前言
一台机器 获取前端服务1, 一个列表能够展示出来
然后 一台机器 同样获取前端服务1, 这个列表展示不出来
然后 console里面没有任何报错[实际上是有报错, 但是没看到, 需要在vue的js代码里面去调试]
然后 这里面最终出现问题的地方是 Array.at 的使用, 我这边 js引擎版本过低不支持 Array.at 的使用, 然后 报错了
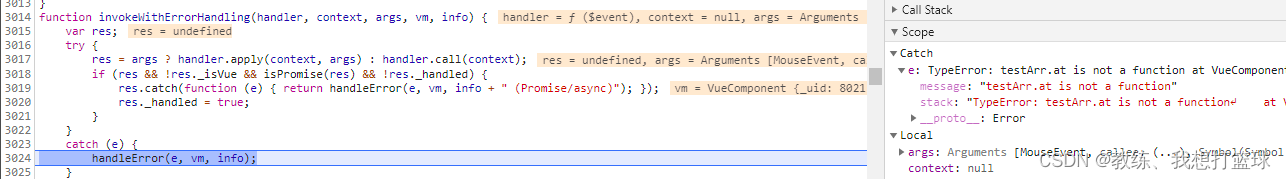
业务这边调用该函数时, vue 这边上下文收到异常信息如下, 可以看到是一个 Array.at is not a function

测试用例
一个简单的 case, 是基于 Array.at 的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test06ArrayAt.html</title>
</head>
<body>
<script type="text/javascript" >
let arr = [1, 2, 3, 4, 5]
console.log(arr[arr.length-1])
console.log(arr.at(-1))
</script>
</body>
</html>
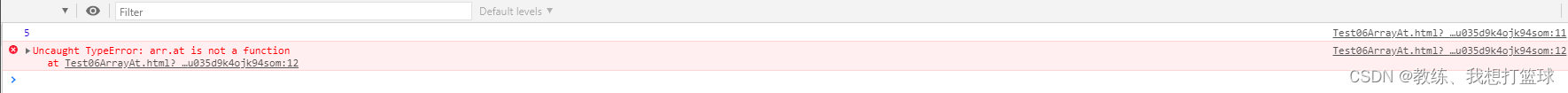
浏览器报错如下

Array.at 的 ES标准支持 和 V8支持
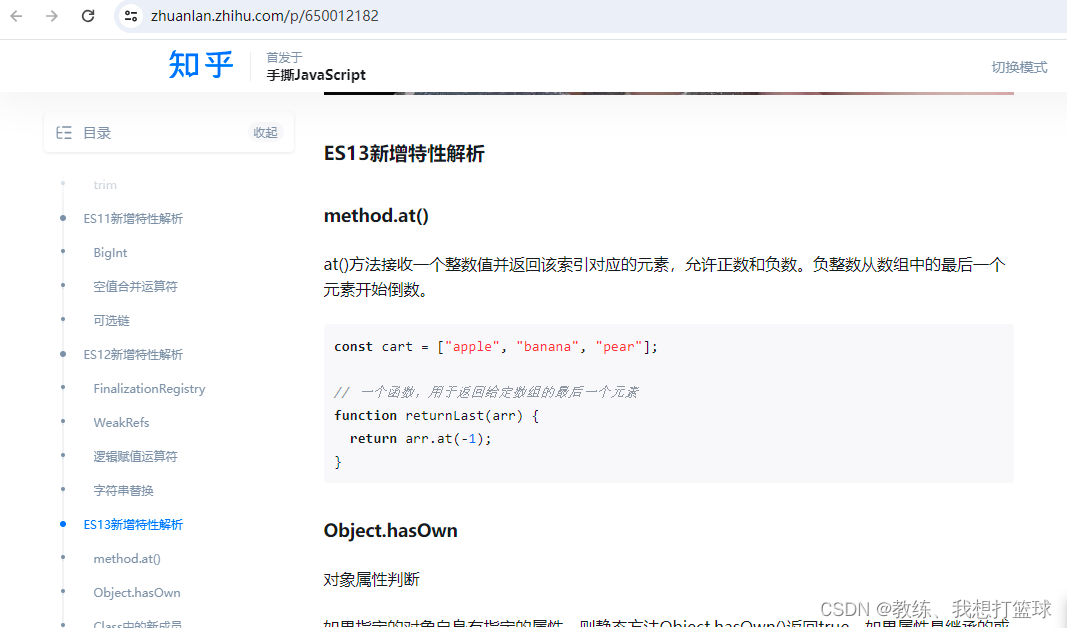
Array.at 增加于 ES13, ES13 发布于 2022 年 6月
https://zhuanlan.zhihu.com/p/650012182

