1、h5页面增加一个微信登录,省去手机号验证码登录的繁琐。
首先需要开通服务号,我用的是公司的服务号,开发的小伙伴可以去找领导开通。开通后把自己的微信号加进去就可以进行下面的步骤了。
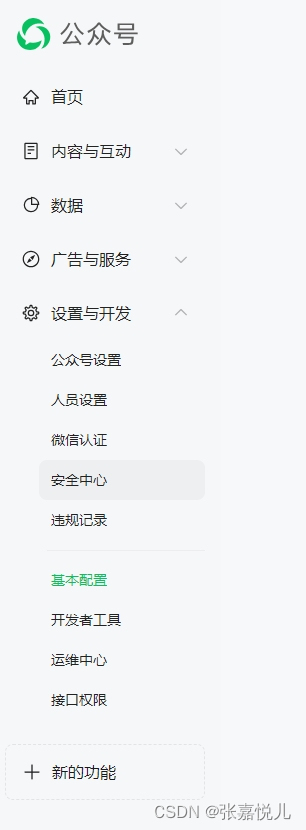
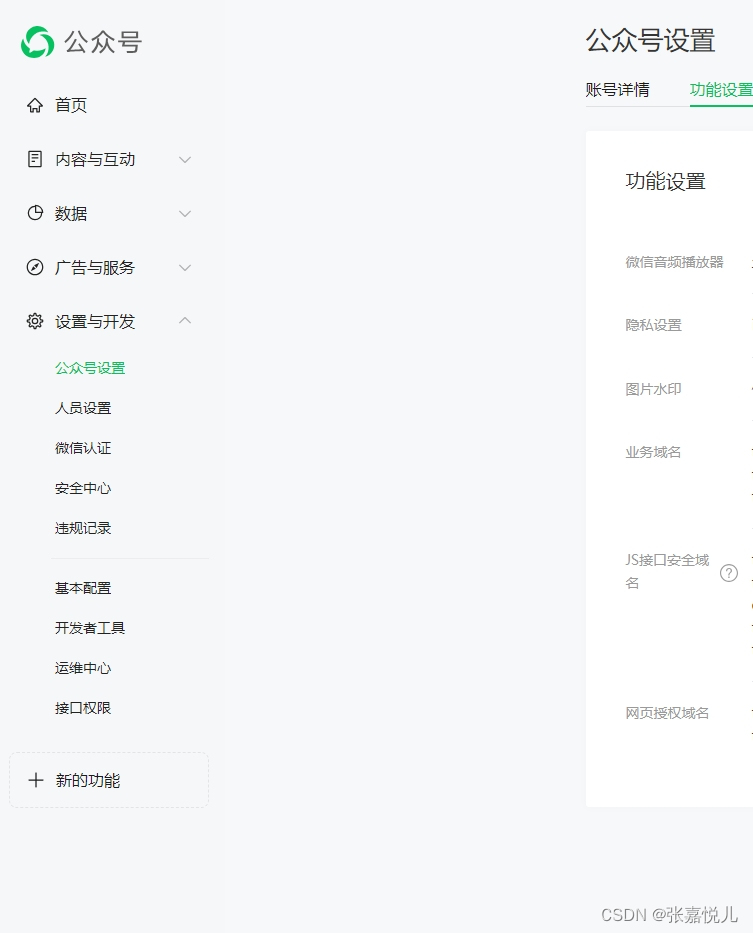
在微信开发者平台上的公众号设置中去设置业务域名、JS接口安全域名和网页授权域名

这三个域名右边都有设置,点击设置后,会有个下面的弹窗,下载下来放到public文件夹内:

代码层面:
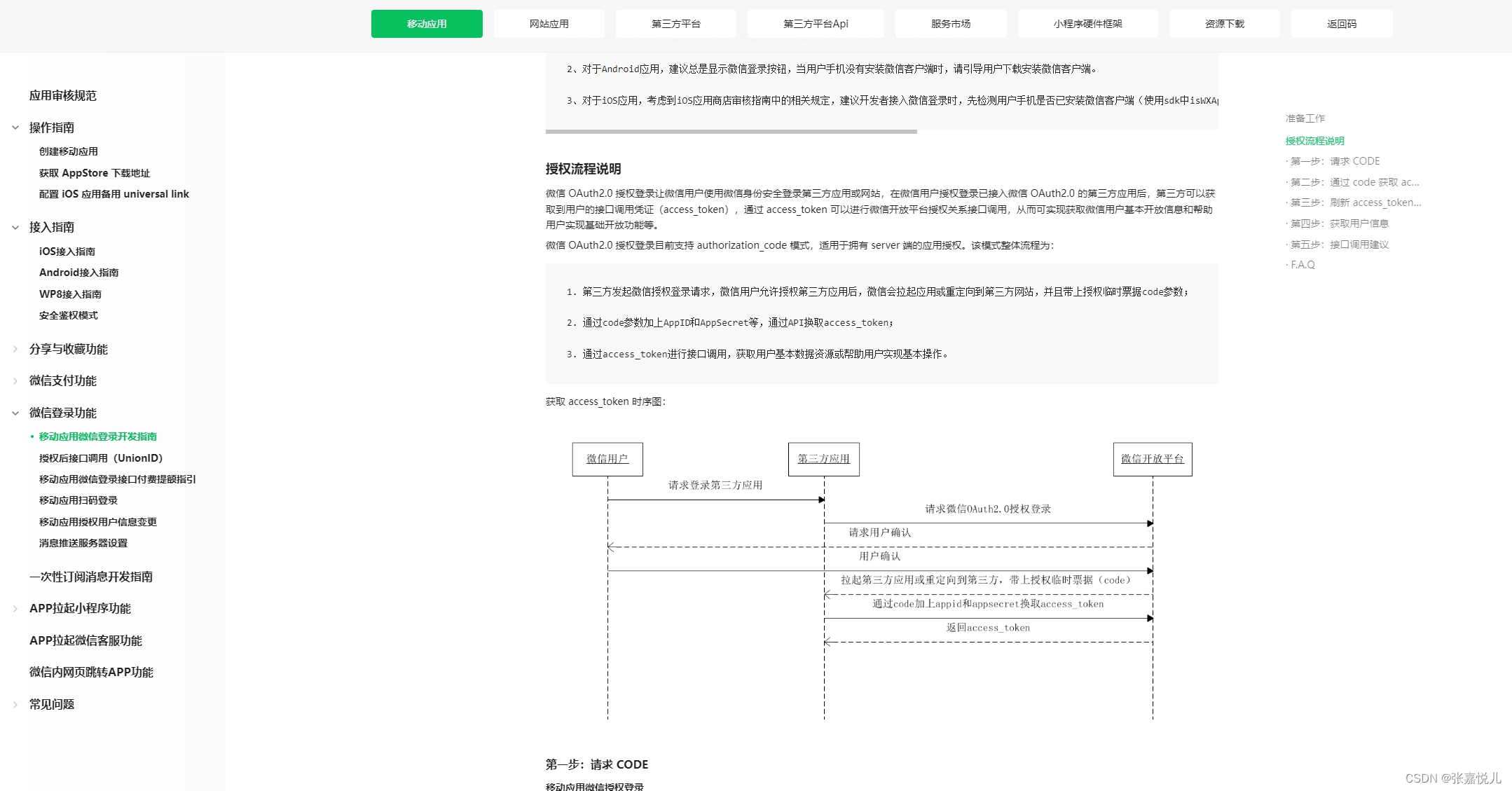
首先有一个微信登录的小图标,点击图标后去调取第三方授权,开发文档如何,自己可以点击微信开发者平台去查看

代码如下(有步骤):
<template>
<div>
1、先进行html书写
<van-divider>
<div>微信登录</div>
</van-divider>
2、点击微信登录的图标时
<div class="weChat" @click="weChatLogin">
<van-icon name="wechat" color="#fff" size="4rem" />
</div>
</div>
</template>
<script>
import { Toast } from 'vant'
export default {
mounted(){
6、获取当前路径是否包含这两项,这两项是微信登录后,第三方返回的
let getCode = (window.location.href.includes('code=') && window.location.href.includes('&state')) ? window.location.href.split('code=')[1].split('&state')[0] : null
this.code = getCode
this.type = this.$route.query.type // 这个和第6步一样
if (this.code && this.type == "wechat") {
const parmas = this.code;
7、调接口处理逻辑即可
} else {
Toast.fail(res.msg);
}
})
.catch((err) => {
Toast.fail(err.err);
})
.finally(() => {
});
}
}
},
methods: {
// 3、微信登录按钮跳转的
weChatLogin () {
4、进行路径拼接,点击的时候看下this.$route.query.redirect_uri是否有值,需要复制当前的url地址看下,一般是没有的,不过可以看下微信开发者平台配置的redirect_uri,不然点击的时候,会有弹窗提示redirect_uri和后台配置的不一样,我在开发地时候,这个直接就是写的静态值
let queryStr = "?type=wechat&redirect=" + this.$route.query.redirect_uri;
5、appid在基本设置里面,看下方的图片
const APPID = process.env.VUE_APP_WECHAT_APPID,
REDIRECT_IRL = encodeURIComponent( // 必须进行加密
process.env.VUE_APP_REDIRECT_URL + '#/' +
this.$route.path.slice(1) +
queryStr
),
weChatURL = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${APPID}&redirect_uri=${REDIRECT_IRL}&response_type=code&scope=snsapi_userinfo#wechat_redirect`;
window.location.href = weChatURL;
},
}
</script>appid的位置: