1.学习JavaScript高级语法目的
降低后续对于前端框架学习难度
1.局部变量与全局变量
1.局部变量:
在函数体内部通过var声明的变量
1.局部变量特点:
局部变量只能在当前函数体内使用,不能
在函数体外使用
2.全局变量
在script标签下直接声明的变量
全局变量特征:
1) 全局变量在声明时,自动分配给window对象作为其属性
2) 全局变量可以在当前html文件中任意的函数中使用
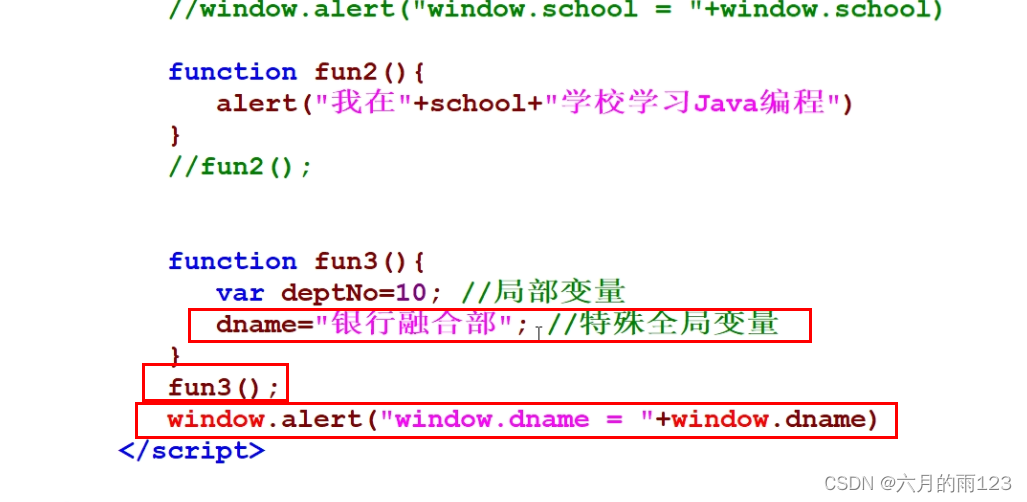
3.特殊全局变量:
在函数体内没有通过var修饰符来修饰的变量
特殊全局变量特征:
1) 特殊全局变量可以在当前html文件中任意的函数中使用
2) 特殊全局变量必须在所在函数第一次运行时才会被声明
这里dname为特殊全局变量,使用时,必须先调用局部变量所在的函数,使局部变量先初始化,然后再使用该特殊全局变量。

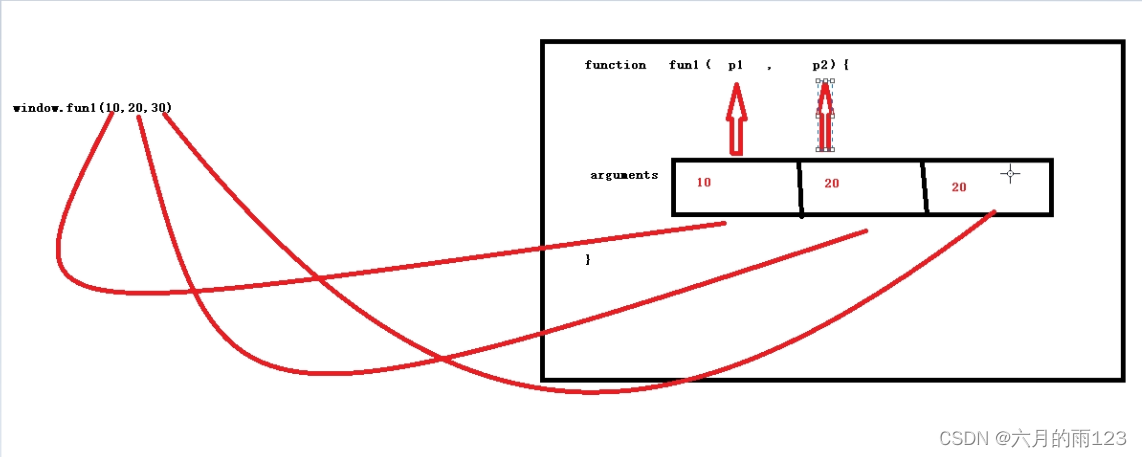
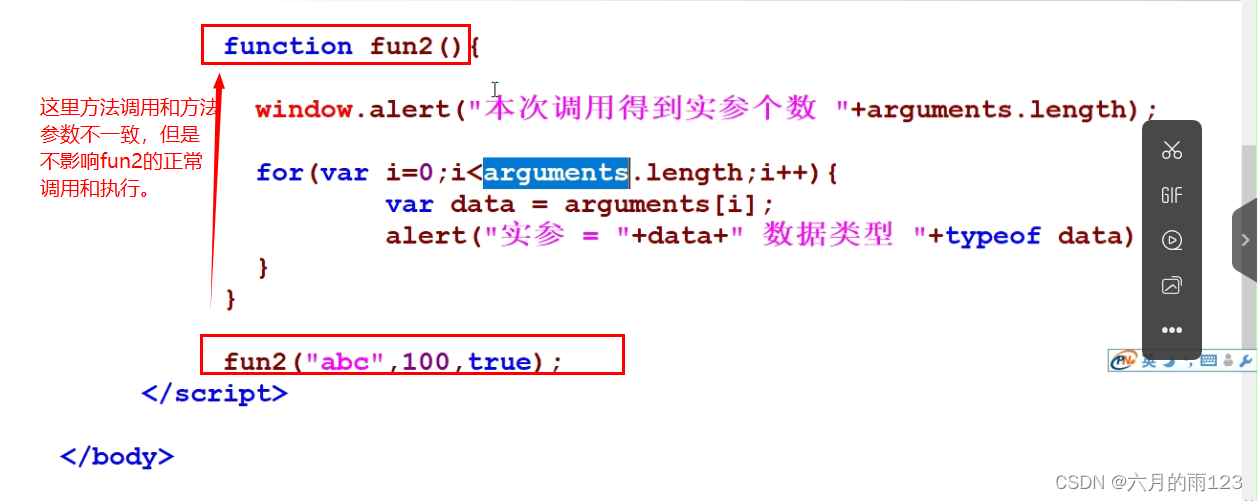
3.arguments属性
1.arguments属性是函数内部属性
2.arguments属性是数组
3.在函数调用时,arguments属性用于接收实参
然后负责传递给函数形参
4.由于arguments属性存在,因此JavaScript中
函数调用时使用实参与形参可以不一致
形参大大降低了函数调用的难度


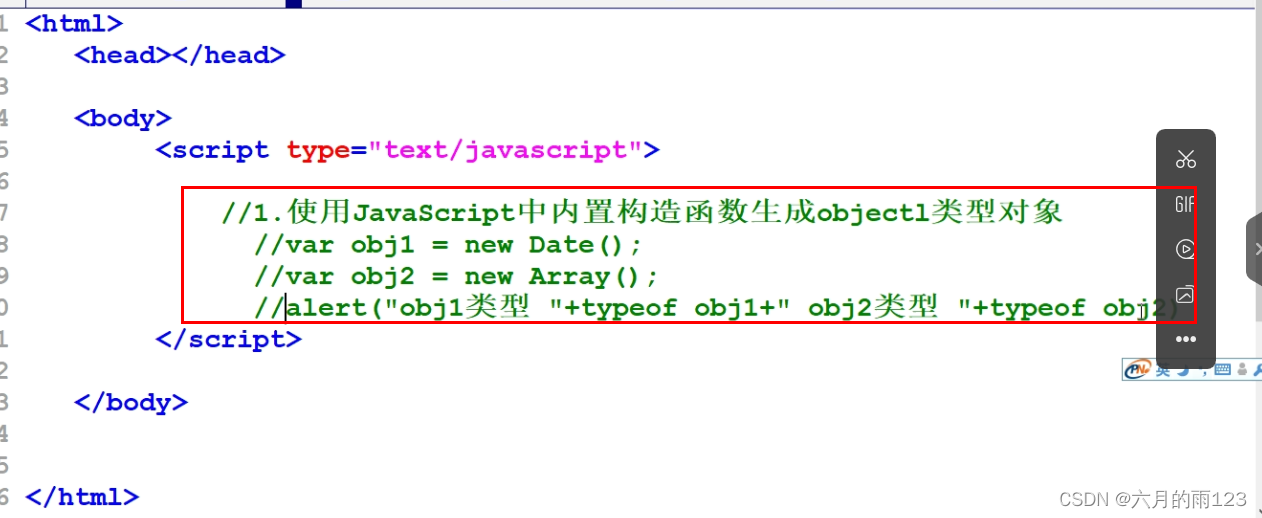
4.object类型对象
1.创建object类型对象
1) 使用内置构造函数生成object类型对象
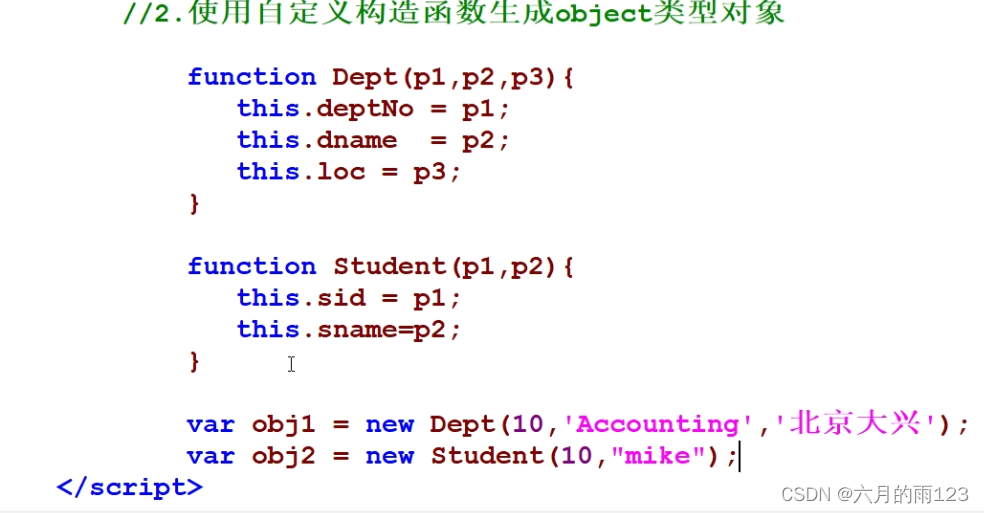
2) 使用自定义构造函数生成object类型对象
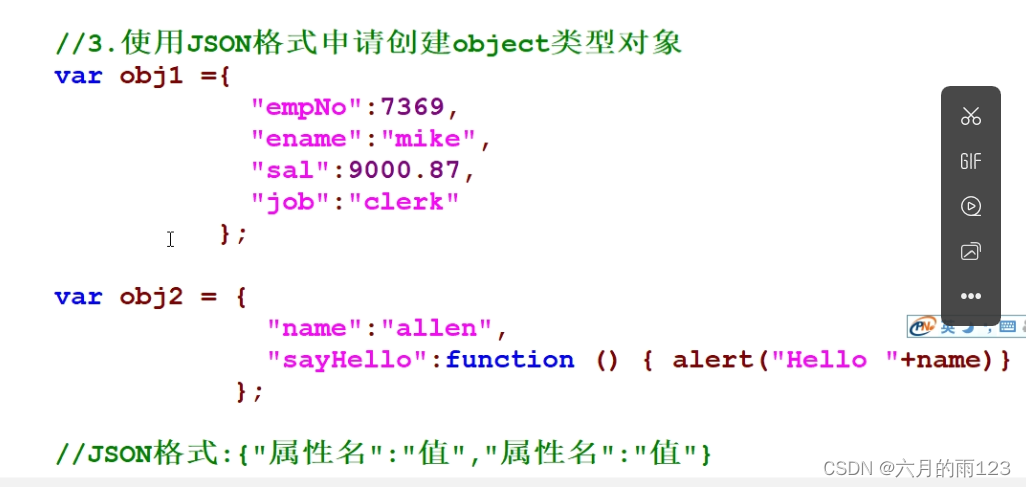
3) 使用JSON对象描述格式生成object类型对象
1) 使用内置构造函数生成object类型对象

2) 使用自定义构造函数生成object类型对象

3) 使用JSON对象描述格式生成object类型对象



2.object类型对象特征
可以根据实际情况,自动添加或则移除的属性
属性管理方式一:
object类型对象.新属性名 = 值;
delete object类型对象.属性名;
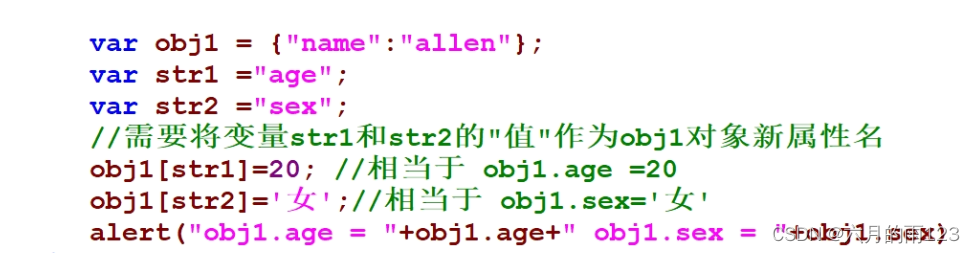
属性管理方式二:
object类型对象[变量名]=值
delete object类型对象[变量名];
1.动态给对象添加和删除属性:
方式一:

方式二:

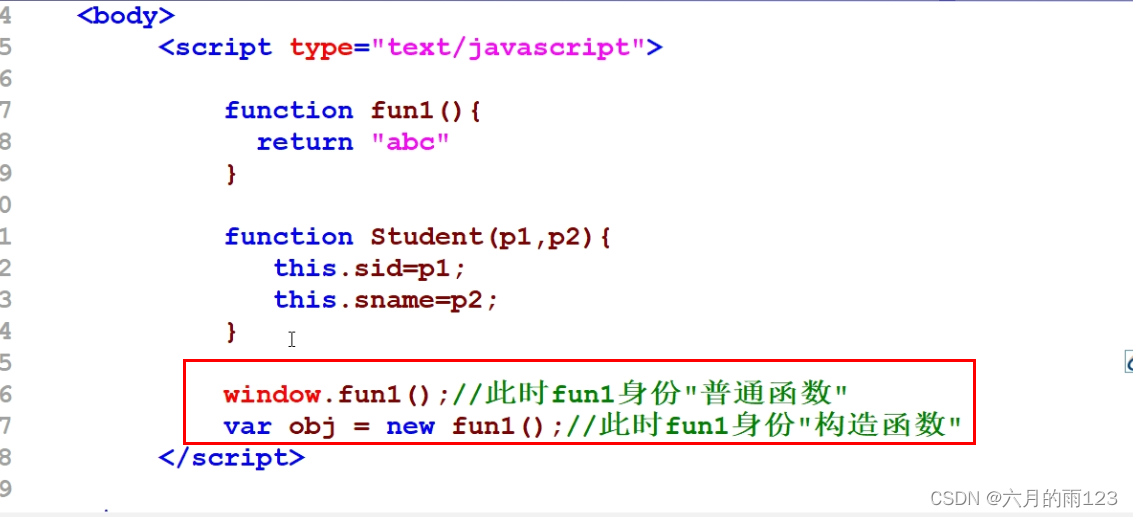
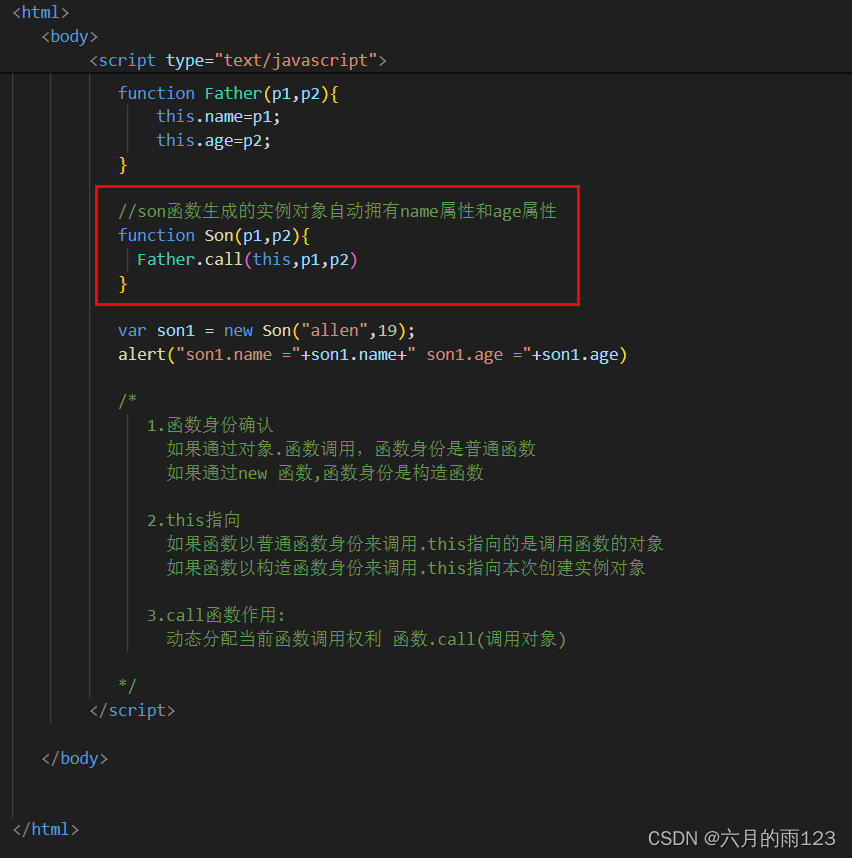
5.普通函数与构造函数的区别
1.JavaScript中无法在静态环境下判断函数身份
2.JavaScript中通过函数调用形式判断函数身份
3.如果函数以"对象.函数"形式调用,此时函数身份普通函数
4.如果函数以"new 函数"形式调用,此时函数身份构造函数
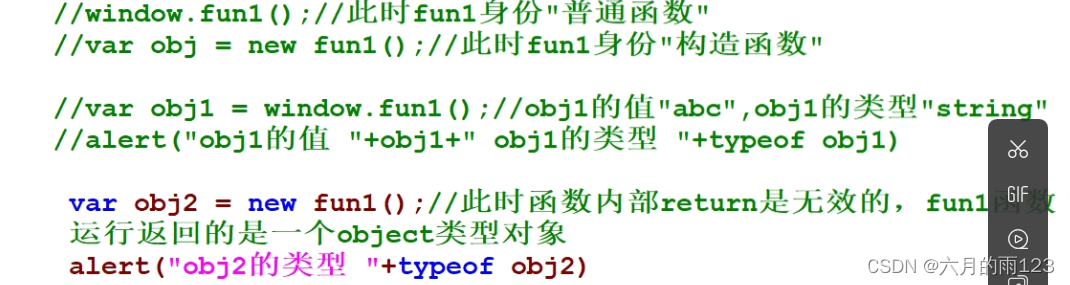
5.如果函数以普通函数身份调用,可以通过return返回结果
6.如果函数以构造函数身份调用,此时函数中return视为无效
此时返回只能是一个object类型对象


