一、模版字符串
模版字符串,可以非常方便地引用变量,并合并出最终的字符串。
它允许你嵌入表达式,并通过${expression}语法来执行这些表达式。模板字符串使用反引号(`)而不是普通的单引号或双引号。
模板字符串有几个主要的优点:
1、多行字符串:你可以直接在字符串中换行,而不需要使用\n或字符串连接。
let greeting = `
Hello,
this is a template string
that spans multiple lines.
`;
console.log(greeting);
2、嵌入表达式:使用${}可以嵌入变量或执行JavaScript表达式。
let name = "Alice";
let age = 30;
let bio = `My name is ${name} and I am ${age} years old.`;
console.log(bio); // 输出: My name is Alice and I am 30 years old.
3、标签模板:模板字符串可以与函数一起使用,以创建更复杂的字符串操作。
标签模板允许你定义一个函数来处理模板字符串。函数的第一个参数是一个字符串数组,其余的参数是模板字符串中的变量。
function upperCase(strings, ...values) {
let result = '';
for (let i = 0; i < strings.length; i++) {
result += strings[i];
if (i < values.length) {
result += values[i].toUpperCase();
}
}
return result;
}
let greeting = upperCase`hello, ${'world'}!`;
console.log(greeting); // 输出: hello, WORLD!二、标签函数
什么是标签函数?让我们看一个例子:
const email = "test@example.com";
const password = 'hello123';
function sql(strings, ...exps) {
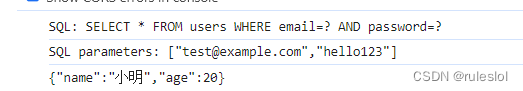
console.log(`SQL: ${strings.join('?')}`);
console.log(`SQL parameters: ${JSON.stringify(exps)}`);
return {
name: '小明',
age: 20
};
}
const result = sql`SELECT * FROM users WHERE email=${email} AND password=${password}`;
console.log(JSON.stringify(result));
这里出现了一个奇怪的语法:
sql`SELECT * FROM users WHERE email=${email} AND password=${password}`模板字符串前面以sql开头,实际上这是一个标签函数,上述语法会自动转换为对sql()函数的调用。我们关注的是,传入sql()函数的参数是什么?
sql()函数实际上接收两个参数:
第一个参数strings是一个字符串数组,它是["SELECT * FROM users WHERE email=", " AND password=", ""],即除去${xxx}剩下的字符组成的数组;
第二个参数...exps是一个可变参数,它接收的也是一个数组,但数组的内容是由模板字符串里所有的${xxx}的实际值组成,即["test@example.com", "hello123"],因为解析${email}得到"test@example.com",解析${password}得到"hello123"。
标签函数sql()实际上是一个普通函数,我们在内部把strings拼接成一个SQL字符串,把...exps作为参数,就可以实现一个安全的SQL查询,并返回查询结果。此处并没有真正的数据库连接,因此返回一个固定的Object。
标签函数和普通函数的定义区别仅仅在于参数,如果我们想对数据库进行修改,完全可以定义一个标签函数如下:
function update(strings, ...exps) {
let sql = strings.join('?');
// 执行数据库更新
// TODO:
}函数调用可以简化为带标签的模板字符串:
let id = 123;
let age = 21;
let score = 'A';
update`UPDATE users SET age=${age}, score=${score} WHERE id=${id}`;
三、备注
3-1、strings.join()
在 JavaScript 中,Array.prototype.join() 是一个数组方法,用于将数组(或数组的一个子集)的所有元素连接到一个字符串中。
join() 方法接受一个可选的参数,这个参数将作为连接数组中各个元素的分隔符。如果省略该参数,数组元素会以逗号 (,) 分隔。
示例:
let fruits = ["Banana", "Orange", "Apple", "Mango"];
let fruitString = fruits.join(); // "Banana,Orange,Apple,Mango"
let fruitStringWithSpace = fruits.join(" "); // "Banana Orange Apple Mango"
let fruitStringWithDash = fruits.join("-"); // "Banana-Orange-Apple-Mango"3-2、JSON.stringify()
在 JavaScript 中,JSON.stringify() 方法用于将一个 JavaScript 值(对象或数组)转换为一个 JSON 格式的字符串。
这个方法非常有用,特别是在需要将 JavaScript 数据结构发送到服务器或者保存到本地存储时。
JSON.stringify() 方法可以接受几个参数来定制输出的 JSON 字符串:
1、value (必需):要转换的 JavaScript 值(对象或数组)。
2、replacer (可选):一个函数或数组,用于在字符串化过程中过滤或替换值。
3、space (可选):一个字符串或数字,用于在输出 JSON 中添加缩进和换行,使其更易于阅读。
这里是一些使用 JSON.stringify() 的示例:
let obj = {
name: "John",
age: 30,
city: "New York"
};
let jsonString = JSON.stringify(obj);
console.log(jsonString); // 输出: {"name":"John","age":30,"city":"New York"}
// 使用 replacer 函数来过滤属性
function replacer(key, value) {
if (typeof value === 'string') {
return undefined; // 返回 undefined 将从输出中删除该属性
}
return value;
}
let filteredJsonString = JSON.stringify(obj, replacer);
console.log(filteredJsonString); // 输出: {"age":30}
// 使用 space 参数来格式化输出
let formattedJsonString = JSON.stringify(obj, null, 2);
console.log(formattedJsonString);
/* 输出:
{
"name": "John",
"age": 30,
"city": "New York"
}
*/
在Java中,将对象、数组转换为JSON格式通常需要使用第三方库!
3-3、java:数组——>字符串
1、使用Arrays.toString()方法
它特别适用于打印数组内容到控制台,因为它会为数组的每个元素添加方括号和逗号。
import java.util.Arrays;
public class Main {
public static void main(String[] args) {
int[] array = {1, 2, 3, 4, 5};
String str = Arrays.toString(array);
System.out.println(str); // 输出: [1, 2, 3, 4, 5]
}
}2、使用String.join()方法
想要一个没有方括号和逗号的字符串,并且元素之间由特定的分隔符分隔,那么可以使用String.join()方法。
import java.util.Arrays;
public class ArrayToString {
public static void main(String[] args) {
// 示例:整数数组
int[] intArray = {1, 2, 3, 4, 5};
// 使用 String.valueOf 将每个整数转换为字符串,然后使用逗号作为分隔符
String intString = String.join(", ", Arrays.stream(intArray).mapToObj(String::valueOf).toArray(String[]::new));
System.out.println(intString); // 输出: 1, 2, 3, 4, 5
// 示例:字符串数组
String[] stringArray = {"apple", "banana", "cherry"};
// 直接使用逗号作为分隔符
String stringString = String.join(", ", stringArray);
System.out.println(stringString); // 输出: apple, banana, cherry
}
}
String.join() 期望接收一个字符串数组作为参数,我们需要首先将整数数组转换为字符串数组。这可以通过使用Java 8的流(Streams)和 mapToObj 方法来实现,将每个整数映射到其字符串表示形式。然后,我们使用 toArray() 方法将流转换回数组,并将其传递给 String.join()。
3、for循环传统方式
public class Main {
public static void main(String[] args) {
int[] array = {1, 2, 3, 4, 5};
// 拼接字符串
StringBuilder sb = new StringBuilder();
for (int i = 0; i < array.length; i++) {
sb.append(array[i]);
if (i < array.length - 1) {
sb.append(", ");
}
}
String str = sb.toString();
System.out.println(str); // 输出: 1, 2, 3, 4, 5
}
}