文章目录
- 前言
- 本节内容
- 1、`v-on`
- 使用`v-on`好处
- 效果
- 2、事件修饰符
- 2.1、按键码 (<font color =red>已废弃,不用研究)
- 示例
- 效果
- 3、`v-for` 列表渲染
- 示例
- 效果
前言
上节,我们学习了
- Vue指令之
v-text、v-html、v-if、v-show、v-bind点击进入上一节
本节内容
- Vue指令之
v-on事件处理 - Vue指令之事件修饰符
- Vue指令之v-for列表渲染
1、v-on
-
缩写:
@ -
预期:
Function | Inline Statement | Object -
参数:
event
使用v-on好处
-
轻松定位在 JavaScript 代码里对应的方法。 -
无须手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。 -
当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何清理它们。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-on事件绑定</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: red;
}
.active{
background-color: green;
}
</style>
</head>
<body>
<div id='app'>
<h3>{{num}}</h3>
<button v-on:click="handleClick">+1</button>
<div class='box' :class='{active:isActive}'></div>
<button @click='changeClick'>切换</button>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
num:0,
isActive:false
},
methods: {
//handleClick:function (){
//简写如下
handleClick(){
this.num+=1;
},
changeClick(){
this.isActive = !this.isActive;
},
submit(){
alert(1);
}
},
})
</script>
</body>
</html>