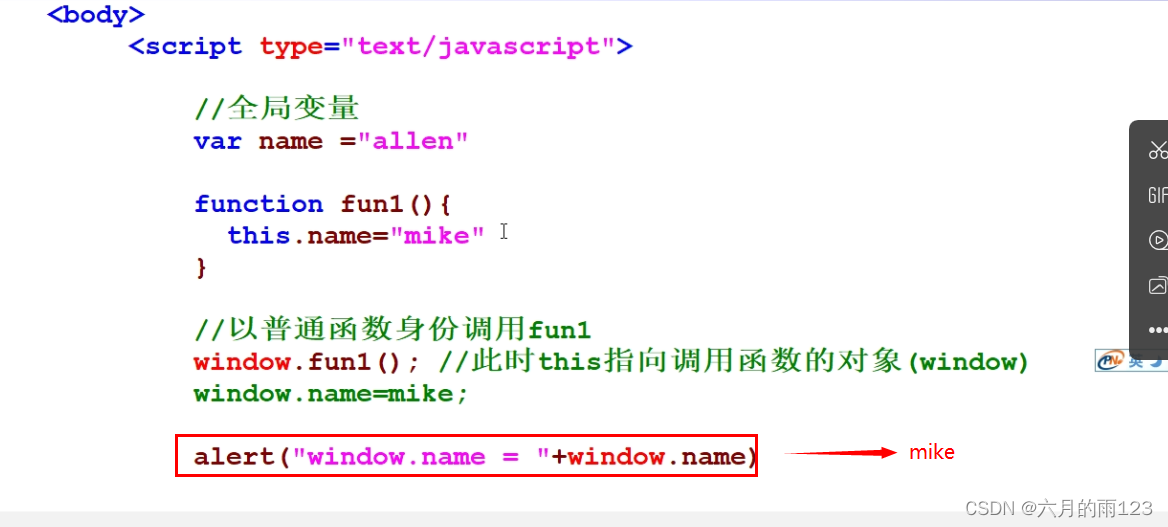
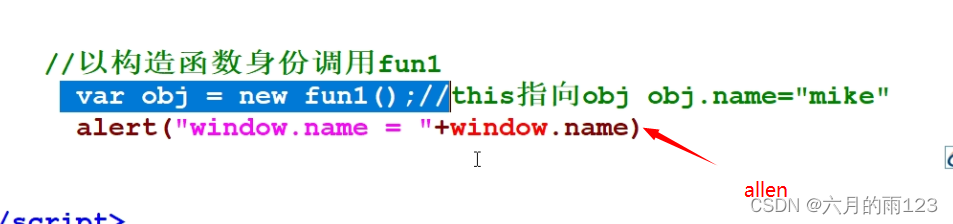
6.this指向(与Java完全一致)
1.如果函数以构造函数身份调用,this指向本次创建实例对象
2.如果函数以普通函数身份调用,this指向调用函数的对象


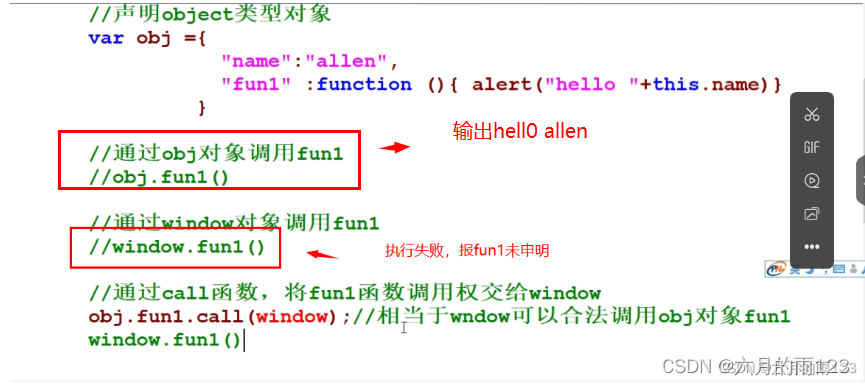
7.call函数
1.在JavaSript中,所有函数内置了一个call函数
2.call函数动态指定当前函数调用权利
3.命令格式
函数名.call(调用对象,实参1,实参2)

