DOM- 节点操作
一.节点操作
1.DOM节点
目标:能说出DOM节点的类型
- DOM节点
DOM树里每一个内容都称之为节点
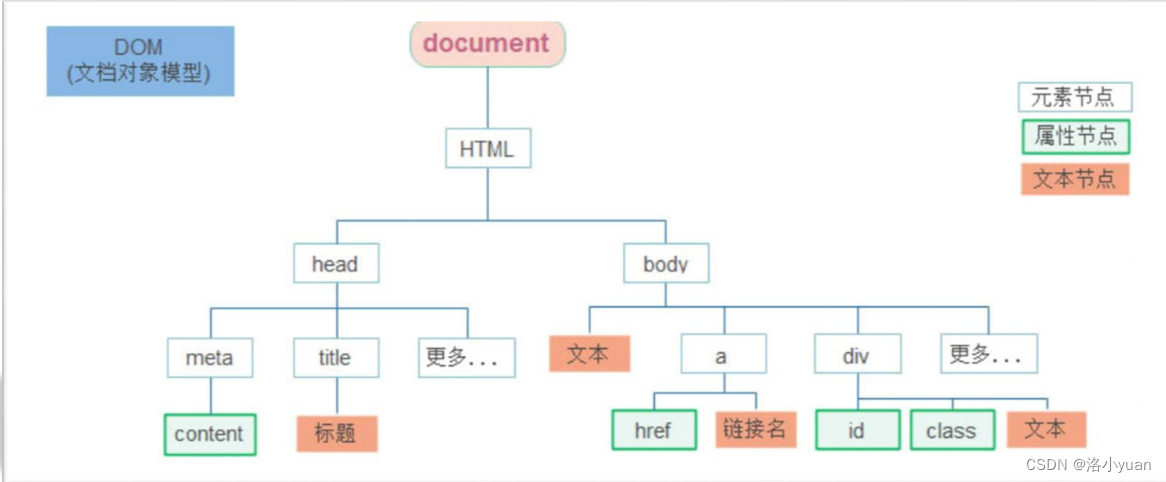
- 节点类型
- 元素节点
所有的标签 比如 body、 div
html 是根节点
- 属性节点
所有的属性 比如 href
- 文本节点
所有的文本
document树:

总结:
1. 什么是DOM 节点?
DOM树里每一个内容都称之为节点
2. DOM节点的分类?
元素节点 比如 div标签
属性节点 比如 class属性
文本节点 比如标签里面的文字
3. 我们重点记住那个节点?
元素节点
可以更好的让我们理清标签元素之间的关系
2.查找节点
目标:能够具备根据节点关系查找目标节点的能力
- 关闭二维码案例:
点击关闭按钮, 关闭的是二维码的盒子, 还要获取erweima盒子
- 思考:
- 关闭按钮 和 erweima 是什么关系呢?
- 父子关系
- 所以,我们完全可以这样做:
- 点击关闭按钮, 直接关闭它的爸爸,就无需获取erweima元素了
- 节点关系:
- 父节点
- 子节点
- 兄弟节点
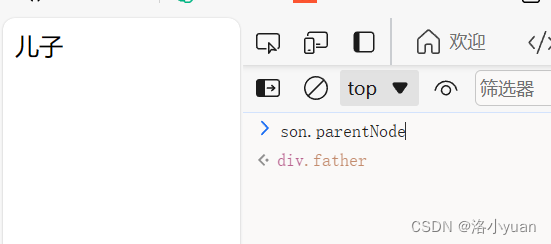
- 父节点查找:
-
parentNode 属性
-
返回最近一级的父节点 找不到返回为null


