1.学习说明
dcloud官方除uni-app外,还有新生的uni-app x(即下一代uni-app),如果是初学者或者刚入门同学,建议还是使用uni-app进行开发。
无论是vue还是uni,作为前端开发的一个框架学习方法是一致的,因此在开发学习的过程中需要注意目录结构、开发规范、生命周期、页面结构等重点,然后依次进行深入学习。
本文档以vue3、组合式api、ts进行开发学习。
2.框架介绍
- 官方文档:https://uniapp.dcloud.net.cn/
- 框架优势
uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
3.项目创建
1.HBuilderX可视化创建(推荐)
- 下载开发工具
https://www.dcloud.io/hbuilderx.html
- 在点击工具栏里的文件->新建->项目(快捷键Ctrl+N)
- 选择uni-app
- 选择模板(建议使用默认模板)
- 选择vue版本(建议vue3)
2.vue-cli创建
全局安装 vue-cli
npm install -g @vue/cli创建uni-app
vue create -p dcloudio/uni-preset-vue my-project4.Typescript 配置
创建文件并进行配置修改,在根目录创建tsconfig.json 文件,点击查看官方手册。
// tsconfig.json{"compilerOptions": {"target": "esnext","module": "esnext","strict": true,"jsx": "preserve","moduleResolution": "node","esModuleInterop": true,"sourceMap": true,"skipLibCheck": true,"importHelpers": true,"allowSyntheticDefaultImports": true,"useDefineForClassFields": true,"resolveJsonModule": true,"lib": ["esnext","dom"],"types": ["@dcloudio/types"]},"exclude": ["node_modules","unpackage","src/**/*.nvue"]}
5.UI组件安装
此处使用npm安装,其他安装方式查看官方安装手册,注意:安装完成后重新编译运行!!!
1.uni-ui
(1) 安装 sass
npm i sass -D(2)安装 sass-loader
npm i sass-loader@10.1.1 -D(3)安装uni-ui
npm i @dcloudio/uni-ui(4) 配置easycom
打开项目根目录下的pages.json 并添加 easycom 节点,如下示例图,代码紧随其后。

// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}2.uview-plus
(1)安装 sass(若已安装,可跳过)
npm i sass -D(2)安装 sass-loader(若已安装,可跳过)
npm i sass-loader@10.1.1 -D(3)安装uview-plus,依次安装命令如下:
npm install uview-plus
npm install dayjs
npm install clipboar(4)引入uview-plus主JS库
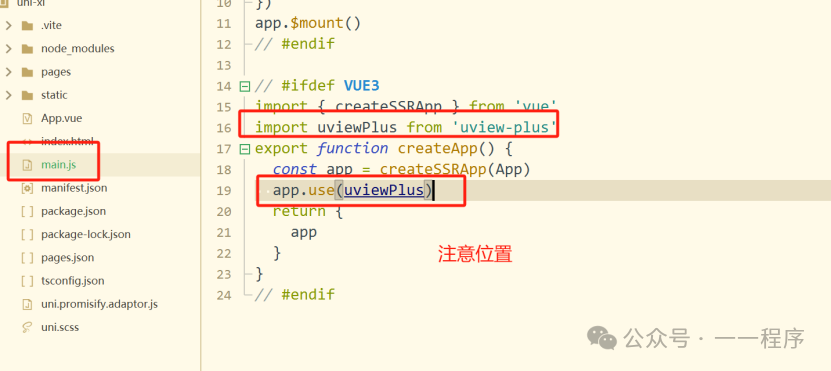
在项目src目录中的main.js中,引入并使用uview-plus的JS库,注意这两行要放在const app = createSSRApp(App)之后。
// #ifdef VUE3
import { createSSRApp } from 'vue'
import uviewPlus from 'uview-plus'
export function createApp() {
const app = createSSRApp(App)
app.use(uviewPlus)
return {
app
}
}
// #endif示例截图如:

