LVGL-Flex布局和Grid布局
- ■ Flex 布局
- ■ 主轴 : 是定义对象的放置方向的
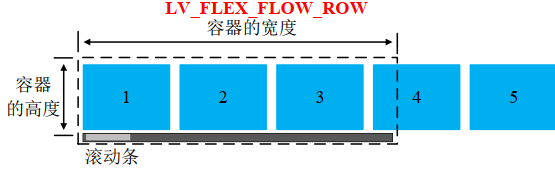
- ■ 演示一:LV_FLEX_FLOW_ROW
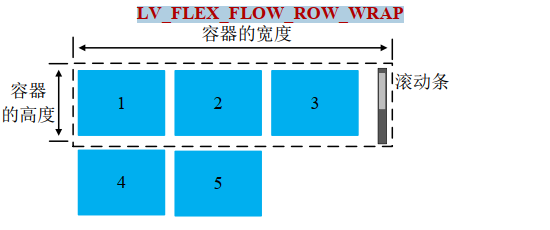
- ■ 演示二:LV_FLEX_FLOW_ROW_WRAP
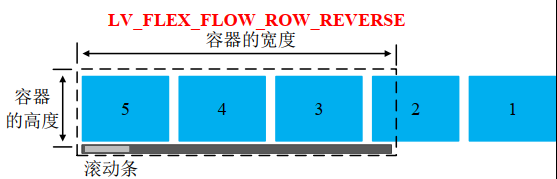
- ■ 演示三:LV_FLEX_FLOW_ROW_REVERSE
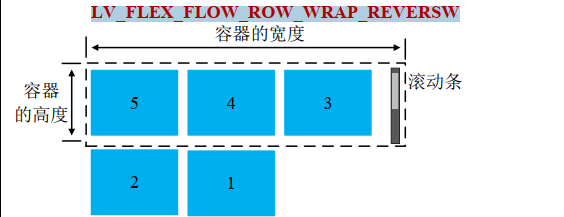
- ■ 演示四:LV_FLEX_FLOW_ROW_WRAP_REVERSW
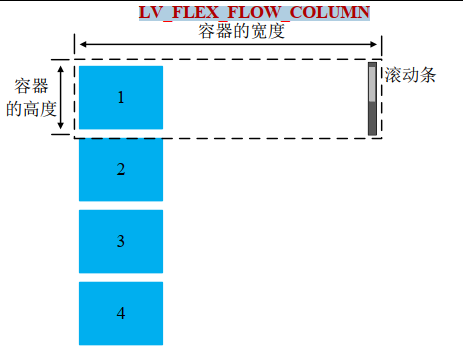
- ■ 演示五:LV_FLEX_FLOW_COLUMN
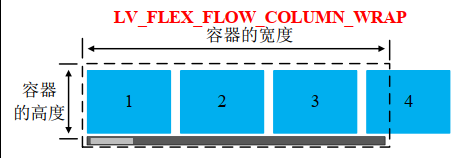
- ■ 演示六:LV_FLEX_FLOW_COLUMN_WRAP
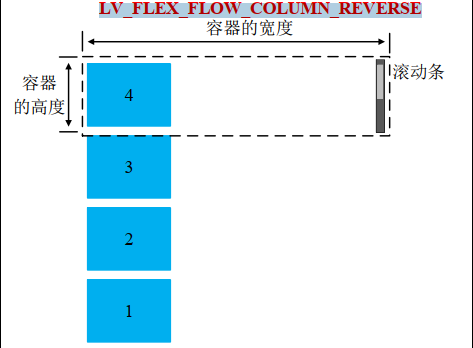
- ■ 演示七:LV_FLEX_FLOW_COLUMN_REVERSE
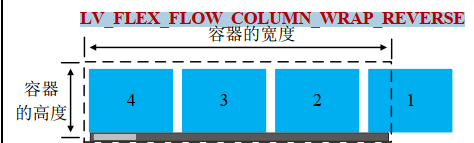
- ■ 演示八:LV_FLEX_FLOW_COLUMN_WRAP_REVERSE
- ■ 交叉轴 : 交叉轴垂直于主轴
- ■ 主轴为行,交叉轴就是列
- ■ 主轴为列,交叉轴就是行
- ■ Flex 布局使用
- ■ Flex 对齐
- ■ main_place 形参
- ■ track_cross_place 形参
- ■ cross_place 形参
- ■ flex-grow 属性
- ■ Flex 条文的样式函数
- ■ Flex 间隙
- ■ Grid布局
- ■ 添加 Grid
- ■ Grid 间隙
- ■ 示例一使用Grid
■ Flex 布局
Flex 布局,是一种可以简便、完整、响应式地实现各种页面布局, 它是 CSS 的一个重点应用。
flexbox 一次只能处理一个维度上的元素布局,一行或者一列,Grid 布局是一种二维布局
在 lv_conf.h 文件中把 LV_USE_FLEX 配置项置 1 即可启用 Flex 布局
■ 主轴 : 是定义对象的放置方向的
| 主轴的定义 | 描述 |
|---|---|
| LV_FLEX_FLOW_ROW | 将子类们排成一行并不换行 |
| LV_FLEX_FLOW_ROW_WRAP | 将子类们排成一行并换行 |
| LV_FLEX_FLOW_ROW_REVERSE | 将子类们排成一行并不换行且顺序相反 |
| LV_FLEX_FLOW_ROW_WRAP_REVERSE | 将子类们排成一行并换行且顺序相反 |
| LV_FLEX_FLOW_COLUMN | 将子类们排成一列并不换行 |
| LV_FLEX_FLOW_COLUMN_WRAP | 将子类们排成一列并换行 |
| LV_FLEX_FLOW_COLUMN_REVERSE | 将子类们排成一列并不换行且顺序相反 |
| LV_FLEX_FLOW_COLUMN_WRAP_REVERSE | 将子类们排成一列并换行且顺序相反 |
■ 演示一:LV_FLEX_FLOW_ROW