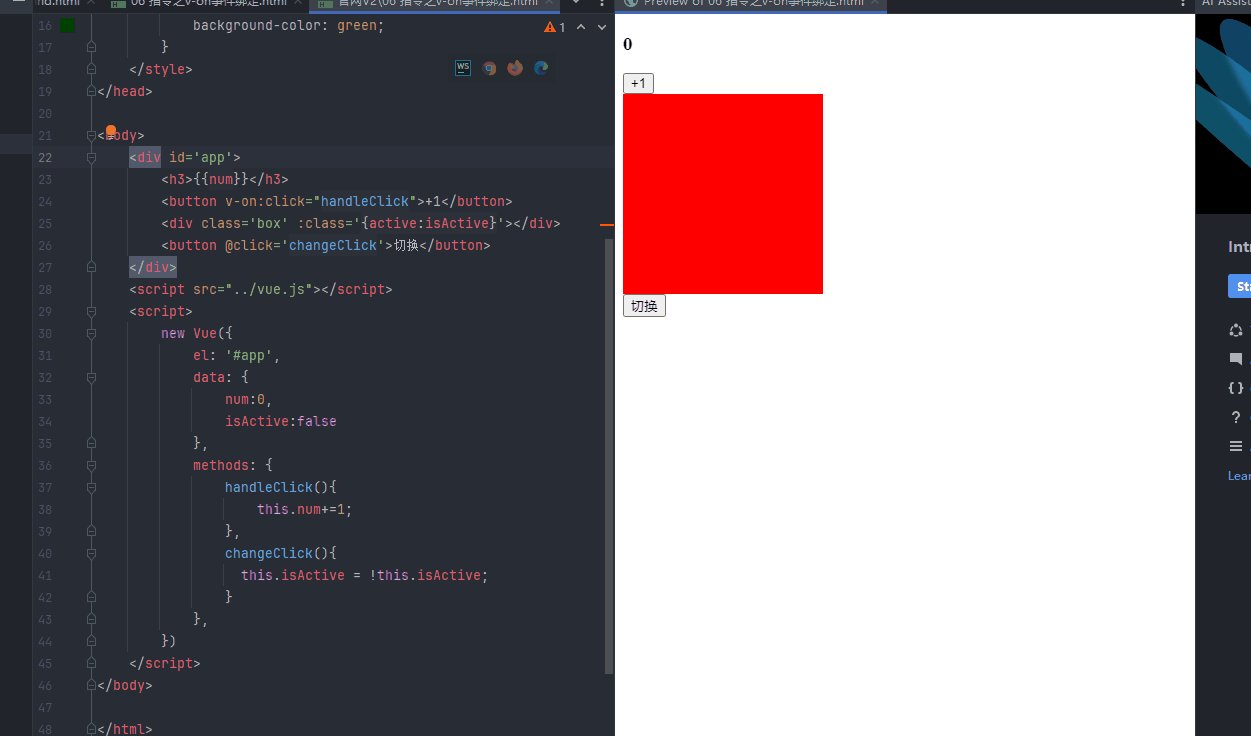
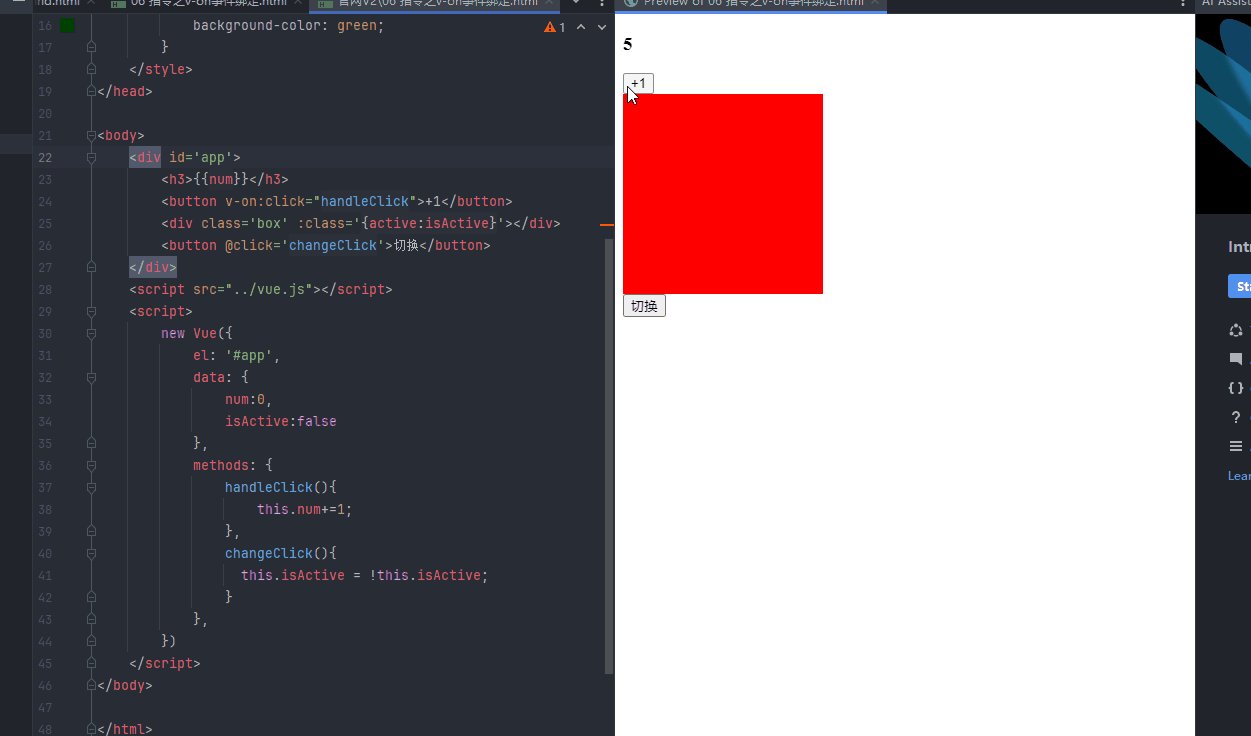
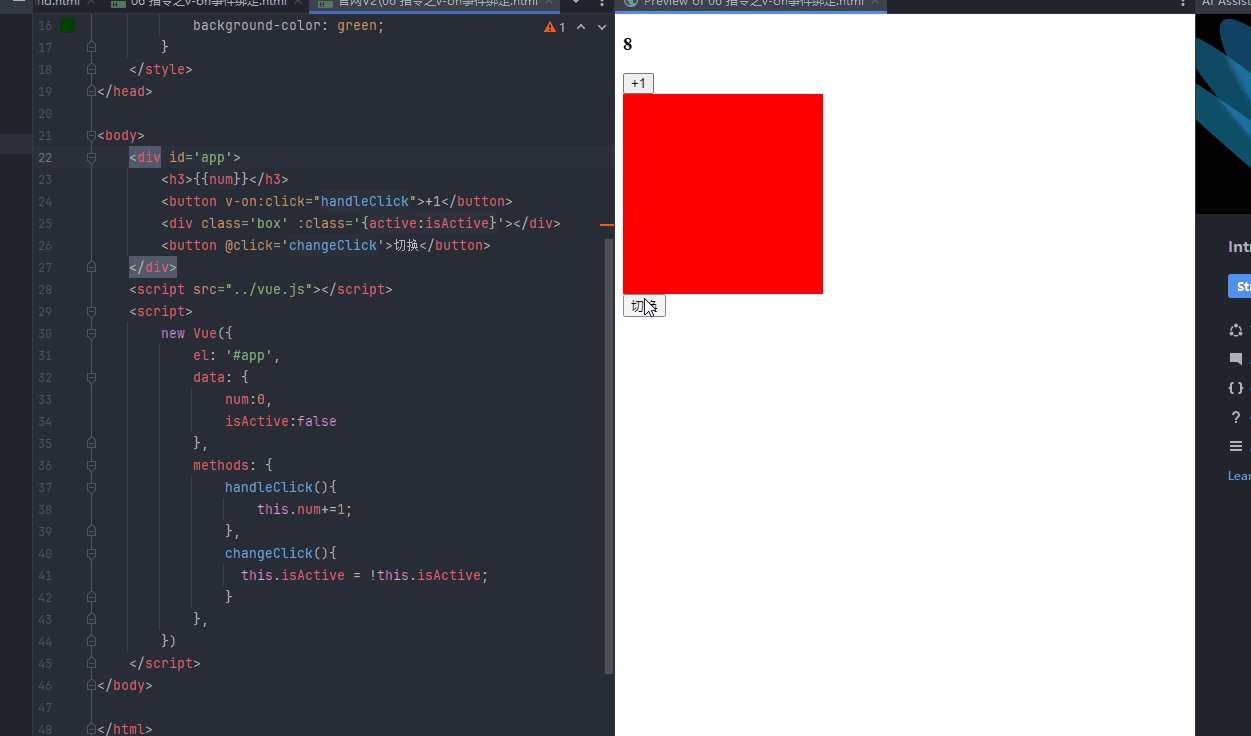
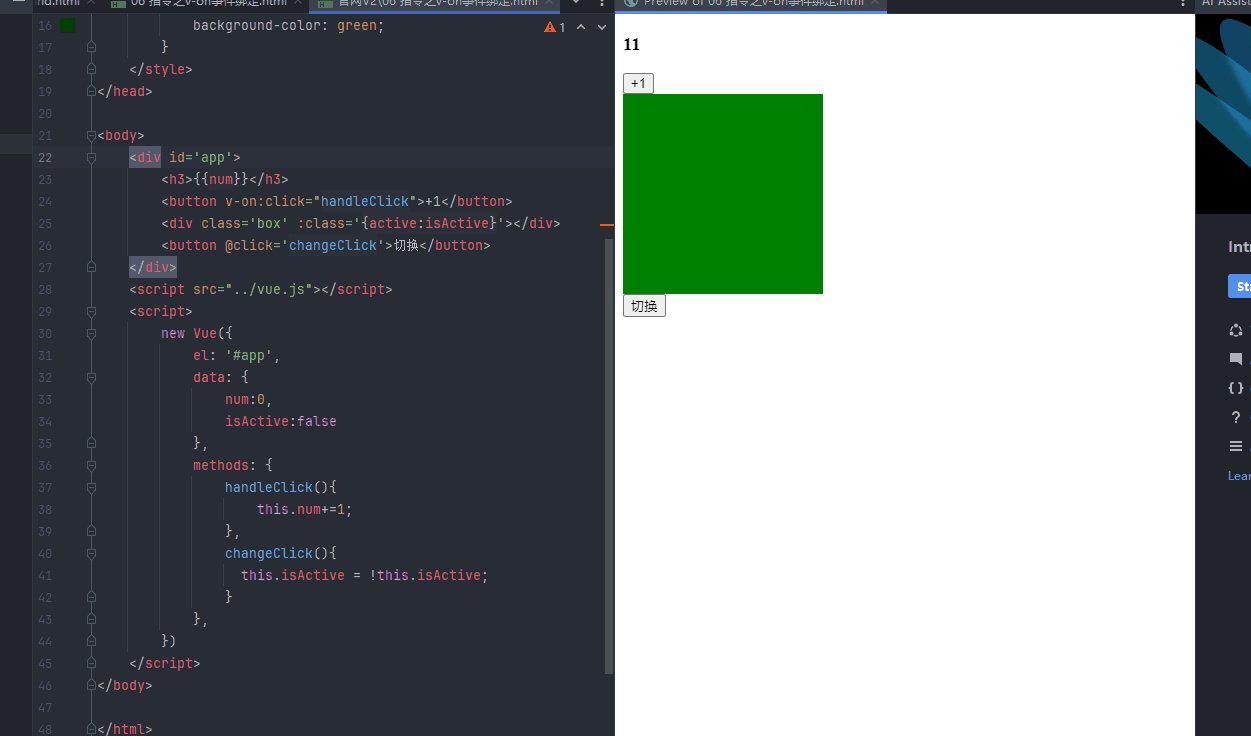
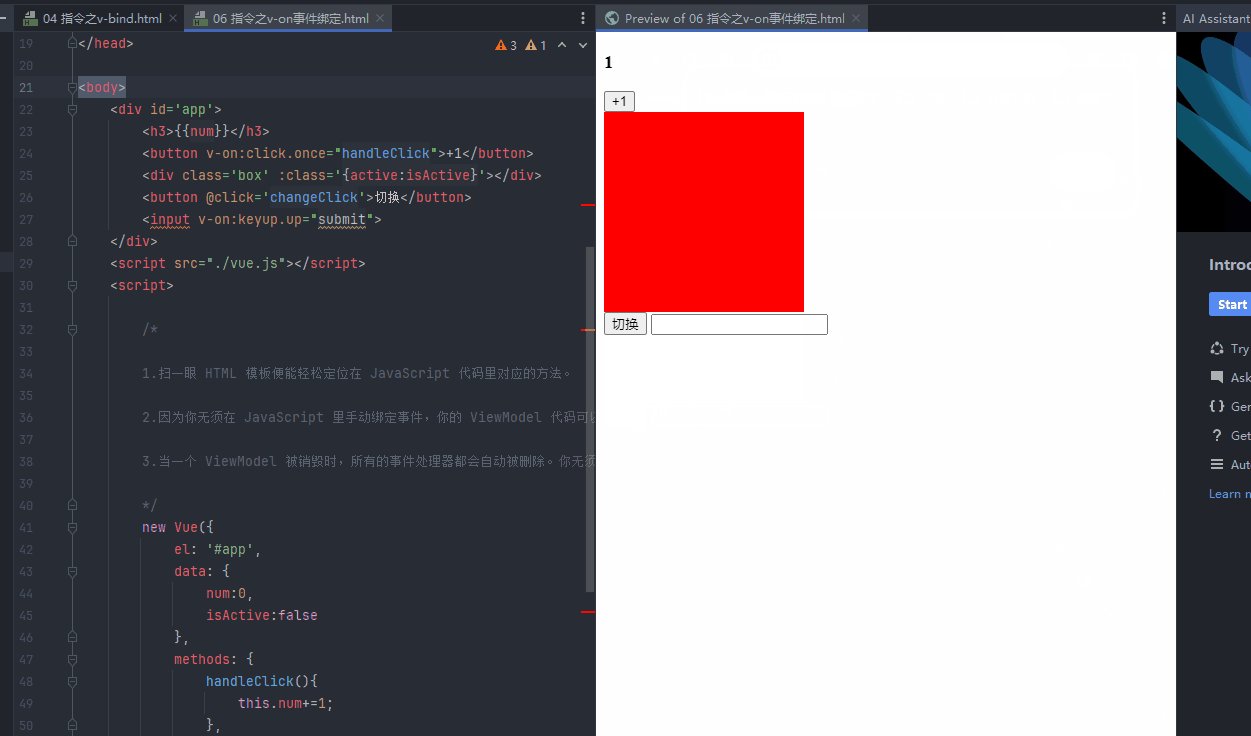
效果

2、事件修饰符
-
修饰符:
.stop- 调用event.stopPropagation()。.prevent- 调用event.preventDefault()。.capture- 添加事件侦听器时使用 capture 模式。.self- 只当事件是从侦听器绑定的元素本身触发时才触发回调。.{keyCode | keyAlias}- 只当事件是从特定键触发时才触发回调。.native- 监听组件根元素的原生事件。.once- 只触发一次回调。.left- (2.2.0) 只当点击鼠标左键时触发。.right- (2.2.0) 只当点击鼠标右键时触发。.middle- (2.2.0) 只当点击鼠标中键时触发。.passive- (2.3.0) 以{ passive: true }模式添加侦听器
-
用法:
绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。
用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个
$eventproperty:v-on:click="handle('ok', $event)"。从
2.4.0开始,v-on同样支持不带参数绑定一个事件/监听器键值对的对象。注意当使用对象语法时,是不支持任何修饰器的。
2.1、按键码 (已废弃,不用研究)
keyCode 的事件用法已经被废弃了并可能不会被最新的浏览器支持。
使用 keyCode attribute 也是允许的:
<input v-on:keyup.13="submit">
为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键码的别名:
.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
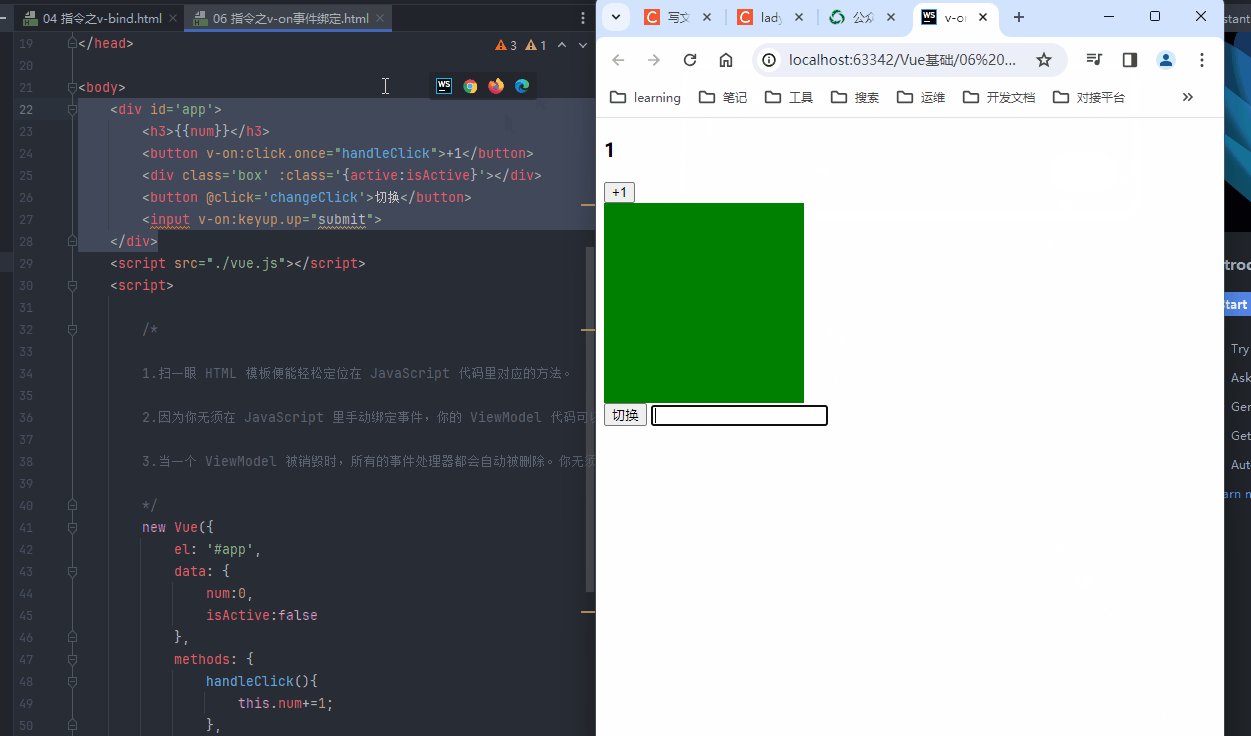
示例
<div id='app'>
<h3>{{num}}</h3>
