零.前言:
本文章对于HTML的基础知识处理的十分细节,适合从头学习的初学者,亦或是想要提升基础的前端工程师。
1.什么是HTML?
HTML是:“超文本标签语言”(Hyper Text Markup Language)
HTML不是一种编程语言,而是一种“标记语言”
HTML使用标记标签(元素)来描述网页。
2.什么是XHTML?
XHTML是HTML更严谨和更纯净的版本。
3.什么是HTML5?
HTML5是HTML的下一代版本。
4.HTML标签
HTML标签(元素)是由“尖括号”所包围起来的关键词,比如<html>。
HTML标签分为:“单标签”跟“双标签”。
双标签有:“开始标签”(开放标签)和“结束标签”(闭合标签)。
结束标签需要在“最前方加一个/”。
例如:<br>、<hr>、<input>都是单标签。
<p></p>、<html></html>都是双标签。
5.元素、属性
在双标签中间的内容叫做:“元素”,而在开始标签当中的内容叫做:“属性”。
例如:
<p>我是一个笨蛋</p>其中,"我是一个笨蛋"就是一个元素。
而元素可以是标签,这时也叫作元素
例如:
<html><p>我真的不是笨蛋</p></html>
其中<html>中有一个元素,是:“<p>我真的不是笨蛋</p>”
而<p>中有一个元素,是:“我真的不是笨蛋”
而属性,只能在开始标签当中,不能在结束标签当中!
例如:<input type="text">
type="text"就是一个属性。
而属性以:“键:值”对的形式出现,多个属性之间用空格隔开。
一.<DOCTYPE>
1.作用:
定义文档信息,用来向浏览器传递这是一个HTML5文件。
(ps:在当今的主流浏览器中,即使不声明<DOCTYPE html>,浏览器仍然可以正确识别,不过这并不是一个好习惯!)
2.声明方式:
<!DOCTYPE html>
3.更古老的版本
在XTML 4.0.1版本中,声明需要引用DTD(文档类型定义)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4.注意
值得注意的是,不同的HTML版本声明方式不一样,且所包含的HTML元素也不一样!!
二.<html>
1.定义
<html>标签表示HTML文档的根(根元素),用来表示文档中HTML的开始。
<html>标签是所有其他HTML元素的容器,除了<DOCTYPE>。
2.作用
<html>和</html>标签限定了文档的开始点和结束点,在它们之间是文档的“头部”(<head>)和“身体”(<body>)。
3.注意
应该在<html>中始终包含(lang属性),用来声明网页的语言。
例如:
<html lang="en"> </html>
三.<head>
1.定义
<head>标签是“元数据”(关于数据的数据)的容器,元数据是有关HTML的数据,元数据不会被显示。
2.作用
可在<head>标签中定义多个元素,用来:“定义文档标题”、“字符集”、“样式”、“脚本”和其他元数据。
3.可放置的元素
<title>(必须有)、<style>、<base>、<link>、<meta>、<script>、<noscript>
对于以上标签,我们将在后续的章节中挨个讨论。
四.<title>
1.定义:
定义了:浏览器工具栏中的标题、添加到收藏页中的标题、在搜索引擎结果中显示标题。
对于下面这个网页:
![]()
如果扒开这个页面的html文档,那么它的<title>一定是"写文章-CSDN创作中心",这是一个工具栏标题。
正如我们所料:

2.作用
显示网页名字
3.注意
一个HTML文档只能有一个<title>元素。
五.<body>
1.定义
<body>用来盛放html文档的数据(内容),而<head>用来盛放html文档的元数据(数据的数据)。
2.作用
<body>包含了HTML的所有内容:“段落”、“图像”、“超链接”、“”表格、“列表”等等。
3.注意
一个html文档只能有一个<body>标签。
六.<h1> to <h6>
1.定义
从<h1>到<h6>分别代表了六个下级标题,例如<h1>是一级标题,<h3>是三级标题。
2.作用
提供标题式布局。
3.注意
尽量不用放置多个<h1>主标题,或者跳过<h1>标题直接使用<h2>标题,应该从高到低逐级使用。
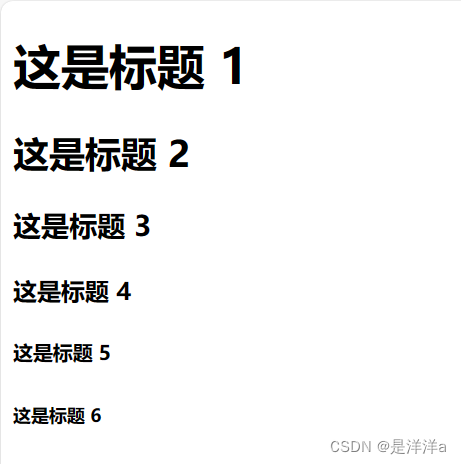
4.效果
例如下面代码:
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>结果:

七.<p>
1.定义:
段落标签,用来指定一段段落。
2.作用:
显示一段文字,例如:
<p>
在源代码中,
这一段
包含很多行,
但浏览器
忽略它。
</p>结果:
在代码中的换行,在html文档呈现结果的时候并不展示出来,如果需要让html结果也呈现换行效果,可以尝试使用每一行一个<p>标签,或者在<p>标签内镶嵌<br>换行标签。
3.注意:
使用<p>的时候,html默认会在<p>前方隐式的添加一个“<br>换行符”,这个<br>在代码中不会显示,但会在html页面中作为效果展示出来。
在<p>中如果有多个连续的空格,那么在html文档呈现效果中,将只有一个空格被显示出来。即:“多个连续空格默认为一个空格”。
<p>我真的不是 一个大笨蛋,不,你是一个 大笨蛋</p>效果:

八.<br>
1.定义
用来向html文档中插入换行符,类似于编程语言中的"\n"。
2.作用
换行符
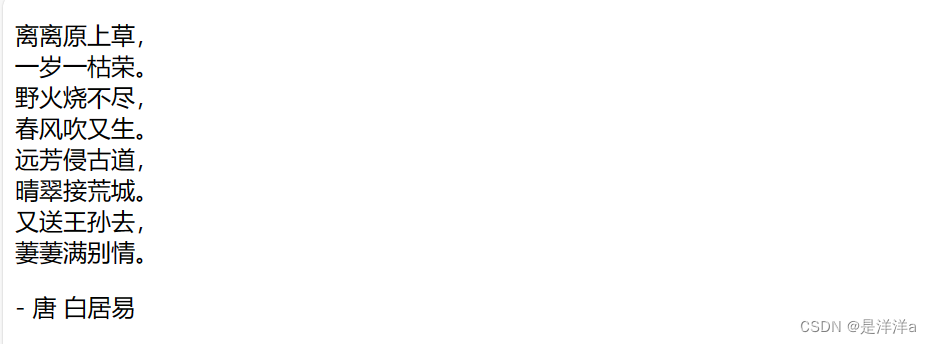
3.效果
<p>
离离原上草,<br>
一岁一枯荣。<br>
野火烧不尽,<br>
春风吹又生。<br>
远芳侵古道,<br>
晴翠接荒城。<br>
又送王孙去,<br>
萋萋满别情。<br>
</p>
<p><em>- 唐 白居易</em></p>结果:

九.<hr>
1.定义
用来分割主题或者内容
2.作用
绘制一个水平分隔符
3.效果
<p>
离离原上草,<br>
一岁一枯荣。<br>
野火烧不尽,<br>
春风吹又生。<br>
远芳侵古道,<br>
晴翠接荒城。<br>
又送王孙去,<br>
萋萋满别情。<br>
</p>
<hr>
<p>- 唐 白居易</p>结果:

可以清晰的看到,出现了一道水平分隔符。
十.<!--.....-->
1.定义
在源代码中插入注释,注释不会在浏览器中显示。
2.作用
插入注释
3.注意
使用注释可以“隐藏”JavaScript文段。
不过要在结尾加入:“//”,以防JavaScript执行“-->”。
<script type="text/javascript">
<!--
function displayMsg() {
alert("Hello World!")
}
//-->
</script>4.效果
<p>我是一个大笨蛋</p>
<!--真的吗??-->结果:

可以看到:“真的吗??”文段并没有在浏览器中展示出来。
十一.空白的HTML
我们来看一个没有做过任何添加和修改的HTML代码,也就是最初始的状态:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>从上至下,分别为:<DOCTYPE>标签、<html>标签、<head>标签、<body>标签。
在实际开发中,我们一定要严格按照这个模板来实现,不能修改对应的位置!!