渲染学成在线案例
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>学车在线首页</title>
<link rel="stylesheet" href="./css/style.css">
<style>
</style>
</head>
<body>
<!-- 4. box核心内容区域开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<script>
let data = [
{
src: 'images/course01.png',
title: 'Think PHP 5.0 博客系统实战项目演练',
num: 1125
},
{
src: 'images/course02.png',
title: 'Android 网络动态图片加载实战',
num: 357
},
{
src: 'images/course03.png',
title: 'Angular2 大前端商城实战项目演练',
num: 22250
},
{
src: 'images/course04.png',
title: 'Android APP 实战项目演练',
num: 389
},
{
src: 'images/course05.png',
title: 'UGUI 源码深度分析案例',
num: 124
},
{
src: 'images/course06.png',
title: 'Kami2首页界面切换效果实战演练',
num: 432
},
{
src: 'images/course07.png',
title: 'UNITY 从入门到精通实战案例',
num: 888
},
{
src: 'images/course08.png',
title: 'Cocos 深度学习你不会错过的实战',
num: 590
},
]
for(let i=0;i<data.length;i++){
document.write(`
<li>
<a href="#">
<img src=${data[i].src} title="${data[i].title}" alt="">
<h4>
${data[i].title}
</h4>
<div class="info">
<span>高级</span> • <span>${data[i].num}</span>人在学习
</div>
</a>
</li>
`)
}
</script>
</ul>
</div>
</div>
</body>
</html>css文件:
* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: auto;
}
body {
background-color: #f3f5f7;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
zoom:1;
}
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
/* 把li 的父亲ul 修改的足够宽一行能装开5个盒子就不会换行了 */
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
position: relative;
top: 0;
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
transition: all .3s;
}
.box-bd ul li a {
display: block;
}
.box-bd ul li:hover {
top: -8px;
box-shadow: 0 15px 30px rgb(0 0 0 / 10%);
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}
拓展:术语解释
| 术语 | 解释 | 举例 |
|---|---|---|
| 关键字 | 在JavaScript中具有特殊意义的词汇 | let var function if else switch case break |
| 保留字 | 在目前的JavaScript中没有意义,但未来可能具有特殊意义的词汇 | int short long char |
| 表达式 | 能产生值的代码,一般配合运算符出现 | 10+3 age>=18 |
| 标识符 | 变量名 函数名的另一种叫法 | 无 |
| 语句 | 一段可执行的代码 | if() for() |
拓展-基本数据类型和引用数据类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型
- 值类型:简单数据类型/基本数据类型,在存储变量中存储的是值本身,因此叫做值类型
string,number,boolean,undefined,null
- 引用数据类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过new关键字创建的对象(系统对象/自定义对象),如Object,Array.Data等
堆栈空间分配区别:
- 栈(操作系统):由操作系统自动分配释放存放函数的参数值,局部变量的值等,其操作方式类似于数据结构中的栈,简单数据类型存放到栈里面
- 堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收,引用数据类型存放到堆里面.
Web API基本认知
变量声明有三个 var let和const,尽量使用const:
- const语义化更好
- 很多变量声明的时候就知道他不会被更改
- 实际开发中,比如:react框架,基本const
建议:有了变量先给const,如果发现他后面是要被修改的,再改为let
基本数据类型数据改变不可以将let改为const,但复杂数据类型改变之后可以将let改为const
因为复杂数据类型(数组 对象等),在栈中存储地址,在堆中存储内容,const指向的数组在栈中的地址不变,只是改变了内容,故const可以修饰要改变的复杂数据类型,但简单数据类型就不可改变.
const arr=['red','pink']
arr.push('blue')
// console.log(arr)//正确
arr=[1,2,3,4]
console.log(arr)//错误,地址已经改变,对象同理作用和分类
作用:就是使用JS去操作html和浏览器
分类:DOM(W文档对象模型) BOM(浏览器对象模型)
DOM
- DOM(Document Object Model---文档对象模型)是用来呈现以及与任意HTML或XML文档交互的API
- 白话文:DOM是浏览器提供的一套专门用来操作网页内容的功能
- DOM作用:开发网页内容特效和实现用户交互
DOM树
- 将HTML文档以树状结构直观的表现出来,我们称之为文档树或DOM树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系
DOM对象
- 浏览器根据html标签生成的JS对象
- 所有标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
- div在html中是标签,在JS中是对象
DOM的核心思想
把网页内容当作对象来处理
document对象
- 是DOM里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的,例如:document.write()
- 网页中所有内容都在document里面
获取DOM元素
查找元素DOM元素就是利用JS选择页面中标签元素
根据CSS选择器来获取DOM元素
1. 选择匹配的第一个元素
语法:
document.querySelector('CSS选择器')//查询选择器参数:
包含一个或多个CSS有效的选择器 字符串
返回值:
CSS选择器匹配的第一个元素,一个HTMLElement对象
如果没有匹配到,则返回null
可通过其改变某些样式:
const nav=document.querySelector('#nav')
nav.style.color='red'2.选择匹配的多个元素
语法:
document.querySelectorAll('CSS选择器')参数:包含一个或多个有效的CSS选择器 字符串
返回值:CSS匹配的NodeList 对象集合
不可以直接修改,只能通过遍历的方式一次给里面的元素作修改
得到的是一个伪数组:
- 有长度有索引号的数组
- 但是没有pop() push()等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得
控制台输出依次输出DOM对象
const lis=document.querySelectorAll('ul li')
for(let i=0;i<lis.length;i++){
console.log(lis[i])
}操作元素内容
- DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象
- 就是操作对象使用的点语法
- 如果想要修改标签元素里面的内容,则可以使用以下几种方式:
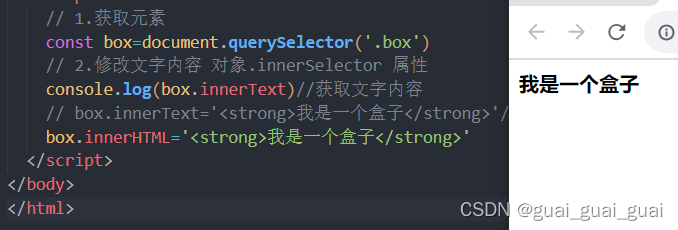
1.对象.innerText属性
- 将文本内容添加/更新到任意标签位置
- 显示纯文本,不解析标签

2.对象.innerHTML属性
- 将文本内容添加/更新到任意标签位置
- 会解析标签,多标签建议使用模板字符

年会抽奖案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
// 1.声明数组
const personArr=['周杰伦','刘德华','周星驰','张学友']
// /2,先做一等奖
// 2.1随机数
const random=Math.floor(Math.random()*personArr.length)
// 2.2获取one元素
const one =document.querySelector('#one')
// 2.3把名字给one
one.innerHTML=personArr[random]
// 2.4删除数组这个名字
personArr.splice(random,1)
// 二等奖
const random2=Math.floor(Math.random()*personArr.length)
// 2.2获取one元素
const two =document.querySelector('#two')
// 2.3把名字给two
two.innerHTML=personArr[random2]
// 2.4删除数组这个名字
personArr.splice(random2,1)
// 三等奖
const random3=Math.floor(Math.random()*personArr.length)
// 2.2获取one元素
const three =document.querySelector('#three')
// 2.3把名字给three
three.innerHTML=personArr[random3]
// 2.4删除数组这个名字
personArr.splice(random3,1)
console.log(personArr)
</script>
</body>
</html>操作元素的属性
操作元素常用属性
- 还可以通过JS设置/修改标签元素属性,比如通过src更换图片
- 最常见的属性比如:href,title,src等
- 语法:对象.属性=值
<body>
<img src="./images/1.webp" alt="">
<script>
// 1.获取图片元素
const img=document.querySelector('img')
// 2.修改图片对象的属性 对象.属性
img.src=-'./images/2.webp'
img.title='刘德华'
</script>
</body>页面刷新,图片随机切换案例
需求:当我们刷新页面时,页面中的图片随机显示不同的照片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./images/1.webp" alt="">
<script>
// 取N-M之间的随机整数
function getRandom(N,M){
return Math.floor(Math.random()*(M-N+1))+N
}
// 1.获取图片对象
const img=document.querySelector('img')
// 2.随机得到序号
const random=getRandom(1,6)
// 3.更换路径
img.src=`./images/${random}.webp`
</script>
</body>
</html>操作元素样式属性
- 还可以通过JS设置/修改标签元素的样式属性
- 比如通过轮播图小圆点自动更换颜色样式
- 点击按钮可以滚动图片,这是移动的图片的位置left等等
通过style属性操作CSS
- DOM对象中的style属性可控制标签style行内样式,操作css属性需遵循驼峰命名
- 修改样式比较少的情况下有优势
- 生成的是行内样式表,权重比较高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
// 1.获取元素
const box=document.querySelector('.box')
// 2.修改样式属性 对象.style.样式属性='值'
box.style.width='300px'
// 多组单词的采取小驼峰命名法
box.style.backgroundColor='hotpink'
box.style.border='5px solid blue'
box.style.borderTop='5px solid red'
</script>
</body>
</html>页面刷新,页面随机更换背景图片
需求:当刷新页面时,页面中的背景图片随机显示不同的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: url(./images/desktop_1.jpg) no-repeat top center/cover;
}
</style>
</head>
<body>
<script>
function getRandom(N,M){
return Math.floor(Math.random()*(M-N+1))+N
}
//随机数
const random=getRandom(1,10)
const body=document.querySelector('body')
// document.body.style.backgroundImage=`url(./images/desktop_${random}.jpg)`//也可不用先获取对象,直接向页面中输出即可
body.style.backgroundImage=`url(./images/desktop_${random}.jpg)`
</script>
</body>
</html>操作类名(className)操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,这时就可以通过css类名的形式
语法:
div.className='box'注意:
- 由于class是关键字,所以使用className去代替
- className是使用新值换旧值,如果需要一个添加类,需要保留之前的类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.box {
width: 300px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
padding: 10px;
border: 1px solid #000;
}
.nav {
background-color:red;
}
</style>
</head>
<body>
<div class="nav"></div>
<script>
//1.获取元素
const div=document.querySelector('div')
//2.添加类名
div.className='box'//会覆盖掉之前的类名
div.className='nav box'//保留之前的类名
</script>
</body>
</html>通过classList操作类控制CSS
为了解决className容易覆盖以前的类名,可以通过classList方式追加和删除类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
color: #333;;
}
.active {
color: red;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">文字</div>
<script>
// 通过classList添加
//1.获取元素
const box=document.querySelector('.box')
// 2.修改样式 add()类名不加点,并且是字符串
//2.1追加类
box.classList.add('active')
// 2.2删除类 remove()
box.classList.remove('box')
// 2.3切换类 toggle() 若有该属性就删掉,若没有就加上
box.classList.toggle('active')
</script>
</body>
</html>使用className和classList的区别
- 修改大量样式更方便
- 修改不多样式的时候方便
- classList是追加和删除不影响以前类名
轮播图随机版
当我们刷新页面,页面中的轮播图会显示不同图片以及样式
分析:
- 准备一个数组对象,里面包含详细信息
- 随机选择一个数字,选出数组对应的对象,更换图片,底部盒子背景颜色,以及文字内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// //取到N-M的随机整数
// function getRandom(N,M){
// return Math.floor(Math.random()*(M-N+1))+N
// }
// //1.需要一个随机数
// const random=getRandom()
// 也可直接取值之后用取整函数
const random=parseInt(Math.random()*sliderData.length)
// console.log(sliderData[random])
// 2.把对应的数据渲染到标签里面
//2.1获取图片
const img=document.querySelector('.slider-wrapper img')
// 2.2修改图片路径
img.src=sliderData[random].url
// 3.把p里面的文字内容更换
// 3.1获取p
const p=document.querySelector('.slider-footer p')
//3.2修改p
p.innerHTML=sliderData[random].title
// 4.修改背景颜色
const footer=document.querySelector('.slider-footer')
footer.style.backgroundColor=sliderData[random].color
// 5.小圆点
const li=document.querySelector(`.slider-indicator li:nth-child(${random+1})`)
//让当前li添加active这个类
li.classList.add('active')
</script>
</body>
</html>操作表单元素属性
- 表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
- 正常的有属性有取值的 跟其他的标签属性没有任何区别
获取:DOM对象,属性名
设置:DOM对象.属性名=新值
表单.value='用户名'
表单.type='password'- 表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示,如果为true代表添加了该属性 如果是flase代表移除了该属性
- 比如:disdabled、checked、selected
自定义属性
标准属性:
标签天生自带的属性 比如:class id title等,可以直接使用点语法操作比如:disabled checked selected
自定义属性:
- 在html5中推出来的专门的data-自定义属性
- 在标签上一律以data开头
- 在DOM对象上一律以dataset对象方式获取
const one=document.querySelector('div')//只获取第一个div盒子
console.log(one.dataset.id)//1
console.log(one.dataset.spm)//know定时器-间歇函数
- 网页中经常需要一种功能:每隔一段时间需要自动执行一段代码,不需要手动触发
- 例如:网页中的倒计时
- 要实现这种需求,需要定时器函数
定时器函数可以开启和关闭定时器
1.开启定时器
setInterval(函数,间隔时间)作用:每隔一段时间调用这个函数
间隔时间单位是毫秒
注意:
- 1.函数名字不需要加括号
- 2.定时器返回的是一个id数字(每个定时器的符号都是独一无二的)
// setInterval(函数,间隔时间)
// setInterval(function(){
// document.write('一秒执行一次')
// },1000)
function fn(){
console.log('一秒执行一次')
}
// setInterval(fn,1000)
setInterval('fn()',1000)//经过1000ms之后才开始调用2.关闭定时器
let 变量名=setInterval(函数,间隔时间)
clearInterval(变量名)阅读注册协议
需求:按钮60s之后才可以使用
分析:
- 开始先把按钮禁用(disabled属性)
- 一定要获取元素
- 函数内处理逻辑:
- 秒数开始减减:
- 按钮里的文字跟着一起变化
- 如果秒数等于0 停止定时器,里面的文字变为同意,最后,按钮可以点击
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea{
display: block;
margin-bottom: 10px;
}
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的的形式在线签署以下协议,请您务必仔细阅读,充分理解协议中的条款内容后再点击同意,【请您注意】如果您不同意以下协议全部或者任何条款约定,请您停止注册,您
</textarea>
<button class="btn" disabled>我已经阅读用户协议(5)</button>
<script>
// 1.获取元素
const btn=document.querySelector('.btn')
console.log(btn.innerHTML)//button是双标签,比较特殊,需要用innerHTML获得里面的文字内容
let i=5
let n=setInterval(function(){//记得要用变量接收
i--
btn.innerHTML=`我已经阅读用户协议(${i})`
if(i===0){
clearInterval(n)//关闭定时器
//定时器关闭之后就可以点开按钮
btn.disabled=false
btn.innerHTML='同意'
}
},1000)
</script>
</body>
</html>轮播图定时器版
需求:每隔一秒钟切换一个图片
分析:
1.准备一个数组对象,里面包含详细信息
2.获取元素
3.设置定时器函数
- 设置一个变量++
- 找到变量对应的对象
- 更改图片 文字信息
- 激活小圆点:移除上一个高亮的类名,当前变量对应的小圆点添加类
4.处理图片自动复原从头播放(放到变量++后面,紧挨)
- 如果图片播放到最后一张,就是大于数组的长度
- 则把变量重置为0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 获取元素
const img=document.querySelector('.slider-wrapper img')
const p=document.querySelector('.slider-footer p')
let i=0
// 开始定时器
setInterval(function(){
i++
//无缝衔接位置
console.log(i)
if(i>=sliderData.length){
i=0;
}
//console.log(sliderData[i])
// 更换图片路径
img.src=sliderData[i].url
// 把字写到p里面
p.innerHTML=sliderData[i].title
// 小圆点
//先删除以前的active、
document.querySelector('.slider-indicator .active').classList.remove('active')
//只让当前的li添加active
document.querySelector(`.slider-indicator li:nth-child(${i+1})`).classList.add('active')
},1000)
</script>
</body>
</html>事件监听(绑定)
事件:是在编程时系统内发生的动作或者发生的动作,比如用户在网页上单击一个按钮
事件监听:就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为绑定事件或者注册事件,比如鼠标经过显示下拉菜单,点击可以播放轮播图等等.
语法:
元素对象.addEventListener('事件类型',要执行的函数)事件监听三要素:
事件源:哪个dom元素被事件触发了,要获取dom元素
事件类型:用什么方式触发,比如单击click,鼠标经过mouseover等
事件调用的函数:要做什么事
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<script>
// 元素对象.addEventListener('事件类型',要执行的对象)
const btn=document.querySelector('.btn')
//修改元素样式
btn.addEventListener('click',function(){
alert('点击了~')
})
</script>
</body>
</html>注意:
- 1.事件类型要加引号
- 2.函数是点击之后再去执行,每次点击都会执行一次
点击按钮,弹出一个对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<script>
//需求:点击了按钮,弹出一个对话框
//1.事件源 按钮
//2. 事件类型 点击鼠标
//3. 事件处理程序 弹出对话框
const btn=document.querySelector('button')
btn.addEventListener('click',function(){
alert('你好呀')
})
</script>
</body>
</html>点击关闭广告
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 1000px;
height: 200px;
background-color: antiquewhite;
margin: 100px auto;
text-align: center;
font-size: 50px;
line-height: 200px;
font-weight: 700;
}
.close {
position: absolute;
right: 20px;
top:10px;
width: 20px;
height: 20px;
line-height: 20px;
font-size: 16px;
text-align: center;
border: 1px solid pink;
border-radius: 50%;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<h1>我是广告</h1>
<div class="close">X</div>
</div>
<script>
//1.获取事件源
const close=document.querySelector('.close')
//关闭的是大盒子
const box=document.querySelector('.box')
//2.事件侦听
box.addEventListener('click',function(){
box.style.display='none'
})
</script>
</body>
</html>