【关键点】
内圈处渐变色的采用。
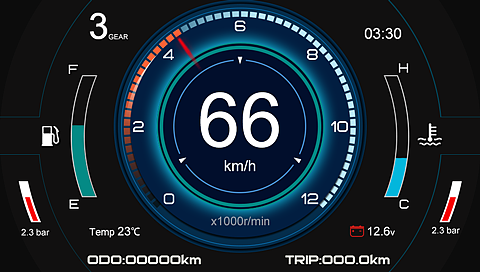
【效果图】


【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>淡蓝辉光汽车速度仪表盘</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="10px" height="10px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(ctrl+A)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 边长
const LENGTH=512;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=LENGTH;
canvas.height=LENGTH;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(LENGTH/2,LENGTH/2);// 原点平移到画布中央
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-LENGTH/2,-LENGTH/2,LENGTH,LENGTH);// 清屏
// 最外层暗蓝圈
ctx.beginPath();
ctx.arc(0,0,250,0,Math.PI*2,false);
ctx.closePath();
ctx.lineWidth=2;
ctx.strokeStyle="rgb(1,48,83)";
ctx.stroke();
// 第二层暗黑圈
ctx.beginPath();
ctx.arc(0,0,248,0,Math.PI*2,false);
ctx.closePath();
ctx.lineWidth=2;
ctx.strokeStyle="rgb(1,14,25)";
ctx.stroke();
// 第三层暗蓝圈
ctx.beginPath();
ctx.arc(0,0,248,0,Math.PI*2,false);
ctx.closePath();
ctx.fillStyle="rgb(2,30,65)";
ctx.fill();
// 第四层亮蓝圈
ctx.beginPath();
ctx.arc(0,0,246,0,Math.PI*2,false);
ctx.closePath();
ctx.lineWidth=2;
ctx.strokeStyle="rgb(6,94,149)";
ctx.stroke();
// 渐变色圈
var rgnt=ctx.createRadialGradient(0,0,160,0,0,240);
rgnt.addColorStop(0,"rgb(9,114,161)");
rgnt.addColorStop(0.2,"rgba(2,32,67,0.5)");
ctx.fillStyle=rgnt;
ctx.beginPath();
ctx.arc(0,0,240,0,2*Math.PI,true);
ctx.closePath();
ctx.fill();
// 细绿圈
ctx.beginPath();
ctx.arc(0,0,160,0,Math.PI*2,false);
ctx.closePath();
ctx.lineWidth=2;
ctx.strokeStyle="rgb(4,150,141)";
ctx.stroke();
// 暗蓝底
ctx.beginPath();
ctx.arc(0,0,158,0,Math.PI*2,false);
ctx.closePath();
ctx.fillStyle="rgb(1,14,44)";
ctx.fill();
// 粗绿圈
ctx.beginPath();
ctx.arc(0,0,150,0,Math.PI*2,false);
ctx.closePath();
ctx.lineWidth=6;
ctx.strokeStyle="rgb(4,150,141)";
ctx.stroke();
// 暗蓝断续三圈
ctx.beginPath();
ctx.arc(0,0,120,0,Math.PI*2,false);
ctx.closePath();
ctx.lineWidth=2;
ctx.strokeStyle="rgb(87,105,204)";
ctx.stroke();
for(var i=0;i<3;i++){
var alpha=Math.PI/6+i*Math.PI*2/3;
const r=120;
var x=r*Math.cos(alpha);
var y=r*Math.sin(alpha);
ctx.save();
ctx.translate(x,y);
ctx.rotate(alpha);
ctx.beginPath();
ctx.fillStyle="rgb(1,14,44)";
ctx.fillRect(-4,-10,8,20);
ctx.closePath();
ctx.beginPath();
ctx.moveTo(-12,0);
ctx.lineTo(6,6);
ctx.lineTo(6,-6);
ctx.closePath();
ctx.fillStyle="white";
ctx.fill();
ctx.restore();
}
// 写速度
ctx.fillStyle="white";
ctx.font="90px Bahnschrift SemiBold Condensed";
ctx.textAlign="center";
ctx.textBaseLine="Middle";
ctx.fillText("70",0,30);
// 写速度单位
ctx.fillStyle="white";
ctx.font="30px Bahnschrift Condensed";
ctx.textAlign="center";
ctx.textBaseLine="Middle";
ctx.fillText("km/h",0,80);
}
// 画前景
this.paintFg=function(ctx){
var angle=Math.PI*3/2+Math.random()*Math.PI/100+Math.PI/8;
// 画刻度
for(var i=0;i<=120;i++){
var theta=Math.PI/80*i+Math.PI*3/4;
const r=244;
var x=r*Math.cos(theta);
var y=r*Math.sin(theta);
// 刻度
ctx.save();
ctx.translate(x,y);
ctx.rotate(theta);
ctx.beginPath();
ctx.moveTo(0,0-3);
ctx.lineTo(0-6,0-3);
ctx.lineTo(0-6,0+3);
ctx.lineTo(0,0+3);
ctx.closePath();
if(theta<angle){
ctx.fillStyle="rgb(254,98,54)";
ctx.fill();
}else{
ctx.fillStyle="rgb(187,234,250)";
ctx.fill();
}
ctx.restore();
// 文字
if(i%20==0){
var x3=210*Math.cos(theta);
var y3=210*Math.sin(theta);
ctx.fillStyle="white";
ctx.font="30px Microsoft YaHei UI";
ctx.textAlign="center";
ctx.textBaseLine="Middle";
ctx.fillText(i/10,x3,y3+8);
}
}
// 画指针
var x1=236*Math.cos(angle);
var y1=236*Math.sin(angle);
ctx.save();
ctx.translate(x1,y1);
ctx.rotate(angle);
// 指针上片
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(-18,4);
ctx.lineTo(-83,4);
ctx.lineTo(-83,0);
ctx.closePath();
ctx.fillStyle="red";
ctx.fill();
// 指针下片
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(-18,-4);
ctx.lineTo(-83,-4);
ctx.lineTo(-83,0);
ctx.closePath();
ctx.fillStyle="rgb(245,0,14)";
ctx.fill();
ctx.restore();
}
}
/*-------------------------------------
《面试暗语》
工资6-10K--就是6K,可能再稍往上加加,但别想多了
抗压能力强--压力很大,准备爬屎山,各种坑要填,各种锅要背
要踏实肯干--工作很累,任务很杂,从编码测试美工到墩地打扫厕所都有,要少点心思,老老实实干活。
回家等通知--大概率没戏了
两周通知你--你非首选
有消息我第一时间通知你,领导在出差还没答复-去面别家吧
我们这边没有那么快,你可以先去看其它机会--别等了,直接去别家
什么时候来上班--大概率稳了,但也有放鸽子的。
-------------------------------------*/
//-->
</script>
【原型】

END