<button v-on:click.once="handleClick">+1</button>
<div class='box' :class='{active:isActive}'></div>
<button @click='changeClick'>切换</button>
<input v-on:keyup.up="submit">
</div>
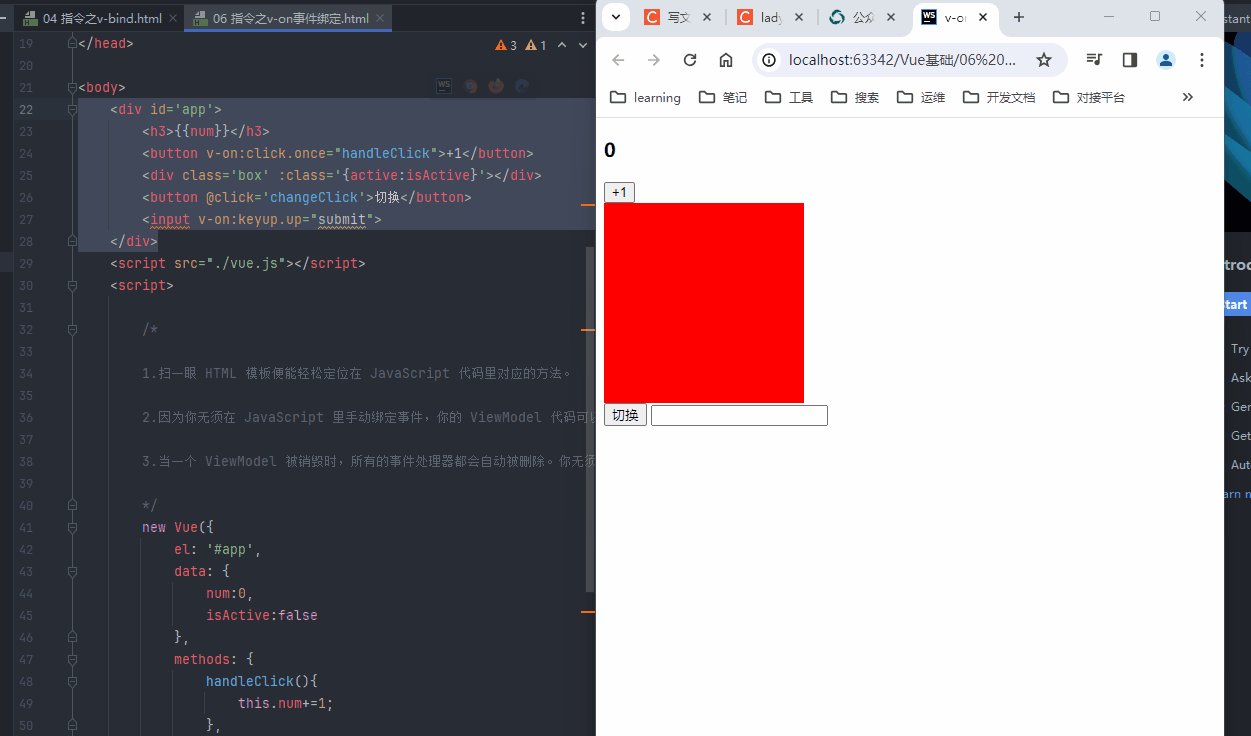
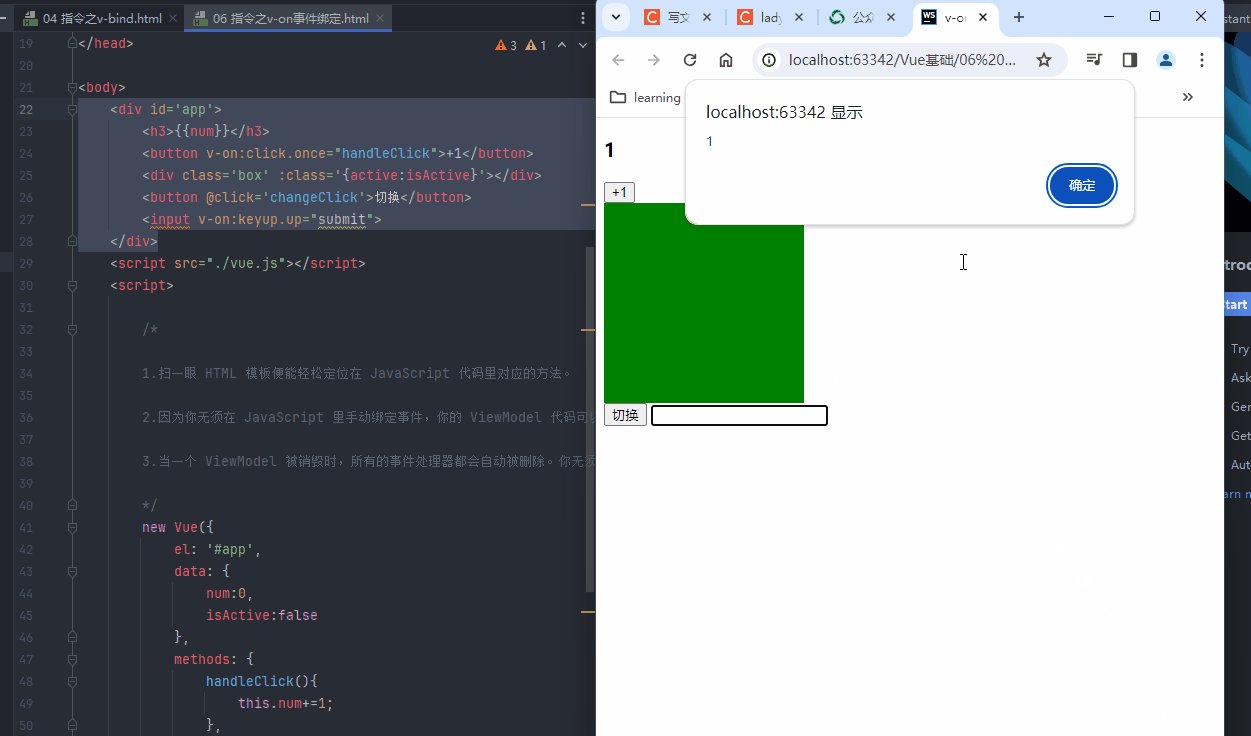
效果
- webstorm 自带的浏览器
keyCode 失效 - 谷歌浏览器
keyCode 正常
`

3、v-for 列表渲染
-
预期:
Array | Object | number | string | Iterable (2.6 新增) -
用法:
基于源数据多次渲染元素或模板块。此指令之值,必须使用特定语法 alias in expression,为当前遍历的元素提供别名:
<div v-for="item in items">
{{ item.text }}
</div>
另外也可以为数组索引指定别名 (或者用于对象的键):
<div v-for="(item, index) in items"></div>
