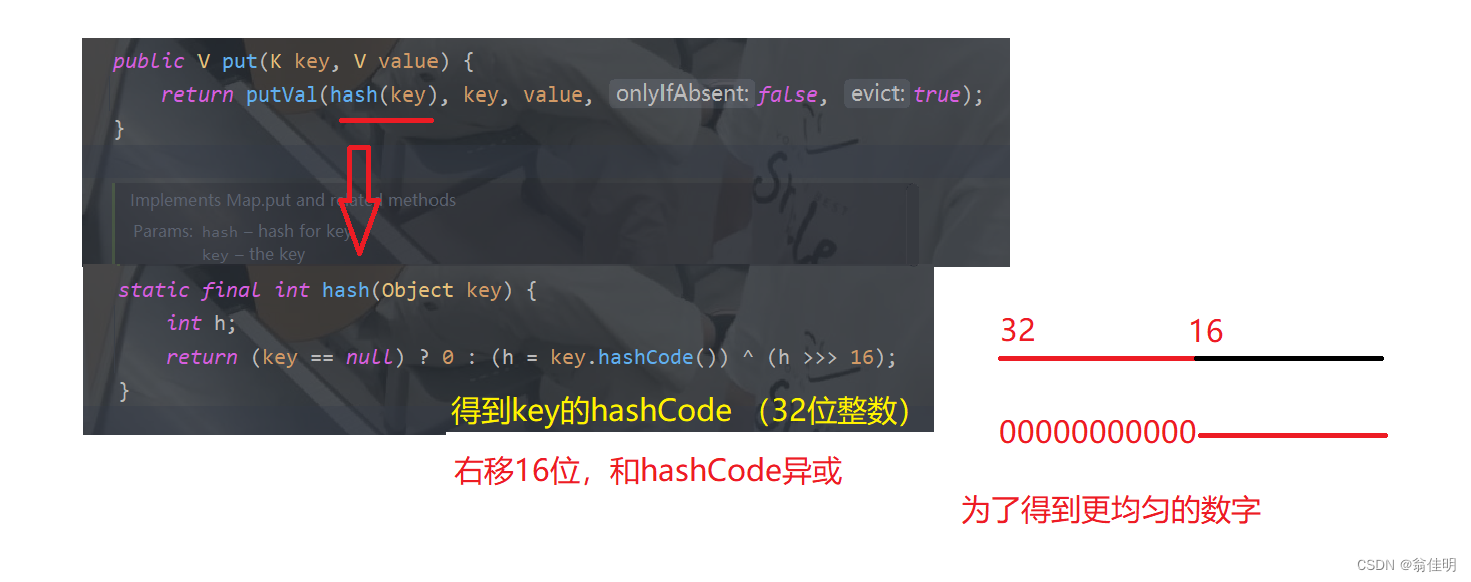
1.put

- 拿到key后,先通过hash方法,得到一个更均匀的异或值,然后进入putVal方法

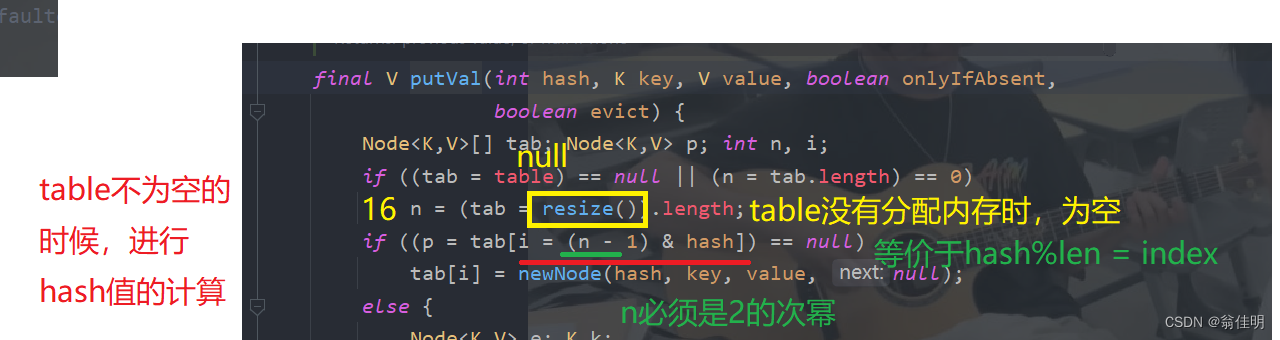
1.此时假定为进行了无参构造,没有分配内存
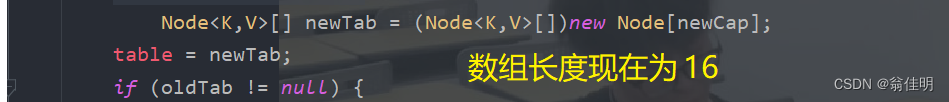
- 当table没有分配内存时,为null,进入if语句,执行resize()方法


- 无参构造的HashMap对象,在第一次put时,数组大小分配为默认容量16
- 而当table不为空的时候,进行hash值的计算

- HashMap一般会保证,数组的容量是2的某个次幂

- 当p==null时,该位置第一次插入结点,直接进行插入
