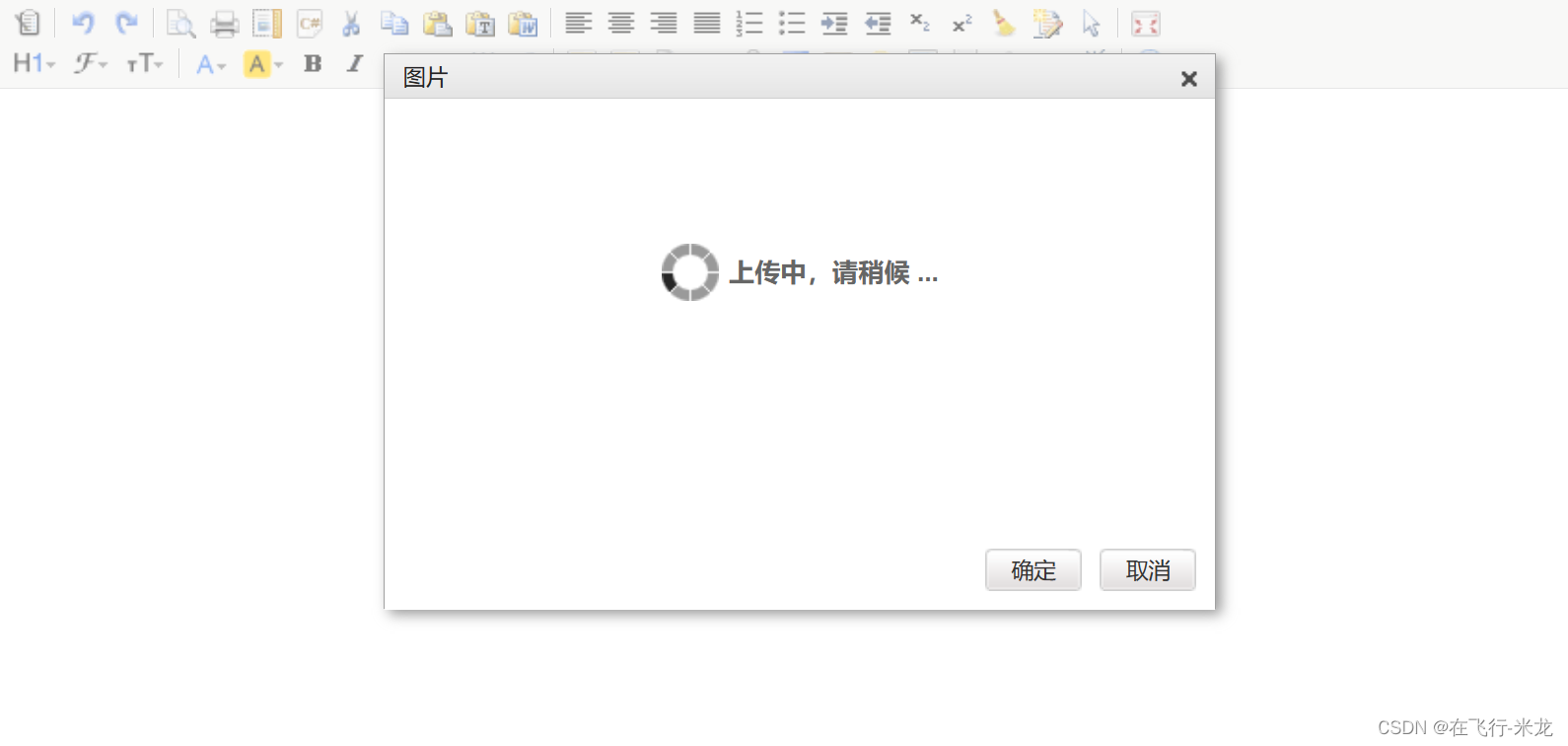
在django中使用kindeditor出现转圈问题

【一】基础检查
【1】前端检查
-
确保修改了uploadJson的默认地址
- 该地址需要在路由层有映射关系
-
确认有加载官方文件
-
kindeditor-all-min.js
-
-
确保有传递csrfmiddlewaretoken
- 或者后端关闭了csrf验证
<textarea name="content" id="content-area" cols="30" rows="10"></textarea>
<script>
KindEditor.ready(function (K) {
window.editor = K.create('#content-area', {
width: '100%',
height: "500px",
resizeType: 0,
uploadJson: '{% url 'upload_file' request.user.username %}',
extraFileUploadParams: {
'csrfmiddlewaretoken': '{{ csrf_token }}',
}
});
});
</script>
【2】视图层检查
- 确认路由层映射的视图层
- 返回的是按照要求的字典格式
# 返回格式
"""
// 成功时
{
"error": 0,
"url": "http://www.example.com/path/to/file.ext"
}
// 失败时
{
"error": 1,
"message": "错误信息"
}
"""
【二】解决办法一
- 重新下载kindeditor
- 官网的还需要一些内容调整
链接:https://pan.baidu.com/s/1NGbJCVLGqSwuBKYP7Mfu6w?pwd=zrqk
提取码:zrqk
【三】解决办法二
-
在配置文件settings中添加
-
X_FRAME_OPTIONS = "SAMEORIGIN"
-
-
这是因为Django默认设置了X-Frame-Options为DENY,禁止在
<iframe>中显示页面。 -
可以尝试在Django的设置文件(通常是settings.py)中将X_FRAME_OPTIONS设置为SAMEORIGIN
- 以允许在相同域名下的
<iframe>中显示页面
- 以允许在相同域名下的
【四】解决办法三
- 注释掉配置文件中的**
XFrame中间件**
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
# 'django.middleware.clickjacking.XFrameOptionsMiddleware',
]