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="father">
<div class="son">儿子</div>
</div>
<script>
let son = document.querySelector('.son')
// 找爸爸
//console.log(son.parentNode)
//此项运行时会返回Null,被隐藏了
//son.parentNode.style.display = 'none'
</script>
</body>
</html>案例:关闭二维码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.erweima {
position: relative;
width: 160px;
height: 160px;
margin: 100px auto;
border: 1px solid #ccc;
}
.erweima i {
position: absolute;
left: -13px;
top: 0;
width: 10px;
height: 10px;
border: 1px solid #ccc;
font-size: 12px;
line-height: 10px;
color: #ccc;
font-style: normal;
cursor: pointer;
}
</style>
</head>
<body>
<div class="erweima">
<img src="./images/code.png" alt="">
<i class="close_btn">x</i>
</div>
<script>
//1.获取元素 事件源i 关闭的二维码erweima
let close_btn = document.querySelector('.close_btn')
//2.事件监听
close_btn .addEventListener('click',function(){
//找他爸,this指的就是close_btn
this.parentNode.style.display = 'none'
})
</script>
</body>
</html>
案例:关闭二维码案例
需求:多个二维码,点击谁,谁关闭 分析:
①:需要给多个按钮绑定点击事件
②:关闭的是当前的父节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.erweima {
width: 149px;
height: 152px;
border: 1px solid #000;
background: url(./images/456.png) no-repeat;
position: relative;
}
.close {
position: absolute;
right: -52px;
top: -1px;
width: 50px;
height: 50px;
background: url(./images/bgs.png) no-repeat -159px -102px;
cursor: pointer;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="erweima">
<span class="close"></span>
</div>
<div class="erweima">
<span class="close"></span>
</div>
<div class="erweima">
<span class="close"></span>
</div>
<div class="erweima">
<span class="close"></span>
</div>
<div class="erweima">
<span class="close"></span>
</div>
<script>
// 获取元素
let close_btn = document.querySelectorAll('.close')
//2.绑定多个点击事件给close
for (let i = 0;i < close_btn.length;i++){
close_btn[i].addEventListener('click', function(){
//3.关闭当前的那个二维码 点击谁,就关闭谁的爸爸
this.parentNode.style.display = 'none'
})
}
</script>
</body>
</html>子节点查找:
- childNodes
获得所有子节点、包括文本节点(空格、换行)、注释节点等
- children (重点)
仅获得所有元素节点
返回的还是一个伪数组

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击</button>
<ul>
<li>我是孩纸</li>
<li>我是孩纸</li>
<li>我是孩纸</li>
<li>我是孩纸</li>
<li>我是孩纸</li>
<li>我是孩纸</li>
</ul>
<script>
let btn = document.querySelector('button')
let ul = document.querySelector('ul')
btn.addEventListener('click',function(){
// console.log(ul.children)
for (let i = 0;i < ul.children.length;i++){
ul.children[i].style.color = 'red'
}
})
ul.children[1].style.color = 'green'
//console.log(ul.childNodes)
</script>
</body>
</html>兄弟关系查找:
1. 下一个兄弟节点:nextElementSibling 属性
2. 上一个兄弟节点:previousElementSibling 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击</button>
<ul>
<li>第1个</li>
<li>第2个</li>
<li>第3个</li>
<li>第4个</li>
</ul>
<script>
let btn = document.querySelector('button')
let two = document.querySelector('.two')
btn.addEventListener('click',function(){
two.nextElementSibling.style.color = 'red'
two.previousElementSibling.style.color = 'red'
})
</script>
</body>
</html>1. 查找父节点用那个属性?
parentNode
2. 查找所有子节点用那个属性?
children
3. 查找兄弟节点用那个属性?
nextElementSibling
previousElementSibling
3.增加节点
目标:能够具备根据需求新增节点的能力
1).创建节点
即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点
创建元素节点方法:

2).追加节点
要想在界面看到,还得插入到某个父元素中
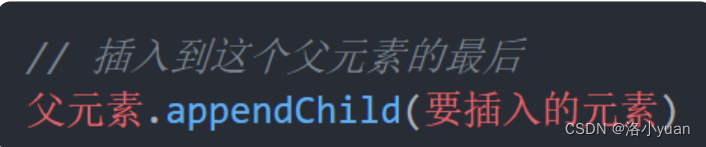
插入到父元素的最后一个子元素:

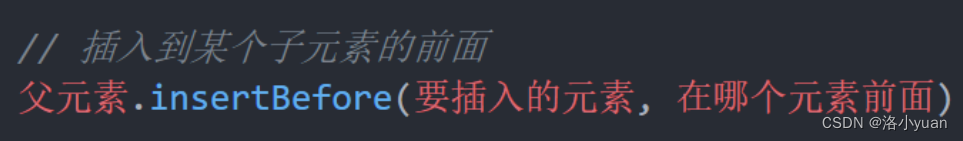
插入到父元素中某个子元素的前面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>我是大毛</li>
<li>我是二毛</li>
</ul>
<script>
//二毛 ul.children[1]
//1.创建新的标签节点
// let div = document.createElement('div')
//div.className = 'current'
let ul = document.querySelector('ul')
let li = document.createElement('li')
li.innerHTML = '我是小li'
//2.追加节点 父元素.appendChild(子元素) 后面追加
// ul.appendChild(li)
//3.追加节点 父元素.appendChild(子元素) 后面追加
ul.insertBefore(li,ul.children[0])
</script>
</body>
</html>