目录
1.节点操作
1.1DOM节点
1.2查找节点
1.2.1父节点查找
1.2.2子节点查找
1.2.3兄弟节点查找
1.3增加节点
1.4克隆节点
1.5删除节点
2.时间对象
2.1实例化
2.2时间对象方法
2.3时间戳
3.重绘和回流
1.节点操作
1.1DOM节点
DOM节点:DOM树中的每一个内容都称为节点
节点类型:
1️⃣元素节点:
- 所有的标签:如body,div
- html是根节点
2️⃣属性节点:
- 所有的属性,如src,href
3️⃣文本节点:
- 所有的文本
1.2查找节点
节点关系:
- 父节点
- 子节点
- 兄弟节点
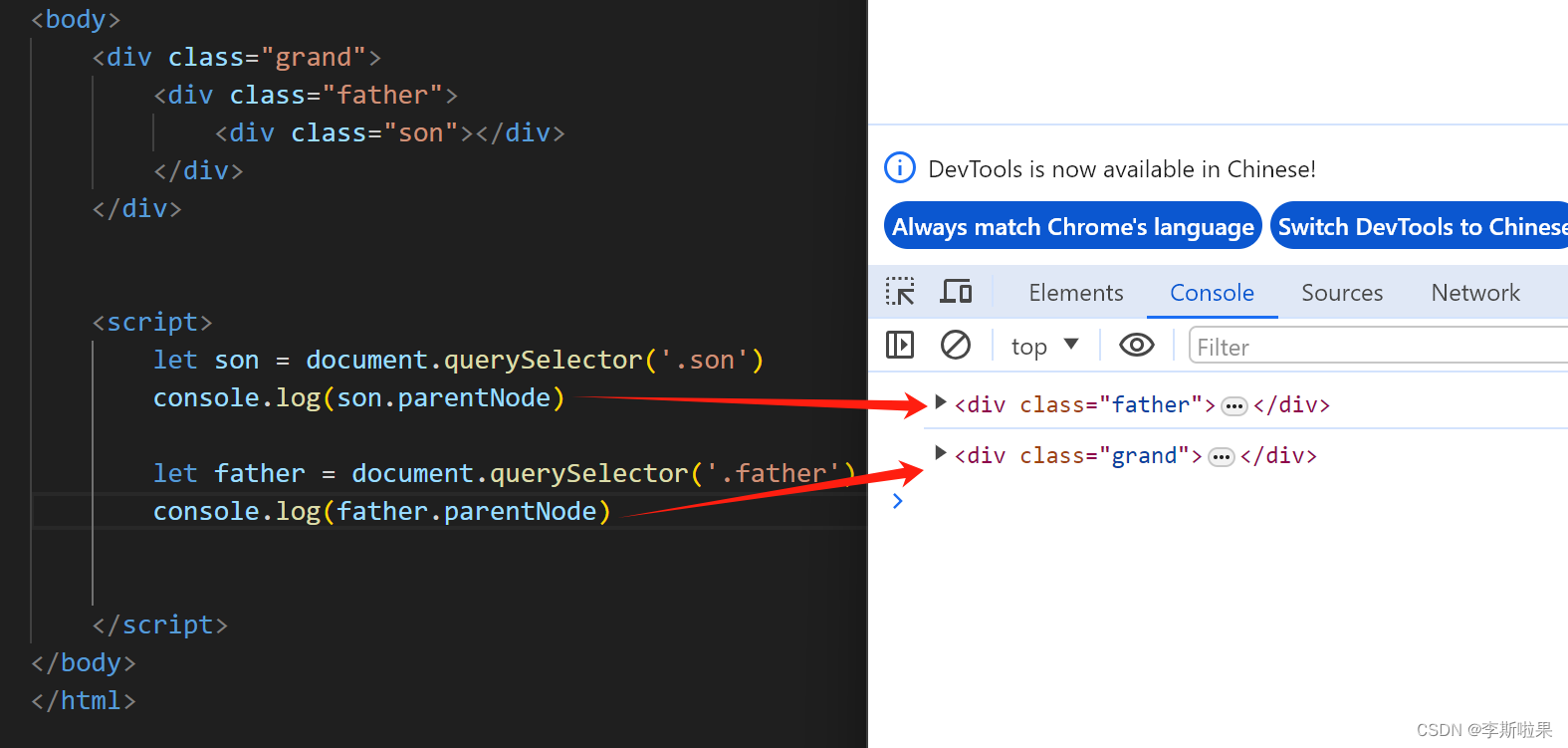
1.2.1父节点查找
parentNode属性
语法:子元素.parentNode
作用:返回最近一级的父节点,找不到返回null

