一、 Ajax准备知识:json
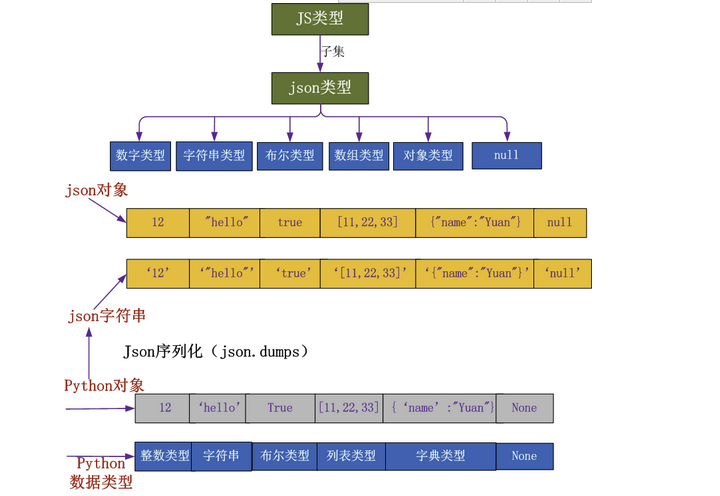
1、json(Javascript Obiect Notation,JS对象标记)是一种轻量级的数据交换格式
| 1 2 |
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
|
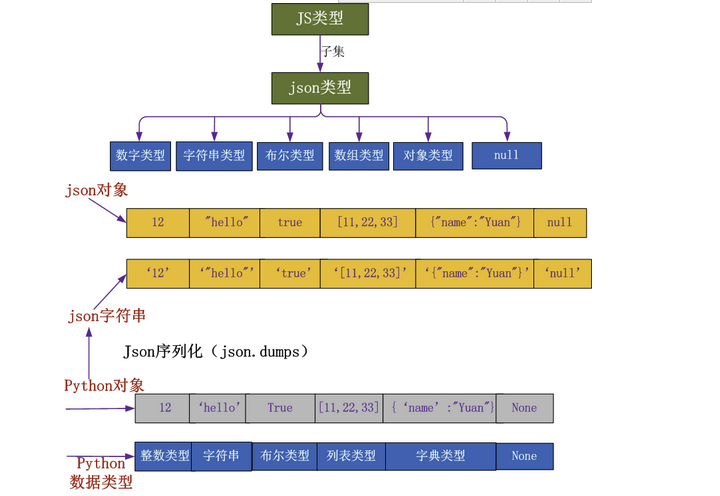
2、json其实是从js中拿出来的一个对象,也可以说json是js的一个子集

需要知道的:json的格式来源于js的格式
1、js支持单引号,也支持双引号,也可以没有引导
| 1 2 3 4 5 6 |
//在js中吧{}这样的类型叫做对象,js中没有字典一说
data = {
'name':'mike',
"name":"mike",
name:"mike"
} //js对象默认会把自己的键当成字符串处理,所以可以加引号也可以不加
|
2、json的格式
| 1 2 |
1、json只认双引号的
2、json一定是一个字符串
|
3、下面我们看看哪些是合格的字符串,哪些不是?
合格的json对象:
| 1 2 3 4 5 6 7 |
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
|
不合格的json对象
+ View Code
+++++++++++++++python中的序列化(dumps)与反序列化(loads)++++++++++++++
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import json
i = 10
s = "dsfdsf"
l = [11, 22, 33]
dic = {"name": "mike", "age": 22}
b = True
# 把基本数据类型转换成字符串的形式
print(json.dumps(i), type(json.dumps(i)))
print(json.dumps(s), type(json.dumps(s)))
print(json.dumps(l), type(json.dumps(l)))
print(json.dumps(dic), type(json.dumps(dic)))
print(json.dumps(b), type(json.dumps(b)))
# ===========json反序列化===========
d = {"a": 1, "b": "faddfd"}
data = json.dumps(d)
print(data, type(data))
f = open("a.txt", "w")
f.write(data)
f.close()
# =========json序列化=========
f = open("a.txt", "r")
datat = f.read()
print(datat, type(data))
data = json.loads(datat)
print(data, type(data))
|
+++++++++++++++JS中的序列化(stringify)与反序列化(parse)++++++++++++++++++
JSON.stringify():用于将一个JavaScript对象转换为JSON字符串
JSON.parse():用于将一个JSON字符串转换为JavaScript对象
| 1 2 3 4 5 6 7 8 9 10 11 |
<script>
// =======js中的json序列化=========
s = '{"name": 1}';
var data = JSON.parse(s);
console.log(data)
console.log(typeof data); //object
//========js中的json的反序列化=====
s2 = {'name': 'mike'}
console.log(JSON.stringify(s2), typeof JSON.stringify(s2)) // string
</script>
|
二、JSON和XML的比较
1、XML也是存数据的一种格式,也是一种标记语言。它是利用节点进行查找的
2、JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
|