首先你需要一个可以展示代码的组件;
我使用的是tech-ui(内部组件库);
你如果没有类似的组件,可以参考以下链接替代:
react-monaco-editor -- 代码编辑器(适用Umi)_umi monaco editor-CSDN博客
Codemirror -- 代码编辑器(react、umi)_codemiror-CSDN博客
1. JSON数据
import { Highlight } from '@alipay/tech-ui';
const jsonValue = "{\"snapshotId\":\"13390415\",\"paramsOri\":{\"uniqueIdColumn\":\"poduid\",\"jobId\":57,\"featureValueColumns\":[\"configvalue\"],\"nodeId\":\"40684860\",\"srcDataType\":\"keyFlattened\",\"taskId\":\"68_FEATURE_CLEAN_20240321_115334_092\",\"portraitHost\":\"https://portrait.alipay.com\"},\"projectName\":\"trisk_adm\",\"userNumber\":\"074494\"}"
const jsonFormat = (text : string) => {
if (!text) return '';
try {
return JSON.parse(text);
} catch {
return text;
}
}
<Highlight
language="json"
copyable={true}
lineNumber={true}
>
{jsonFormat(jsonValue)}
</Highlight>
2. SQL数据
第一种 :处理后的数据
import { Highlight } from '@alipay/tech-ui';
const sqlValue = " SELECT \\n trisk_adm.mid_qat_sct_baseline_sigma.clustername , trisk_adm.mid_qat_sct_baseline_sigma.namespace , trisk_adm.mid_qat_sct_baseline_sigma.configsource , trisk_adm.mid_qat_sct_baseline_sigma.configkey \\n \\n FROM trisk_adm.mid_qat_sct_baseline_sigma \\n WHERE 1=1 AND trisk_adm.mid_qat_sct_baseline_sigma.dt = '20240318' "
const sqlFormat = (text : string) => {
if (!text) return '';
return text?.replaceAll('\\n', '\n')
}
<Highlight
language="sql"
copyable={true}
lineNumber={true}
>
{sqlFormat(sqlValue)}
</Highlight>
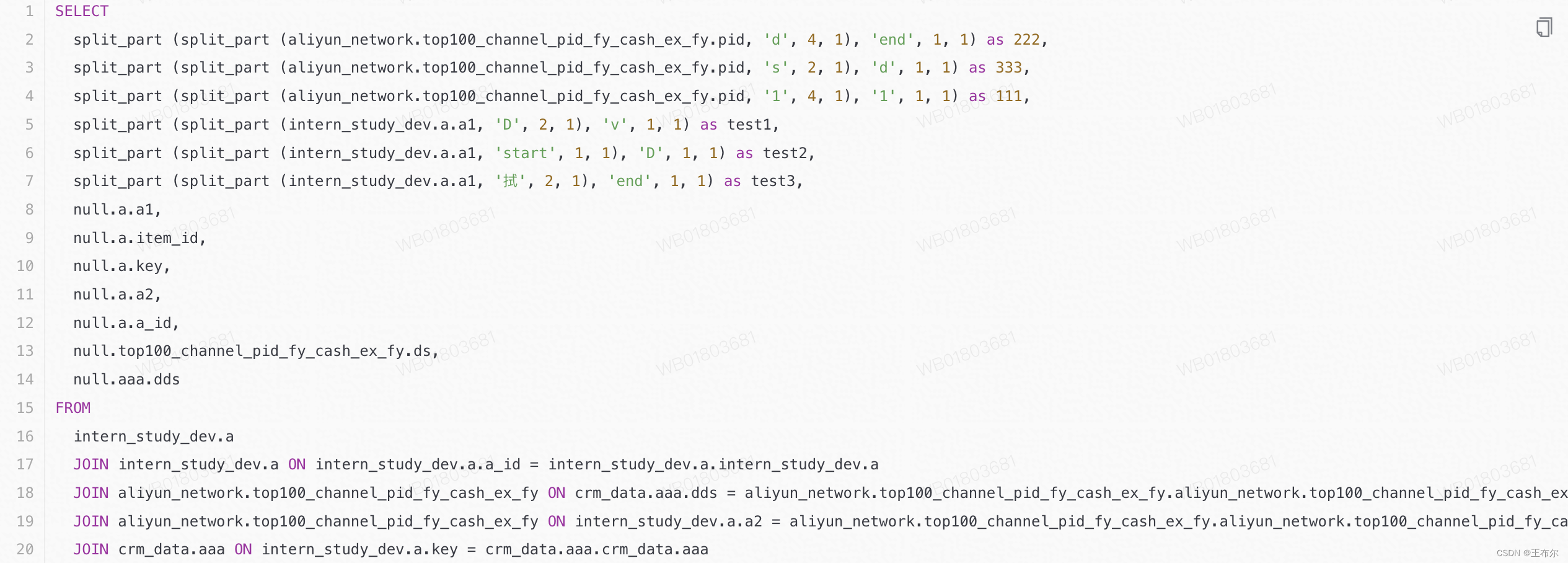
第二种 :未处理的数据 (借助sql-formatter插件处理)
pnpm install sql-formatter@12.2.0
import { format } from 'sql-formatter';
import { Highlight } from '@alipay/tech-ui';
const sqlValue = " SELECT split_part( split_part( aliyun_network.top100_channel_pid_fy_cash_ex_fy.pid, 'd', 4, 1), 'end', 1 , 1 ) as 222 , split_part( split_part( aliyun_network.top100_channel_pid_fy_cash_ex_fy.pid, 's', 2, 1), 'd', 1 , 1 ) as 333 , split_part( split_part( aliyun_network.top100_channel_pid_fy_cash_ex_fy.pid, '1', 4, 1), '1', 1 , 1 ) as 111 , split_part( split_part( intern_study_dev.a.a1, 'D', 2, 1), 'v', 1 , 1 ) as test1 , split_part( split_part( intern_study_dev.a.a1, 'start', 1, 1), 'D', 1 , 1 ) as test2 , split_part( split_part( intern_study_dev.a.a1, '拭', 2, 1), 'end', 1 , 1 ) as test3 , null.a.a1 , null.a.item_id , null.a.key , null.a.a2 , null.a.a_id , null.top100_channel_pid_fy_cash_ex_fy.ds , null.aaa.dds FROM intern_study_dev.a JOIN intern_study_dev.a ON intern_study_dev.a.a_id = intern_study_dev.a.intern_study_dev.a JOIN aliyun_network.top100_channel_pid_fy_cash_ex_fy ON crm_data.aaa.dds = aliyun_network.top100_channel_pid_fy_cash_ex_fy.aliyun_network.top100_channel_pid_fy_cash_ex_fy JOIN aliyun_network.top100_channel_pid_fy_cash_ex_fy ON intern_study_dev.a.a2 = aliyun_network.top100_channel_pid_fy_cash_ex_fy.aliyun_network.top100_channel_pid_fy_cash_ex_fy JOIN crm_data.aaa ON intern_study_dev.a.key = crm_data.aaa.crm_data.aaa "
const sqlFormat = (text : string) => {
if (!text) return '';
try {
return format(text, {
expressionWidth: 500,
paramTypes: {
custom: [{ regex: String.raw`#\{.+?\}` }],
},
});
} catch (error) {
return text
}
}
<Highlight
language="sql"
copyable={true}
lineNumber={true}
>
{sqlFormat(sqlValue)}
</Highlight>
暂时就接触这两种语言,其他语言后续会更新~~~










![[Rust] 使用vscode实现HelloWorld程序并进行debug](https://img-blog.csdnimg.cn/direct/5bfdd82d62504cd597344d53f7322bd1.png)