案例
跟踪商品价格,降价自动推送消息到微信
咱买不起还等不起吗?

-
from DrissionPage import * -
import re -
from time import sleep -
import csv -
import os -
import datetime#写入时间 -
p = MixPage() -
p.get('http://xxxxxxx') #快快买网址 -
p.to_iframe('iframeId') -
txt = p.ele('@class=currentprice').text -
print(txt) -
if int(txt) <= 1500: #判断当前价格小于1500 -
#把消息推送到微信 -
import requests -
token = 'xxx' #在pushplus网站中可以找到 -
title= '降价了' -
content = '当前价'+txt -
url = 'http://pushplus.hxtrip.com/send?token='+token+'&title='+title+'&content='+content+'&template=html&topic=4' -
requests.get(url)
前言
用 requests 做数据采集面对要登录的网站时,要分析数据包、JS 源码,构造复杂的请求,往往还要应付验证码、JS 混淆、签名参数等反爬手段,门槛较高。若数据是由 JS 计算生成的,还须重现计算过程,体验不好,开发效率不高。使用浏览器,可以很大程度上绕过这些坑,但浏览器运行效率不高。
因此,这个库设计初衷,是将它们合而为一,能够在不同须要时切换相应模式,并提供一种人性化的使用方法,提高开发和运行效率。
除了合并两者,本库还以网页为单位封装了常用功能,提供非常简便的操作和语句,在用于网页自动化操作时,减少考虑细节,专注功能实现,使用更方便。一切从简,尽量提供简单直接的使用方法,对新手更友好。
特性
本库采用全自研的内核,内置了 N 多实用功能,对常用功能作了整合和优化,对比 selenium,有以下优点:
- • 无
webdriver特征,不会被网站识别 - • 无需为不同版本的浏览器下载不同的驱动
- • 运行速度更快
- • 可以跨 iframe 查找元素,无需切入切出
- • 把 iframe 看作普通元素,获取后可直接在其中查找元素,逻辑更清晰
- • 可以同时操作浏览器中的多个标签页,即使标签页为非激活状态,无需切换
- • 可以直接读取浏览器缓存来保存图片,无需用 GUI 点击另存
- • 可以对整个网页截图,包括视口外的部分(90以上版本浏览器支持)
亮点功能
除了以上优点,本库还内置了无数人性化设计:
- • 极简的语法规则。集成大量常用功能,代码更优雅
- • 定位元素更加容易,功能更强大稳定
- • 无处不在的等待和自动重试功能。使不稳定的网络变得易于控制,程序更稳定,编写更省心
- • 提供强大的下载工具。操作浏览器时也能享受快捷可靠的下载功能
- • 允许反复使用已经打开的浏览器。无须每次运行从头启动浏览器,调试超方便
- • 使用
ini文件保存常用配置,自动调用,提供便捷的设置,远离繁杂的配置项 - • 内置
lxml作为解析引擎,解析速度成几个数量级提升 - • 使用
POM模式封装,可直接用于测试,便于扩展 - • 高度集成的便利功能,从每个细节中体现
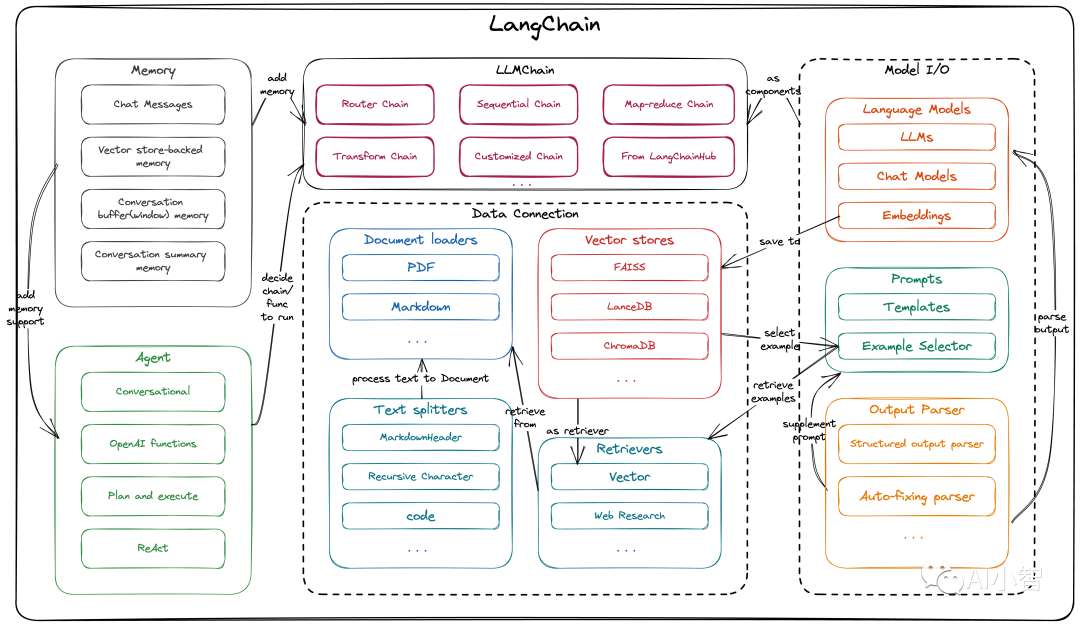
结构图
WebPage 继承自 ChromiumPage 和 SessionPage ,前者负责控制浏览器,后者负责数据包收发,因此WebPage 既能控制浏览器,也能收发数据包,并且能在两种模式中共享登录状态。

特性演示
以下代码实现一模一样的功能,对比两者的代码量:
与 requests 对比
获取元素内容:
-
url = 'https://baike.baidu.com/item/python' -
# 使用 requests: -
from lxml import etree -
headers = {'User-Agent':'Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.118 Safari/537.36'} -
response = requests.get(url, headers = headers) -
html = etree.HTML(response.text) -
element = html.xpath('//h1')[0] -
title = element.text -
# 使用 DrissionPage: -
page = WebPage('s') -
page.get(url) -
title = page('tag:h1').text
下载文件:
-
url = 'https://www.baidu.com/img/flexible/logo/pc/result.png' -
save_path = r'C:\download' -
# 使用 requests: -
r = requests.get(url) -
with open(f'{save_path}\\img.png', 'wb') as fd: -
for chunk in r.iter_content(): -
fd.write(chunk) -
# 使用 DrissionPage: -
page.download(url, save_path, 'img') # 支持重命名,处理文件名冲突
与 selenium 对比
用显性等待方式查找第一个文本包含 some text 的元素:
-
# 使用 selenium: -
element = WebDriverWait(driver).until(ec.presence_of_element_located((By.XPATH, '//*[contains(text(), "some text")]'))) -
# 使用 DrissionPage: -
element = page('some text')
跳转到第一个标签页:
-
# 使用 selenium: -
driver.switch_to.window(driver.window_handles[0]) -
# 使用 DrissionPage: -
page.to_tab(0)
按文本选择下拉列表:
-
# 使用 selenium: -
from selenium.webdriver.support.select import Select -
select_element = Select(element) -
select_element.select_by_visible_text('text') -
# 使用 DrissionPage: -
element.select('text')
拖拽一个元素:
-
# 使用 selenium: -
ActionChains(driver).drag_and_drop(ele1, ele2).perform() -
# 使用 DrissionPage: -
ele1.drag_to(ele2)
用 xpath 直接获取属性或文本节点(返回文本):
-
# 使用 selenium: -
相当复杂 -
# 使用 DrissionPage: -
class_name = element('xpath://div[@id="div_id"]/@class') -
text = element('xpath://div[@id="div_id"]/text()[2]')
安装和导入
安装
pip install DrissionPage导入
WebPage 是功能最全面的页面类,既可控制浏览器,也可收发数据包。通常程序从导入它开始。
from DrissionPage import WebPage也可以根据具体需要,导入相应的类:
-
# ChromiumPage 只控制浏览器,不能收发数据包 -
from DrissionPage import ChromiumPage -
# SessionPage 只用于收发数据包,不能控制浏览器 -
from DrissionPage import SessionPage -
# 浏览启动参数管理器,用于控制浏览器启动参数 -
from DrissionPage import DriverOptions -
# Session对象启动参数管理器,用于控制Session对象启动参数 -
from DrissionPage import SessionOptions -
# 动作链类,用于模拟一连串鼠标键盘动作 -
from DrissionPage import ActionChains
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。