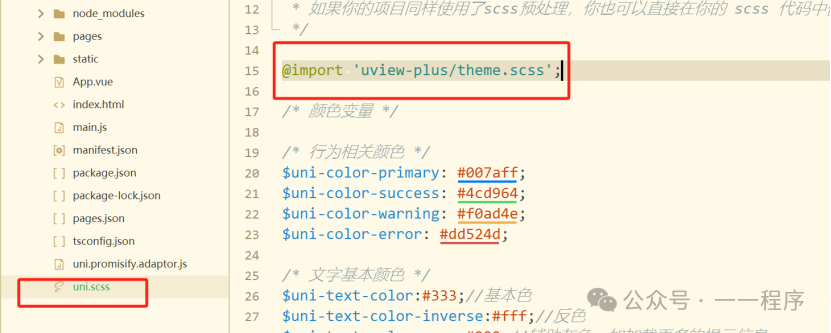
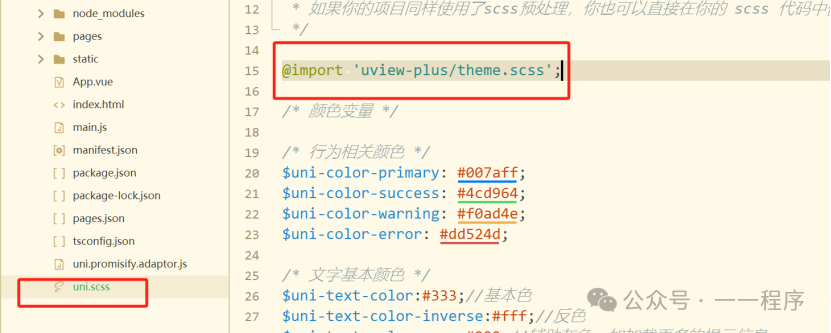
(5)引入uview-plus的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件
/* ui.scss */
@import 'uview-plus/theme.scss';
(6)引入uview-plus基础样式
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性,截图及代码如下:

<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-plus/index.scss";
</style>(7)配置easycom组件模式
打开项目根目录下的pages.json 并添加 easycom 节点。因为上面安装uni-ui时已进行配置,因此此处仅需在custom种添加已下三行即可,代码及截图如下:
"^u--(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^up-(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^u-([^-].*)": "uview-plus/components/u-$1/u-$1.vue"
6.页面重构
- 删除旧文件
删除pages目录下的原有index.vue文件
- 创建新文件
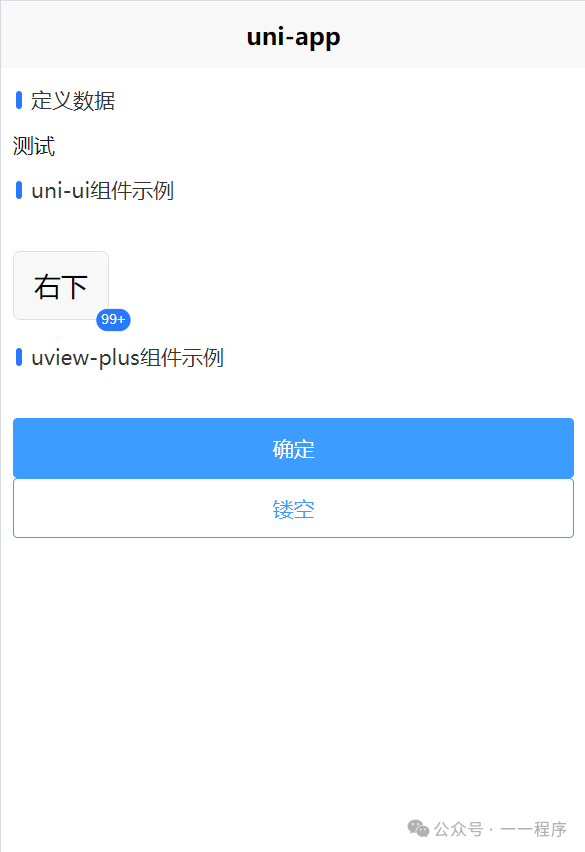
在pages目录下新建index.vue文件,截图及完整示例代码如下(直接复制运行即可):

<template>
<view class="content u-flex-column">
<uni-section title="定义数据" type="line">
<view class="data"><text class="title">{{title}}</text></view>
</uni-section>
<uni-section title="uni-ui组件示例" type="line">
<view class="data">
<up-text color="#fff" text="uni-ui组件示例"></up-text>
<uni-badge size="small" :text="100" absolute="rightBottom" type="primary">
<button type="default">右下</button>
</uni-badge>
</view>
</uni-section>
<uni-section title="uview-plus组件示例" type="line">
<view class="data u-btn">
<up-text color="#fff" text="uview-plus组件示例"></up-text>
<up-button type="primary" text="确定"></up-button>
<up-button type="primary" :plain="true" text="镂空"></up-button>
</view>
</uni-section>
</view>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const title = ref('测试');
</script>
<style lang="scss" scoped>
.content {
width: 100%;
min-height: 50vh;
.data {
padding: 0 15rpx;
}
}
</style>7.项目运行
根据实际应用场景运行至浏览器或小程序即可。