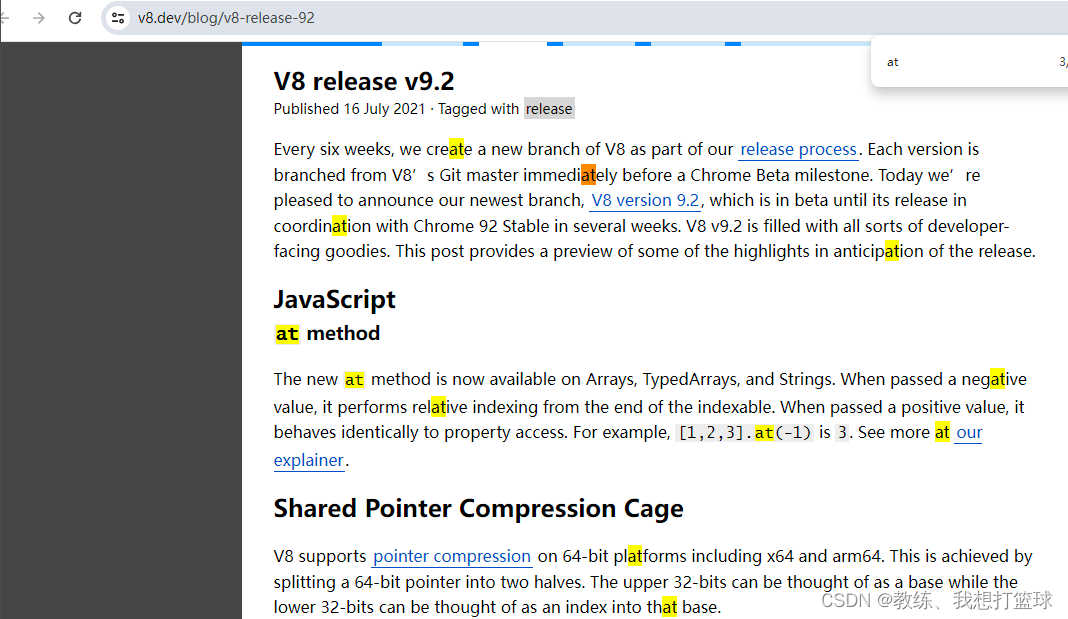
Google V8 这边对于 Array.at 的支持是从 V8 9.2 以后, 发布于 2021年07月
我们这里主要关心 Chrome 的 V8 引擎
V8 release v9.2 · V8

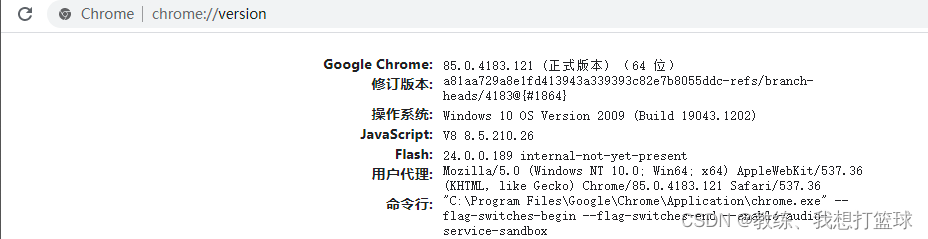
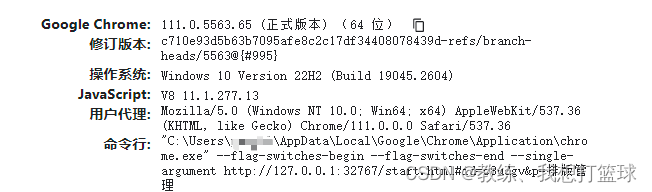
版本如下
我这边的较低版本的 V8 信息如下

可以执行 Array.at 的高版本 V8 信息如下

完





![nginx: [emerg] stream directive is duplicate in /etc/nginx/nginx.conf:56](https://img-blog.csdnimg.cn/direct/3fe89b9d19b0426d8b50bcd9c4dbfdf8.png)