作业1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
td {
padding: 8px;
text-align: left;
background-color: gray;
}
th {
background-color: whitesmoke;
}
}
</style>
</head>
<body>
<form action="#" method="get">
<table>
<tr>
<th colspan="2">用户注册</th>
</tr>
<tr>
<td>用户名</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input name="like" type="checkbox" value="write">写作业
<input name="like" type="checkbox" value="music">音乐
<input name="like" type="checkbox" value="sport">体育
</td>
</tr>
<tr>
<td>省份</td>
<td>
<select name="province">
<option value="yunnan" selected>云南</option>
<option value="shanxi">陕西</option>
</select>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea name="Intro" cols="23" rows="5"></textarea></td>
</tr>
<tr>
<th colspan="2">
<input type="submit">
<input type="reset">
</th>
</tr>
</table>
</form>
</body>
</html>结果:

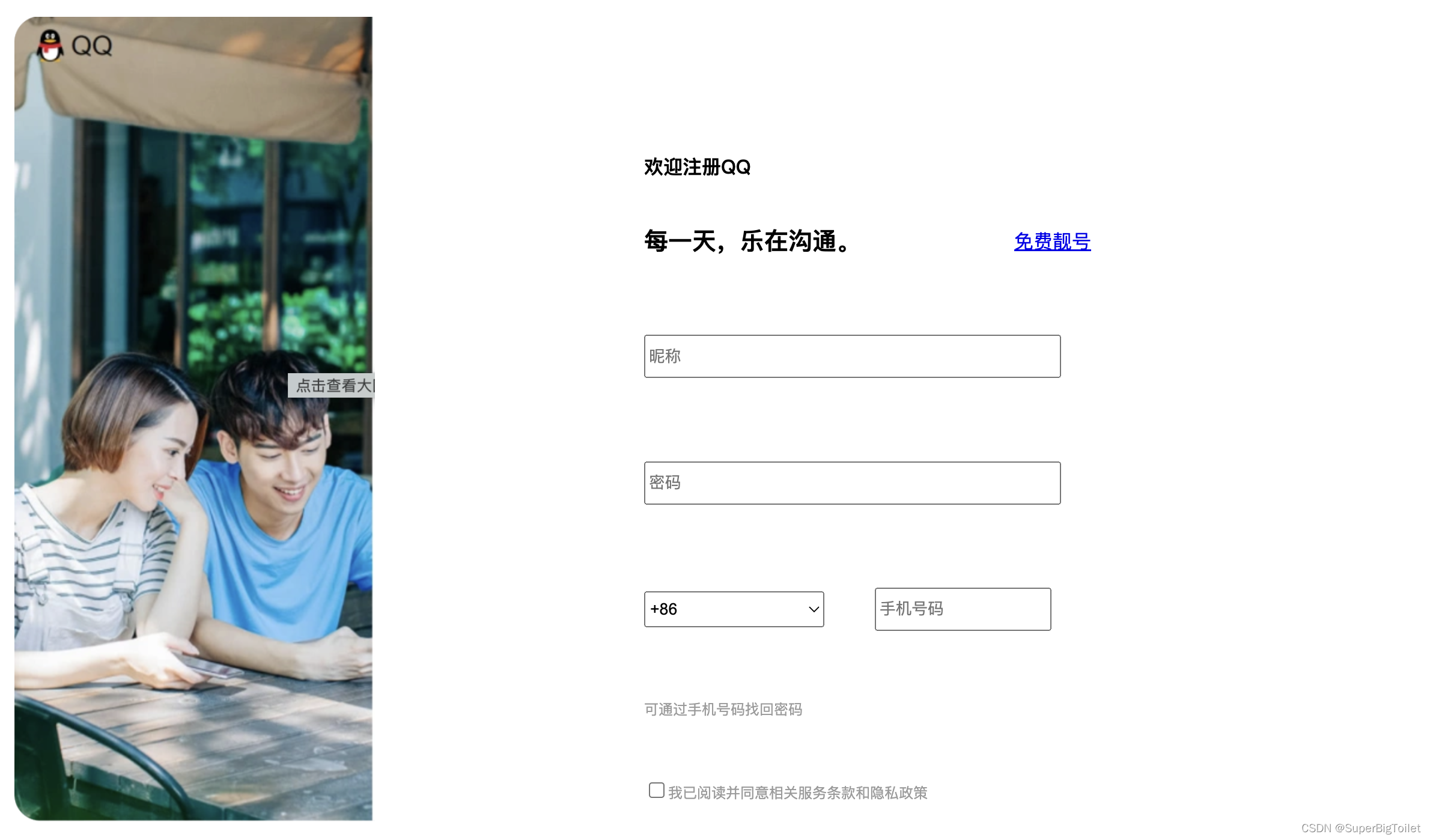
作业2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
td {
padding: 5px;
text-align: left;
}
#free {
text-align: right;
}
.text {
font-size: 12px;
color: #9b9b9b;
}
.text2 {
height: 30px;
}
#log {
font-size: 25px;
color: #ffffff;
background: #2a91db;
text-align: center;
}
#title2 {
font-size: 20px;
}
#input {
width: 150px;
}
</style>
</head>
<body>
<form action="#" method="get">
<table>
<tr>
<td rowspan="9"><img src="./img/截屏2024-03-25 13.10.32.png" alt="QQ" width="300"></td>
<td width="200px" rowspan="9"></td>
<td height="100px"></td>
<td width="180px"></td>
</tr>
<tr>
<td colspan="2" height="25px"><span id="title"><b>欢迎注册QQ</b></span></td>
</tr>
<tr>
<td><span id="title2"><b>每一天,乐在沟通。</b></span></td>
<td id="free"><a href="#">免费靓号</a></td>
</tr>
<tr>
<td colspan="2"><input type="text" name="username" placeholder="昵称" size="50px" class="text2"></td>
</tr>
<tr>
<td colspan="2"><input type="text" name="password" placeholder="密码" size="50px" class="text2"></td>
</tr>
<tr>
<td>
<select name="tele" id="input" class="text2">
<option value="+86" selected>+86</option>
<option value="+1">+1</option>
</select>
</td>
<td>
<input type="number" name="telephone" placeholder="手机号码" class="text2">
</td>
</tr>
<tr>
<td class="text" colspan="2">可通过手机号码找回密码</td>
</tr>
<tr>
<td colspan="2"><input type="checkbox" name="check" value="check"><span class="text">我已阅读并同意相关服务条款和隐私政策</span></td>
</tr>
</table>
</form>
</body>
</html>结果:

作业3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登陆</title>
<style>
th,td {
border: 0px solid black;
padding: 10px;
text-align: left;
}
.text {
border: 0px solid black;
padding: 8px;
text-align: center;
}
#head1 {
background-color: #79c9ff;
width: 600px;
}
#head2 {
background-color: #79c9ff;
width: 350px;
}
.link {
font-size: 15px;
color: #efefef;
}
.link2 {
font-size: 15px;
color: #505050;
}
#title {
font-size: 25px;
}
#title2 {
font-size: 20px;
}
.input {
height: 35px;
}
#submit {
width: 375px;
}
.text-right {
font-size: 15px;
}
</style>
</head>
<body>
<form method="get" action="#">
<table>
<tr>
<td id="head1" height="50px"></td>
<td id="head2" style="text-align: right">
<a href="#" class="link">QQ登录 |</a>
<a href="#" class="link">授权管理 |</a>
<a href="#" class="link">申请接入</a>
</td>
</tr>
<tr>
<td class="text"><b><span id="title">账号密码登录</span></b></td>
<td rowspan="7">
<table>
<tr><td style="height: 20px"></td></tr>
<tr>
<span class="text-right"><td><a href="#"><hr>腾讯网</a>将获得以下权限:<hr></td></span>
</tr>
<tr>
<span class="text-right"><td><input type="checkbox" name="check" value="all" checked>全选<hr></td></span>
</tr>
<tr>
<span class="text-right"><td><input type="checkbox" name="check" value="all" checked disabled>获得您的昵称、头像、性别及会员信息</td></span>
</tr>
<tr><td style="height: 40px"></td></tr>
<tr>
<span class="text-right"><td>授权后表名你已同意<a href="#">QQ登录服务协议</a></td></span>
</tr>
<tr><td style="height: 70px"></td></tr>
</table>
</td>
</tr>
<tr>
<td class="text"><span id="title2">推荐使用<a href="#">快速安全登录</a>,防止盗号</span></td>
</tr>
<tr>
<td class="text"><input type="text" name="username" placeholder="支持QQ号/邮箱/手机号登录" size="50px" class="input"></td>
</tr>
<tr>
<td class="text"><input type="text" name="password" placeholder="密码" size="50px" class="input"></td>
</tr>
<tr>
<td class="text"><input type="image" src="./img/3.jpg" id="submit"></td>
</tr>
<tr>
<td style="height: 30px"></td>
</tr>
<tr>
<td style="text-align: right">
<a href="#" class="link2">忘了密码? |</a>
<a href="#" class="link2">注册新账号 |</a>
<a href="#" class="link2">意见反馈</a>
</td>
</tr>
</table>
</form>
</body>
</html>结果:
作业四:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>新浪网</title>
<style>
#index {
background-color: #d9d9d9;
}
th, td {
padding: 8px;
text-align: left;
}
.list {
padding: 8px;
text-align: right;
width: 150px;
}
.input {
padding: 8px;
text-align: left;
width: 300px;
}
body {
background-color: #f8f8f8;
}
.star {
color: #ff3232;
}
.comment {
font-size: 12px;
color: #43b7ff;
text-decoration: none;
}
.comment2 {
font-size: 15px;
color: #1a8fd7;
text-decoration: none;
}
.login {
color: #43b7ff;
text-decoration: none;
}
</style>
</head>
<body>
<form action="#" method="get">
<table>
<tr>
<td rowspan="2"><img src="./img/手机.png" width="50px"></td>
<td class="list"><span class="star">*</span>手机号码:</td>
<td class="input"><input type="text" name="tele" size="40px" style="height: 30px"></td>
<td style="width: 150px" rowspan="9"></td>
<td style="width: 300px"></td>
</tr>
<tr>
<td></td>
<td>使用微博账号直接<a href="#">登录</a></td>
<td>已有账号,<a href="#" class="login">直接登录 >></a></td>
</tr>
<tr>
<td rowspan="7"></td>
<td class="list"><span class="star">*</span>设置密码:</td>
<td class="input"><input type="text" name="tele" size="40px" style="height: 30px"></td>
<td style="width: 300px" rowspan="7"></td>
</tr>
<tr>
<td class="list"><span class="star">*</span>兴趣标签:</td>
<td>
<input type="checkbox" value="1" name="check">新闻
<input type="checkbox" value="2" name="check">娱乐
<input type="checkbox" value="3" name="check">文化
<input type="checkbox" value="4" name="check">体育
<input type="checkbox" value="5" name="check">IT&nbsp;&nbsp;&nbsp;&nbsp;
<input type="checkbox" value="6" name="check">财经
<input type="checkbox" value="7" name="check">时尚
<input type="checkbox" value="8" name="check">汽车
<input type="checkbox" value="9" name="check">房产
<input type="checkbox" value="0" name="check">生活
</td>
</tr>
<tr>
<td class="list"><span class="star">*</span>手机上发短信:</td>
<td><button style="height: 35px">注册要使用手机发送短信</button></td>
</tr>
<tr>
<td rowspan="4"></td>
<td style="height: 40px"></td>
</tr>
<tr>
<td><a href="#" class="comment">《新浪网络服务使用协议》</a></td>
</tr>
<tr>
<td><a href="#" class="comment">《新浪个人信息保护政策》</a></td>
</tr>
<tr>
<td style="height: 150px"></td>
</tr>
</table>
</form>
<hr/>
<div>
<a href="#" class="comment2">新浪简介&nbsp;&nbsp;</a>
<a href="#" class="comment2">About Sina</a>
<a href="#" class="comment2">广告服务&nbsp;&nbsp;</a>
<a href="#" class="comment2">联系我们&nbsp;&nbsp;</a>
<a href="#" class="comment2">招聘信息&nbsp;&nbsp;</a>
<a href="#" class="comment2">网站律师&nbsp;&nbsp;</a>
<a href="#" class="comment2">SINA English&nbsp;&nbsp;</a>
<a href="#" class="comment2">注册&nbsp;&nbsp;</a>
<a href="#" class="comment2">产品答疑</a>
</div>
<div>
<span style="color: #6c6c6c">客户服务电话 110-120-119 欢迎批评指正</span>
</div>
<div>
<span style="color: #6c6c6c">新浪公司 <a href="#" class="comment2">版权所有</a></span>
</div>
</body>
</html>结果: