一、CSS简介
css是一门语言,用于控制网页的表现。
cascading style sheet:层叠样式表
二、css的导入方式
css代码与html代码的结合方式
(1)css导入html有三种方式:
1.内联样式:<div style="color:red">...</div>
2.内部样式:<style type="text/css"> div{}
3.外部样式:定义link标签,引入外部css文件

(2)css的选择器与属性
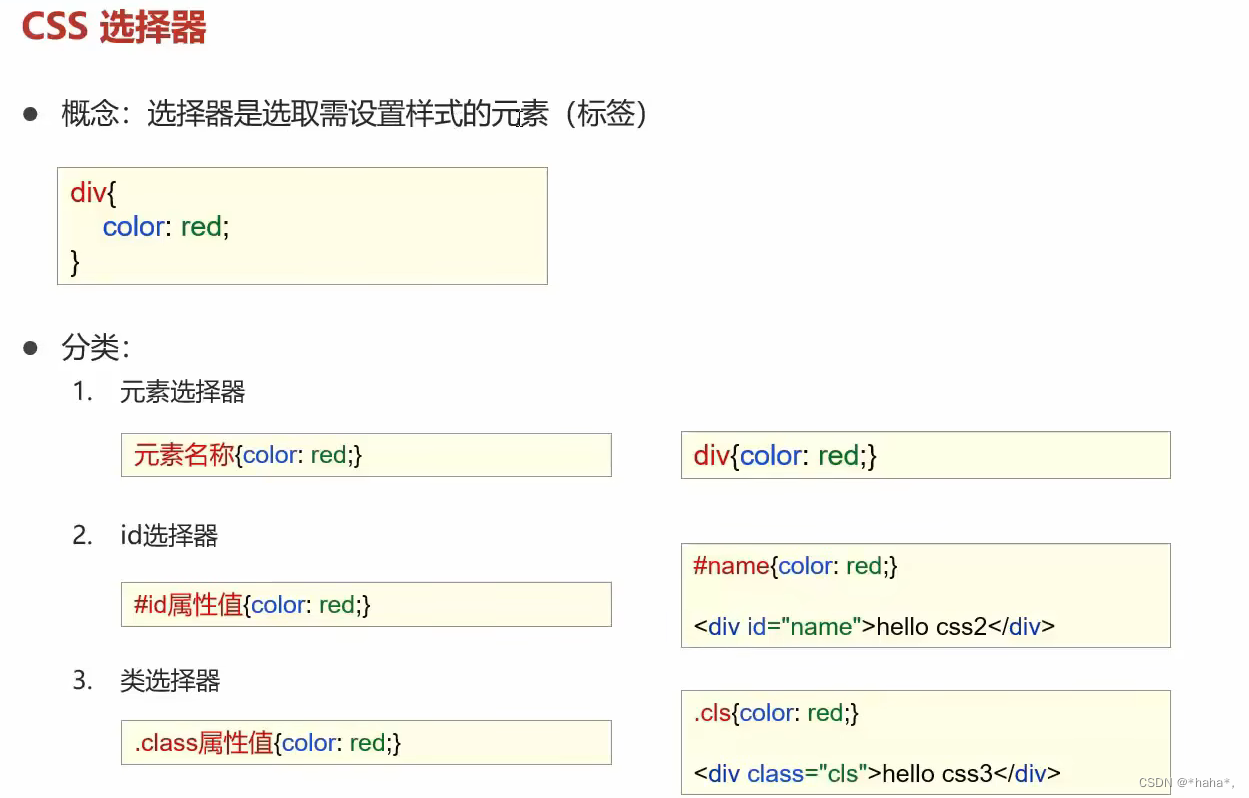
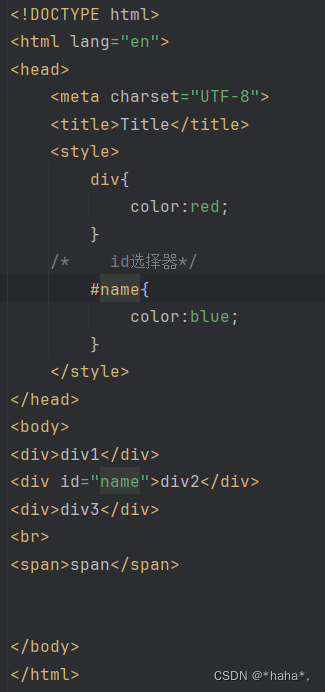
1.css选择器即选择需要设置样式的元素(标签)注意:将style写入<head>中。
元素选择器
id选择器
类选择器
谁选择的范围小,谁先生效。
2.属性
案例:
三、JavaScript简介
javascript是一门跨平台,面向对象的脚本语言(不用编译),可与网页交互。
javascript能改变html的内容。
JavaScript能改变图像的src属性值。
javascript能进行表单验证。
四、JavaScript引入方式
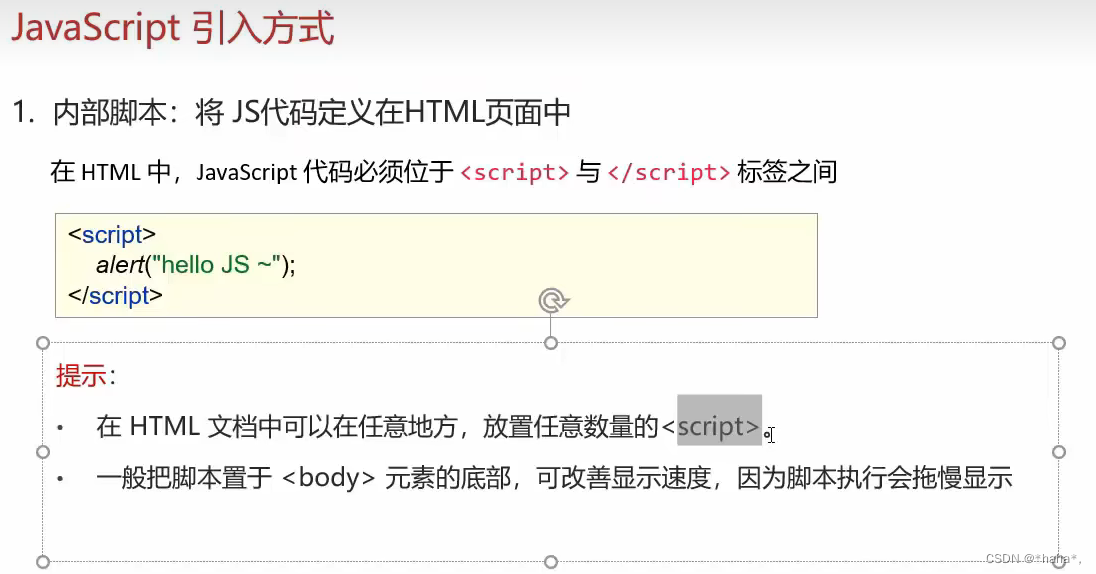
1.内部脚本:<script>标签可以放置于任何地方,数量也不受限制。但一般放置于<body>中。将JS代码定义在HTML中。alert()==》弹出警告框

2.外部脚本:创文件,写alert()
导入html中,<script src="..."></script>
五、JavaScript的基本语法
(1)书写语法:
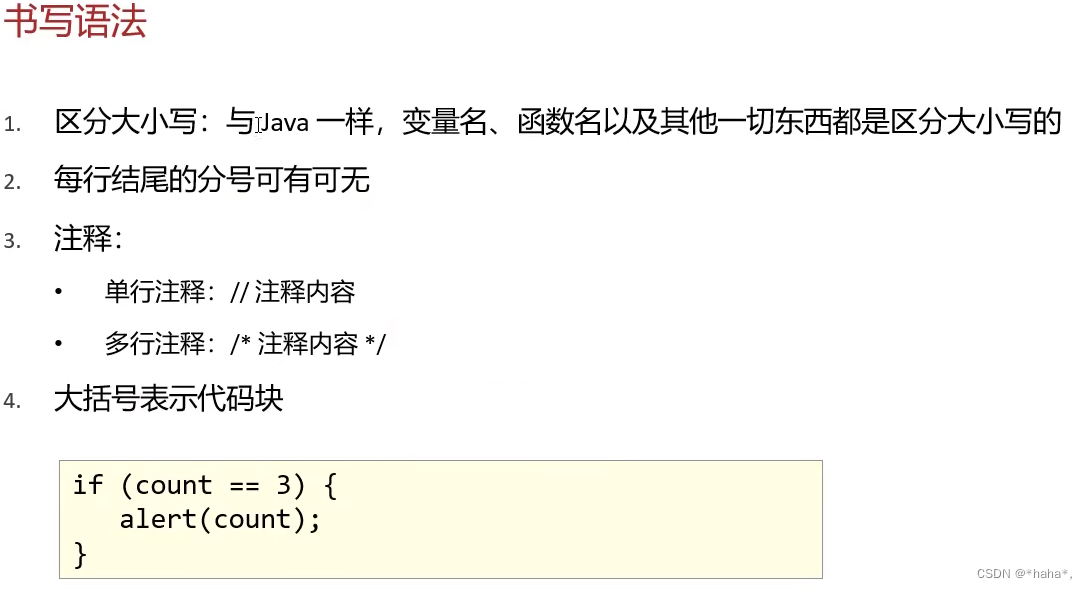
区分大小写
分号写不写都无所谓,但一般情况下写
注释://表示单行注释,/*...*/表示多行注释
大括号表示代码块

(2)输出语句:
使用window.alert("");写入警告框
使用document.write()写入HTML页面里输出
使用console.log()写入浏览器控制台
(3)变量
类似于全局变量,可重复定义。
用var关键字来声明变量,变量可以存储不同类型的值
let只在代码块中有效,不可重复声明。

(4)数据类型
原始:number,String,boolean,null,undefined
引用
使用typeof运算符可获取数据类型

(5)运算符
一元运算符:++,--
算术运算符:+,-,*,/,%
赋值运算符:+=,-=,*=,/=,%=
关系运算符:>,<,>=,<=,!=,==(会类型转换),===(全等于,判断类型是否一样)
逻辑运算符:&&,||,!
三元运算符:条件表达式?true_value:false_value

(6)类型转换:
1.其他类型转为number
String--》number
用parseInt(eg.alert(parseInt(str)))
string的字面值不是数字,则转换成NAN。
boolean--》number
true转成1,false转成0.不能用parseInt
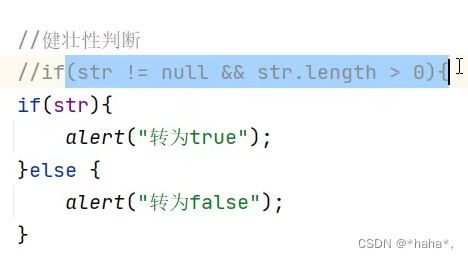
2.其他类型转为boolean
number:0和NAN转成false
其他数字转成true
string:空字符串转成false
其他则转成true
null:false
undefined:false
str!=null&&str.length>0 =str
(7)流程控制语句
if,switch,for(建议用let),while,do...while
(8)函数(方法)
funtion 名(参数1,参数2[可传任意个参数]){
return ...;
}
直接调用名();


六、JavaScript对象
(1)Array(类似于java中的集合)
1. var 名=new Array(元素列表);
2.var 名=[ ];
Array对象的属性:length:元素的个数
方法:push:添加
eg.名.push();
splice:删除元素
eg.名.splice(m,n);从m开始删,删n个元素

(2)String
1.var 名=new String();
2.var 名=“ ”;
属性:length,不再是Java中的方法了
方法:charAt(),Indexof(),trim()--》去除字符串两端的空格
(3)自定义对象
var 名={
属性名:值,
属性名:值,
属性名:值...
属性名:function(){
}
};

(4)BOM对象
Brouser object Model(浏览器对象模型)
JavaScript将浏览器的各个部分封装成对象。
1.window:窗口对象
方法:alert();
confirm();弹出确定,取消键,有返回值。
定时器:setTimeout(function(){},毫秒值)只执行一次
setInterval() 循环执行

2.History:历史记录对象
history.方法()
方法:back():前一个
forward():后一个
3.Location:地址栏对象
location.方法()
属性:设置或返回完整的URL

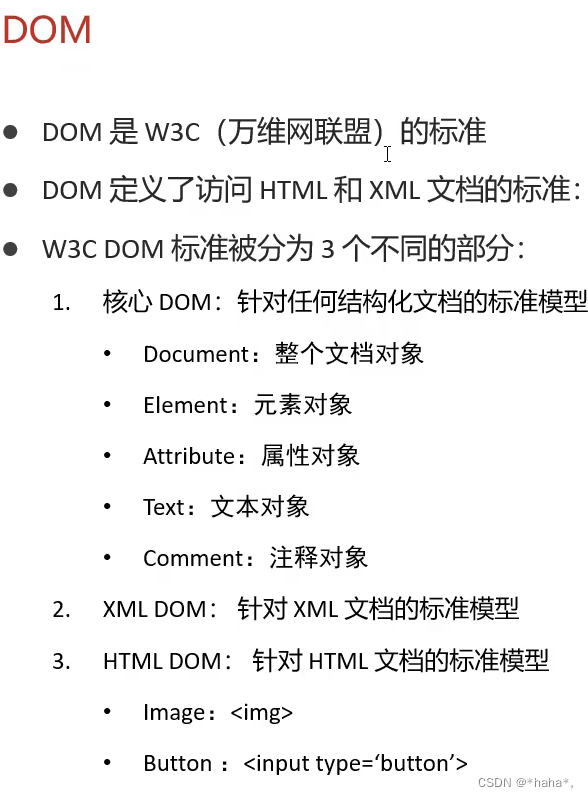
(5)DOM(Document Object Model)文档对象模型

可对Html文档进行操作
Html DOM:针对html文档的标准模型
image:<img>
Button:<input type="button">

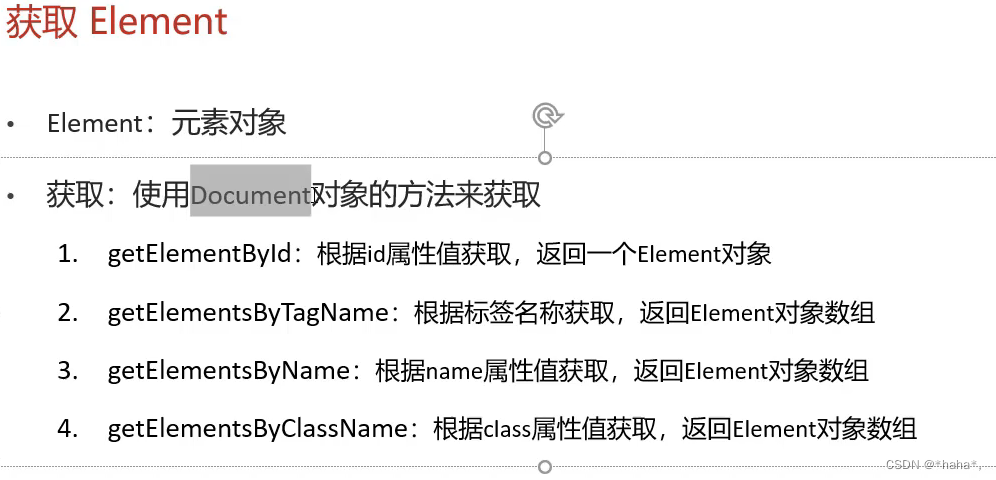
1.获取Element元素对象
使用document对象的方法来获取
getElementById()通过id属性来获取,返回一个Element对象
getElementByName()通过name属性来获取,返回一个对象数组
getElementByclassName()通过class属性来获取一个Element对象数组
getElementBytagName()通过标签名称,获取一个对象数组
Dom将img封装成对象,可以修改src属性值。

div:style:设置元素css的样式
innerHtml:设置元素内容
元素.style.color="...";返回元素的样式
input中的checkbox多选:可以改变是否被选择
对象.checked=true|false;
eg.document.getElementById("check1").checked=true;
(6)事件监听
JavaScript能够在事件被监测时执行代码
事件即发生在元素上的事情

1.事件绑定方式
第一种方法不建议,JavaScript代码与HTML代码耦合

2.常见的事件(DOM event)

onblur:失去焦点
onfocus:获得焦点
onchange:域的内容被改变
onsubmit:返回true,表单被提交
返回false,表单不被提交
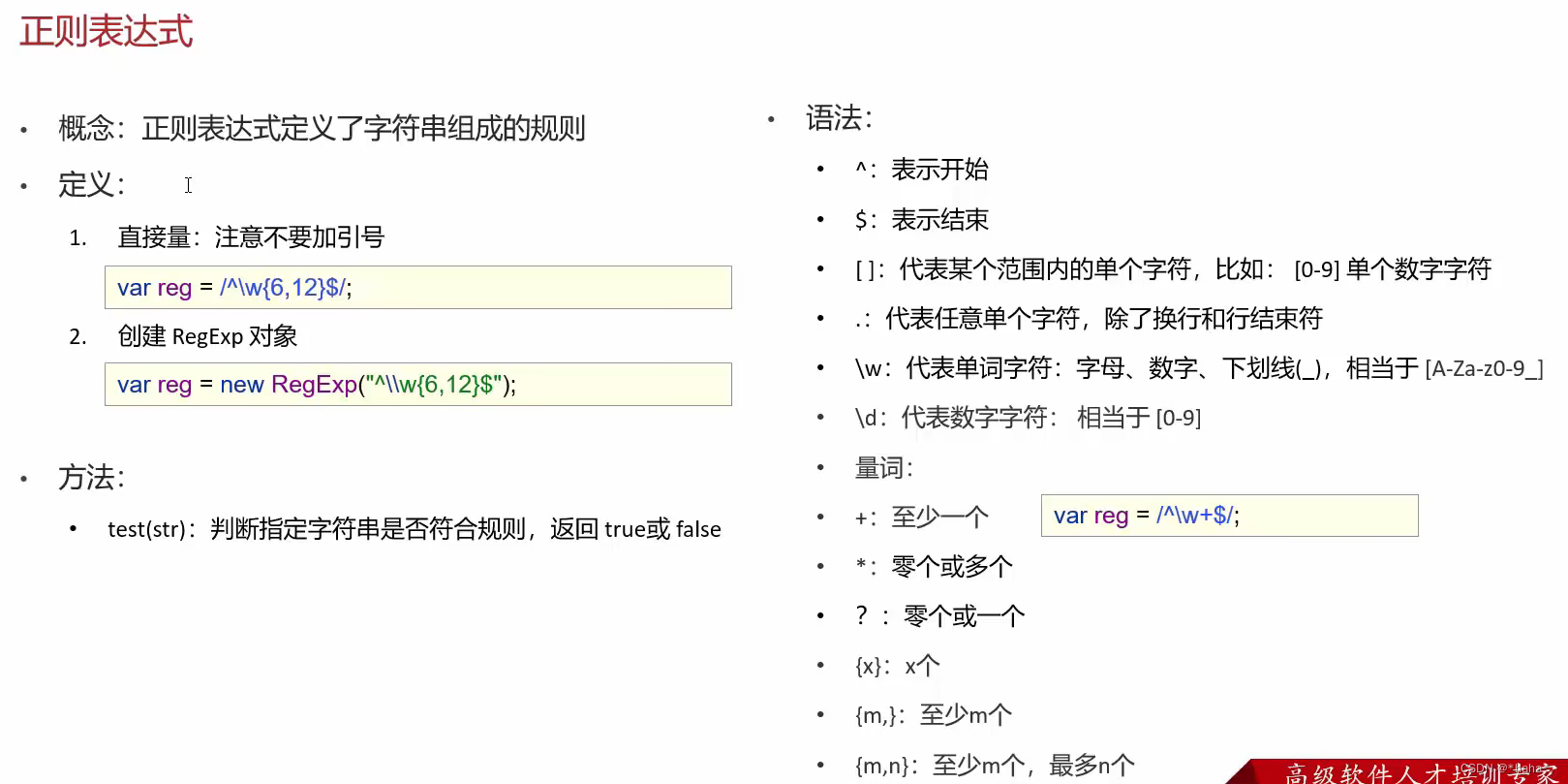
七、正则表达式
1.定义:直接量:注意不要加引号
var reg=/^\w{6,12}$/
创建regexp对象:
var reg=new regexp("^\\w{6,12}$")
2.方法:测试给定的字符串是否符合规则
返回true或false,eg.reg.test(str)