一、代码示例
function fu(s) {
str = '';
ste = '';
console.log(s);
let Things = s;
for (let i = 0; i < Things.length; i++) {
if (Things[i].pid == kk) {
console.log(Things[i].pid);
ste += `
<div class="commodity_nei">
<div class="zxc_pic">
<div class="wan">
<img src="https://wwz.jingyi.icu/${Things[i].img}" alt="">
</div>
<div class="bao">
<div class="fenn">
<p>${Things[i].nickname}</p>
</div>
<div class="fen">
<p>${Things[i].create_time}</p>
</div>
</div>
</div>
</div>
`
} else {
str = `
<div class="null">
暂无数据
</div>
`
}
}
$('.null').html(str)
$('.commodity_nei').html(ste)
}
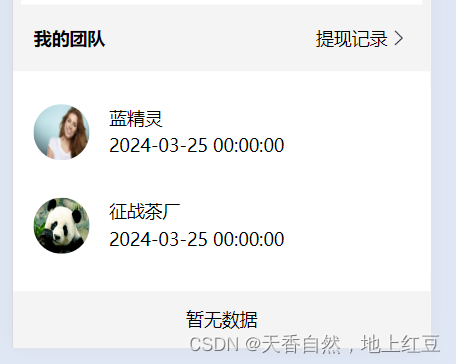
二、效果图

三、解决方式
在循环里添加一个状态去解决此类问题
代码
function fu(s) {
str = '';
ste = '';
let nums = 0;
console.log(s);
let Things = s;
for (let i = 0; i < Things.length; i++) {
if (Things[i].pid == kk) {
console.log(Things[i].pid);
nums++
ste += `
<div class="commodity_nei">
<div class="zxc_pic">
<div class="wan">
<img src="https://wwz.jingyi.icu/${Things[i].img}" alt="">
</div>
<div class="bao">
<div class="fenn">
<p>${Things[i].nickname}</p>
</div>
<div class="fen">
<p>${Things[i].create_time}</p>
</div>
</div>
</div>
</div>
`
} else {
str = `
<div class="null">
暂无数据
</div>
`
}
}
console.log(nums);
if(nums>0){
$('.commodity_nei').html(ste)
}else{
$('.null').html(str)
}
}四、效果图

总结在循环里写判断当条件满足时都会执行,我们需要在循环进行判断输出;
希望可以帮助大家解决问题