8.prototype属性
1.在JavaScript中,所有函数内置了一个prototype属性
2.由prototype属性指向对象被称为"原型对象"
3."原型对象"中属性被称为"原型属性"
4.由当前构造函数生成的所有实例对象可以共享原型属性
5."原型属性"类似于Java中静态常量属性(static final)
6."原型属性"不能被实例对象修改内容

9.function类型对象
1.由function类型修饰对象被称为函数对象
2.一个函数对象管理一个具体函数
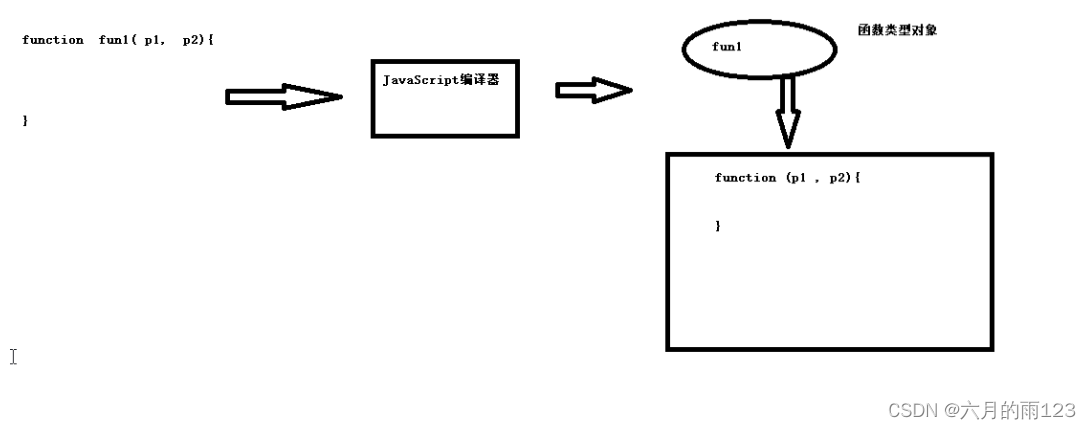
3.function类型对象声明
方式一:标准function类型对象声明方式
function 函数类型对象名 (形参1,形参2){
}
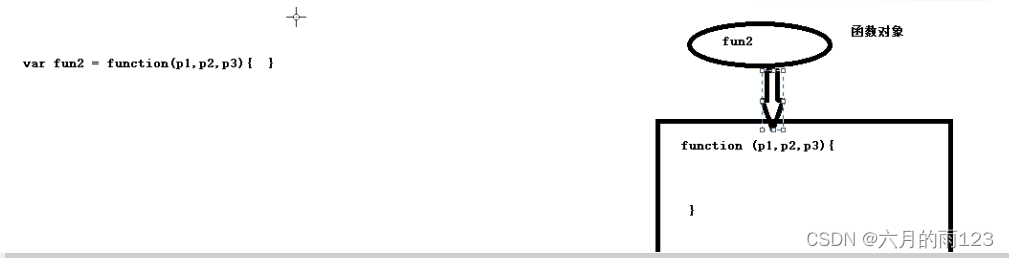
方式二: 匿名式声明方式/命令行式声明方式
var 函数对象名 = function (形参1,形参2){};
方式一:标准function类型对象声明方式

