渲染模版就是在 Flask_RESTful 的类视图中要返回 html 片段代码,或 者是整个html 文件代码。如何需要浏览器渲染模板内容应该使用 api.representation 这个装饰器来定 义一个函数, 在这个函数中,应该对 html 代码进行一个封装,再返回。注意api.representation 装饰器修饰的函数必须返回一个 Response 对象
main.py
from flask import Flask,render_template,Response
from flask_restful import Api,Resource
import json
app = Flask(__name__)
app.config['RESTFUL_JSON'] = dict(ensure_ascii=False)
api = Api(app)
class HomeView(Resource):
def get(self):
return {'msg':'这个是个人主页'}
class IndexView(Resource):
def get(self):
return render_template('index2.html')
api.add_resource(IndexView,'/index/')
api.add_resource(HomeView,'/home/')
@api.representation('text/html')
def out_html(data,code,headers):
# 必须返回一个response对象
if isinstance(data,code,headers):
resp = Response(data)
return resp
else:
return Response(json.dumps(data,ensure_ascii=False)).encode('gbk')
if __name__=="__main__":
app.run(debug=True)
index2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<h1>这是个模板内容</h1>
</body>
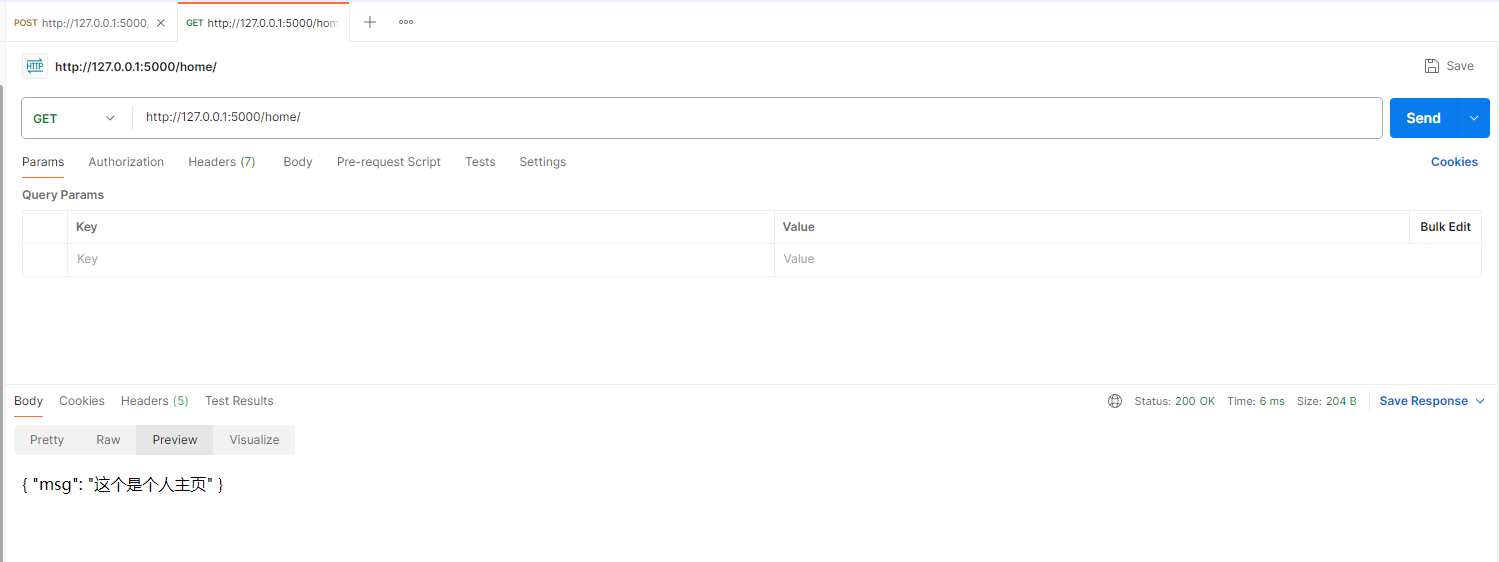
</html>执行结果: