微信小程序中如何动态的跳转到某个页面。
目录
1、首先在js文件中定义事件函数
2、在页面中进行传参调用
3、其它跳转方法简单说明
1、首先在js文件中定义事件函数
goto(e){
const url=e.currentTarget.dataset.url;
wx.navigateTo({
url: url
})
},2、在页面中进行传参调用
<!-- 使用教程 -->
<view class="end">
<button bind:tap="goto" class="row" data-url="/pages/tutorial/tutorial" style="width: 100%;">
<view class="left">
<image src="/images/icon/jc.svg" mode="aspectFill" />
<text class="text">使用教程</text>
</view>
<view class="right"></view>
</button>
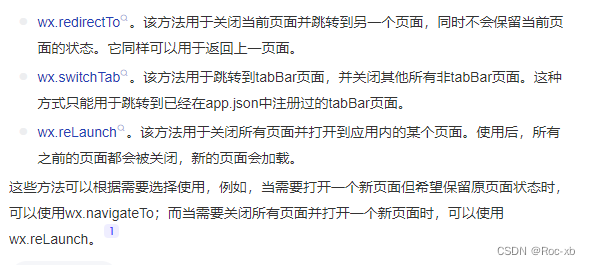
</view>3、其它跳转方法简单说明