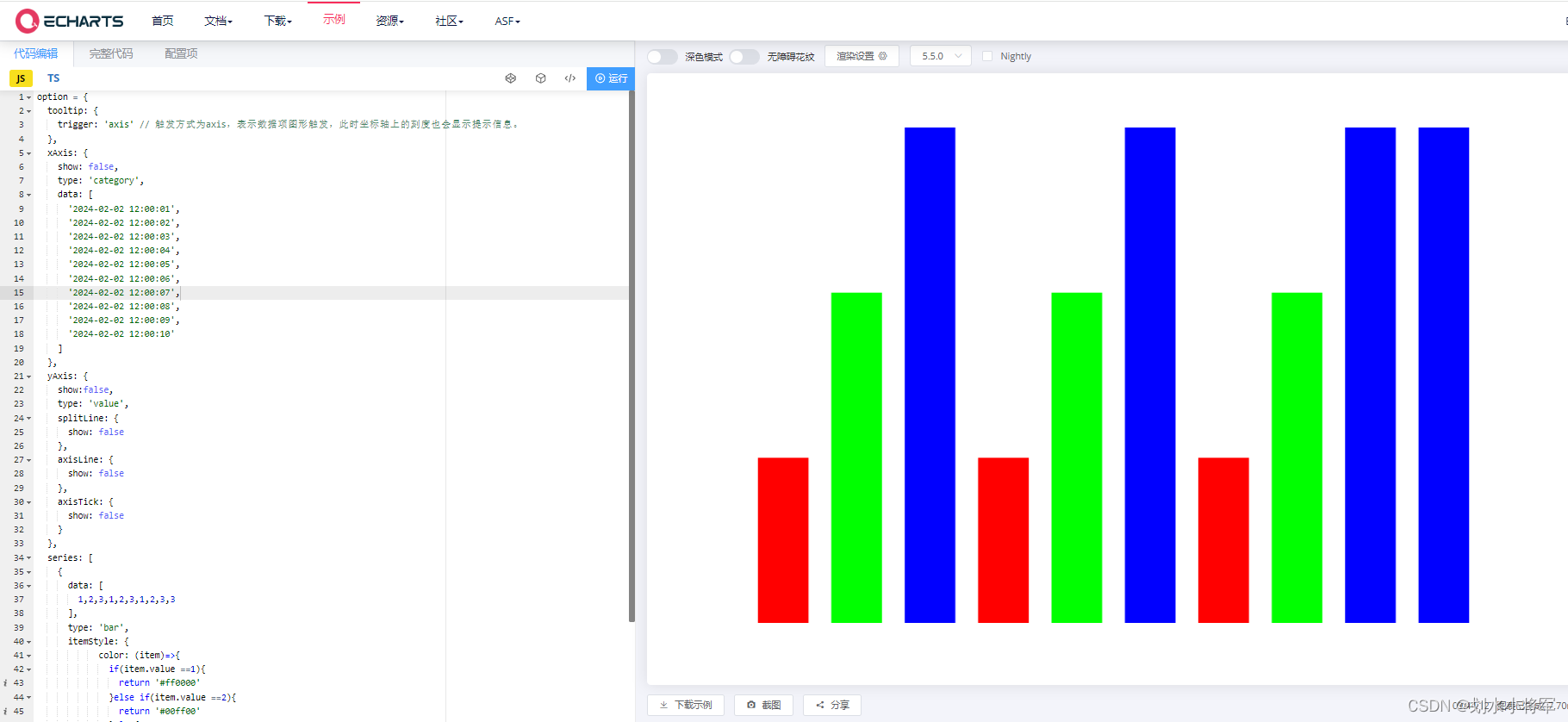
效果



echarts核心配置
option = {
tooltip: {
trigger: 'axis' // 触发方式为axis,表示数据项图形触发,此时坐标轴上的刻度也会显示提示信息。
},
xAxis: {
show: false,
type: 'category',
data: [
'2024-02-02 12:00:01',
'2024-02-02 12:00:02',
'2024-02-02 12:00:03',
'2024-02-02 12:00:04',
'2024-02-02 12:00:05',
'2024-02-02 12:00:06',
'2024-02-02 12:00:07',
'2024-02-02 12:00:08',
'2024-02-02 12:00:09',
'2024-02-02 12:00:10'
]
},
yAxis: {
show:false,
type: 'value',
splitLine: {
show: false
},
axisLine: {
show: false
},
axisTick: {
show: false
}
},
series: [
{
data: [
1,2,3,1,2,3,1,2,3,3
],
type: 'bar',
barCategoryGap:0,
itemStyle: {
color: (item)=>{
if(item.value ==1){
return '#ff0000'
}else if(item.value ==2){
return '#00ff00'
}else{
return '#0000ff'
}
}
}
}
]
};