方式二: 匿名式声明方式/命令行式声明方式

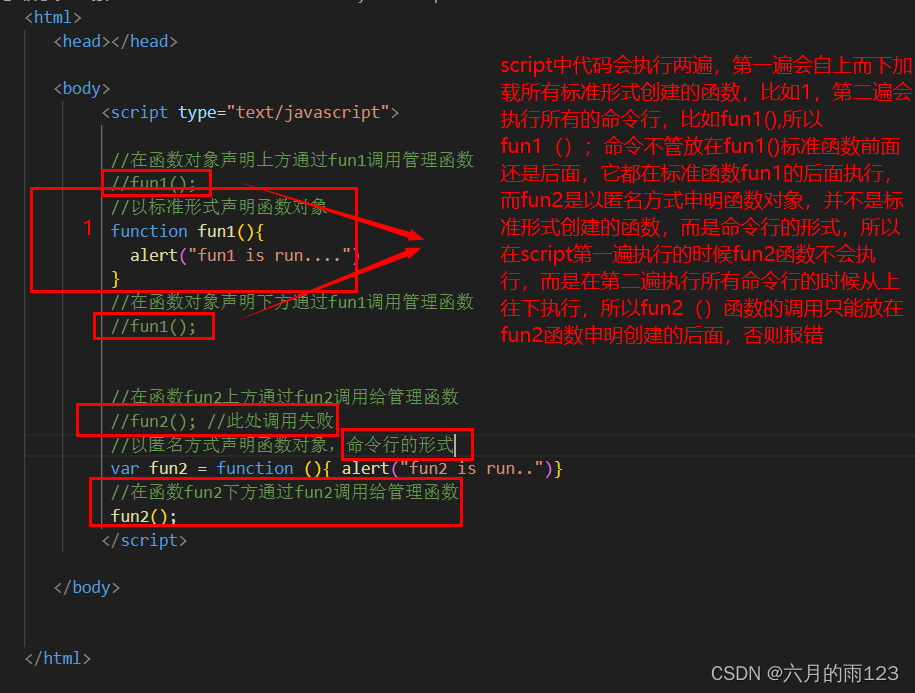
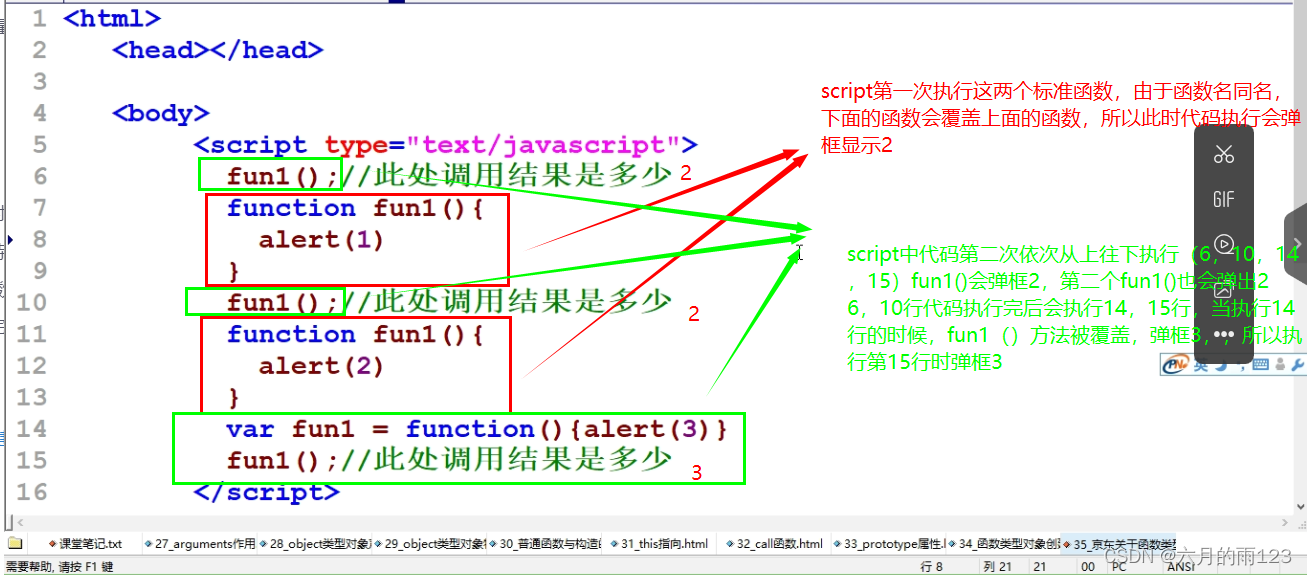
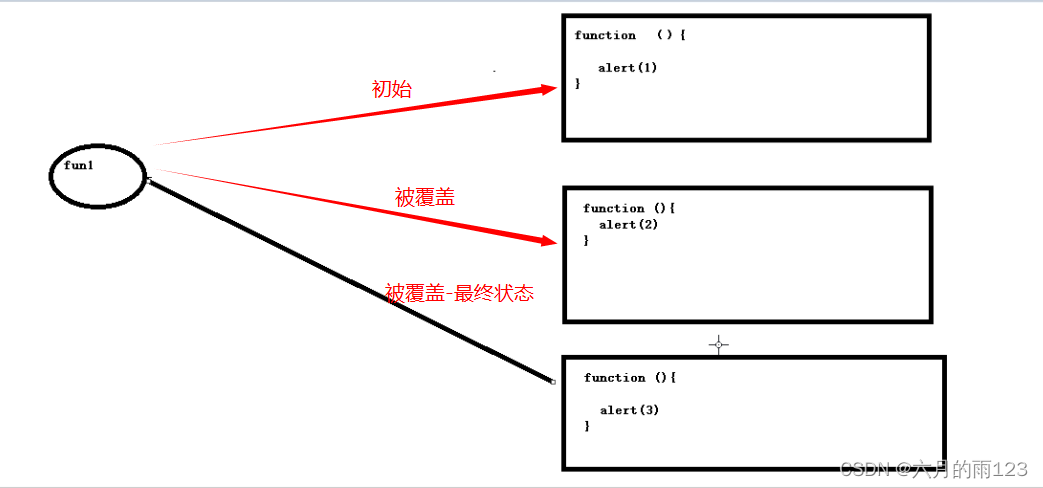
4.函数类型对象创建时机
1.JavaScript编译器对script标签进行"两次自上而下编译"
2.JavaScript编译器第一次编译时,只会将script标签中
所有以标准形式声明函数对象进行创建
3.JavaScript编译器第二次编译时,自上而下将script标签
所有的命令行编译执行

