使用android的RelativeLayout时,靠左靠上的子控件,我通常不会去声明它和父布局的约束关系。
结果这个方法用到鸿蒙RelativeContainer上出了问题,当我写第一个子控件时,没有声明与父布局的约束关系,显示是OK的
RelativeContainer() {
Text(($r('app.string.widget_battery_title')))
.id("tv_elc")
.fontSize(11)
.fontColor($r('app.color.text_first')
}
.id("ry_status")
.width(200)
.height(100)
.margin({ left: 16 })![]()
结果加上第二个控件后,刷新,两个子控件一起消失了。
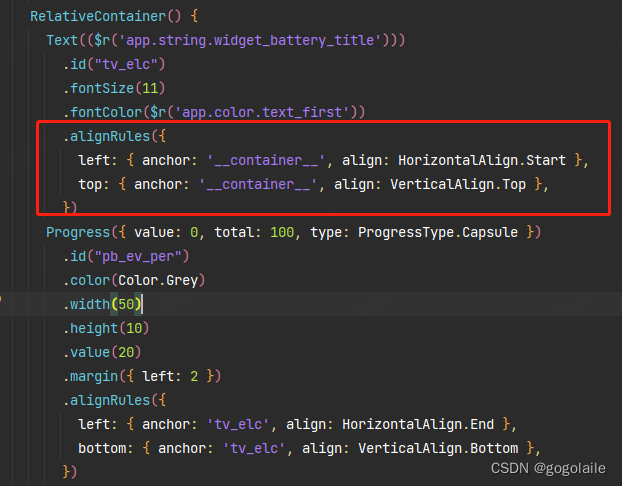
RelativeContainer() {
Text(($r('app.string.widget_battery_title')))
.id("tv_elc")
.fontSize(11)
.fontColor($r('app.color.text_first'))
Progress({ value: 0, total: 100, type: ProgressType.Capsule })
.id("pb_ev_per")
.color(Color.Grey)
.width(50)
.height(10)
.value(20)
.margin({ left: 2 })
.alignRules({
left: { anchor: 'tv_elc', align: HorizontalAlign.End },
bottom: { anchor: 'tv_elc', align: VerticalAlign.Bottom },
})
}
.id("ry_status")
.width(200)
.height(100)
.margin({ left: 16 })![]()
由于没有提示,排查了好一会,直到给第一个控件加上和父布局的约束

两个子控件才显示出来。问题解决。
![]()