一、对插槽的理解
1.定义及作用:
插槽是一种用于在组件中插入内容的特殊语法。它的作用是让父组件可以向子组件传递内容,从而实现组件的灵活性和复用性。
2.分类:
插槽可以分为具名插槽和作用域插槽。
2.1具名插槽:
具名插槽允许父组件在子组件中定义多个插槽位置,并可以根据插槽的名称来传递内容。这样可以更灵活地控制子组件内部的布局和内容展示。
例如:
<template> <div> <header> <slot name="header"></slot> </header> <main> <slot name="content"></slot> </main> <footer> <slot name="footer"></slot> </footer> </div> </template>2.2作用域插槽:
作用域插槽允许子组件接收父组件传递的数据,并在插槽内容中使用这些数据。这样可以实现更高级的组件封装和逻辑处理。
例如:
<template> <div> <slot :data="data"></slot> </div> </template>3.优点:
简短版:通过使用插槽,我们可以更好地实现组件之间的数据传递和内容复用,提高了组件的灵活性和可维护性。
(1)灵活性:插槽允许父组件动态地向子组件传递内容,使得子组件的展示和布局更加灵活多变。
(2)复用性:通过插槽,可以将通用的内容封装在组件中,实现内容的复用,减少重复编码。
(3)组件化:插槽有助于将页面拆分成更小的组件,提高代码的可读性和可维护性。
(4)数据传递:作用域插槽可以帮助子组件接收父组件传递的数据,实现数据的传递和共享。
(5)定制化:具名插槽可以让父组件根据需要在子组件中插入不同的内容,实现更高度的定制化。
(6)逻辑处理:作用域插槽可以在插槽内容中处理逻辑,使得组件更具有交互性和功能性。
4.缺点:
(1)维护困难:当插槽嵌套层级较深或使用不当时,可能会导致代码结构混乱,增加维护的难度。
(2)性能影响:过度使用插槽可能会导致组件的渲染性能下降,特别是在大型应用中频繁使用插槽可能会影响页面性能。
(3)作用域问题:在作用域插槽中,父组件传递的数据可能会受到作用域的限制,导致数据传递和处理不够灵活。
二、箭头函数与普通函数的区别?
区别:
1. 语法:
- 箭头函数使用箭头符号
=>来定义函数,语法更加简洁。- 普通函数使用关键字
function来定义函数2.this的指向:
- 箭头函数没有自己的
this,它会捕获所在上下文的this值。这意味着在箭头函数中使用this时,它指向的是定义时所在的对象,而不是运行时所在的对象。- 普通函数的
this指向调用它的对象。3.arguments对象:
- 箭头函数没有自己的
arguments对象,可以使用 rest 参数...args来获取传入的参数。- 普通函数有自己的
arguments对象,可以直接使用。4.构造函数:
- 箭头函数不能用作构造函数,不能使用
new关键字来实例化对象。- 普通函数可以用作构造函数,可以通过
new关键字来实例化对象。5.绑定:
- 箭头函数不绑定
arguments、super、this和new.target,这些值在箭头函数内部会从外部函数中继承。- 普通函数有自己的
arguments、super、this和new.target箭头函数更适合在简单的回调函数或者需要保持上下文一致的情况下使用,而普通函数则更适合需要使用
this、arguments、new等功能的场景。根据具体的需求和场景选择合适的函数类型。
三、重绘重排
1.重绘:
定义:重绘是指当元素样式发生改变,但不影响其在文档流中的位置和大小时,浏览器会重新绘制这个元素的过程。
- 重绘不会影响页面的布局,只是重新绘制元素的外观,比如改变颜色、背景等样式属性。
- 重绘的代价相对较小,性能消耗较低。
- 修改背景颜色、字体颜色、边框颜色等样式属性会引起重绘。(什么时候引起?)
2.重排:
定义:重排是指当页面布局发生改变,导致元素的位置、大小或者结构发生变化时,浏览器需要重新计算元素的几何属性,然后重新布局页面的过程。
- 重排会影响到整个页面的布局,可能会触发其他元素的重绘和重排,性能消耗较大。
- 常见触发重排的操作包括改变元素的尺寸、位置、添加或删除元素等。(什么时候引起?)
3.优化策略:
(1)使用 CSS3 的动画代替 JavaScript 操作样式属性。
(2)使用
transform和opacity属性来优化动画效果。(3)避免频繁操作 DOM,尽量一次性修改多个样式。
(4)使用文档片段(Document Fragment)来减少 DOM 操作的重排次数。
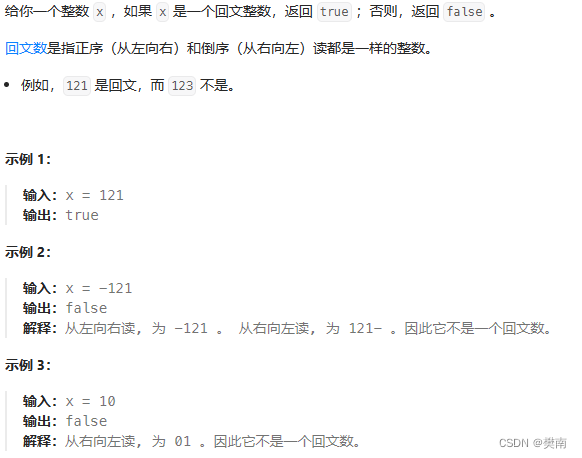
四、【算法】回文数

解法一:
首先,如果输入的整数为负数,或者以0结尾且不为0,则直接返回false,因为这种情况下不可能是回文数。
然后,通过一个循环将输入的整数的数字逆序排列得到一个新的整数。在循环中,每次取出输入整数的个位数字,然后将输入整数除以10向下取整得到新的整数。
最后,判断逆序排列后的整数是否与原输入整数相等,如果相等则返回true,否则返回false。
bool isPalindrome(int x) {
if(x < 0 || (x % 10 == 0) && x != 0)
return false;
int n, temp = 0;
while(x > temp){
n = x % 10;
x = x / 10;
temp = temp * 10 + n;
}
if(temp == x || (temp/=10) == x)
return true;
return false;
}解法二:
思路差不多,先判断输入是否为负,在定义两个long型的变量(是int型的话可能会出现整型溢出)一个等于x,一个设为0用来接收已转之后的数据,在判断二者是否相等。
bool isPalindrome(int x) {
if(x<0){
return false;
}
long original=x;
long reversed=0;
while(x>0){
reversed=reversed*10+x%10;
x/=10;
}
return original==reversed;
}