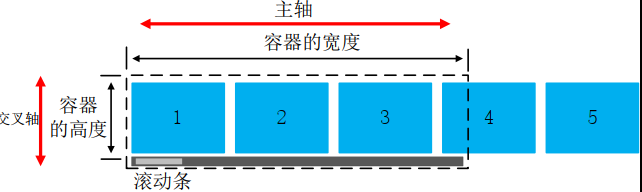
■ 演示二:LV_FLEX_FLOW_ROW_WRAP

■ 演示三:LV_FLEX_FLOW_ROW_REVERSE

■ 演示四:LV_FLEX_FLOW_ROW_WRAP_REVERSW

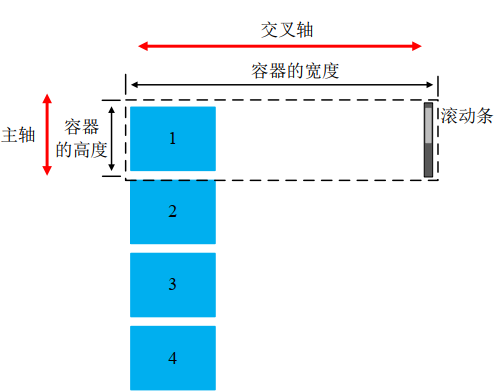
■ 演示五:LV_FLEX_FLOW_COLUMN

■ 演示六:LV_FLEX_FLOW_COLUMN_WRAP

■ 演示七:LV_FLEX_FLOW_COLUMN_REVERSE

■ 演示八:LV_FLEX_FLOW_COLUMN_WRAP_REVERSE

■ 交叉轴 : 交叉轴垂直于主轴
■ 主轴为行,交叉轴就是列

■ 主轴为列,交叉轴就是行

■ Flex 布局使用
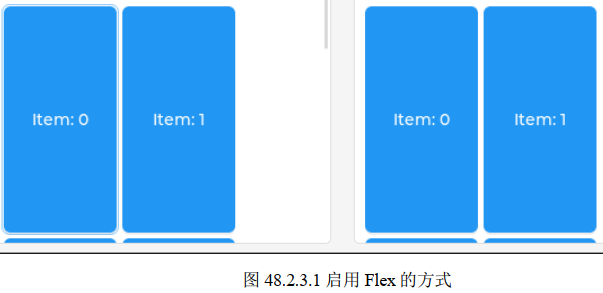
使用 Flex 布局有两种方式,
第一种是使用 lv_obj_set_layout 函数方法设置对象启用 Flex 布局,
第二种是使用 lv_obj_set_flex_flow 函数启用 Flex 布局。
void lv_mainstart(void)
{
/* 第一种方式 */
static lv_style_t style;
lv_style_init(&style);
lv_style_set_flex_flow(&style, LV_FLEX_FLOW_ROW_WRAP);
/* 设置 Flex 布局 */
lv_style_set_layout(&style, LV_LAYOUT_FLEX);
lv_obj_t* cont = lv_obj_create(lv_scr_act());
lv_obj_set_size(cont, 300, 220);
lv_obj_add_style(cont, &style, 0);
/* 第二种方式 */
lv_obj_t* cont_row = lv_obj_create(lv_scr_act());
lv_obj_set_size(cont_row, 300, 220);
lv_obj_align(cont_row, LV_FLEX_FLOW_ROW, 0, 5);
/* 设置 Flex 布局 */
lv_obj_set_flex_flow(cont_row, LV_FLEX_FLOW_ROW_WRAP);
lv_obj_align_to(cont_row, cont, LV_ALIGN_OUT_RIGHT_TOP, 20, 0);
uint32_t i;
for (i = 0; i < 10; i++) {
lv_obj_t* obj;
lv_obj_t* label;
/* 在 cont 容器中添加 btn 对象 */
obj = lv_btn_create(cont);
lv_obj_set_size(obj, 100, LV_PCT(100));
label = lv_label_create(obj);
lv_label_set_text_fmt(label, "Item: %u", i);
lv_obj_center(label);
/* 在 cont_row 容器中添加 btn 对象 */
obj = lv_btn_create(cont_row);
lv_obj_set_size(obj, 100, LV_PCT(100));
label = lv_label_create(obj);
lv_label_set_text_fmt(label, "Item: %u", i);
lv_obj_center(label);
}
}