- 否则,遍历链表进行尾插法
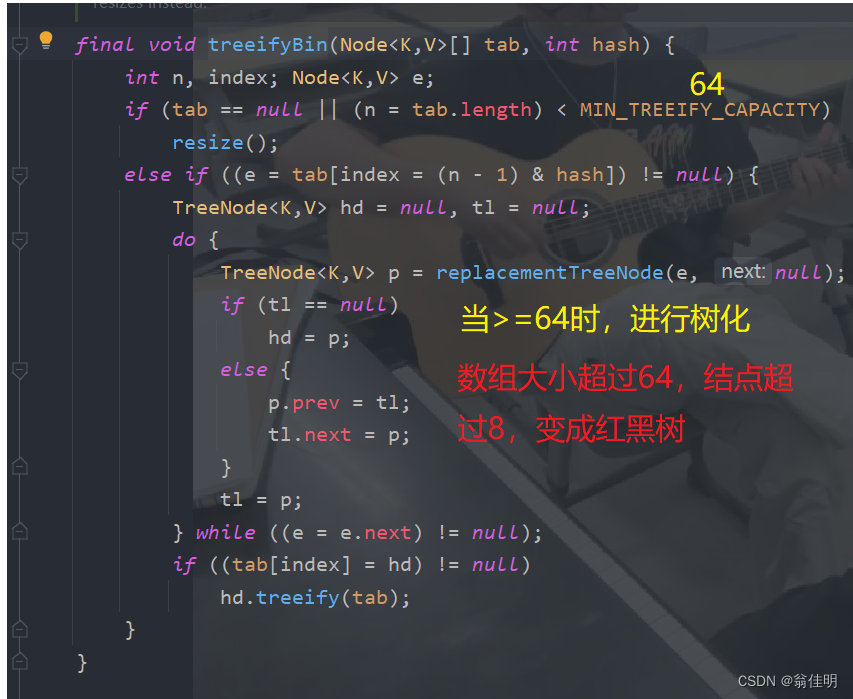
- 尾插之后,判断结点个数是否>=7,进入treeifyBin方法进行判断是否进行树化

- 当数组大小超过64,并且结点超过7时,树化链表,变成红黑树
同理:在删除结点的时候,如果不符合树化条件,会进行解树化,重新变成链表

2.当发生有参构造时,完成对容量的大小判断后,将容量大小,传进tableSizeFor方法中:
会得到一个接近2次幂的数

点击移步博客主页,欢迎光临~



![[操作系统课设]GeeKOS操作系统的研究与实现](https://img-blog.csdnimg.cn/direct/2545ef2d5fbb4416abb7b3e1cb7c6e14.png)