引言
在将React Native应用上架至App Store时,除了通常的上架流程外,还需考虑一些额外的优化策略。本文将介绍如何通过配置App Transport Security、Release Scheme和启动屏优化技巧来提升React Native应用的上架质量和用户体验。

配置 App Transport Security
在iOS 9引入的App Transport Security特性中,要求所有HTTP请求必须通过HTTPS发送,这对于React Native开发者的服务器会造成阻碍。为了顺利上架应用,需要在生产环境之前重新启用ATS。具体操作包括在Info.plist文件中删除NSExceptionDomains字典中的localhost条目,并将NSAllowsArbitraryLoads设置为false。也可以在Xcode中通过编辑App Transport Security Settings来重新启用ATS。
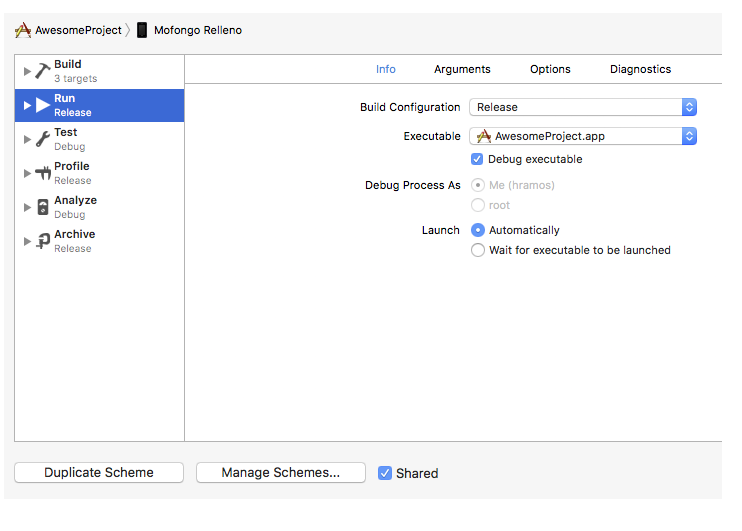
配置 Release Scheme
为了发布到App Store,需要在Xcode中使用Release scheme编译应用。Release版本会禁用开发者菜单,同时将js文件和静态图片打包压缩后内置到应用中,以便应用可以本地读取而无需访问开发服务器。配置Release scheme编译方法是在Product → Scheme → Edit Scheme中选择Build Configuration为Release。

启动屏优化技巧
随着App包大小的增长,可能会出现启动屏和根应用视图显示之间的白屏闪现。为了保持启动屏显示,可以在AppDelegate.m中添加特定代码。在"[self.window makeKeyAndVisible]"后和"return YES;"前插入以下代码段:
UIStoryboard *sb = [UIStoryboard storyboardWithName:@"LaunchScreen" bundle:nil];
UIViewController *vc = [sb instantiateInitialViewController];
rootView.loadingView = vc.view;
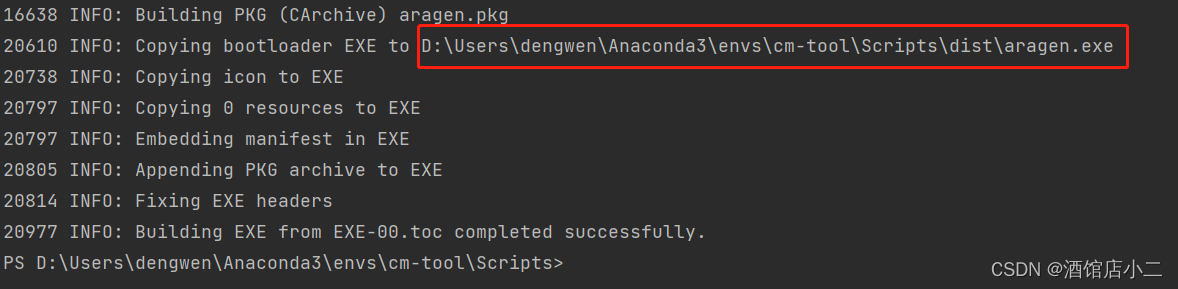
编译发布应用
完成以上配置后,通过点击B或从菜单栏选择Product → Build来编译发布应用。一旦发布,就能向beta测试者发布应用并提交至App Store。
上架发布
经过审核后,开发者可将应用发布至应用商店。为了简化发布流程,可以使用appuploader开发工具提交应用程序,无需安装Xcode开发工具。该工具还提供制作证书、描述文件、安卓证书、截图提交等功能,进一步便利开发者操作。

在应用发布之前,需要设定应用价格、地区、语言等信息,并按照商店要求设定分类、标签等,以便用户轻松查找应用。发布后,开发者应密切关注下载量、用户反馈等数据,及时优化应用以提升用户体验。
总结
通过合理配置App Transport Security、Release Scheme以及启动屏优化技巧,可以提升React Native应用的上架质量和用户体验。遵循最佳实践和优化策略,有助于应用在竞争激烈的应用市场中脱颖而出。
参考资料
- React Native官方文档
- iOS开发者上架指南
希望以上内容能帮助您更好地优化React Native应用的上架过程,提升应用在App Store中的表现!📱✨