■ Flex 对齐
设置 flex 元素沿主轴方向和交叉轴方向的对齐方式以及它们之间的空间分配。
lv_obj_set_flex_align(obj, main_place, cross_place, track_cross_place)
obj 指向设置对齐的对象
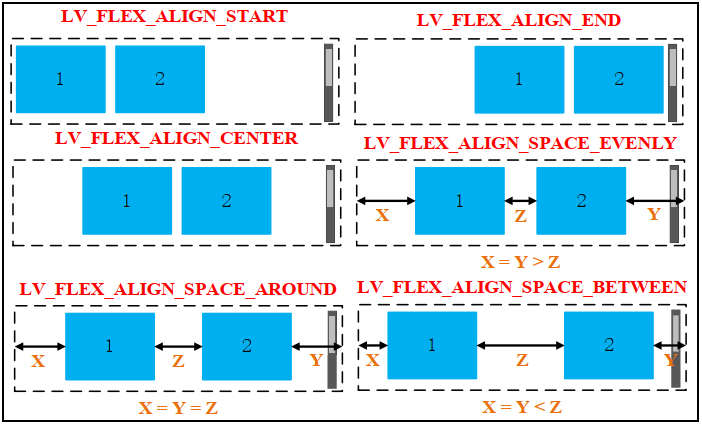
main_place 主轴上的对象对齐
cross_place 交叉轴上的对象对齐
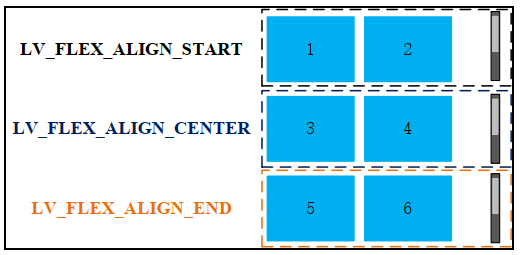
track_cross_place 行/列交叉轴上的对象对齐
main_place、 cross_place 和 track_cross_place 形参的转入值如下表所示:
| 配置项 | 描述 |
|---|---|
| LV_FLEX_ALIGN_START | 水平方向左上和垂直上方向上(默认) |
| LV_FLEX_ALIGN_END | 水平方向右侧和垂直底部 |
| LV_FLEX_ALIGN_CENTER | 居中 |
| LV_FLEX_ALIGN_SPACE_EVENLY | 任何两个对象之间的间距( 它们的边缘空间相等) ,但不适用于 track_cross_place 形参 |
| LV_FLEX_ALIGN_SPACE_AROUND | 对象在轨道上均匀分布,周围空间相等,但不适用于 track_cross_place 形参 |
| LV_FLEX_ALIGN_SPACE_BETWEEN | 对象在轨道上均匀分布:第一个对象在开始行 , 最后 一个 项目 在结 束 行 , 但不 适用 于track_cross_place 形参 |
track_cross_place 形参只能传入 LV_FLEX_ALIGN_START、 LV_FLEX_ALIGN_END 和LV_FLEX_ALIGN_CENTER 配置项,
■ main_place 形参

■ track_cross_place 形参

■ cross_place 形参
cross_place 形参一般在子类对象具有不同的高度时会起作用。
■ flex-grow 属性
LVGL 提供了 lv_obj_set_flex_grow 函数来设置,
第一个形参指向要增长的对象,
第二个形参表示增长的倍数,
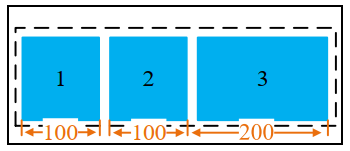
例如 有400 像素剩余空间和 3 个对象增长,它们设置分别为 1、 1 和 2,所以它们的宽度分别为 100,100 和 200 像素,如下图所示