京东面试题:


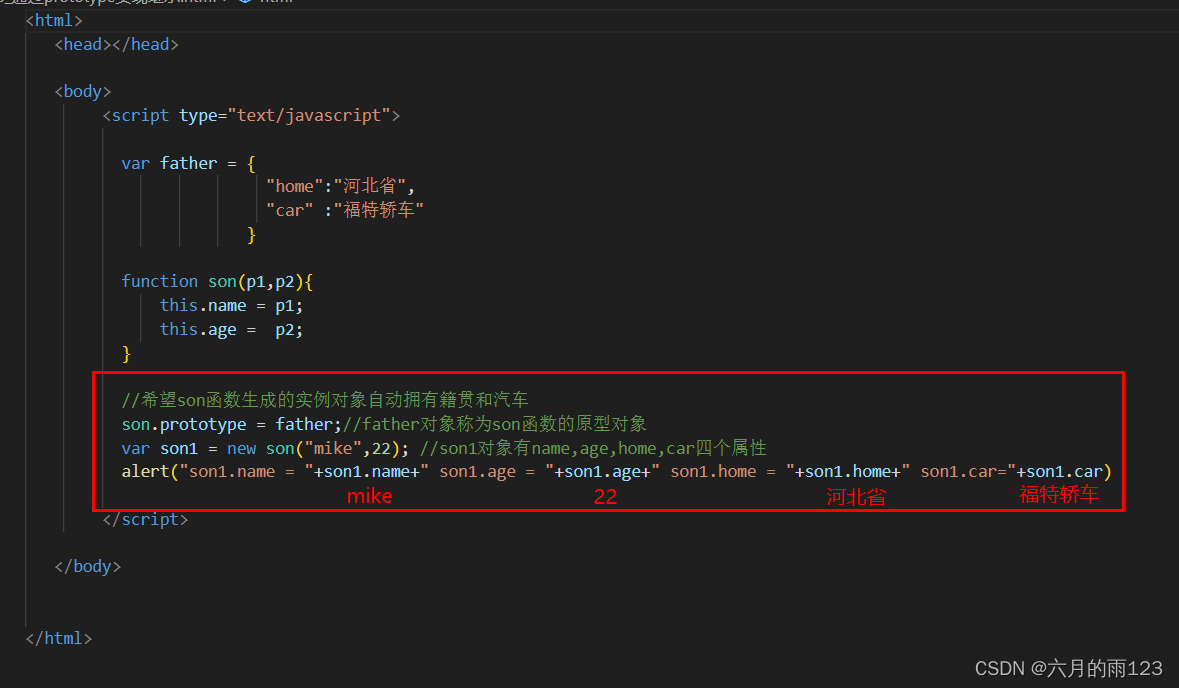
10.JavaScript中继承方式:
1.借助于prototype实行实现继承
2.借助于call函数实现继承
1.借助于prototype实行实现继承

2.借助于call函数实现继承

11.介绍Jquery框架
1.简化了对于DOM对象定位难度
2.简化了DOM对象对标签中属性操作难度
3.增加JavaScript运行稳定性
<html>
<body>
<center>
<div name="two">这是第一个DIV</div>
<div name="two">这是第二个DIV</div>
<div id="three" name="two">这是第三个DIV</div>
<p name="two">这是一个段落标签</p>
<input type="button" value="定位ID等于three的标签" οnclick="fun1()">
<input type="button" value="定位name等于two的标签" οnclick="fun2()">
<input type="button" value="定位div标签" οnclick="fun3()">
</center>
<script type="text/javascript" src="jquery.js">
</script>
<script type="text/javascript">
function fun1(){
var domArray = $("#three") //省略书写document.getElementById("three")
var dom = domArray[0];
alert(dom.innerHTML)
}
function fun2(){
var domArray = $(".two");//document.getElementsByName(two)
for(var i=0;i<domArray.length;i++){
var dom = domArray[i];
alert(dom.innerHTML)
}
}
function fun3(){
var domArray = $("div");
for(var i=0;i<domArray.length;i++){
var dom = domArray[i];
alert(dom.innerHTML)
}
}
</script>
</body>
</html>