初学前端,实战总结
概要
有一个日期组件,我的谷歌浏览器选完日期后,偶尔获取不到最新数据,有一个客户,是经常出不来数据。
日期组件是Wdate:调用的方法是WdatePicker onpicking,代码片段如下:
<input type="text" name="repairDate"
value="${assess.REPAIR_DATE}"
onFocus="WdatePicker({onpicking:loadDefaultNum,dateFmt : 'yyyy-MM',lang:'zh-cn'})"
id="repairDate" class="input-text Wdate w100" autocomplete="off"
>
最终解决方案
更换日期组件,换为layui
引入代码如下:
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/common/static/layui/css/layui.css"/>
<script type="text/javascript" src="<%=request.getContextPath()%>/common/static/layui/layui.js" ></script>
var self=this;
//执行一个laydate实例
layui.use('laydate', function() {
laydate = layui.laydate;
var month = new Date().getMonth() + 1;
month = (month < 10 ? "0" + month : month);
laydate.render({
elem: '#repairDate',
trigger: "click",
format: 'yyyy-MM',
type: 'month',
//, show: true //直接显示
value: new Date().getFullYear() + "-" + month,
btns: ['now', 'confirm'],
done: function (value, date, endDate) {//日期时间被切换后的回调
//$('#datatime').change();
// self.date = value;
// self.dateText = self.dateFormed(value)
self.loadDefaultNum();
console.log(value); //得到日期生成的值,如:2017-08-18
console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。
}
});
});
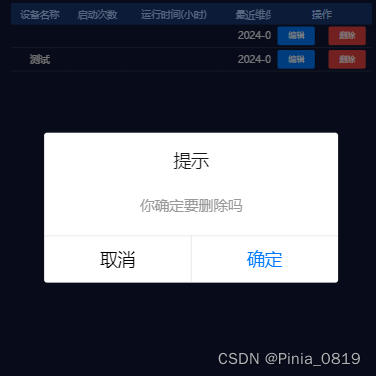
效果图
` 最终的效果还不错

我踩过的坑
**` 踩坑1:**程序报错找不到 layui,
原因:我为了新的样式可以覆盖旧的样式,把css 和js 样式放到了最后,放到了我写layui.use(‘laydate’, function() 这段script 的后面。
放到后面,会导致找不到资源。
所以,我放到了这段script 之前。
踩坑2: 因为好久做script的开发,我引入script遇到了报错,我是缺少了type=“text/javascript” 这部分说明
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/common/static/layui/css/layui.css"/>
<script type="text/javascript" src="<%=request.getContextPath()%>/common/static/layui/layui.js" ></script>
踩坑3: 在head 部分,script 不写闭合标签会报错。
错误代码是这样的
<script type="text/javascript" src="<%=request.getContextPath()%>/common/static/layui/layui.js" />
小结
script 和css 引入,需要放到代码片段之前。
加油,我会越来越棒的!成为真正的前端。