1.2.2子节点查找
语法:父元素.children
- childNodes:获得所有子节点,包括文本节点(空格,换行),注释节点
- children:仅获得所有元素节点,返回一个伪数组

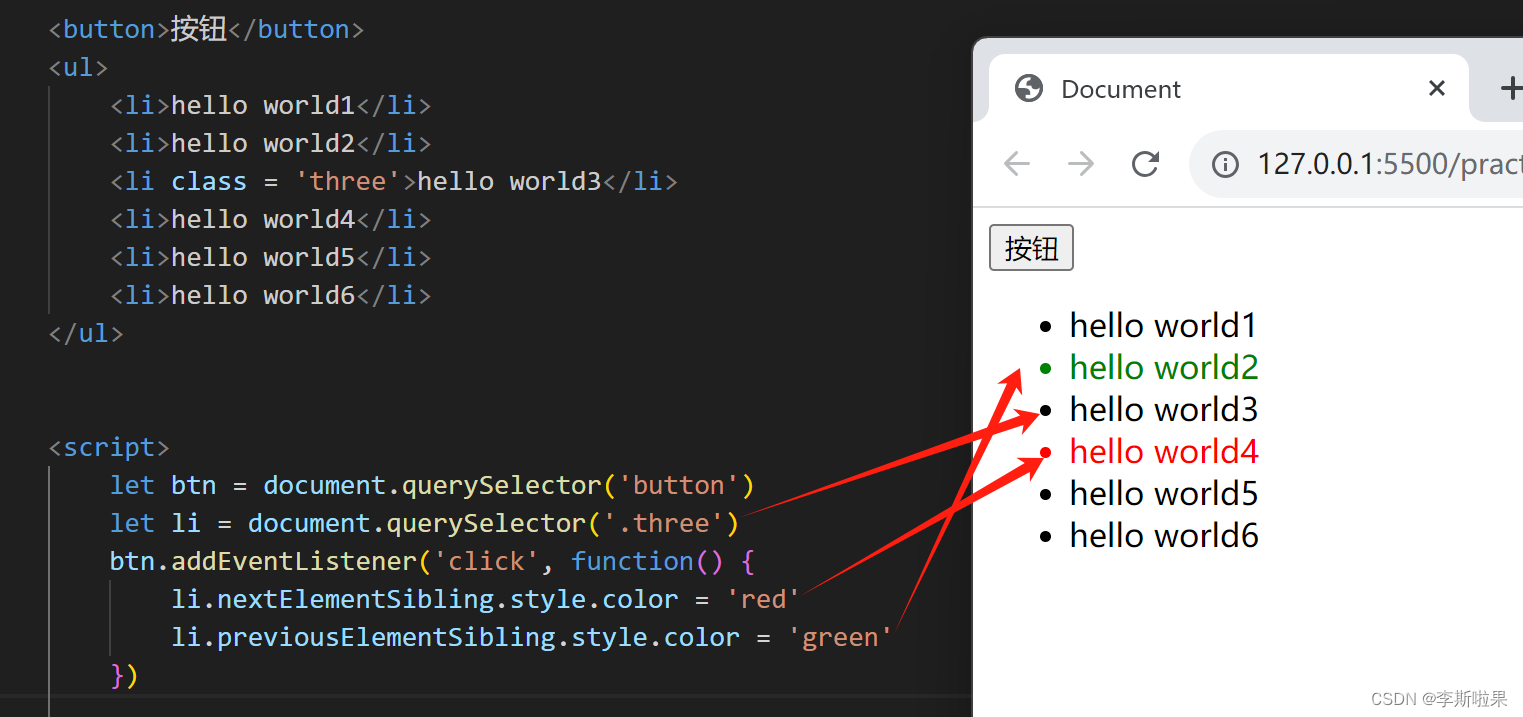
1.2.3兄弟节点查找
下一个兄弟节点:nextElementSibling属性
上一个兄弟节点:previousElementSibling属性

1.3增加节点
增加节点步骤:
- 创建一个新节点
- 把创建的新节点放入到指定元素内部
①创建节点
- 语法:document.createElement('标签名')
②追加节点
要想在页面看到,还得插入到某个父元素中
- 插入到父元素的最后一个子元素:父元素.appendChild(要插入的元素)
- 插入到父元素中某个子元素的前面:父元素.insertBefore(要插入的元素,在哪个元素的前面)

1.4克隆节点
语法:元素.cloneNode(布尔值)
作用:cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
- 若为true,则代表克隆时会包含后代节点一起克隆
- 若为false,则代表克隆时不包含后代节点(默认为false)

1.5删除节点
在JavaScript原生DOM操作中,要删除元素必须通过父元素删除
语法:父元素.removeChild(要删除的元素)
📖Note:
- 如果不存在父子关系则删除不成功
- 删除节点和隐藏节点区别:隐藏节点还是存在的,删除之后节点就不存在了

2.时间对象
时间对象Date:用来表示时间的对象,可以得到当前系统时间
2.1实例化
在代码中发现new关键字时,一般将这个操作称为实例化
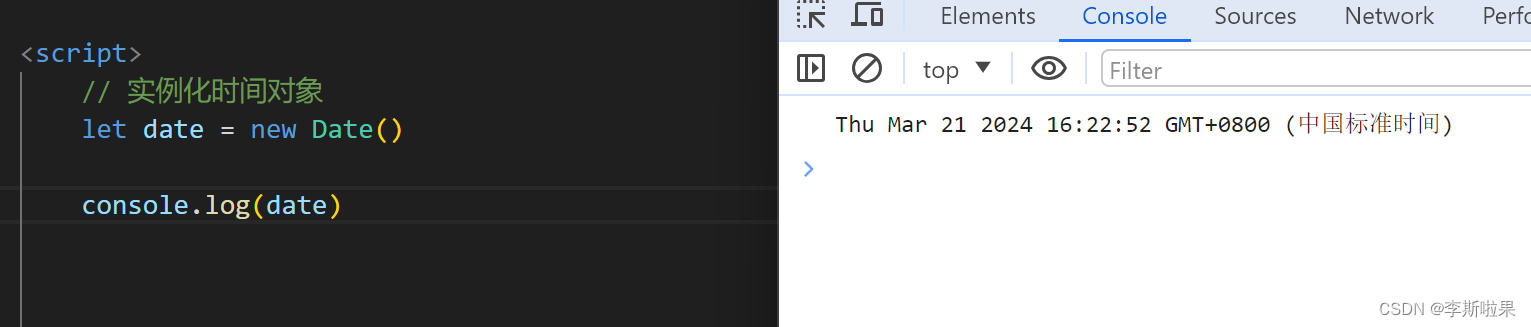
创建一个时间对象并获取时间

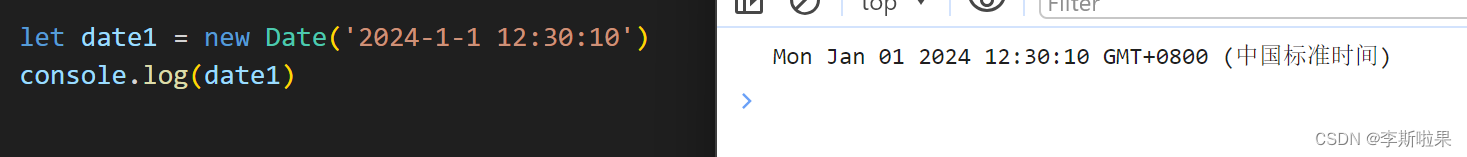
获得指定时间

2.2时间对象方法
时间对象返回的数据我们不能直接使用,需要转换成实际开发中常用的格式
| 方法 | 作用 | 说明 |
| getFullYear() | 获得年份 | 获取四位年份 |
| getMonth() | 获得月份 | 取值为0~11 |
| getDate() | 获得月份中的某一天 | 不同月份的取值不同 |
| getDay() | 获取星期 | 取值为0~6 |
| getHours() | 获取小时 | 取值为0~23 |
| getMinutes() | 获取分钟 | 取值为0~59 |
| getSeconds() | 获取秒 | 取值为0~59 |

2.3时间戳
时间戳:从1970年1月1日(UTC/GMT的午夜)开始所经过的毫秒数,不考虑闰秒
倒计时核心思想:
将来某个时间的时间戳 - 现在时间的时间戳 = 毫秒数 ===> 转换成时分秒

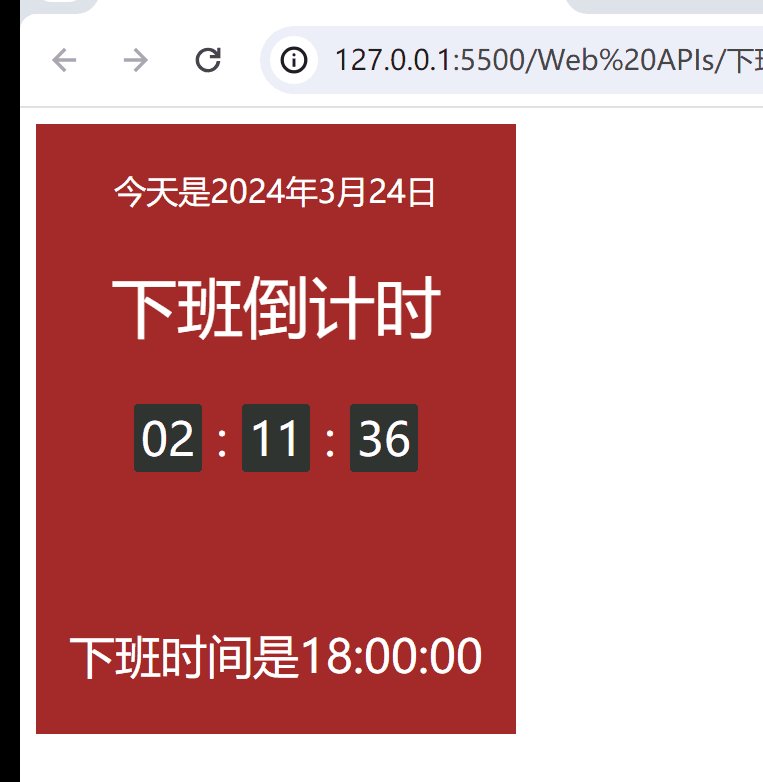
案例:倒计时

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.countdown {
width: 240px;
height: 305px;
text-align: center;
line-height: 1;
color: #fff;
background-color: brown;
overflow: hidden;
}
.countdown .tips {
font-size: 16px;
margin: 25px 0 14px;
}
.countdown .title {
font-size: 33px;
}
.countdown .over {
margin-top: 80px;
font-size: 23px;
}
.countdown small {
font-size: 17px;
}
.countdown .clock {
width: 142px;
margin: 18px auto 0;
overflow: hidden;
}
.countdown .clock span,
.countdown .clock i {
display: block;
text-align: center;
line-height: 34px;
font-size: 23px;
float: left;
}
.countdown .clock span {
width: 34px;
height: 34px;
border-radius: 2px;
background-color: #303430;
}
.countdown .clock i {
width: 20px;
font-style: normal;
}
.countdown .now i {
font-style: normal;
}
</style>
</head>
<body>
<div class="countdown">
<!-- 顶部日期提示 -->
<p class="tips"></p>
<p class="title">下班倒计时</p>
<p class="clock">
<span id="hour">00</span>
<i>:</i>
<span id="minute">00</span>
<i>:</i>
<span id="second">00</span>
</p>
<!-- 下班时间 -->
<p class="over">下班时间是18:00:00</p>
</div>
<script>
// 顶部日期提示
let date = new Date()
let year = date.getFullYear()
let month = date.getMonth() + 1
let day = date.getDate()
let tip = document.querySelector('.tips')
tip.innerHTML = `今天是${year}年${month}月${day}日`
// 获取元素
let hour = document.querySelector('#hour')
let minute = document.querySelector('#minute')
let second = document.querySelector('#second')
time()
setInterval(time, 1000)
function time() {
// 获得现在的时间戳
let now = +new Date()
// 得到指定时间的时间戳
let last = +new Date('2024-3-24 18:00:00')
// 计算时间戳之差
let count = (last - now) / 1000
// 转换为时分秒
// h = parseInt(总秒数 / 60 / 60 % 24)
// m = parseInt(总秒数 / 60 % 60)
// s = parseInt(总秒数 % 60)
let h = parseInt(count / 60 / 60 % 24)
// h补0
h = h < 10 ? '0' + h : h
let m = parseInt(count / 60 % 60)
m = m < 10 ? '0' + m : m
let s = parseInt(count % 60)
s = s < 10 ? '0' + s : s
// console.log(h, m, s)
//修改内容
hour.innerText = h
minute.innerHTML = m
second.innerHTML = s
}
</script>
</body>
</html>3.重绘和回流
浏览器是如何进行界面渲染的
- 解析(Parser)HTML,生成DOM树(DOM Tree)
- 同时解析(Parser)CSS,生成样式规则(Style Rules)
- 根据DOM树和样式规则,生成渲染树(Render Tree)
- 进行布局Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)
- 进行绘制Painting(重绘):根据计算和获取的信息进行整个页面的绘制
- Display:展示在页面上

重绘和回流:
①回流(重排):当Render Tree中部分或者全部元素的尺寸,结构,布局等发生改变时,浏览器就会重新渲染部分或者全部文档的过程
②重绘:由于节点(元素)的样式改变并不影响它在文档流中的位置和文档布局时(比如color,background-color,outline等),称为重绘
📖Note:
- 重绘不一定引起回流,而回流一定会引起重绘
会导致回流的操作:
- 页面的首次刷新
- 浏览器的窗口大小发生改变
- 元素的大小或位置发生改变
- 改变字体的大小
- 内容的变化(input框的输入,图片的大小等)
- 激活CSS伪类(hover等)
- 脚本操作DOM(添加或删除可见的DOM元素)
简单来说:影响到布局了,就会引起回流