<div v-for="(val, key) in object"></div>
<div v-for="(val, name, index) in object"></div>
v-for 的默认行为会尝试原地修改元素而不是移动它们。要强制其重新排序元素,你需要用特殊 attribute key 来提供一个 排序提示 :
<div v-for="item in items" :key="item.id">
{{ item.text }}
</div>
从 2.6 起,v-for 也可以在实现了可迭代协议的值上使用,包括原生的 Map 和 Set。不过应该注意的是 Vue 2.x 目前并不支持可响应的 Map 和 Set 值,所以无法自动探测变更。
当和
v-if一起使用时,v-for的优先级比v-if更高。详见列表渲染教程
`v-for` 的详细用法可以通过以下链接查看教程详细说明。
-
参考:
- 列表渲染
- key
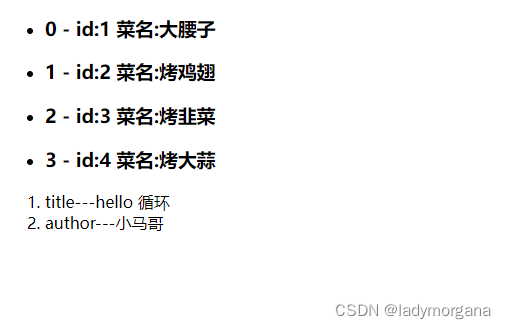
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-on事件绑定</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
}
.active {
background-color: green;
}
</style>
</head>
<body>
<div id='app'>
<div>
<ul>
<li v-for = '(item,index) in menus' :key = 'item.id'>
<h3>{{index}} - id:{{item.id}} 菜名:{{item.name}}</h3>
</li>
</ul>
<ol>
<li v-for = "(val,key) in obj" :key='key'>
{{key}}---{{val}}
</li>
</ol>
</div>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
menus:[
{id:1,name:'大腰子'},
{id:2,name:'烤鸡翅'},
{id:3,name:'烤韭菜'},
{id:4,name:'烤大蒜'},
],
obj:{
title:'hello 循环',
author:'小马哥'
}
},
methods: {
},
})
</script>
</body>
</html>
效果