提出问题
如何在京东商城爬取出各个商品的相关信息(价格、名称、评价、店铺名等等),比如,打开web京东网站,那么商品展示列表的所有商品的信息,怎么爬下来,怎么保存到表格中?
我们来看看怎么实现这个功能。
之前用的方法:
let temp = []
var lists = $('#J_goodsList li.gl-item')
$.each(lists,function(idx,item){
temp.push({
id:$(item).data('sku'),
goods_img:$(item).find('img').attr('src'),
goods_name:$(item).find('.p-name em').text(),
market_price:$(item).find('.p-price i').text(),
})
- })
console.log(temp)
1.通过分类查询京东、淘宝的商品,比如搜索“电子产品”,获取到电子产品的列表
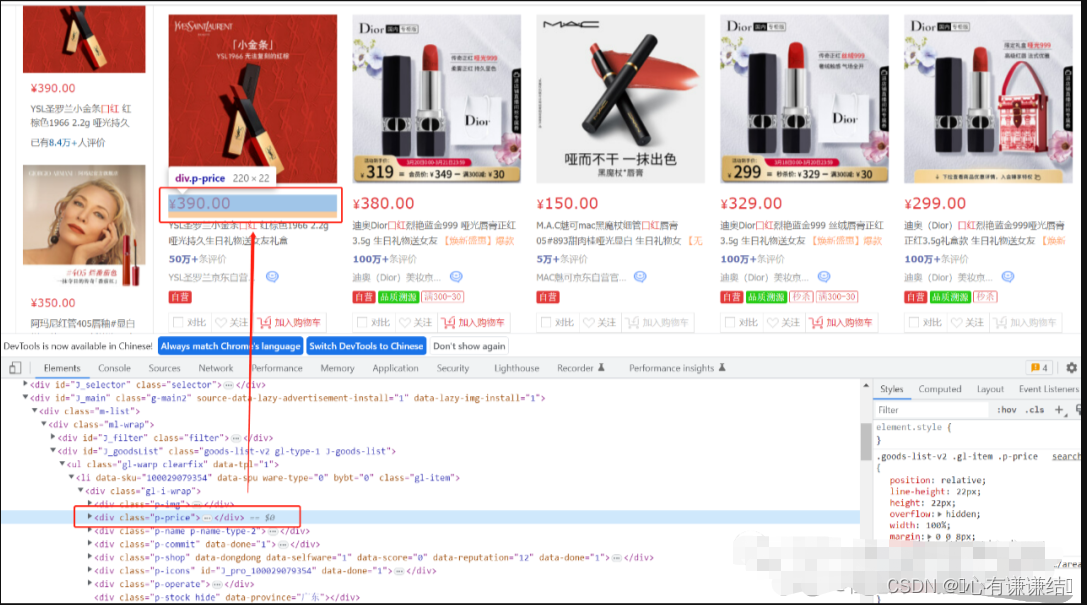
2.通过JavaScript操作页面dom元素,获取到商品信息数组
3.通过在线工具将json数组转成excel文件
4.处理图片地址,包裹上img标签,通过浏览器加载并下载图片
//img13.360buyimg.com/n7/jfs/t1/181788/14/25091/44594/63c0c017F11c3c118/4521648b22e0dd3a.jpg
- 原图片
- 将链接中的n7改成n1(尺寸变大),并且加上img标签
-
将图片下载到本地
<img src=https://img13.360buyimg.com/n1/s450x450_jfs/t1/181788/14/25091/44594/63c0c017F11c3c118/4521648b22e0dd3a.jpg />
5.将生成的excel文件数据和EDI网站商品数据合并
6.将商品图片上传到服务器
7.手动给每个商品添加商品详情,这个是主要的工作量
这种方式主要有两个缺点:
-
列表获取不到商品详情图片,需要手动去抓取
-
过程比较繁琐,有很多需要手动操作的地方
优化后直接用API调用,稳定性好,支持高并发。
1、注册账号获取APIkey和密钥,点击注册![]()
2、查看API文档,获取请求参数和响应参数表。
在搜索框输入关键字:口红。

解决思路
1、打开网站,输入关键字,点击搜索按钮;
2、将右侧下拉框拉到最下面,保证获取到全部的数据;
3、将每一个商品进行遍历,把每个item中的价格、名称、店铺、评价数量全部获取到;
4、将获取的信息,装在表格中。
统一将以上功能封装在API中...