文章目录
- 1. if 分支语句
- 1.1. 示例代码
- 1.2. 运行结果
- 2. if 双分支语句
- 3. if 多分支语句
- 4. switch 语句(了解)
- 4.1. 注意
- 4.2. case 穿透现象
- 4.3. case 穿透产生的原因
- 5. switch 语句与选择语句区别别
- 5.1. 语法上的区别
- 5.2. 应用场景上的区别
- 6. 三元表达式
- 6.1. 语法法
- 6.2. 示例代码
- 7. 练习 1
- 7.1. 题目
- 7.2. 示例代码
- 7.3. 运行结果
- 8. 练习 2
- 8.1. 题目
- 8.2. 示例代码
- 8.3. 运行结果
- 9. 练习 3
- 9.1. 题目
- 9.1.1. 示例代码
- 10. 练习 4
- 10.1. 题目
- 10.2. 代码实现 1
- 10.3. 代码实现 2
- 10.4. 运行结果
1. if 分支语句
语法:
if (条件表达式) {
// 满足条件要执行的语句
}
if 中的内容如果为true,就执行大括号的代码块,如果为false执行else代码块。
1.1. 示例代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>js第二天</title>
</head>
<body>
<script>
// if分支语句
const condition = 6 > 4;
if (condition) {
// 代码块1
alert("yes");
} else {
// 代码块2
alert("no");
}
</script>
</body>
</html>
1.2. 运行结果

2. if 双分支语句
如果有两个条件的时候,可以使用 if else 双分支语句。
if (条件表达式) {
// 满足条件要执行的语句
} else {
// 不满足条件要执行的语句
}
3. if 多分支语句
使用场景: 适合于有多个条件的时候。
语法:
if(条件表达式1){
语句体1
}else if(条件表达式2){
语句体2
}else if(条件表达式3){
语句体3
}else if(条件表达式4){
语句体4
}
...
else{
语句体2
}
从上往下,依次判断每一个条件,如果满足,就会执行对应的语句体,剩下的即使满足也不会执行。
4. switch 语句(了解)
switch case传入一个变量,判断这个变量,是否符合case中的条件,符合条件,就执行下面的代码块,每个代码块用break。如果都不满足,就执行 default 中的语句。
语法:
switch语句用来定义多分支条件语句,语法如下:
switch(表达式){
case 值1:
执行体1;
break;
case 值2:
执行体2;
break;
...
default:
默认执行体;
break; //default语句中break可有可无。
}
4.1. 注意
switch case一般需要配合break关键字使用 没有break会造成case穿透。- 当前结果只有固定几个取值,可以使用 switch。
- if 多分支语句开发要比 switch 更重要,使用也更多。
4.2. case 穿透现象
case 穿透会从满足条件的那个语句开始,依次执行,即使后面的 case 不满足条件,也会执行,直到出现 break 才会跳出 switch 语句。
4.3. case 穿透产生的原因
如果忘记加 break,就会产生 case 的穿透(break 是可以用于结束 switch 语句)。
5. switch 语句与选择语句区别别
5.1. 语法上的区别
-
if和if-else语句一次只能判断一个条件,而if-elseif和switch一次可以判断多个条件。 -
if-elseif和switch的结构非常类似,所有的switch语句都可以使用if-elseif改写。 -
所有的
if-elseif不一定能用switch改写。
5.2. 应用场景上的区别
if 语句主要用于范围的判断,switch 主要用于等值判断。
如果结果确定有几个值,可以考虑使用 switch。
6. 三元表达式
6.1. 语法法
条件 ? 表达式1 : 表达式2
// 执行过程:
// 1. 如果条件为真,则执行表达式1
// 2. 如果条件为假,则执行表达式2
6.2. 示例代码
// 补0
// 1. 用户输入
let num = prompt("请您输入一个数字:");
// 2. 判断输出- 小于10才补0
// num = num < 10 ? 0 + num : num
num = num >= 10 ? num : 0 + num;
alert(num);