注意: lv_obj_set_flex_grow 函数的第二个形参为 0 时禁用 grow 属性。
■ Flex 条文的样式函数
| 函数 | 描述 |
|---|---|
| lv_style_set_flex_flow() | 设置 Flex 流动布局 |
| lv_style_set_flex_main_place() | 设置主轴 |
| lv_style_set_flex_cross_place() | 设置交叉轴 |
| lv_style_set_flex_track_place() | 设置轨道轴 |
| lv_style_set_flex_grow() | 设置增长 |
■ Flex 间隙
Flex-gap属性用来设置元素列之间的间隔(gutter)大小,例如修改对象之间的最小空间,
可以在 flex 容器样式上设置以下属性:
① pad_row: 设置行之间的填充。
② pad_column:设置列之间的填充。
如果读者不希望对象之间有任何填充,可调用 lv_style_set_pad_column(&row_container_sty
le,0)函数设置
■ Grid布局
flexbox 一次只能处理一个维度上的元素布局,一行或者一列,Grid 布局是一种二维布局
在 lv_conf.h 文件中把 LV_USE_GRID 配置项置 1 即可启用 Flex 布局
■ 添加 Grid
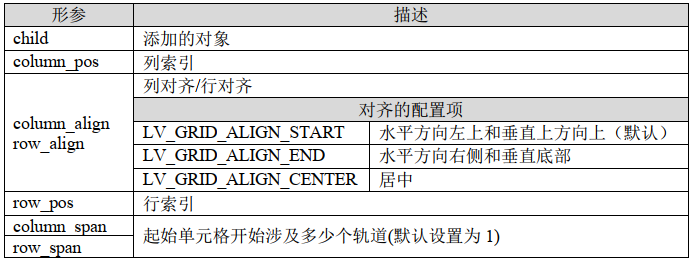
lv_obj_set_grid_cell 把子类对象添加到指定网格位置

① GRID_COLUMN_DSC_ARRAY:设置列的描述符数组。
② GRID_ROW_DSC_ARRAY:设置行的描述符数组。
③ GRID_COLUMN_ALIGN:设置列的对象对齐。
④ GRID_ROW_ALIGN:设置列的对象对齐。
⑤ GRID_CELL_X_ALIGN:设置单元格的 X 轴方向对齐。
⑥ GRID_CELL_COLUMN_POS:设置列的单元格位置。
⑦ GRID_CELL_COLUMN_SPAN:设置列的单元格宽度。
⑧ GRID_CELL_Y_ALIGN:设置单元格的 Y 轴方向对齐。
⑨ GRID_CELL_ROW_POS:设置行的单元格位置。
⑩ GRID_CELL_ROW_SPAN:设置行的单元格宽度。
这些函数是使用本地样式来设置 Grid 布局属性
■ Grid 间隙
Grid-gap 属性用来设置元素列之间的间隔( gutter)大小,例如修改对象之间的最小空间,
可以在 Grid 容器样式上设置以下属性:
① pad_row:设置行之间的填充。
② pad_column:设置列之间的填充。
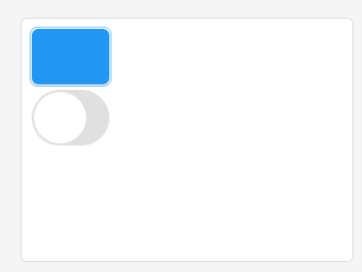
■ 示例一使用Grid
void lv_mainstart(void){
static lv_coord_t col_dsc[] = { 70, 70, 70, LV_GRID_TEMPLATE_LAST };
static lv_coord_t row_dsc[] = { 50, 50, 50, LV_GRID_TEMPLATE_LAST };
/* 创建一个容器 */
lv_obj_t* cont = lv_obj_create(lv_scr_act());
/* 设置网格的列数量 */
lv_obj_set_style_grid_column_dsc_array(cont, col_dsc, 0);
/* 设置网格的行数量 */
lv_obj_set_style_grid_row_dsc_array(cont, row_dsc, 0);
/* 设置容器大小 */
lv_obj_set_size(cont, 300, 220);
lv_obj_center(cont);
/* 开启 GRID 网格 */
lv_obj_set_layout(cont, LV_LAYOUT_GRID);
lv_obj_t* obj;
/* 创建一个 btn 子类 */
obj = lv_btn_create(cont);
/* 把 btn 对象添加到网格(0,0)位置 */
lv_obj_set_grid_cell(obj, LV_GRID_ALIGN_STRETCH, 0, 1,LV_GRID_ALIGN_STRETCH, 0, 1);
/* 创建一个 switch 子类 */
obj = lv_switch_create(cont);
/* 把 btn 对象添加到网格(0,1)位置 */
lv_obj_set_grid_cell(obj, LV_GRID_ALIGN_STRETCH, 0, 1,LV_GRID_ALIGN_STRETCH, 1, 1);
}