前言
在当前多元化开发环境下,Java作为一种广泛应用的编程语言,其应用部署效率与灵活性的重要性日益凸显。Spring Boot框架以其简洁的配置和强大的功能深受开发者喜爱,而JavaFX则为开发者提供了构建丰富桌面客户端应用的能力。然而,将Spring Boot后端服务与JavaFX前端界面整合并实现高效部署,对许多开发者来说是一项挑战。
GraalVM的出现,恰好解决了这一难题。作为Oracle公司推出的一款高性能运行时环境,它支持多种语言运行,并能将Java应用编译为原生可执行文件,从而大大提升了应用的启动速度和资源利用率。通过利用GraalVM的原生镜像生成工具(Substrate VM),我们可以将Spring Boot应用与JavaFX项目无缝集成,并将其打包为独立的、跨平台的可执行程序。
本教程将深入浅出地为您介绍如何详细安装GraalVM,以及如何在此基础上,将普通的Java项目进行打包,以实现高效便捷的应用部署。我们将逐步解析操作步骤,助您掌握这一技术,提升项目的部署效率和用户体验。
1. 环境搭建
上一篇:GraalVM详细安装及打包springboot、java、javafx使用教程(打包springboot2篇)
2.项目搭建
1.新建java项目
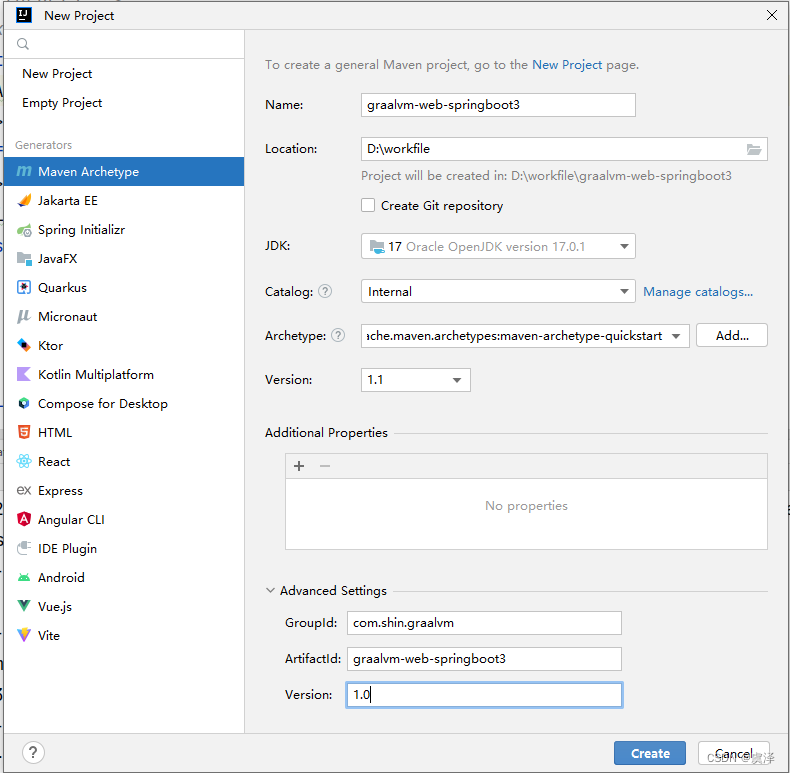
idea–>file—>new—>project填写好相关信息,选择JDK17


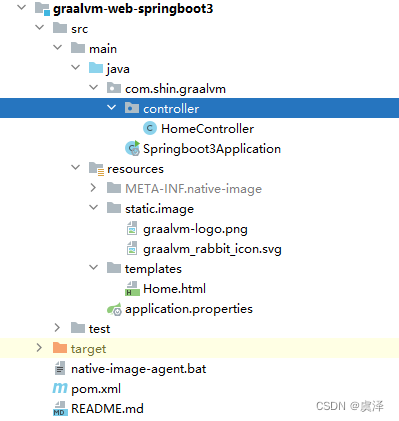
2.完整项目结构

3.导入依赖文件
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.2.3</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>17</java.version>
<maven.compiler.source>${java.version}</maven.compiler.source>
<maven.compiler.target>${java.version}</maven.compiler.target>
<start-class>com.shin.graalvm.Springboot3Application</start-class>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.graalvm.buildtools</groupId>
<artifactId>native-maven-plugin</artifactId>
<configuration>
<skip>false</skip>
<useArgFile>false</useArgFile>
<imageName>${project.artifactId}</imageName>
<mainClass>${start-class}</mainClass>
<buildArgs>
<arg>--no-fallback</arg>
<arg>-H:-CheckToolchain</arg>
</buildArgs>
<!-- GraalVM 可达性元数据支持 -->
<!-- https://github.com/oracle/graalvm-reachability-metadata -->
<metadataRepository>
<enabled>true</enabled>
</metadataRepository>
</configuration>
<extensions>true</extensions>
<executions>
<execution>
<goals>
<goal>build</goal>
</goals>
<phase>package</phase>
</execution>
</executions>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
4.新建java类
1.启动类
package com.shin.graalvm;
import org.springframework.boot.Banner;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.ConfigurableApplicationContext;
import org.springframework.core.env.Environment;
@SpringBootApplication
public class Springboot3Application {
public static void main(String[] args) {
SpringApplication springApplication = new SpringApplication(Springboot3Application.class);
//banner模式默认在控制台显示,Banner.Mode.OFF : 关闭banner显示
// springApplication.setBannerMode(Banner.Mode.OFF);
ConfigurableApplicationContext run = springApplication.run(args);
Environment environment = run.getBean(Environment.class);
// 自动打开浏览器访问项目地址
String osName = System.getProperty("os.name", "");
if (osName.contains("Windows")) {
try {
Runtime.getRuntime().exec("cmd /c start http://127.0.0.1:" + environment.getProperty("server.port") + "?autoclose=1");
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
2.controller类
package com.shin.graalvm.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.Map;
/**
* @create 2023-09
* @author lstar
*/
@Controller
@CrossOrigin
public class HomeController {
@GetMapping("/")
public String home() {
return "Home";
}
@ResponseBody
@GetMapping("/hello/{name}")
public Map home(@PathVariable String name) {
return new HashMap<String, Object>() {{
put("code", 0);
put("message", "Hello " + name);
}};
}
@ResponseBody
@GetMapping("/info/graalvmInfo")
public String graalvmInfo() {
return """
一、GraalVM是什么?
GraalVM是 Oracle 开源的一款通用虚拟机产品,官方称之为 Universal GraalVM,是新一代的通用多语言高性能虚拟机。它可以运行多种编程语言,如Java、JavaScript、Python等,并提供了即时编译(JIT)和AOT编译(AOT)的支持。GraalVM还支持在不同语言之间互相调用,以及嵌入到其他应用程序中使用。这使得GraalVM成为一个非常强大和灵活的工具,可以满足不同应用场景的需求。\n
二、GraalVM有哪些特点?
2.1、高性能
GraalVM的即时编译器采用了新型的JIT技术,能够在运行时对代码进行优化,从而提高应用程序的性能。同时,GraalVM还支持AOT编译,能够将代码预先编译成本地机器代码,进一步提高应用程序的运行速度。\n
2.2、多语言支持
GraalVM支持多种编程语言,如Java、JavaScript、Python等,甚至还支持R、Ruby、C等语言。这意味着开发者可以使用他们最喜欢的语言来开发应用程序,同时还可以将不同语言的代码集成在一起。\n
2.3、互操作性
GraalVM允许不同语言之间互相调用,甚至可以将代码嵌入到其他应用程序中。这使得开发者可以选择最适合他们需求的编程语言,并且不需要为了使用不同的语言而进行大量的代码转换。\n
2.4、安全性
GraalVM的安全性是由于其特有的“沙箱”机制。这个机制允许开发者在GraalVM上运行不受信任的代码,而不会影响到系统的其他部分。这种机制可以防止恶意代码的传播,从而保证系统的安全性。\n
三、GraalVM的应用效果
GraalVM的应用效果非常显著,尤其在大规模、复杂的应用程序中。以下是GraalVM的一些应用效果:\n
3.1、提高性能
GraalVM的即时编译器和AOT编译器可以显著提高应用程序的性能。据测试,GraalVM的性能可以比传统的JVM高出20%-100%。\n
3.2、简化开发
GraalVM的多语言支持和互操作性可以大大简化开发工作。开发者可以使用他们最熟悉的语言来开发应用程序,并且不需要进行大量的代码转换和集成工作。\n
3.3、降低成本
GraalVM的性能提升和简化开发的特性,可以帮助企业在开发过程中减少人力资源和时间成本,同时提高开发效率。\n
3.4、节省资源
GraalVM采用了高效的内存管理技术,可以在运行时动态调整内存大小。这意味着应用程序可以更好地利用系统资源,从而提高整体性能。\n
3.5、支持云环境
GraalVM的云支持使得它可以在云环境中运行,这意味着开发者可以将应用程序轻松迁移到云上,并且能够利用云环境的弹性扩展和负载均衡等特性。
""";
}
}
3.application.properties类
application.properties 属性配置文件放在resources目录下
server.port=8083
spring.thymeleaf.cache=false
4.模板文件类
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GraalVM & SpringBoot</title>
</head>
<body>
<img src="/image/graalvm-logo.png">
<img src="/image/graalvm_rabbit_icon.svg">
<h1>Hello GraalVM & SpringBoot !</h1>
<ul>
<li><a href="/">/</a></li>
<li><a href="/hello/Hello GraalVM & SpringBoot">/hello/GraalVM</a></li>
<li><a href="/info/graalvmInfo">graalvmInfo</a></li>
</ul>
<!-- Scripts -->
<script>
var autoclose = getUrlParam("autoclose");
if (autoclose) {
checkIfServerIsDown();
}
// 检查服务器是否关闭,如果关闭则自动关闭当前页签
function checkIfServerIsDown() {
setInterval(function () {
var xhr = new XMLHttpRequest();
xhr.open('GET', "/", true);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200 || xhr.status === 304) {
var data = xhr.responseText;
}
};
xhr.onerror = function (e) {
open(location, '_self').close();
};
xhr.send();
}, 1000);
}
// 获取网址参数
function getUrlParam (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
</script>
</body>
</html>
3.构建方式exe
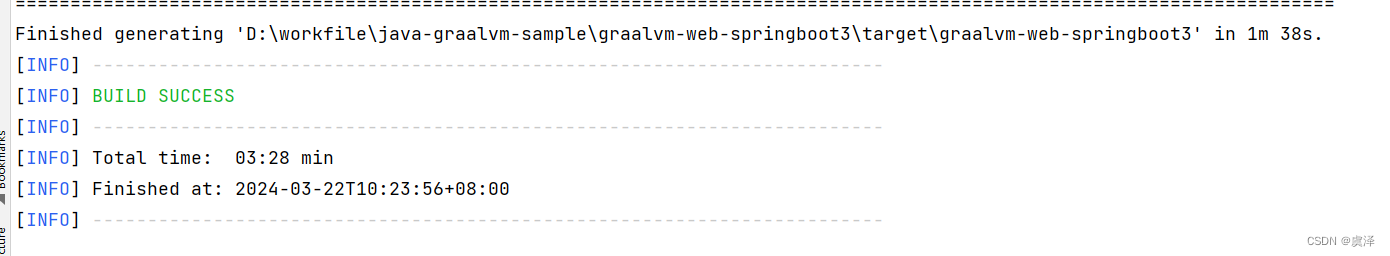
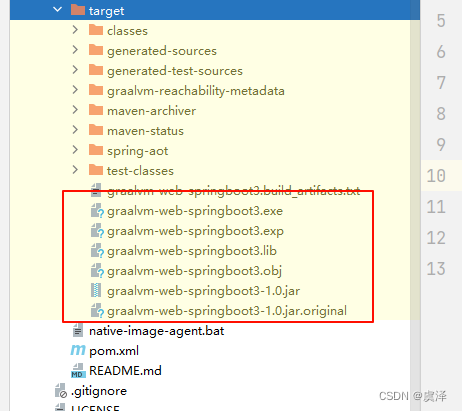
执行完成后jar和exe文件生成在target目录下
1.方式一:命令行
使用idea的terminal命令行进入项目目录,使用mvn命令构建
profile native 使用了 pluginManagement,不会直接显示native插件,暂时只能通过命令调用
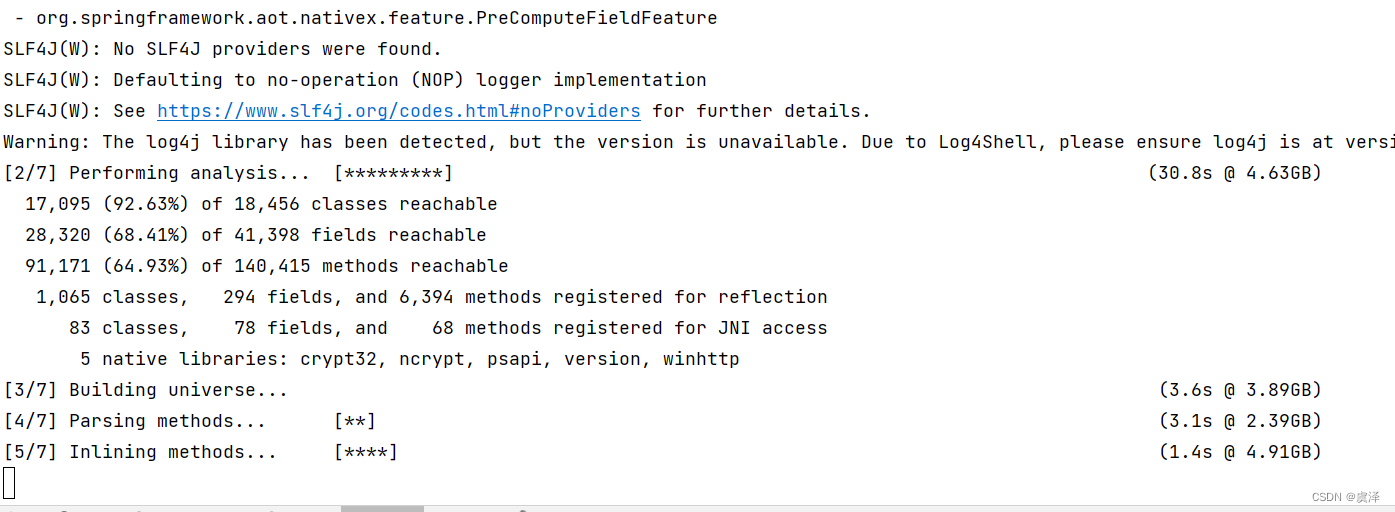
``mvn -Pnative native:compile -DskipTests``




4.示例代码
- gitee
- github









![每日一题 --- 977. 有序数组的平方[力扣][Go]](https://img-blog.csdnimg.cn/direct/cc73369402bb40f0ba52de6a070fb35a.png)