7. 练习 1
7.1. 题目
-
输入你用的手机
-
如果输入的是苹果,alert(“土豪”)
-
如果是华为,alert(“遥遥领先!!!”)
-
如果是小米,alert(“性价比”)
7.2. 示例代码
const phone = prompt("请输入你的手机牌子:");
const resName = phone.slice(0, 2);
switch (resName) {
case "苹果":
alert("土豪");
break;
case "华为":
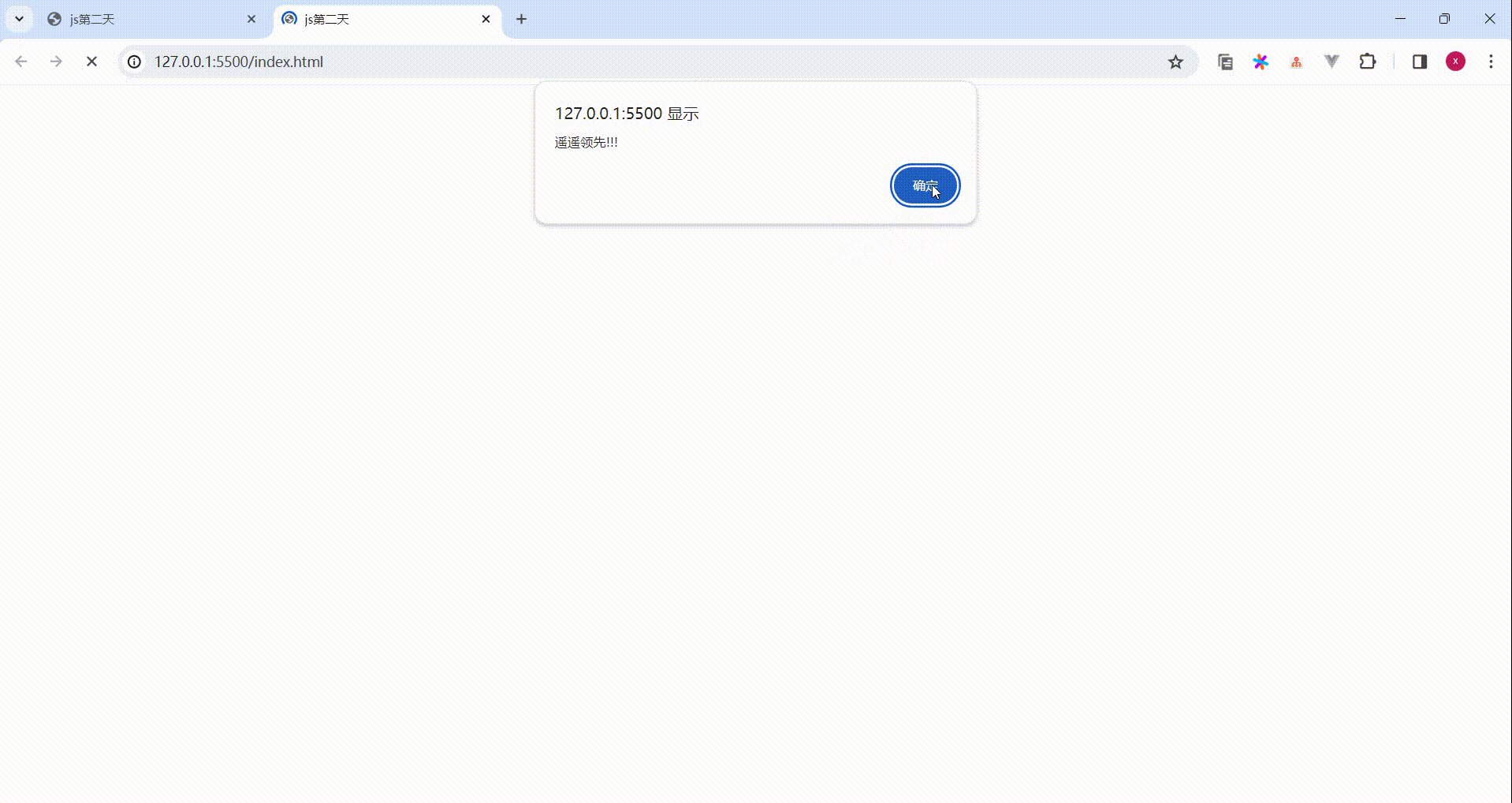
alert("遥遥领先!!!");
break;
case "小米":
alert("性价比");
break;
default:
alert("不认识你的杂牌子手机");
break;
}
7.3. 运行结果

8. 练习 2
8.1. 题目
请输入您的工作年限:
-
如果你的工作年限小于 1 年,你的年假是 5 天
-
如果你的工作年限小于 3 年,你的年假是 7 天
-
如果你的工作年限大于等于 3 年,你的年假是 15 天
8.2. 示例代码
let workYears = prompt("请输入您的工作年限:");
// 你的年假,初始化为null
let hoilday = null;
if (workYears < 0) {
hoilday = 0;
} else if (workYears < 1) {
hoilday = 5;
} else if (workYears < 3) {
hoilday = 7;
} else if (workYears >= 3) {
hoilday = 15;
}
//弹出对话框
alert("你的年假是" + hoilday);
8.3. 运行结果

9. 练习 3
9.1. 题目
老爸根据成绩奖励儿子(成绩在 0-100 之间)
- 考了 90-100,奖励兰博基尼,带电池
- 考了 80-90,奖励自行车
- 考了 70-80,奖励滑板
- 70 分以下,奖励胖揍一顿
9.1.1. 示例代码
//获取儿子分数
let score = prompt("请输入儿子的分数");
//判断
//需要一开始对成绩做一个范围的限定
if (score < 0 || score > 100) {
alert("你输入的成绩不合法,请输入0-100的整数");
} else {
if (score >= 90) {
alert("奖励兰博基尼,带电池");
} else if (score >= 80) {
alert("奖励自行车");
} else if (score >= 70) {
alert("奖励滑板");
} else {
alert("奖励胖揍一顿");
}
}
10. 练习 4
10.1. 题目
输入一个月份,判断月份属于哪个季节: 12,1,2 冬季 3,4,5 春季 6,7,8 夏季 9,10,11 秋季。
10.2. 代码实现 1
//获取用户输入的月份
let month = prompt("请输入一个月份");
//判断
switch (
Number(month) //需要做一个强转,转成数值类型
) {
case 12:
case 1:
case 2:
alert("冬季");
break;
case 3:
case 4:
case 5:
alert("春季");
break;
case 6:
case 7:
case 8:
alert("夏季");
break;
case 9:
case 10:
case 11:
alert("秋季");
break;
default:
alert("你输入的不是一个月份");
break;
}
10.3. 代码实现 2
//获取用户输入的月份
let month = prompt("请输入一个月份");
//判断
if (month == 12 || month == 1 || month == 2) {
alert("冬季");
} else if (month == 3 || month == 4 || month == 5) {
alert("春季");
} else if (month == 6 || month == 7 || month == 8) {
alert("夏季");
} else if (month == 9 || month == 10 || month == 11) {
alert("秋季");
} else {
alert("你输入的不是一个月份");
}
10.4. 运行结果